
让我们一起来看看 Flutter 3.29 吧!这次更新不仅优化了开发体验,还提升了性能,包括 Impeller、Cupertino、DevTools 等方面的更新。这次更新有 104 位独特的贡献者参与,Flutter 3.29 展现了社区的热情和奉献精神。一起看看这次带来了哪些新内容吧!
框架 苹果库比蒂诺更新现在,CupertinoNavigationBar 和 CupertinoSliverNavigationBar 可以接受一个 底部组件,比如搜索框或分段控制器。
在 CupertinoSliverNavigationBar 中,这个底部组件可以通过 [CupertinoSliverNavigationBar.bottomMode.html] 属性设置为自动调整大小直至隐藏,或者在滚动时始终保持可见。
导航栏的其他改动包括如下:
- 当部分滚动时,
[CupertinoSliverNavigationBar](https://main-api.flutter.dev/flutter/cupertino/CupertinoNavigationBar-class.html)会在展开和折叠状态之间瞬间切换。 - 新的
[CupertinoNavigationBar.large](https://main-api.flutter.dev/flutter/cupertino/CupertinoNavigationBar/CupertinoNavigationBar.large.html)构造函数使静态导航栏可以显示大标题。 - 感谢社区贡献者 davidhicks980,现在,
Cupertino弹出窗口的背景模糊效果更加鲜明,这提高了其原生的真实感。

- 新的
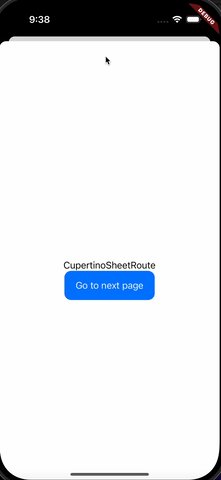
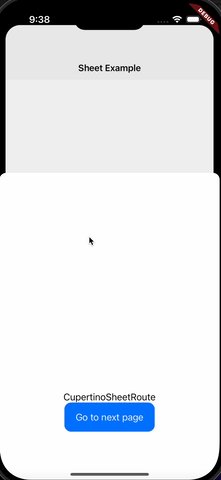
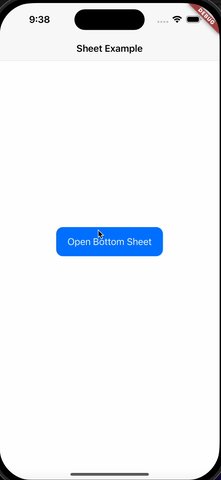
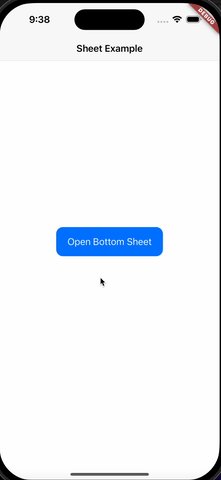
