场景
同样的接口,同样的前缀,只是后端地址不一样,怎么同时代理多个地址呢?也就是一个前端,怎么连接多个后端的地址?
一个前端,需要同时和N个后端联调
一个需求里有若干个模块,分别给不同的后端开发,前端需要和N个后端联调
本地开启一个端口给测试,然后你需要去做其他的需求,但是其他的需求需要连接另一个后端接口
其他情况,总之:1个前端
VSN个后端
上述场景,都是一个前端,联调N个后端的场景,你可能没遇到过,但是确实存在上述的场景。尤其是第三种最为常见,你会一直等测试完了、再去换一个后端代理地址接着开发吗?当然不能,这样做很浪费时间,说明你不是一个合格的牛马,牛马的觉悟不够,牛马是不会让自己闲着的。
那么,怎么办呢?和A联调时proxy指向url-A,和B联调时proxy指向url-B……换其他人联调时,你是把本地项目关掉,然后换个proxy代理、再重启一下吗?
当然可以,如果你不嫌麻烦的话!那么有没有好办法呢?
这个问题问得好,当然有了!
看新机会
技术大厂,多地base,给的待遇还不错,感兴趣可以试试~
前、后端or测试>>>直通
解决方案
本例以vue2的vue-cli方式【webpack】为例
思路
既然vue.config.js能代理一个proxy,那么能不能代理多个proxy呢?当然能!
本文先讲解传统模式的代理,以后写一个函数式代理 vite有更好的代理方式,暂且不表
实现步骤
创建项目
创建一个空的vue2项目
vue create project-name
默认情况下,npm run serve会启动8080端口
目标
我希望不同的端口,指向不同的后端代理proxy地址,如:
8100端口,代理后端7001端口
8105端口,代理后端7002端口
没毛病吧?本文以代理2个后端为例,其余的大家自行补充
前端配置
安装cross-env
yarn add cross-env
cross-env是nodejs设置环境变量的工具,它解决了不同操作系统之间环境变量设置语法不一致的问题,具体可自行搜索
配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// webpack-dev-server 相关配置
devServer: {
host: '0.0.0.0',
port: process.env.PORT || 8100,
open: false,
proxy: {
'/api': {
target: getProxyTarget(process.env.PORT),
changeOrigin: true,
pathRewrite: { '^/api': '' }
}
},
},
})
function getProxyTarget(port) {
switch (port) {
case '8100':
return 'http://127.0.0.1:7001'
case '8105':
return 'http://127.0.0.1:7002'
default:
return 'http://127.0.0.1:7001' // 默认代理地址
}
}上述代码,默认设置启动端口为8100,并且getProxyTarget函数可以根据不同的端口,指向不同的代理地址。
配置package.json
{
"name": "more-proxy",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"serve:8005": "cross-env PORT=8105 vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"cross-env": "^7.0.3",
"vue": "^2.6.14"
},
"devDependencies": {
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}上述代码,重点是serve:8005这行,就是你要代理哪个端口,这里需要你在vue.config.js写对应的映照proxy
测试
上述配置已经实现了我们的需求,那么,具体测试一下吧。
本地启动两个nodejs服务,分别为7001和7002端口,内容如下
/// 7001端口
const http = require('http');
const hostname = '127.0.0.1';
const port = 7001;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('my port is 7001!');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});/// 7002端口
const http = require('http');
const hostname = '127.0.0.1';
const port = 7002;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('my port is 7002!');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});然后前端把上面的2个端口启动,写一个测试函数
mounted() {
fetch('/api').then(() => {})
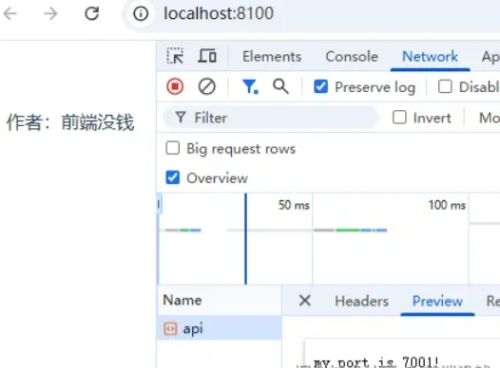
}效果如下: 8100已经成功代理7001了

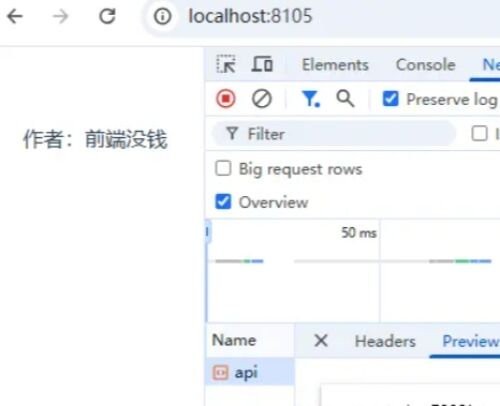
同样的,8105也代理了7002

其余的vue3,react,也可以用类似的思路
——转载自作者:前端没钱

 随时随地看视频
随时随地看视频



