本文结构:
什么是 TensorFlow.js
为什么要在浏览器中运行机器学习算法
应用举例:regression
和 tflearn 的代码比较
1. 什么是 TensorFlow.js
TensorFlow.js 是一个开源库,不仅可以在浏览器中运行机器学习模型,还可以训练模型。
具有 GPU 加速功能,并自动支持 WebGL
可以导入已经训练好的模型,也可以在浏览器中重新训练现有的所有机器学习模型
运行 Tensorflow.js 只需要你的浏览器,而且在本地开发的代码与发送给用户的代码是相同的。
TensorFlow.js 对未来 web 开发有着重要的影响,JS 开发者可以更容易地实现机器学习,工程师和数据科学家们可以有一种新的方法来训练算法,例如官网上 Emoji Scavenger Hunt 这样的游戏界面,让用户一边玩游戏一边将模型训练地更好。
用 Tensorflow.js 可以做很多事情,
例如 object detection in images, speech recognition, music composition,
而且 不需要安装任何库,也不用一次又一次地编译这些代码。
2. 为什么要在浏览器中运行机器学习算法
TensorFlow.js 可以为用户解锁巨大价值:
隐私:用户端的机器学习,用来训练模型的数据还有模型的使用都在用户的设备上完成,这意味着不需要把数据传送或存储在服务器上。
更广泛的使用:几乎每个电脑手机平板上都有浏览器,并且几乎每个浏览器都可以运行JS,无需下载或安装任何应用程序,在浏览器中就可以运行机器学习框架来实现更高的用户转换率,提高满意度,例如虚拟试衣间等服务。
分布式计算:每次用户使用系统时,他都是在自己的设备上运行机器学习算法,之后新的数据点将被推送到服务器来帮助改进模型,那么未来的用户就可以使用训练的更好的算法了,这样可以减少训练成本,并且持续训练模型。
3. 应用举例:regression
为了很快地看看效果,有下面三种方式:
可以直接从浏览器里写代码,例如 chrome 的 View > Developer > Javascript Console,
还可以在线写
有三个流行的在线 JS 平台:CodePen, JSFiddle, JSBin.
https://codepen.io/thekevinscott/pen/aGapZL
https://jsfiddle.net/
https://jsbin.com/?html,output当然还可以在本地把代码保存为.html文件并用浏览器打开
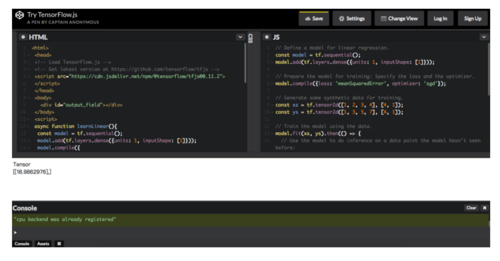
那么先来看一下下面这段代码,可以在 codepen 中运行:
https://codepen.io/pen?&editors=1011
这段代码的目的是做个回归预测,
数据集为:
构造符合 Y=2X-1 的几个点,
那么当 X 取 [-1, 0, 1, 2, 3, 4] 时,
y 为 [-3, -1, 1, 3, 5, 7],
<html>
<head>
<!-- Load TensorFlow.js -->
<!-- Get latest version at https://github.com/tensorflow/tfjs -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.11.2">
</script>
</head>
<body>
<div id="output_field"></div>
</body>
<script>
async function learnLinear(){
const model = tf.sequential();
model.add(tf.layers.dense({ units: 1,
inputShape: [1]
}));
model.compile({ loss: 'meanSquaredError', optimizer: 'sgd'
});
const xs = tf.tensor2d([-1, 0, 1, 2, 3, 4], [6, 1]); const ys = tf.tensor2d([-3, -1, 1, 3, 5, 7], [6, 1]);
await model.fit(xs, ys, {epochs: 500});
document.getElementById('output_field').innerText =
model.predict( tf.tensor2d([10], [1, 1]) );
}
learnLinear(); </script>
<html>首先是熟悉的 js 的基础结构:
<html><head></head><body></body></html>
在 head 中,从 CDN 引用 TensorFlow.js,这样就可以使用 API 了:
https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.11.2然后建立模型,因为 input ,output 都只有一个,所以就建立一个 single node,即:
const model = tf.sequential();
model.add(tf.layers.dense({
units: 1,
inputShape: [1]
}));接着定义 loss 为 MSE 和 optimizer 为 SGD:
model.compile({ loss: 'meanSquaredError',
optimizer: 'sgd'
});同时需要定义 input 的 tensor,X 和 y,以及它们的维度都是 [6, 1]:
const xs = tf.tensor2d([-1, 0, 1, 2, 3, 4], [6, 1]); const ys = tf.tensor2d([-3, -1, 1, 3, 5, 7], [6, 1]);
然后用 fit 来训练模型,因为要等模型训练完才能预测,所以要用 await:
await model.fit(xs, ys, {epochs: 500});训练结束后,用 predict 进行预测,输入的是 [1, 1] 维的 值为 10 的tensor ,
document.getElementById('output_field').innerText =
model.predict( tf.tensor2d([10], [1, 1]) );最后得到的输出为
Tensor [[18.9862976],]

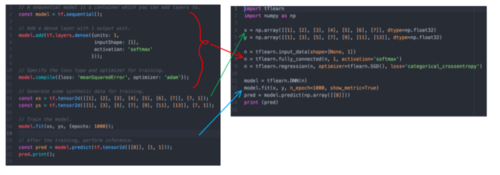
4. 和 tflearn 的代码比较
再来通过一个简单的例子来比较一下 Tensorflow.js 和 tflearn,
可以看出如果熟悉 tflearn 的话,那么 Tensorflow.js 会非常容易上手,

作者:不会停的蜗牛
链接:https://www.jianshu.com/p/a42e47c12f3b
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

 随时随地看视频
随时随地看视频