[CupertinoSheetRoute](https://main-api.flutter.dev/flutter/cupertino/CupertinoSheetRoute-class.html)显示一个具有 iOS 风格的模态表单视窗,用户可以通过拖动来关闭。 - 新的
[showCupertinoSheet](https://main-api.flutter.dev/flutter/cupertino/showCupertinoSheet.html)函数以嵌套导航的常见设置显示表单视窗。

- 社区成员 thejitenpatel 提升了
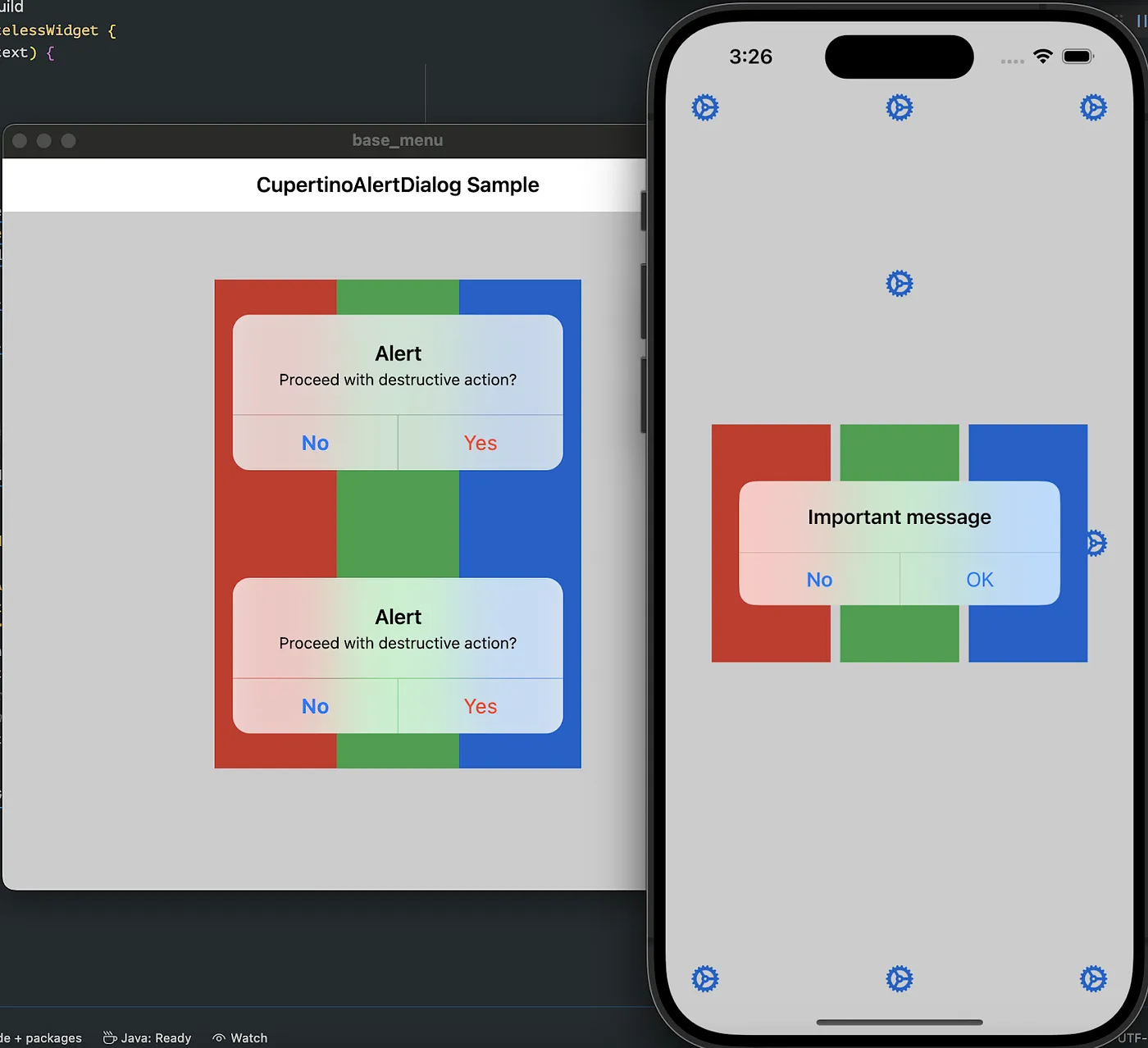
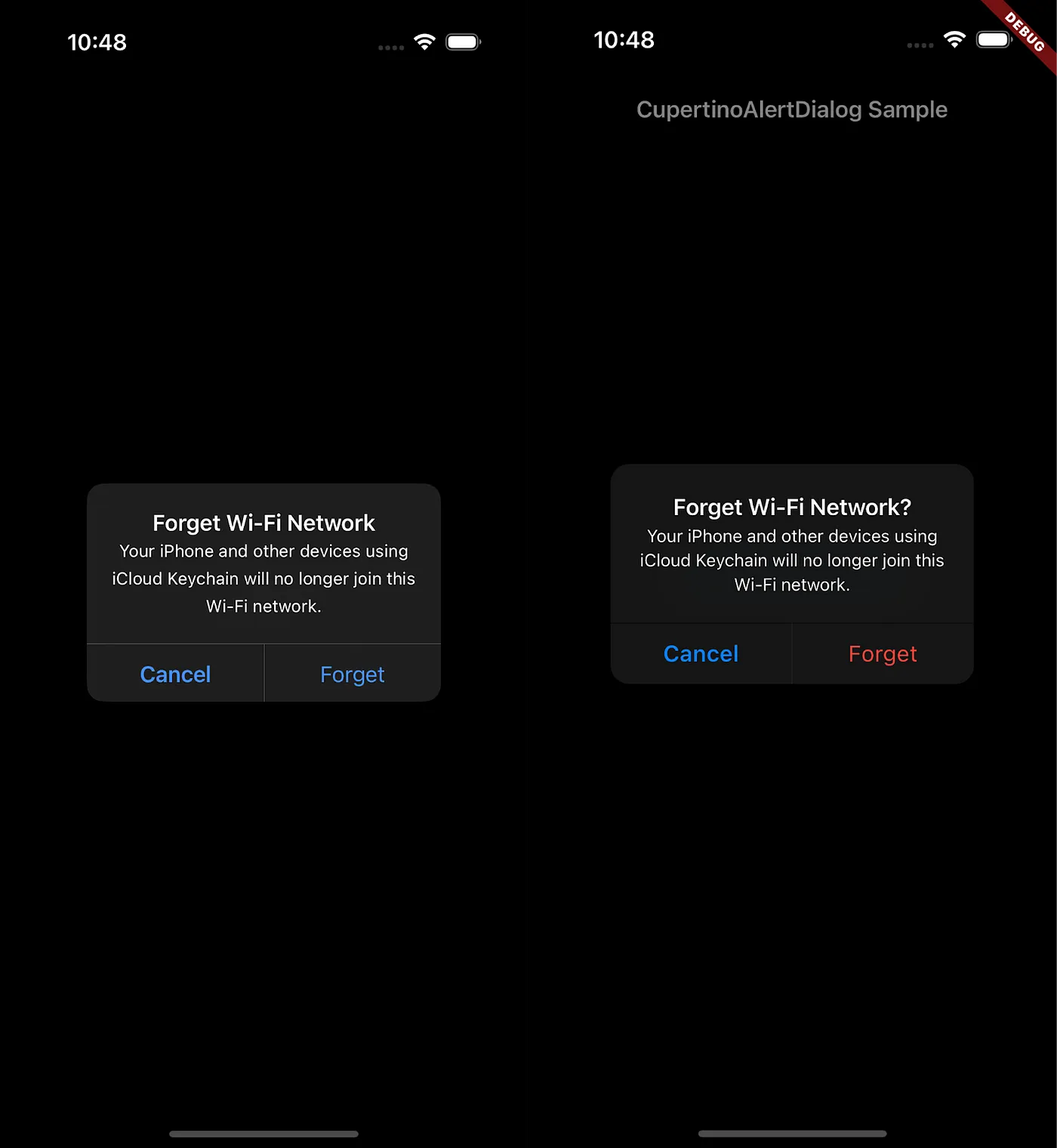
CupertinoAlertDialog在暗模式下的原生契合度,如图所示。

之前未改进的,左边是原生界面,右边是 Flutter 界面

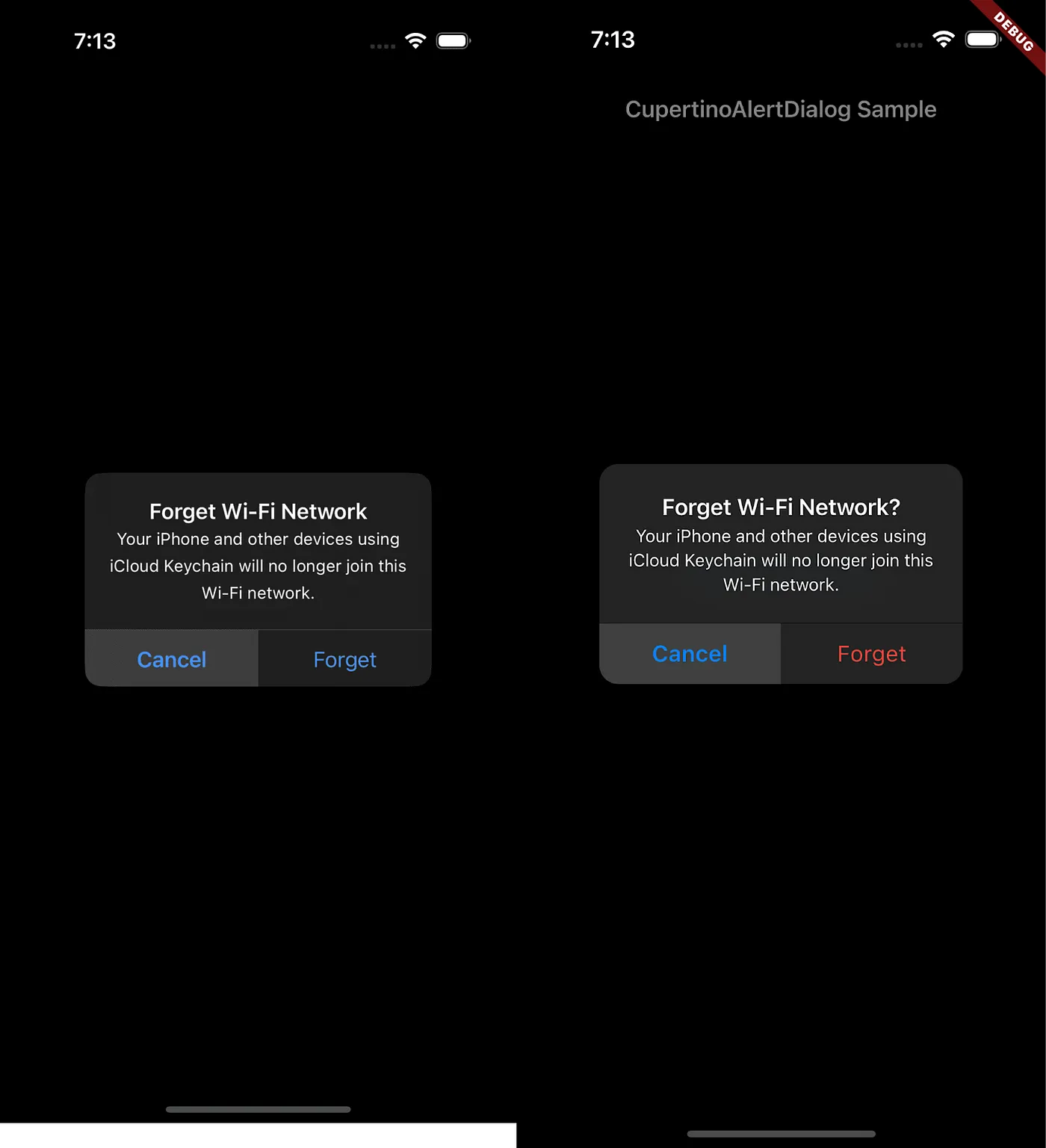
改进后 —— 左是原生视图,右是 Flutter 视图,如下所示。
- 当在 Flutter 中反转文本选择句柄时,它们在 iOS 上交换顺序,并且文本选择放大镜的边框颜色现在会根据当前主题匹配颜色。

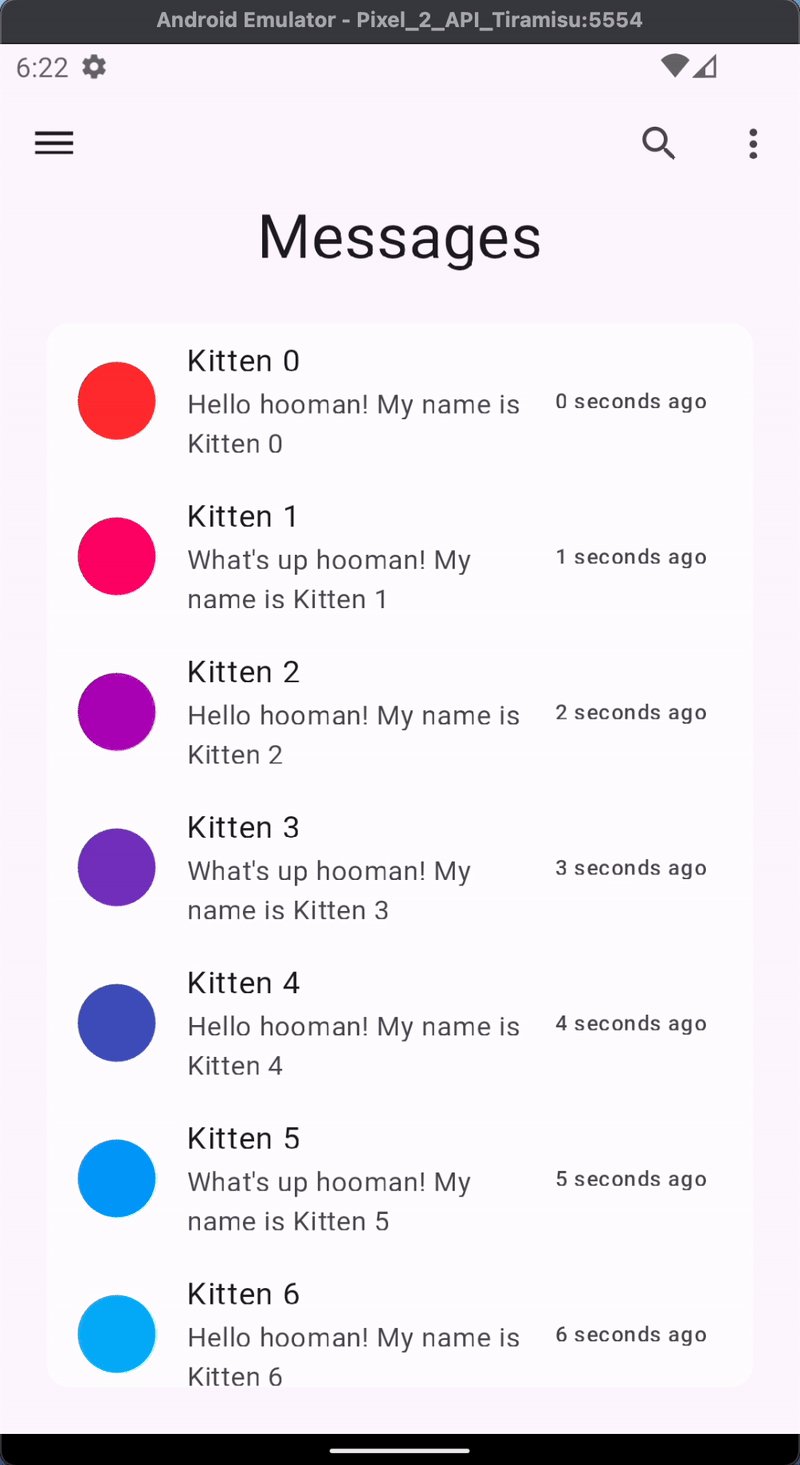
[FadeForwardsPageTransitionsBuilder](https://main-api.flutter.dev/flutter/material/FadeForwardsPageTransitionsBuilder-class.html)是新的 Material 3 (M3) 页面过渡构建器,旨在匹配 Android 最新的页面过渡行为。在过渡过程中,即将进入的页面从右向左滑入淡入,即将退出的页面从右向左滑出淡出。这个新的过渡解决了之前由ZoomPageTransitionsBuilder引起的性能问题。

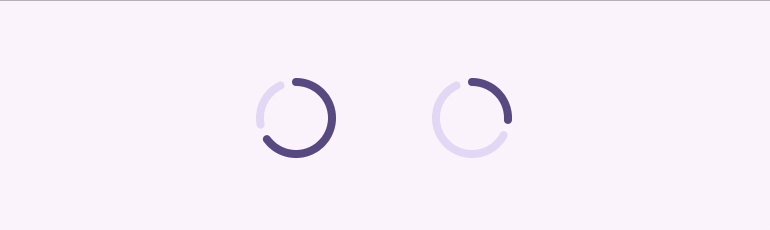
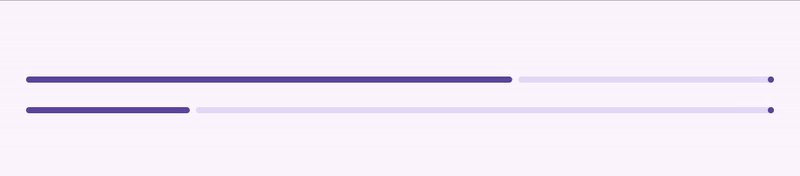
