我们在写HTML前端的时候,会遇到很多关于文字或图片居中的问题,用传统的
text-align: center;和line-height限制很大,很多情况下都会居中失败我的经验是利用CSS3新盒子模型的特性实现在任何情况下的文字或图片居中操作
如下一段HTML代码,需要居中文字
代码内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型居中演示</title>
<style type="text/css">
.parent_box{
width: 200px;
height: 200px;
background: #aaa;
}
.child_box{
color: #fff;
}
</style>
</head>
<body>
<div class="parent_box">
<span class="child_box">我是居中的文字</span>
</div>
</body>
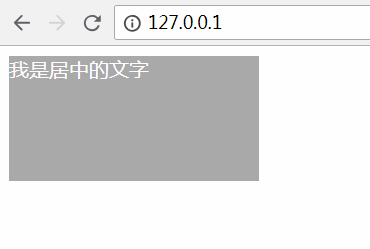
</html>浏览器显示

第一步
将
parent_box设定为弹性盒子,并指定内部盒子的位置为居中
.parent_box{
display: flex; /* 设定为弹性盒子 */
justify-content: space-around; /* 指定内部元素为居中 */
width: 200px;
height: 200px;
background: #aaa;
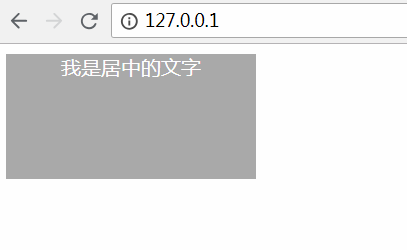
}此时网页显示效果如下

第二步
将
child_box设定为弹性盒子,上一步完成后,span标签将可以设置宽和高。然后,指定
child_box的高为100%最后,将
child_box的内部盒子方向改为垂直,并将内容位置设定为居中
.child_box{
display: flex; /* 设定为弹性盒子 */
flex-direction: column; /* 指定内部元素的方向为垂直方向 */
justify-content: space-around; /* 指定内部元素为居中 */
height: 100%; /* 指定本盒子宽继承父盒子的宽 */
color: #fff;
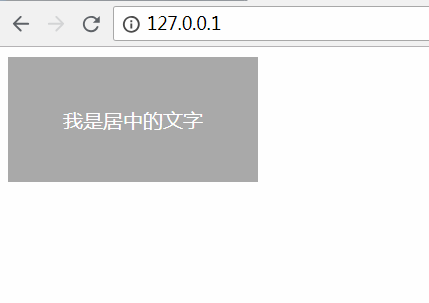
}此时网页显示效果如下


 随时随地看视频
随时随地看视频



