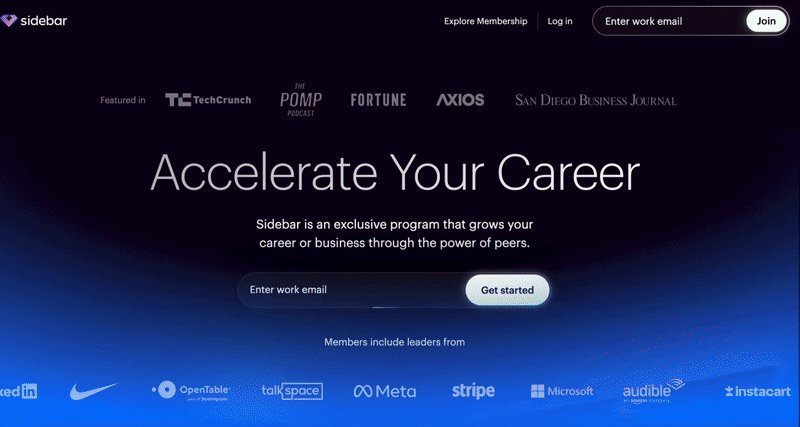
最近,我看到一个着陆页设计中有一个令人着迷的渐变色彩效果。于是我去查了查,发现这种效果被称为“极光色渐变”。

没想到,网页设计中也出现了这么一种吸引人的风格呢。
在这篇文章中,我们将利用React、Tailwind CSS和Framer-Motion来模仿极光的渐变效果。

https://shimmering-truffle-76059b.netlify.app/ 或者作为可点击的链接:shimmering-truffle-76059b.netlify.app
准备工作在开始之前,请确保你有以下这些:
- 创建了React项目并安装了所需的Tailwind依赖:
npm install -D tailwindcss postcss autoprefixer && npx tailwindcss init -p

使用的文件:3 个组件,1 张 JPG。
第一步:创建一个简单的 Aurora 渐变AuroraGradient.jsx
import React from "react";
// 渐变的固定颜色
const STATIC_COLOR = "#13FFAA"; // 例如,一个固定的颜色示例
function AuroraGradient() {
const backgroundImage = `radial-gradient(125% 125% at 50% 0%, #020617 50%, ${STATIC_COLOR})`;