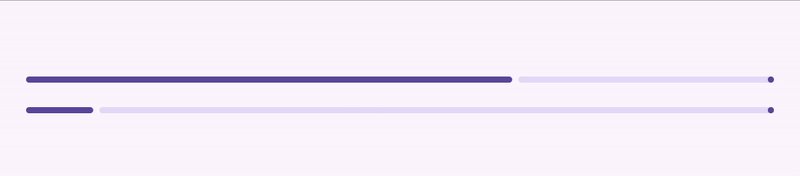
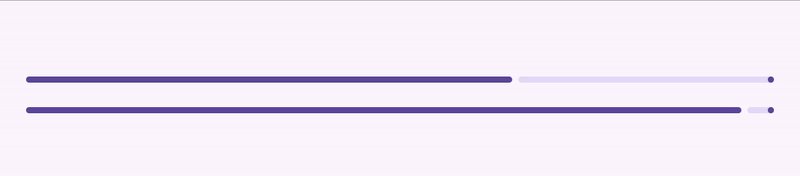
- 本次发布更新了
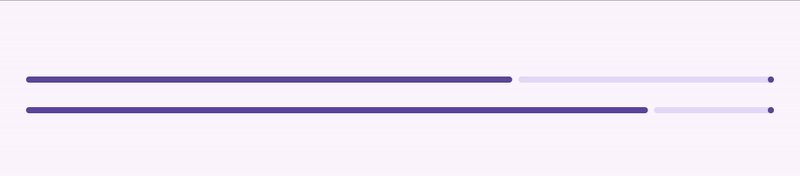
CircularProgressIndicator和LinearProgressIndicator以符合最新 Material Design 3 规范的要求。若要使用更新后的样式,可以将year2023属性设置为false,或者将[ProgressIndicatorThemeData.year2023](https://main-api.flutter.dev/flutter/material/ProgressIndicatorThemeData/year2023.html)设置为false,这样设置也应保持一致。


- 此版本还介绍了最新的 Material 3
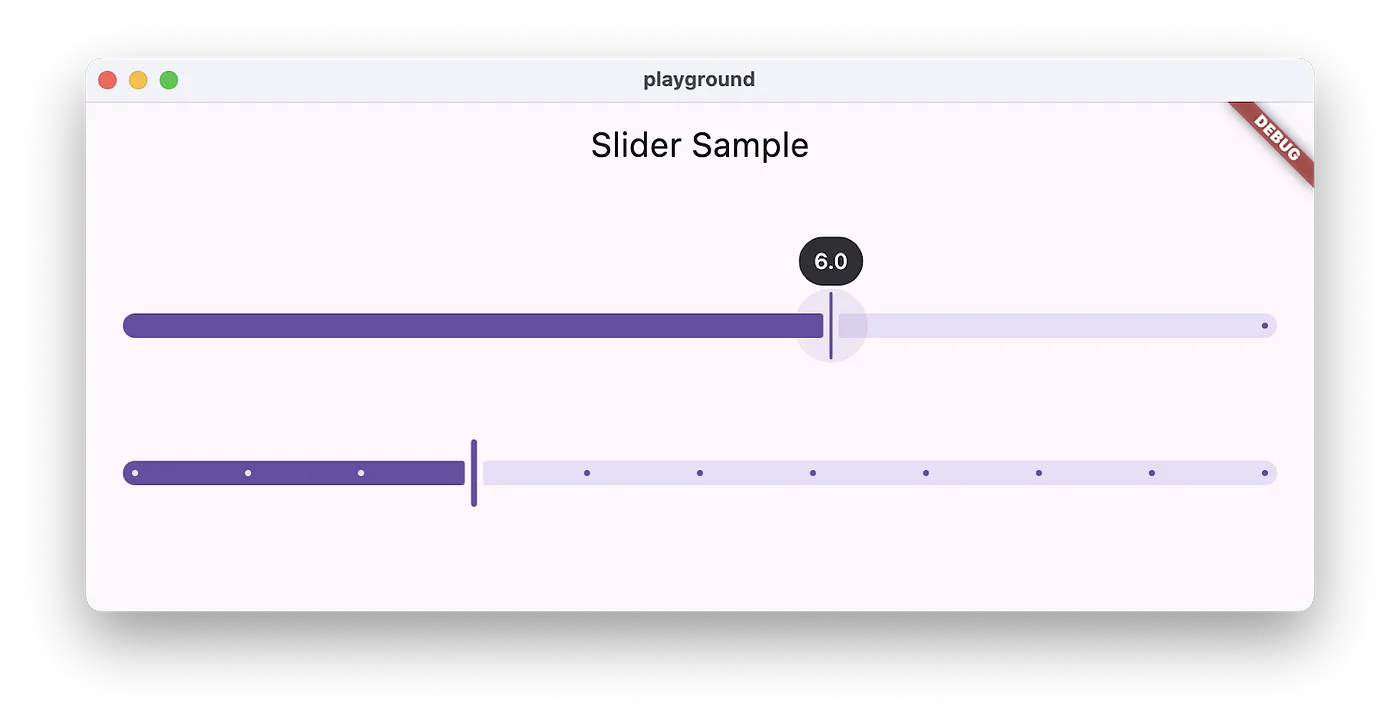
Slider设计,更新了轨道和手柄的形状。Slider默认使用之前的 Material 3 样式。要启用最新设计,可以将year2023设置为false,或者将[SliderThemeData.year2023](https://main-api.flutter.dev/flutter/material/SliderThemeData/year2023.html)设置为false。

此版本修复了 Material 库中的多个错误,并增强了部分功能。主要修复了以下问题:
- 现在键盘导航正确触发了
[DropdownMenu.onSelected](https://main-api.flutter.dev/flutter/material/DropdownMenu/onSelected.html)回调。 - 改进了
TabBar的弹性标签动画效果。 - 改进了
RangeSlider指针与刻度的对齐、指针的内边距以及圆角的处理。
