static文件相关操作涉及:
a. 文件位置与访问路径映射
b. setting.py与static相关配置
STATIC_URL
STATIC_ROOT
STATICFILES_DIRS
c. html中对于static文件引用方式
d. python manage.py collectstatic
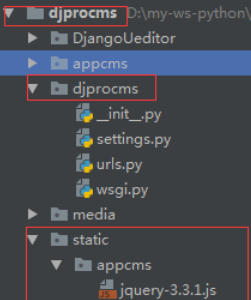
1. 开发环境-目录结构

2. setting.py 设置
STATIC_URL = '/static/'
# STATIC_ROOT= os.path.join(BASE_DIR,'static')
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),
)
STATIC_URL中设定的为浏览器实际访问地址。
STATICFILES_DIRS 对应文件路径
3. 开发环境-访问测试

4. html引用(django jinja2模版)
4.1 硬地址直接使用
html head部分
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/appcms/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$("h1").click(function () {
$("h1").hide()
})
})
</script>
</head>4.2 引用使用
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<script src="{% static 'appcms/jquery-3.3.1.js' %}"></script>
<script>
$(document).ready(function () {
$("h1").click(function () {
$("h1").hide()
})
})
</script>
</head>5. 线上部署问题
当需要同时部署admin时
运行命令收集static文件 python manage.py collectstatic
此时报错
修改setting.py文件
STATIC_URL = '/static/' STATIC_ROOT= os.path.join(BASE_DIR,'static') # STATICFILES_DIRS=( # os.path.join(BASE_DIR,'static'), # )
再运行 python manage.py collectstatic
完成后“static_root”即static目录,产生其他其他项目的static文件夹(含内容)
收集完成后改回配置,注释掉static_root
STATIC_URL = '/static/' # STATIC_ROOT= os.path.join(BASE_DIR,'static') STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
程序打包,上传到服务器,测试通过


 随时随地看视频
随时随地看视频