return (
<section
style={{ backgroundImage }}
className="relative min-h-screen"
>
{/* 这里可以放内容 */}
</section>
);
}
export default AuroraGradient; // 导出默认的极光渐变
解释如下:
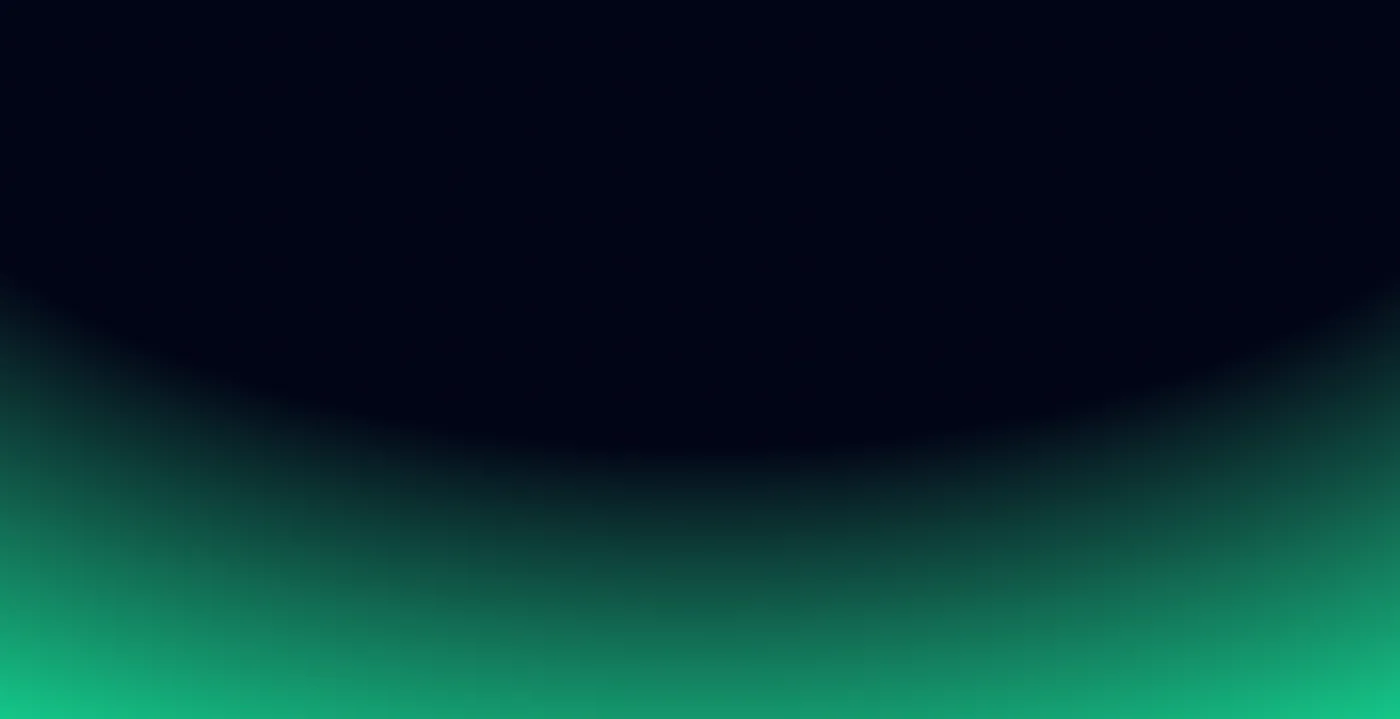
使用模板字符串创建了一个CSS径向渐变效果,该模板结合了一个固定的深色(#020617)与另一个颜色(#13FFAA)。径向渐变效果从一个中心点向外辐射,生成了从一种颜色到另一种颜色的平滑过渡。
梯度参数 (Gradient Parameters):
- 125% 125%: 指定渐变的圆或椭圆的大小。
- at 50% 0%: 它在水平方向上居中(50%)并且顶部垂直居中(0%)。
- 020617 50%: 在距离渐变中心半径50%处的深色(#020617)。
- ${STATIC_COLOR}: 在第一个颜色停止后,第二个颜色接管并持续到渐变的边缘。
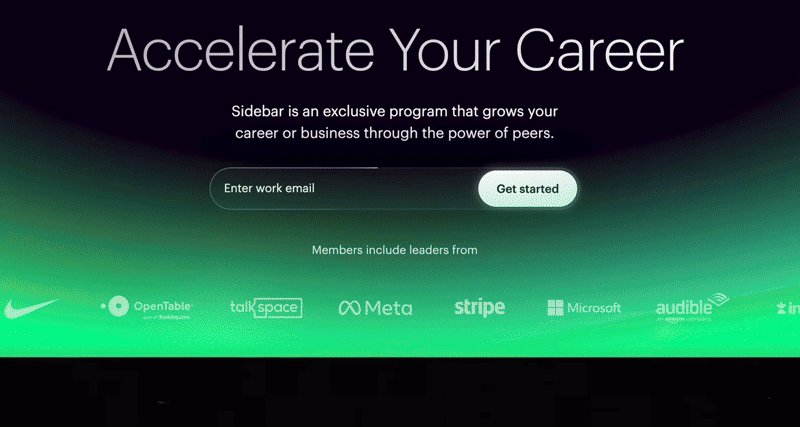
步骤2:给极光渐变加点动画效果
为了给极光渐变添加动画效果,我们使用了 framer-motion 库,它为 React 应用提供了强大的动画工具。