除了修复错误之外,本次更新还增强了几个 Material 组件的自定义性。mouseCursor 属性已添加至 Chip、Tooltip 和 ReorderableListView 中,允许用户在悬停时自定义鼠标光标。
选择文本
Flutter 现在通过 [SelectionListener](https://main-api.flutter.dev/flutter/widgets/SelectionListener-class.html) 和 SelectionListenerNotifier 提供了更多关于 SelectionArea 或 SelectableRegion 中选择的信息,具体包括。通过 SelectionListenerNotifier,你可以获得 [SelectionDetails](https://main-api.flutter.dev/flutter/widgets/SelectionDetails-class.html) 对象,它提供了选择的起始和结束偏移量(相对于包裹的子树),并指示是否有所选内容以及该选择是否已折叠。如果想监听某个小部件或可选子树,你可以使用 SelectionListener 小部件将其包裹起来。
Flutter 还通过继承的小部件 [SelectableRegionSelectionStatusScope](https://main-api.flutter.dev/flutter/widgets/SelectableRegionSelectionStatusScope-class.html) 提供有关 SelectionArea 或 SelectableRegion 状态的信息。你可以使用 [SelectableRegionSelectionStatusScope.maybeOf(context)](https://main-api.flutter.dev/flutter/widgets/SelectableRegionSelectionStatusScope/maybeOf.html) 检查父级 SelectionArea 或 SelectableRegion 是否正在更改或已确定选择,并通过 [SelectableRegionSelectionStatus](https://main-api.flutter.dev/flutter/widgets/SelectableRegionSelectionStatus.html) 来验证。

