在这篇文章中,我们将介绍Encore.ts,一个开源的后端框架,相比Express,Encore.ts的性能提升了9倍(有关性能提升的详细信息,请参阅事件循环),以及如何快速将你的Express应用迁移到Encore.ts。

Encore.ts 是一个开源的 TypeScript 框架,用于构建高性能和类型安全的微服务应用,并集成了使用云服务的功能,如数据库、发布/订阅、缓存等和其他更多功能。

Encore.ts 自动化了许多后端开发任务,例如配置本地数据库、管理连接字符串、管理 API 和服务发现,以及与云端基础设施进行集成等等。
Encore.ts 还自带了许多工具,比如自动生成的 API 文档和服务中心目录、分布式追踪等功能。
它是为配合AI而设计的,与像GitHub Copilot和Cursor这样的工具配合使用可以让你更快地写代码。
Encore 在 Github 上有超过 9k+ 的星,欢迎你也来贡献哦!
什么是 Cursor?Cursor是一款正在迅速改变我们编写代码方式的新 AI IDE。(它可能是有史以来增长最快的科技公司之一!)
说到底,Cursor 是 VS Code 的一个分叉版本,内置了 AI 工具,让你编写代码更快。如果你会用 VS Code,你也能轻松上手 Cursor。

它非常善于预测你下一步想要写的代码——你会发现很多时候只需按下“tab”键就能接受它的提示,实现自动补全。
它还具有“作曲模式”,可以为你生成整个服务和API,并且在使用Encore.ts时,可以自动整合所有必要的基础设施。
正是因为它会遍历你的整个代码库,Cursor 能够特别准确,因此即使在更大的代码库中,Cursor 也能很好地理解你的应用上下文环境。
如果你想的话,你可以打开隐私模式,这样你的代码就是私密的。他们获得了SOC 2认证,这意味着他们对安全非常重视。
为什么要换一换?在我们深入了解迁移流程之前,让我们先了解为什么你可能会考虑进行这次迁移。
✅ 性能表现:Encore.ts 的速度比 Express.js 快上最多 9 倍,特别是在处理验证过的请求时。
✅ 类型安全:内置 TypeScript 支持,提供跨服务的强类型检查。
✅ AI就绪开发:更流畅地与代码生成的AI工具集成。
配置我们的开发环境1. 安装必要的工具:
首先,咱们来安装叫做 Cursor 和 Encore 的软件:
安装Encore (再次演出) :
使用Homebrew工具来安装encore,运行这个命令:
brew install encoredev/tap/encore点击这里进入全屏,点击这里退出全屏。
以下命令将在MacOS上安装Encore CLI,但在其他操作系统上,你可以在这里查看说明并进行安装。
安装光标:
你可以在这里下载并安装Cursor。
2. 我们的开始的 Express.js 应用
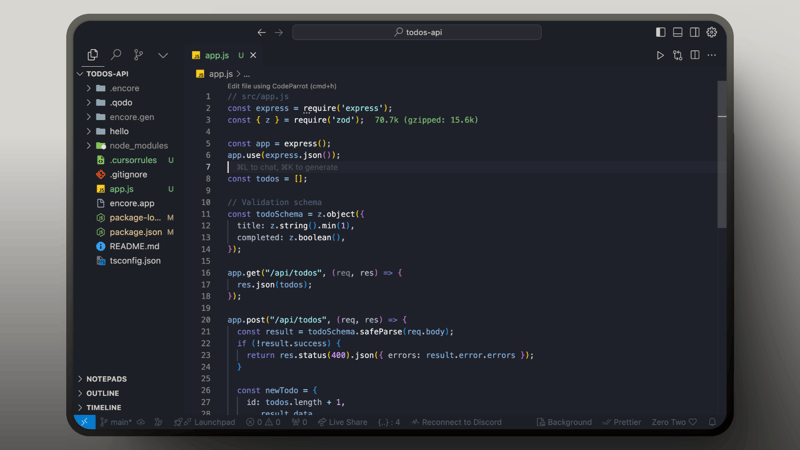
我们从一个简单的 Express.js API 开始,将其迁移到 Encore.ts 中。下面看我们的初始设置:
// src/app.js
const express = require('express');
const { z } = require('zod');
const app = express();
app.use(express.json());
const todos = [];
// 验证模式定义
const todoSchema = z.object({
title: z.string().min(1),
completed: z.boolean(),
});
app.get("/api/todos", (req, res) => {
res.json(todos);
});
app.post("/api/todos", (req, res) => {
const result = todoSchema.safeParse(req.body);
// 安全解析请求体
if (!result.success) {
return res.status(400).json({ 错误: result.error的错误 });
}
const newTodo = {
id: todos.length + 1,
...result.data,
};
todos.push(newTodo);
res.status(201).json(newTodo);
});
app.listen(3000, () => {
console.log("服务器正在端口3000上运行");
});
进入全屏 Exit 全屏 退出全屏 Exit 全屏
这是我要迁移到Encore.ts的基本Express.js API。如你所见,它没有任何类型安全性,而且效率也不高。
我们来看看如何利用Encore.ts和Cursor来改善这一点。
如何迁移到Encore.ts指南1. 让我们开始创建一个 Encore.ts 项目吧.
让我们来创建一个新的Encore.ts项目:
创建 encore app全屏模式 退出全屏
如果你想要启用自动云部署,可能需要创建一个账户。如果你想以后用Encore Cloud的免费托管部署应用,你现在可以创建账户。否则就跳过这步。
接着,你需要选择一个项目模板。我们就选“Hello World”模板。
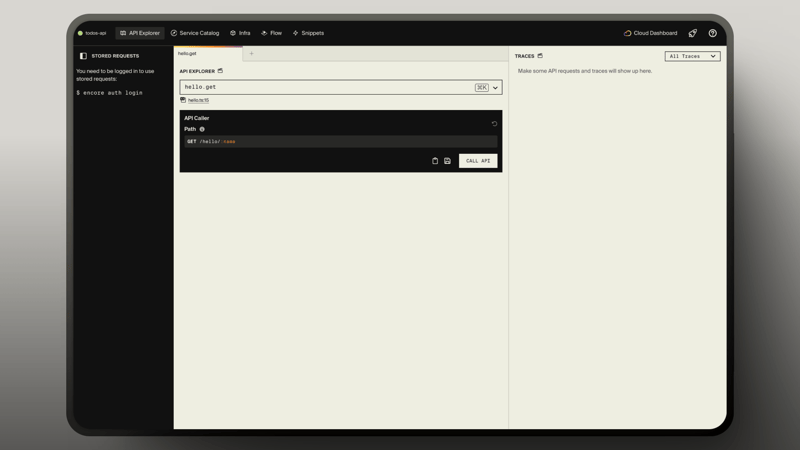
这将创建一个结构简单的全新项目。运行后,你将自动跳转到一个仪表板界面,在那里你可以测试你的API,并启动本地开发环境。
我们还没有开始写代码,但已经拥有了许多开箱即用的功能,比如内置日志、API 测试环境、类型安全性以及本地的开发环境等。
2. 设置光标位置:
在我们开始编码之前,让我们先给Cursor一些特定于Encore的指令来帮我们一把。首先,下载ts_llm_instructions.txt,并将其保存为名为.cursorrules的文件,放在你的应用文件夹里。
接着,打开Cursor,点击设置 -> 常规 -> Cursor规则,确保包含.cursorrules文件这一选项已被选中。
太酷了!我们现在准备妥当,可以出发啦!🚀

