对于使用 Tailwind CSS 构建管理员仪表板的开发者们来说,拥有一份坚实的模板可以是一个 真正的节省时间利器。我想分享一个非常受欢迎的基于 Tailwind CSS 的 开源管理员模板 有一个重要更新:TailAdmin。
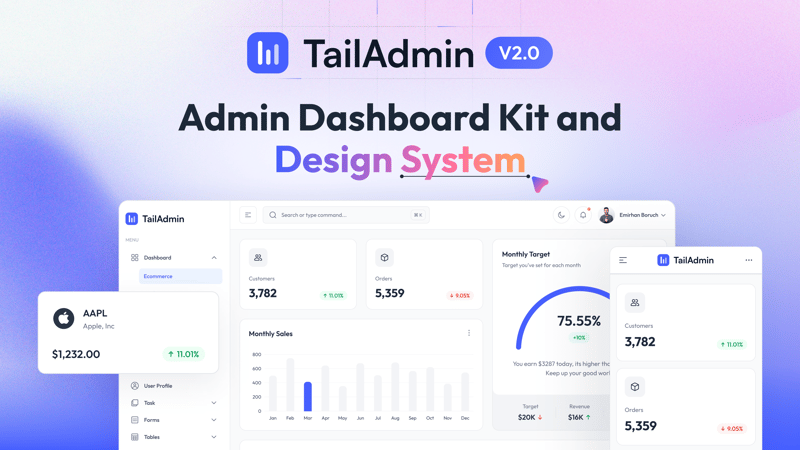
版本 2.0 刚刚发布,带来了全面重新设计,400+ 仪表板组件,6 种仪表板变体,以及许多新功能。这次更新不仅仅是一个小调整,它旨在提供一个更强大和用户友好的管理后台解决方案。

社区中的许多朋友对基于 Tailwind 的管理模板提供了反馈,指出需要改进功能、更好的 UI/UX、更多的组件、不同的仪表板以及更广泛的框架支持。TailAdmin 团队在开发 V2.0 时充分考虑了这些建议。
如果你已经在使用TailAdmin V1.3,或者正在寻找最好的Tailwind CSS管理模板来为你的项目服务,V2.0也许会让你眼前一亮。它不仅继承了V1.3的优点,还进一步增强了功能、提升了性能,并优化了用户界面。
看看不同之处,
让我们看看TailAdmin V2.0里有什么新特性。
此处省略了内容
V2.0 的亮点功能.
TailAdmin 2.0 专注于提供更 精致且更直观 的仪表板体验。更新包括在模板的各个部分进行全面的更新和改进。
这里是一些关键改进的摘要:
- 全面重新设计的仪表板和页面:体验整个模板焕然一新的视觉效果,旨在打造更干净、更现代的外观设计。
- 扩展的框架支持:TailAdmin V2.0 现已提供对 Figma、HTML、Next.js 15、Vue 和 React 的支持,提供了更大的灵活性,方便与各种技术栈集成。
--> 访问 TailAdmin HTML 版本
--> 访问 TailAdmin React 版本
--> 访问 TailAdmin Next.js 版本
--> 访问 TailAdmin Vue 版本
--> 访问 Figma 设计文件
-
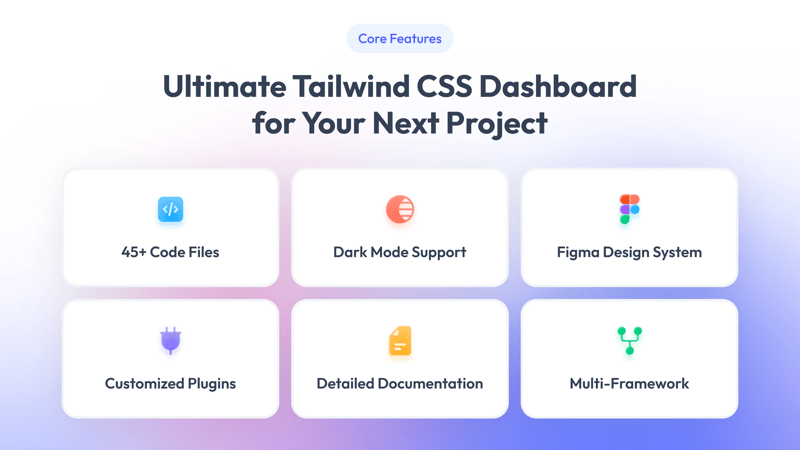
增强用户界面,包含精致的界面元素:V2.0 包含改进了的现有组件和超过 400 个新的界面元素,扩展了设计的可能。
-
提升响应性和可访问性:此次更新更注重包容性,提高了组件的响应性,并改善了可访问性的设计。
- 新添加的关键功能特性:
- 可折叠的侧边栏:满足最大化内容显示区域的需求,尤其是在较小的屏幕上。
- 聊天功能:提供内置聊天功能,适用于用户支持或团队沟通等功能,直接集成在仪表板内。
- 日历组件:集成全功能的日历,便于事件管理和调度,直接在管理界面中集成。
- ...以及其他更多功能(详情请见博客)(博客)。
-
重新设计的登录页面:包括登录、注册和忘记密码在内的标准页面在V2.0中也进行了视觉更新。
- 更新的数据可视化组件:图表组件:图表组件已更新,以提供更有效和吸引人的数据展示。
了解仪表板布局选择

