JavaScript是一种非常简单的语言,一般说来任何人都可以在几小时内掌握它的基本知识。
然而就像其他任何语言一样,JavaScript存在着一些可以轻易避免的常见错误和不好的做法。开发人员喜欢使用这个脚本语言来改善用户界面,提供丰富多彩的功能,或者在网站上制作各种互动元素。
不过,调试JavaScript对正在开发web开发人员而言可以说是一项相当痛苦又艰巨的任务。因此我们收集了一些最好的JavaScript调试工具,希望可以帮助你调试脚本,以实现更精确的结果。诚挚地希望这些我们推荐的工具能为你带来方便,祝你编程愉快!
1.Json Formatter & Validator
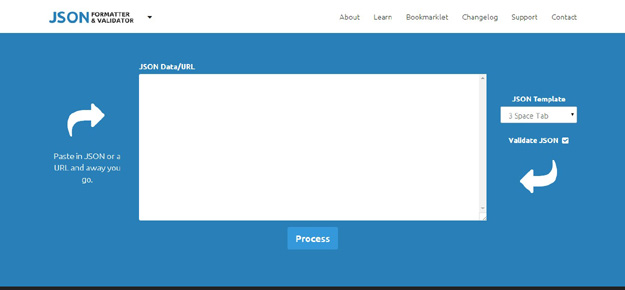
JSON Formatter是用来协助调试的。JSON的数据输出为了节省空间,通常无需换行,所以实际阅读和理解的时候就会非常的困难。此款小工具有望通过格式化JSON数据,从而使得它能便于我们人脑的阅读和调试。

官方网站:http://jsonformatter.curiousconcept.com/
2.Debug
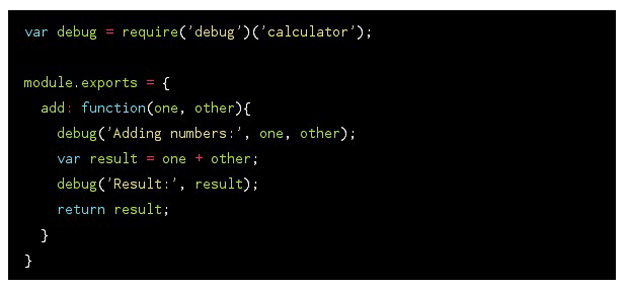
Debug是一个小型的用于记录调试消息的库。由于它只对console.log周围进行封装,所以在Node和浏览器上都可以工作。它可以让你过滤日志输出而不改变你的源,同时还可以输出时间差,让你轻松知道日志信息用了多少时间。

官方网站:http://smalljs.org/logging/debug/
3. JS Hint
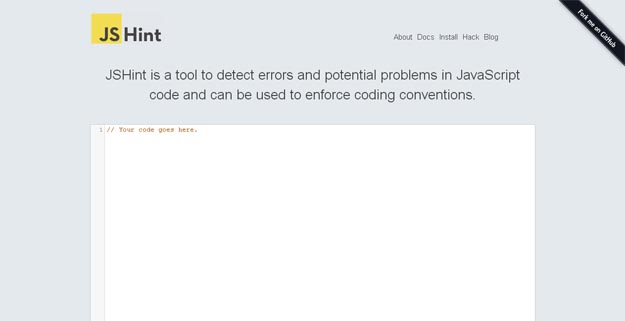
JSHint是一款社区驱动工具,用于检测JavaScript代码中的错误和潜在问题,以及强制执行团队的编码约定。它适应性非常好,能轻松适合你需要的特定的编码规则和环境。

官方网站:http://www.jshint.com/
4.Grunt
Grunt是一款适合JavaScript项目的基于任务的命令行构建工具。它允许你在项目中使用下列预定义的任务:连接文件,使用JSHint验证文件,使用UglifyJS压缩文件,使用节点单元运行单元测试,等等。

