Django之html模板继承简单案例
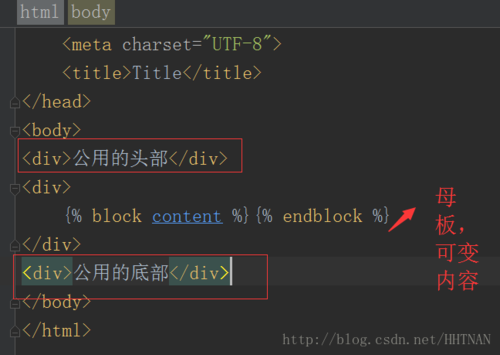
1 构建母板,确定不变内容和可变内容

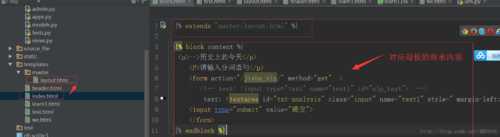
2 构建子板,对可变内容进行填充

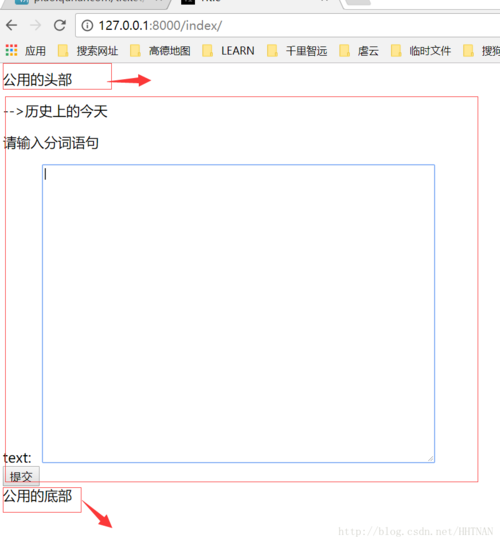
结果: 
Django下静态模板的继承对应模页面样式
①. 定义一个基础模板,该框架之后由子模板继承。
命名为base.html,这个页面主要放公用部分的代码,各个子页面都可以继承这个页面的样式。
{% block title %}首页{% endblock %}
{% block js %} {% endblock %}
{% block css %} {% endblock %}
{% block content %}{% endblock %}
②. 编写各个子模板。
如下所示,{% extends ‘base.html’ %}作为基础模板,必须放在第一行才可以识别。
{% block %}这个标签,告诉模板引擎,子模板可以重载这些
{% include %}允许模板中包含其他模板。
注意css和js等静态文件,是和html不同的识别方式。
{% extends ‘base.html’ %}
{% block title %}
{% endblock %}
{% block js %}
{% endblock %}
{% block css %}
{% endblock %}
{% block content %}
{% include ‘taskApp/cjjdglContent.html’ %}
{% endblock %}
这种方式用起来,不仅改起来便捷,代码量也显然减少了不少。



 随时随地看视频
随时随地看视频