AuroraGradientAnimated.js
import { motion, useMotionTemplate, useMotionValue, animate } from "framer-motion";
import React, { useEffect } from "react";
// 用于动画的颜色数组
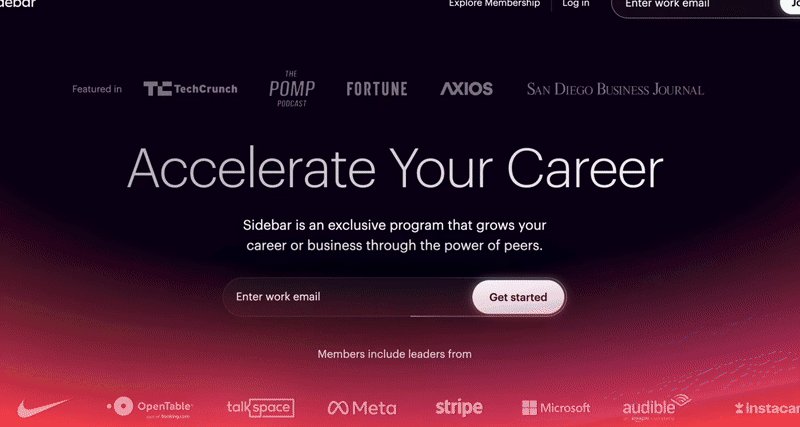
const COLORS_TOP = ["#13FFAA", "#1E67C6", "#CE84CF", "#DD335C"];
function AuroraGradientAnimated() {
// 初始化 motion 值为第一个颜色
const color = useMotionValue(COLORS_TOP[0]);
useEffect(() => {
// 循环动画颜色变化
animate(color, COLORS_TOP, {
ease: "easeInOut", // 平滑过渡的缓动函数
duration: 10, // 颜色过渡的持续时间为
repeat: Infinity, // 无限重复动画
repeatType: "mirror", // 反向动画方向
});
}, [color]);
// 使用 motion 模板创建动态背景渐变
