下面不具体讲组件内部代码实现,有兴趣的可以下载demo地址,用微信ide运行即可.
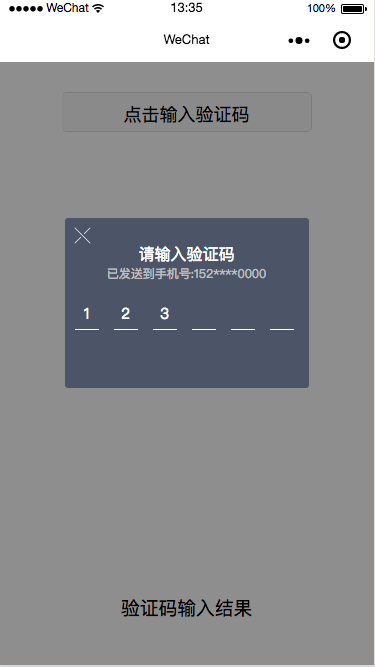
先看一下实现效果


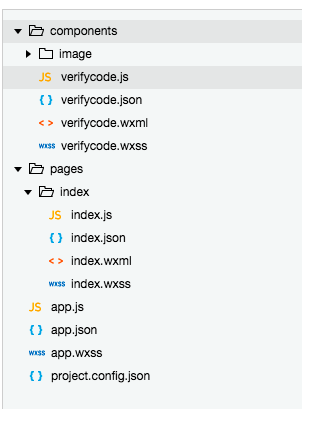
下面讲解小组件实现步骤,先看一下demo结构

1:在项目中创建components组件目录,然后右键点击新建->Component,之后就会增加4个文件
.js : 组件逻辑实现,其中包含三个配置如下
options: { multipleSlots: true} // 在组件定义时的选项中启用多slot支持
data: { },//组件的初始数据
properties: {},//组件的属性列表,在此定义的属性在调用时可以传入
methods: {}// 组件的方法列表
.json:组件配置信息
component:设置为true说明这是一个组件
usingComponents:括号内部用来引用其他组件
{ "component": true, "usingComponents": { }}
.wxml:组件页面搭建
.wxss:页面布局
2.项目页面调用组件
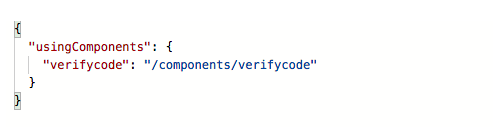
1.在page.json文件中配置组件路由

verifycode是定义的组件名称,在wxml和js中都有用到
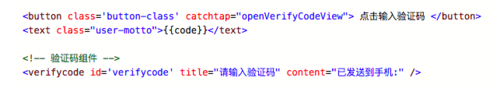
2.page.wxml 中加入组件

title 和 content是组件中定义的属性
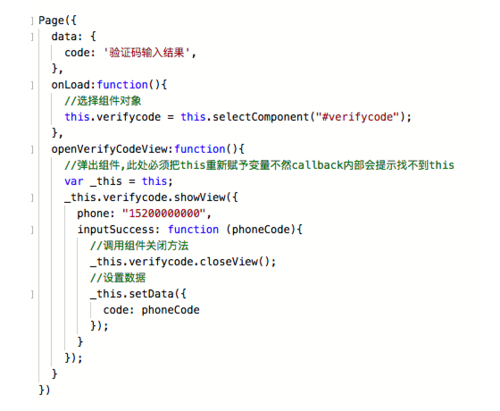
3.page.js中调用组件方法

在onLoad方法中拿到组件对象 this.verifycode 用户点击输入验证码button时触发绑定函数 openVerifyCodeView 在函数内调用组件showView方法即可显示组件, 组件内部实现可看最上方demo路径,这里我就不详细讲解了
by 张鼎辉
作者:键盘上的蚂蚱
链接:https://www.jianshu.com/p/c3695b3415ba


 随时随地看视频
随时随地看视频