3. 使用 Cursor AI 进行迁移支持
Cursor非常厉害的一点是帮助进行代码迁移。这里是如何使用它的方式:
在 Cursor 中打开你的 Express.js 文件和我们刚刚创建的 Encore.ts 项目。
最后,你的鼠标指针设置应该是这样的。如下Cursor:

按 Cmd + L 打开聊天界面(快捷键),选择 Composer 插件并输入“将这段 Express.js 代码转换成 Encore.ts”,并提供你当前打开的所有文件的完整信息。
光标会分析你的代码并提出建议,建议合适的 Encore.ts 结构的处理方式:
- 路由转换处理
- 类型定义规则
- 验证规则
- 错误处理方式
一旦Cursor给你提供了建议,点击所有更改旁边的Accept按钮,然后保存文件。
记住:AI生成的结果可能不确定,也就是说,结果可能不会完全一致。根据Cursor对Encore.ts的理解,通常都能很好地将一个Express应用迁移到Encore。
测试我们的迁移后的应用我们开始得不错,已经用Encore.ts写出了第一个API,不过我们还没来得及测试。那我们就来试试吧!
打开你的Encore应用:
再来一次 全屏模式,退出全屏
这会:
- 启动你的应用程序
- 搭建必要的基础设施
- 提供一个本地开发面板
- 自动生成API文档
现在在浏览器中访问本地开发控制台:[localhost:9400]
在仪表板上,你可以通过API测试工具测试端点并查看响应。你甚至可以查看请求的完整跟踪以及它做了所有的事情。
部署我们的 Encore.ts 应用所以我们写好了代码,测试过了,现在想把它部署出去。
有兩種方式可以使用Encore來完成這個步驟。你可以通過為你的應用生成一個Docker鏡像來部署:
生成一個Docker鏡像:
encore build docker MY-IMAGE:TAG运行此命令来构建Docker镜像。
进入全屏,退出全屏
这将会把你的应用编译好,并生成一个包含编译后应用的Docker镜像文件。你可以把这个镜像部署到任何你喜欢的地方。更多详情请查看self-host文档。
或者有了免费的Encore Cloud账户,你可以自动化部署Encore Cloud。只需 git push 即可。
git add -A .
git commit -m '第一次提交'
git push origin切换到全屏,退出全屏
提交代码后,Encore Cloud 会如下:
- 搭建并测试你的应用
- 准备所需的基础设施
- 将你的应用部署到测试环境
你会收到一个 URL,用于在 Encore Cloud 仪表板中查看部署进度,类似于 https://app.encore.cloud/$APP_ID/deploys/...这样的。
从那里,你可以试试看:
- 查看生产记录
- 连接您的云账户(这样您就可以自动化部署到 AWS 和 GCP)
- 与 GitHub 进行集成
- 监控您的应用程序
- 等等,功能多多!
在这次博客文章中,我们看到了如何使用Cursor AI将我们的Express.js应用程序迁移到Encore.ts平台。我们还了解了如何测试应用程序,并将其部署到Encore Cloud,从而使表达更清晰流畅。
我希望你喜欢这篇博客!你可以自己试试看,并告诉我你的感觉怎么样。
资源:

 随时随地看视频
随时随地看视频