const backgroundImage = useMotionTemplate`radial-gradient(125% 125% at 50% 0%, #020617 50%, ${color})`;
return (
<motion.section
style={{ backgroundImage }}
className="relative min-h-screen"
>
{/* 此处可以添加其他内容 */}
</motion.section>
);
}
export default AuroraGradientAnimated;
解释:
- COLORS_TOP: 一个包含颜色十六进制代码的数组,这些颜色用于创建渐变动画。
- const color = useMotionValue(COLORS_TOP[0]):使用COLORS_TOP数组中的第一个颜色初始化一个运动值。这将是渐变的起始颜色。
- 在组件挂载时,通过useEffect钩子触发动画。它将颜色运动值在COLORS_TOP数组中的颜色间进行动画切换。
- useMotionTemplate用于创建一个随着颜色运动值变化而动态更新的径向渐变。
- 渐变从静态的深色(#020617)开始,逐渐过渡到动画变换的颜色,这些颜色定义在COLORS_TOP中。
动画参数:
- 缓动效果:设置为 "easeInOut",使颜色过渡更加平滑。
- 持续时长:10 秒,指定每个完整的颜色过渡周期为 10 秒。
- 无限循环,动画将无限重复。
- 重复类型:设置为 "mirror",动画在每个完整周期结束后反向播放,形成无缝循环效果。
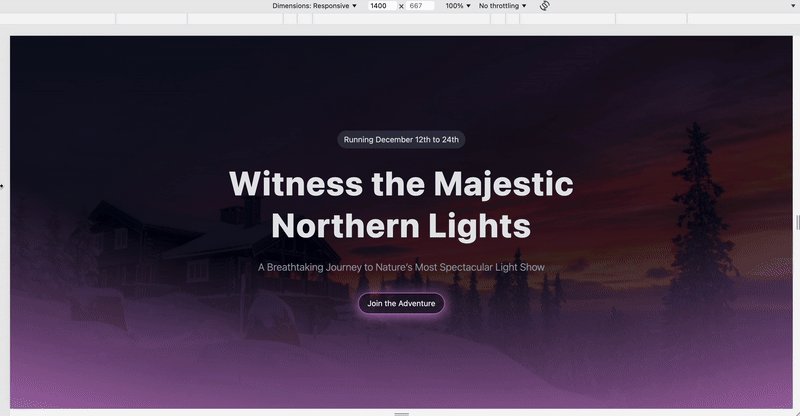
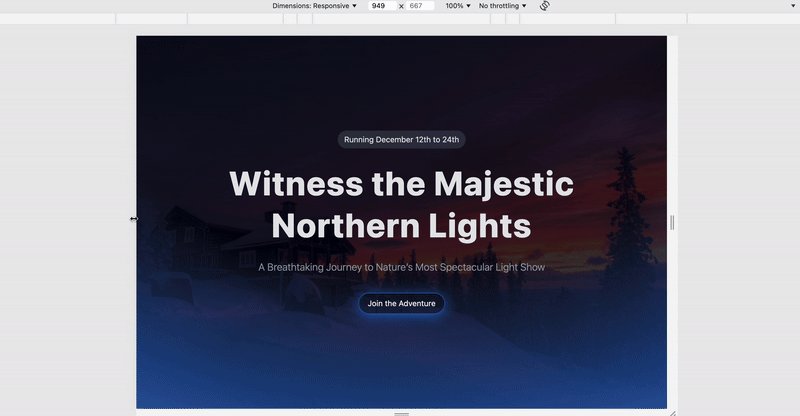
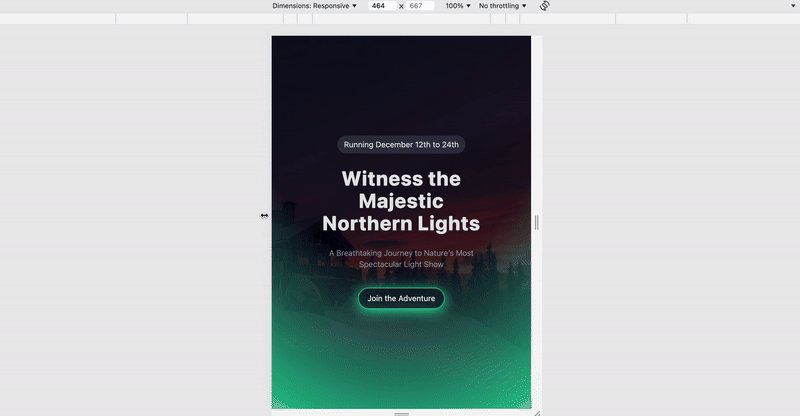
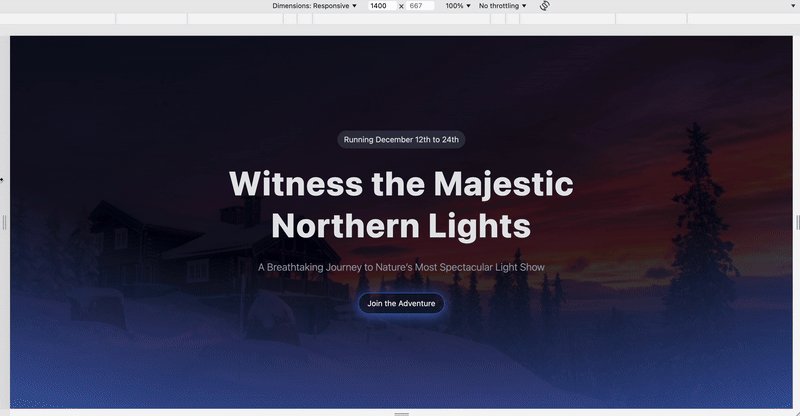
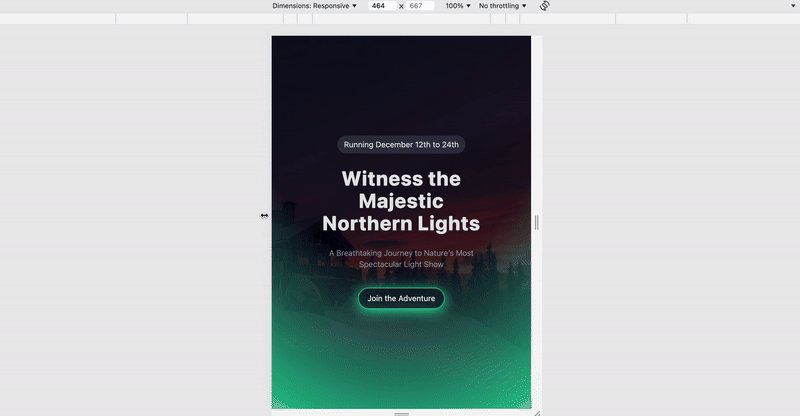
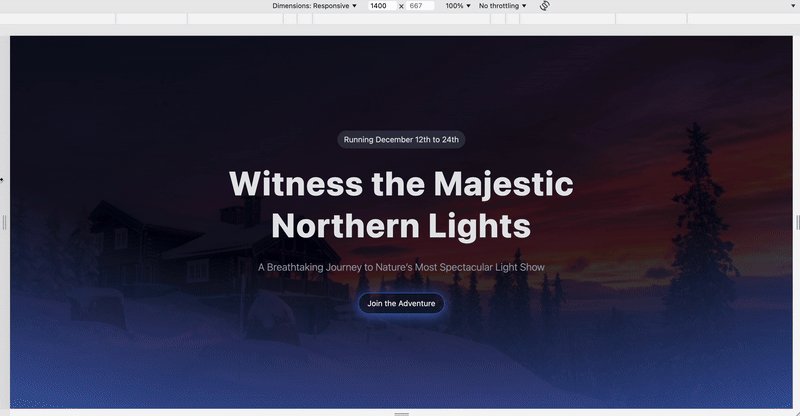
就这样——几行代码,你就可以创建一个时尚的Hero设计,带有极光渐变。你可以随意试验颜色、位置以及动画时长,以符合你的喜好!
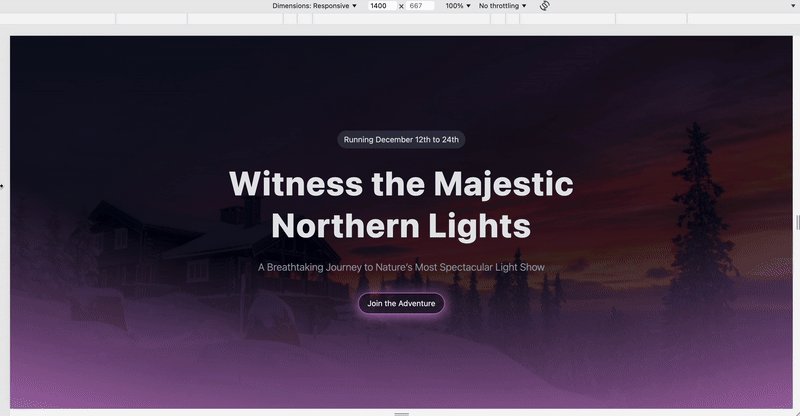
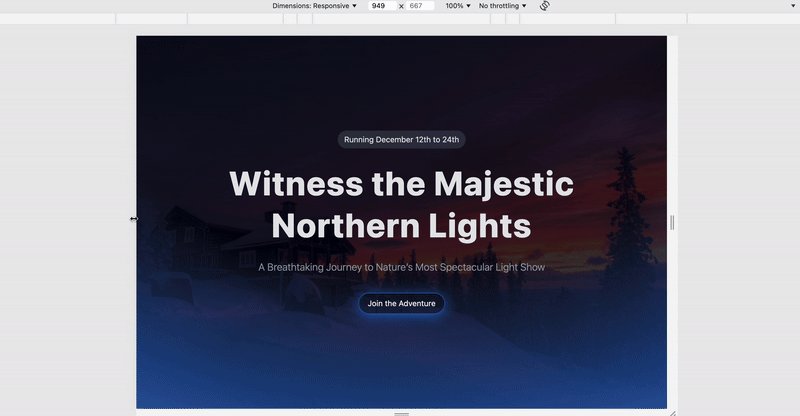
我知道我不能在这里停下脚步,所以我必须把它变成一个完整的着陆页。我跳进了 Figma 做了一个快速草稿,然后用代码让它变得更生动。

https://shimmering-truffle-76059b.netlify.app/
查看我的GitHub,你可以下载完整版组件哦!
特别感谢汤姆,他的视频很有启发性视频关于制作动画极光效果。他的指导对这篇文章的完成起到了关键作用。

 随时随地看视频
随时随地看视频