此次更新增强了多个 Material 组件的易用性:
- 当屏幕阅读器开启时,表单组件只读出它遇到的第一个错误。
- 现在的屏幕阅读器会为下拉菜单读出正确的标签。
当 Flutter 在 2024 年 5 月首次发布时,其在网页上的 WebAssembly (wasm) 支持要求你用具有特定 HTTP 响应头来托管 Flutter 应用。现在这一要求放宽了。虽然更新这些响应头可以让使用 wasm 构建的 Flutter 网页应用支持多线程,但现在使用默认响应头也不再需要特殊设置,可以让应用使用 wasm 运行,但只能在单线程模式下运行。
我们已经解决了WebGL渲染后端图像相关的一些问题,但其中最需要关注的是:
发动机 叶轮 Vulkan 稳定性分析感谢大家对3.27测试版和稳定版的反馈和错误报告,我们对Vulkan后端在正确性和性能上进行了多项改进,包括:比如
- 修复了多个用户在旧款 Vulkan 兼容设备上报告的可复现闪烁和视觉抖动问题。
- 禁用了 Android 硬件缓冲区交换链。此功能已被置于功能标志之后,直到确定它在所有 Android 设备上都能正常工作。
- 大量的黑屏和崩溃报告是由于使用 Vulkan 导致的,特别是在联发科/PowerVR 芯片上,现已禁用。这些设备现在仅使用 Impeller OpenGLES。
- Android 模拟器现已更新以使用 Impeller GLES 引擎。
从3.29版本开始,对于不支持功能正常的Vulkan驱动的Android设备,将回退到在OpenGLES上运行Impeller,而不是使用Skia渲染。此特性默认开启,无需额外配置。这意味着Impeller现在可以在所有支持的Android设备上运行。
iOS上的叶轮应用程序Skia支持已经从iOS后端移除,FLTEnableImpeller标志不再有效。随着我们开始从iOS构建中移除Skia组件,预计未来发布的二进制文件大小将进一步缩小。