官方网站:http://gruntjs.com/
5. JS Bin
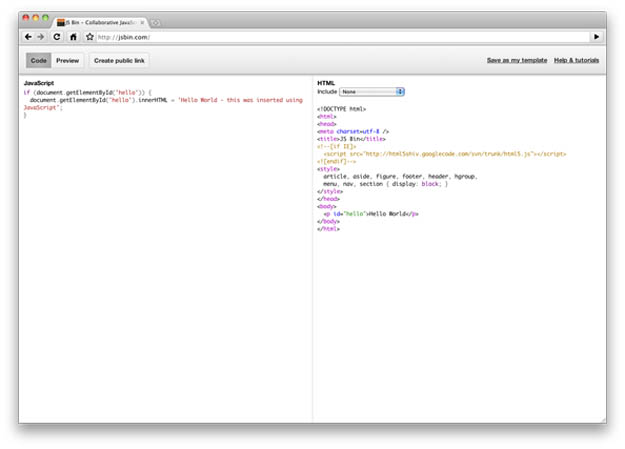
JS Bin是一款专为协助avaScript和CSS代码的分支测试片段而设计的web应用程序,在给定环境下,调试代码进行和谐工作。 JS Bin允许编辑和测试JavaScript和HTML。你如果觉得ok的话,还可以保存并发送URL给小伙伴进行审查或寻求帮助。

官方网站:http://jsbin.com/
6. JavaScript Shell
一个支持JavaScript和DOM的命令行界面。

官方网站:http://www.squarefree.com/shell/
7. JavaScript Debugger
Venkman是Mozilla的JavaScript Debugger的代号。Venkman旨在为Mozilla提供一个基于的浏览器的强大的JavaScript调试环境。

官方网站:https://addons.mozilla.org/en-US/firefox/addon/javascript-debugger/
8. JSdt
JavaScript Debug Toolkit是一款允许你在IE、火狐、Safari、chrome、opera、移动IE浏览器、手机Opera浏览器等浏览器上调试JavaScript 的软件。它适用于所有支持ajax的浏览器。

官方网站:https://code.google.com/p/jsdt/
9. DebugBar
Companion.JS是一款适用于IE的JavaScript调试器,它具备很多功能,如详细的JavaScript错误报告、控制API功能的firebug,打开Companion.JS面板的工具栏图标。

官方网站:http://www.my-debugbar.com/wiki/CompanionJS/HomePage
10.Simple State Manage
Simple State Manage(SSM)是一款适用于响应式网站的轻量级、易于使用的JavaScript状态管理器。它不需要任何JavaScript框架,就可以用一种干净利落的方式处理特定的布局代码。你也可以定义断点,并封装所有的JavaScript在该断点处执行。一旦到达另一个断点,SSM将禁用以前所有的自定义代码,并触发新的代码。此外,该管理器还配备了完整的API、调试器和插件用于支持进一步的扩展。

官方网站:http://www.simplestatemanager.com/
11. Uninson.js
Unison.js是一个很小的脚本(压缩后小于1KB),只允许我们声明一次断点,但是这些断点既可用于JavaScript也能用于标记。它需要预处理器,如SASS、LESS和Stylus来执行功能。而且,在后台,它会使用位于页面头部的font-family属性和标题标签来存储信息。它的调试功能允许你打印断点以方便查阅。

官方网站:http://bjork24.github.io/Unison/
12.Tutti
Tutti是一款开源Web应用,能让你在同一时间在多个Web浏览器上交互执行JavaScript。使用也非常简单,你只需要创建一个会话,然后通过复制粘贴浏览器生成的URL,连接到那个房间就可以了。然后,当你执行来自shell的JavaScript命令时,通过技术,如Socket.IO、Node.js和WebSocket的帮助,该命令就能在每个相连的浏览器上被执行。简单地说,这是一个用于调试JavaScript和分析浏览器间不同的非常方便的资源。

官方网站:http://tutti.tobyho.com/
13.Firebug
Firebug集成了Firefox,当你在浏览的时候,大量的开发工具随时待命。你可以实时地在任何网页编辑、调试和监控CSS、HTML和JavaScript。

官方网站:https://addons.mozilla.org/en-US/firefox/addon/firebug/
14.Dragonfly
这是一个你可以掌控的完整的工具套件。逐句通过代码,操作DOM、监控网络流量、搜索、过滤、等等等等。无论你是开发人员抑或是设计师,Opera Dragonfly都能为你提供全面的工具。

官方网站:http://www.opera.com/dragonfly/
译文链接:http://www.codeceo.com/article/14-javascript-debug-tools.html
英文原文:Best JavaScript Debugging Tools for Developers
翻译作者:码农网 – 小峰

 随时随地看视频
随时随地看视频



