前言
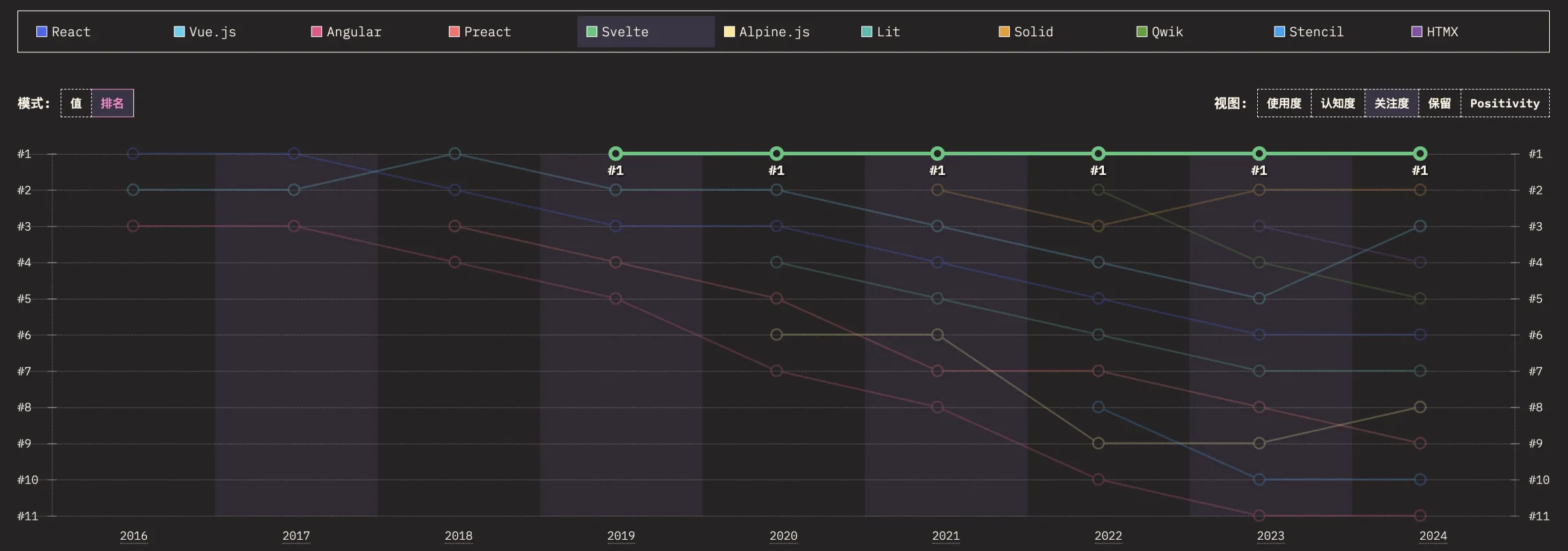
Svelte,一个语法简洁、入门容易,面向未来的前端框架。从 Svelte 诞生之初,就备受开发者的喜爱,根据统计,从 2019 年到 2024 年,连续 6 年一直是开发者最感兴趣的前端框架 No.1:

Svelte 以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级 Web 项目,也是我做个人项目的首选技术栈。
目前 Svelte 基于 Svelte 5 发布了最新的官方文档,但却缺少对应的中文文档。为了帮助大家学习 Svelte,为爱发电翻译了官方文档。
我同时搭建了 Svelte 最新的中文文档站点:https://svelte.yayujs.com ,如果需要辅助学习,也可以入手我的小册《Svelte 开发指南》,语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
虽说是翻译,但个人并不喜欢严格遵守原文,为了保证中文阅读流畅,会删减部分语句,对难懂的部分也会另做补充解释,希望能给大家带来一个好的中文学习体验。
欢迎围观我的“网页版朋友圈”、加入“冴羽·成长陪伴社群”,踏上前端大佬成长之路。
命令式组件 API
每个 Svelte 应用程序都是从命令式创建根组件开始。在客户端,这个组件会被挂载到特定的元素上。在服务端,你需要获取一个可以渲染的 HTML 字符串。以下这些函数可以帮助你完成这些任务。
mount
实例化一个组件并将其挂载到指定目标:
// @errors: 2322
import { mount } from 'svelte';
import App from './App.svelte';
const app = mount(App, {
target: document.querySelector('#app'),
props: { some: 'property' }
});
你可以在每个页面上挂载多个组件,也可以在应用程序内部进行挂载,例如创建一个 tooltip 组件并将其附加到鼠标悬停的元素上。
请注意,与 Svelte 4 中调用 new App(...) 不同,effects(包括 onMount 回调和 action 函数)不会在 mount 期间运行。如果你需要强制执行待处理的 effects(例如在测试环境中),可以使用 flushSync()。
unmount
如果 options.outro 为 true,过渡效果将在组件从 DOM 中移除之前播放:
import { mount, unmount } from 'svelte';
import App from './App.svelte';
const app = mount(App, { target: document.body });
// 稍后
unmount(app, { outro: true });
返回一个 Promise,如果 options.outro 为 true,则在过渡完成后 resolve,否则立即 resolve。
render
仅在服务端且使用 server 选项编译时可用。接受一个组件并返回一个具有 body 和 head 属性的对象,你可以在服务端渲染应用程序时使用这些属性来填充 HTML:
// @errors: 2724 2305 2307
import { render } from 'svelte/server';
import App from './App.svelte';
const result = render(App, {
props: { some: 'property' }
});
result.body; // 用于 <body> 标签中的某处的 HTML
result.head; // 用于 <head> 标签中的某处的 HTML
hydrate
与 mount 类似,但会复用 Svelte 的 SSR 输出(来自 render 函数)中渲染的 HTML,并使其具有交互性:
// @errors: 2322
import { hydrate } from 'svelte';
import App from './App.svelte';
const app = hydrate(App, {
target: document.querySelector('#app'),
props: { some: 'property' }
});
与 mount 一样,effects 不会在 hydrate 期间运行 — 如果您需要它们立即生效,请立即使用 flushSync()。
Svelte 中文文档
本篇已收录在掘金专栏 《Svelte 中文文档》,该系列预计 40 篇。
系统学习 Svelte,欢迎入手小册《Svelte 开发指南》。语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
此外我还写过 JavaScript 系列、TypeScript 系列、React 系列、Next.js 系列、冴羽答读者问等 14 个系列文章, 全系列文章目录:https://github.com/mqyqingfeng/Blog
欢迎围观我的“网页版朋友圈”、加入“冴羽·成长陪伴社群”,踏上前端大佬成长之路。

 随时随地看视频
随时随地看视频