本次发布包含一系列新功能,这些新功能则借助了Impeller后端。
背景滤镜优化功能现在可以使用新的 BackdropGroup 小部件和 BackdropFilter.grouped 构造函数来显示多个背景滤镜。这可以提升多个模糊效果的性能,超越了 Skia 后端原有的性能限制。您可以查看 basic.dart 示例代码。
用于图像滤镜处理的着色器文件
一个新的 ImageFilter 构造函数允许将自定义着色器效果应用到任何子部件。其功能与 package:flutter_shaders 中的 AnimatedSampler 小部件类似,并且它也可以与背景过滤器一起使用。查看示例,请参阅 painting.dart 源代码。
此前,Flutter 在一个不同的线程(UI 线程)上执行 Dart 代码,这个线程不同于平台的主线程。这在理论上允许更高的吞吐量,前提是两个线程(平台线程和 UI 线程)都被占用。但这也使大多数平台间的交互需要以串行和异步的方式进行消息传递。这种架构还对诸如文本输入、可访问性以及插件等方面产生了连锁影响。
从版本 3.29 开始,Flutter 在 Android 和 iOS 上会在应用的主线程上执行 Dart 代码,不再有单独的 UI 线程。这是提升移动平台互操作性一系列改进的第一步,因为它允许直接调用平台代码,而无需额外的序列化和消息传递步骤。
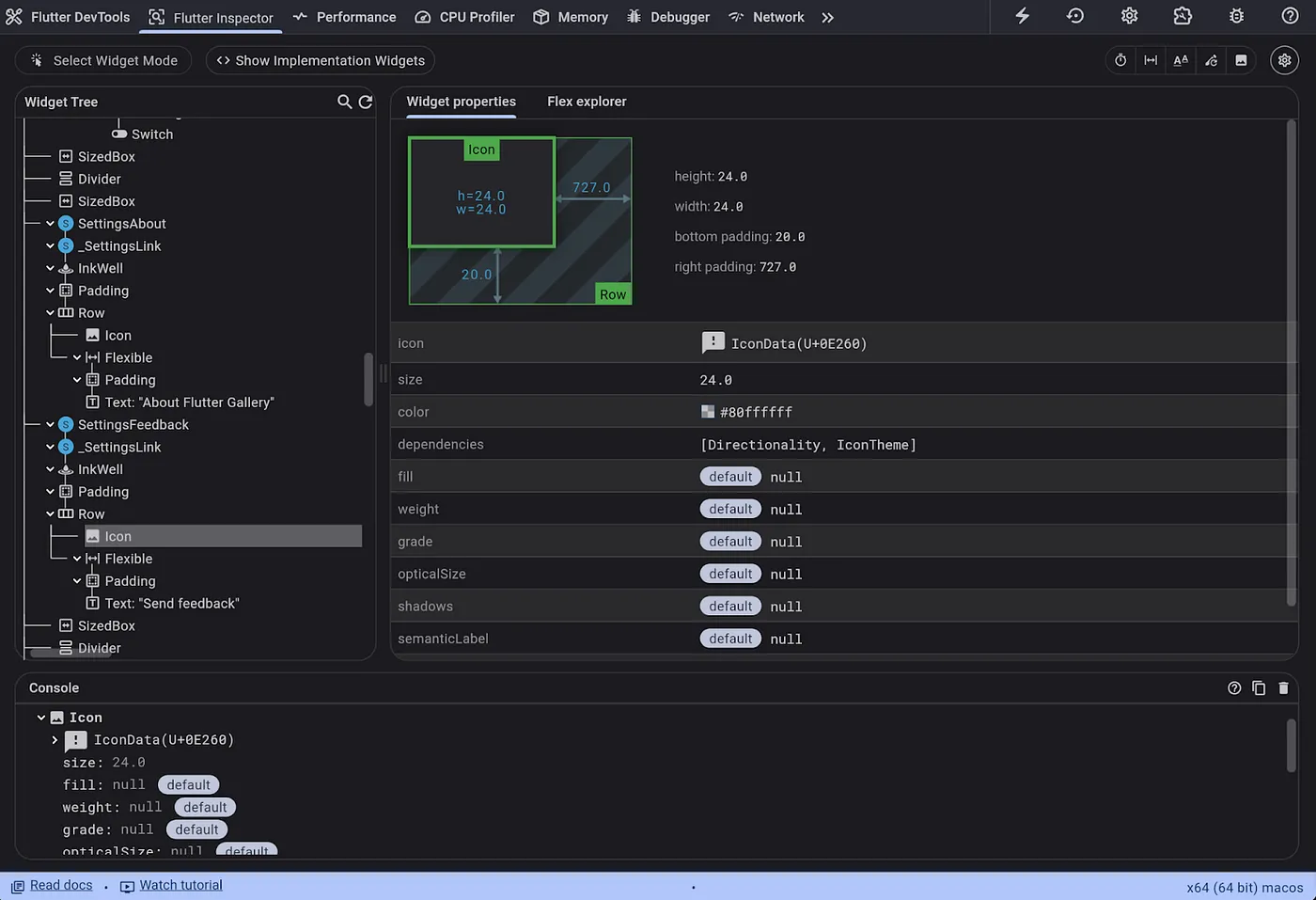
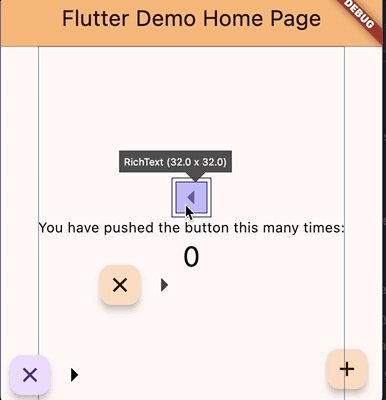
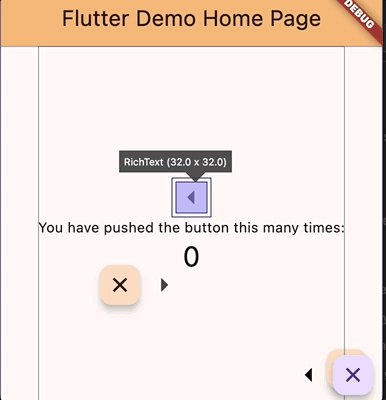
开发工具和集成开发环境 新的 DevTools 调试器新的 DevTools 检查器已默认为所有用户开启。新的检查器具有简洁的小部件树、一个新的小部件属性视图,以及在热重载和导航事件触发时自动更新的选项。如需了解更多,请访问 新检查器页面。

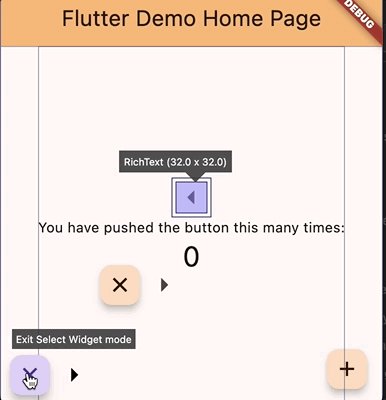
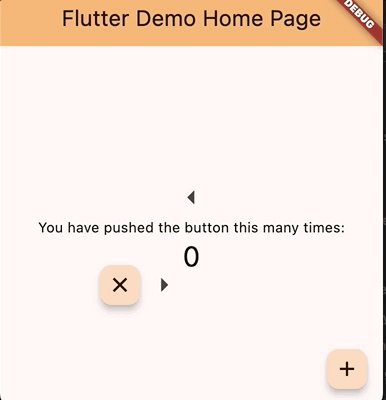
