关于django配置静态文件的问题,官方文档讲的不太清楚,整理如下:
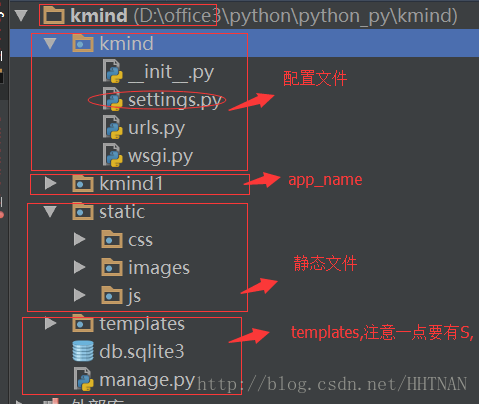
在manager.py同层级下创建static文件夹
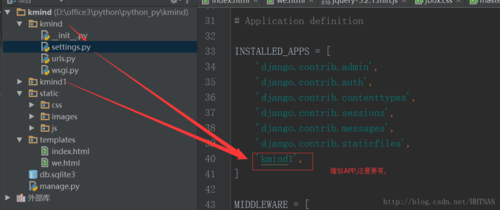
添加到INSTALED_APPS
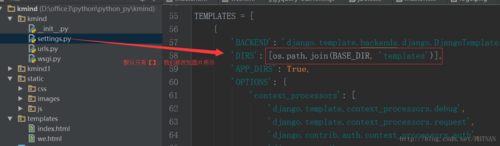
配置templates路径
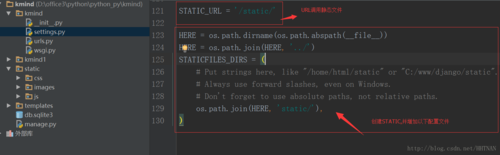
配置STATICFILES_DIRS
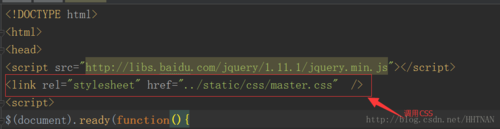
HTML中调用
1.在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 
2.将app添加到INSTALED_APPS 
3.配置templates路径,在网站项目的根目录下,有一个templates文件夹,里面放置所有的HTML模板 
TEMPLATES = [
{ 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')],4.配置STATICFILES_DIRS,只需在settings.py中进行设置就行, 在末尾添加以下代码 
HERE = os.path.dirname(os.path.abspath(__file__)) HERE = os.path.join(HERE, '../') STATICFILES_DIRS = ( os.path.join(HERE, 'static/'), )
5.最后在HTML中调用 

 随时随地看视频
随时随地看视频