在启用小部件选择模式后,从 DevTools 检查器中启用后,设备上的任何选择都将被视作小部件选择,直到你退出小部件选择模式。以前,在首次选择小部件之后,你需要点击设备上的 选择小部件 按钮来继续选择另一个小部件。现在,有一个可以在设备上快速退出小部件选择模式的按钮。

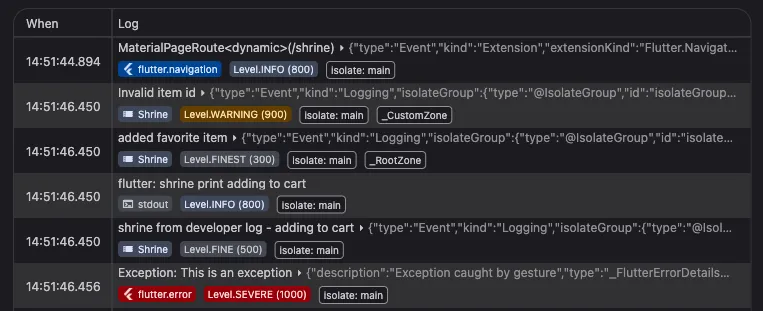
在开发者工具中的日志工具改进如下:
- 日志包括并显示更多的元数据,例如严重级别、类别、区域名称和隔离状态。
- 支持按日志严重级别过滤。
- 性能和初始加载时间显著提升。

以下是一些本次发布的亮点。要了解更多关于 Flutter 3.29 的更新详情,可以查看 DevTools 的发布说明页面 2.41.0 和 2.42.2。
重大更改和不再支持的功能 取消套餐支持我们计划从2025年4月30日起终止对以下软件包的支持:
- ios_platform_images;参见 ios_platform_images 即将停用 #162961
- css_colors;参见 css_colors 即将停用 #162962
- palette_generator;参见 palette_generator 即将停用 #162963
- flutter_image;参见 flutter_image 已停用 #162964
- flutter_adaptive_scaffold;参见 flutter_adaptive_scaffold 即将停用 #162965
- flutter_markdown;参见 flutter_markdown 即将停用 #162966
我们鼓励社区中感兴趣的成员一起协作,建立和维护分支。上面提供了链接,方便大家讨论和协调。
移除 Flutter Gradle 插件的脚本配置移除了自 3.19 版本以来已弃用的基于脚本的使用 Flutter Gradle 插件。这支持将 Flutter Gradle 插件从 Groovy 转换为 Kotlin,并迁移到 AGP 的公共 API。这项工作预计会减少因发布新 AGP 版本而导致的中断频率,并减少因构建导致的回归问题。
在3.16之前创建且尚未迁移的项目可能会受到影响。如果你在构建项目时,flutter工具日志中出现了警告:“你正在命令式地应用Flutter的主Gradle插件”,那么你受到了影响,需要根据废弃命令式应用Flutter Gradle插件进行迁移。
移除 web HTML 渲染器这是首次在 Flutter Web 中移除 HTML 渲染器的版本。如需了解更多详情,请访问关于 Flutter Web 中 HTML 渲染器将被弃用及移除的公告 和问题 #145584:关于 Flutter Web 中 HTML 渲染器将被弃用及移除的公告。
网页图片处理此次发布还提供了更多控制网页上图片显示方式的选项。在之前的 beta 版本(3.28)中,如果发生 CORS 错误,Image 小部件会自动使用 <img> 标签来显示 URL 中的图片,这可能会导致行为不一致。现在,你可以通过设置 webHtmlElementStrategy 标志来决定何时使用 <img> 标签。虽然默认情况下该回退功能是禁用的,但你可以根据需要启用它或优先使用 <img> 标签。
作为我们在 Material 中正在进行的主题标准化项目的一部分,此次发布中,弃用了 ThemeData.dialogBackgroundColor,推荐使用 DialogThemeData.backgroundColor。您可以使用 dart fix 命令来迁移相关代码。
在 Material 规范中,ButtonStyleButton 的 iconAlignment 属性在添加到 ButtonStyle 和相关 styleFrom 方法之后已被废弃。
请参阅网站上的不兼容更改页面,了解此版本中的完整迁移指南。
一如既往,感谢社区贡献的测试——这些帮助我们识别破坏性变更。如需了解更多详情,可查看Flutter的破坏性变更政策。
最后的总结

感谢 Flutter 社区让这次发布成为可能的事!我们对将来充满期待,非常期待能看到你们的应用程序。查看一下 发布说明和变更日志,然后运行 flutter upgrade 并开始构建。

 随时随地看视频
随时随地看视频