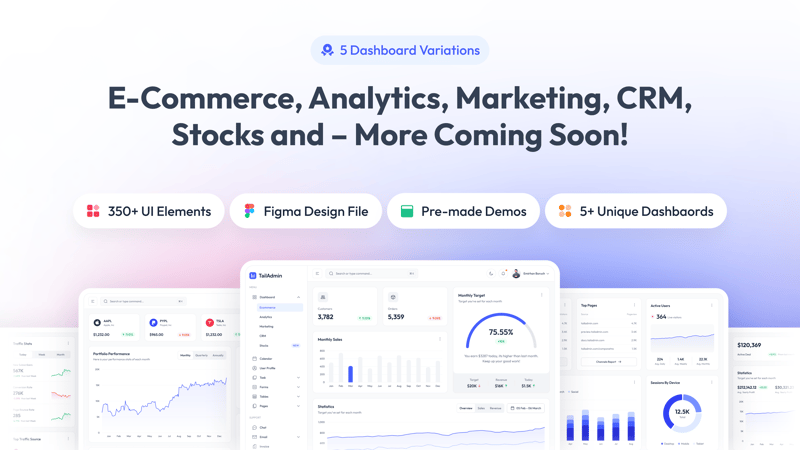
布局灵活性对于管理仪表板来说至关重要。TailAdmin 现在提供 六种不同的布局 选择以满足各种项目的需要:
-
股票盘(新):专为金融用户设计,提供实时市场数据和投资组合管理功能。
-
即将推出的 SaaS 仪表板:一个灵活的界面,可以作为 SaaS 项目的通用起点。
-
电商仪表盘:更新了新的KPI小部件和动态销售图,以便更好地了解在线业务表现。
-
数据分析仪表板:现在包括实时更新的数据,支持实时性能监控。
-
营销看板:专注于活动指标,以帮助优化营销策略调整。
- CRM 仪表盘:提供更强大的客户关系管理功能,包括客户洞察和互动记录。
此处省略
此处省略
此处省略
400多个更新的和新的UI组件和元素
这次更新不仅优化了现有的组件,还包括超过 400个新的UI元素 ,这些元素来自HTML、React、Next.js、Vue和Figma等技术,提供更多选择,以帮助构建灵活且结构良好的仪表板。改进主要集中在提升用户体验、保持设计一致性以及增加功能。
……
更新的 Figma 设计工具包,让设计更流畅
对于设计师和开发者协作来说,TailAdmin V2.0 Figma 行政仪表板套件和设计系统已经更新,以符合新的UI、布局和组件。
Figma Kit 的最新关键更新:

- 现代UI元素:与V2.0的视觉风格保持一致。优化了组件组织:旨在加快原型设计的流程。
-
自动布局功能:支持更灵活和响应式的设计。
- 暗模式相关的组件:包括适合浅色和暗色主题的组件。
更新后的TailAdmin Figma 设计套件是为了支持更高效的设计到开发流程。
此处省略内容
导航与布局改进
导航的用户友好性非常重要。TailAdmin V2.0 对导航和布局的直观性进行了改进。
-
可折叠的侧边栏,用于增加内容显示空间:允许用户在需要时隐藏侧边栏以最大化屏幕空间,并展开侧边栏以进行导航。
-
改进的页眉设计,包含快速操作和通知区域:全新的页眉设计,集成了快速操作和通知区域,用于关键功能和提醒信息。
- 面包屑导航:添加面包屑导航,便于在复杂的管理结构中导航。
——
此处表示停顿
文档资源
- TailAdmin V2.0 文档:详尽的 V2.0 特性和使用方法的文档。
- 新功能及升级指南:新功能介绍及从 V1.3 升级的详细步骤。
-
未来路线图及反馈:查看即将推出的内容并提出您的功能请求。
-
- *
探索TailAdmin V2.0,满足您的需求
TailAdmin V2.0 是这个 Tailwind CSS 管理模板的一个重大更新。对于希望构建管理仪表板的开发人员来说,它提供了一套值得考虑的功能和改进。
想了解更多并体验新版本吗?
- 看看实时演示 - 看看实时演示中的功能和界面。
- 试试免费版本 - 试试免费版本的核心功能。
- 访问网站 - 了解更多关于TailAdmin V2.0的信息。
- GitHub仓库 :查看并贡献到GitHub仓库。

希望这份简介能对社区中寻找这些选项的人有所帮助。欢迎在下方留言分享您的想法或提问。
开发顺利哦!✌️
tailwindcss #adminpanel #dashboard #reactjs #vuejs #nextjs #figma #webdev #frontend #界面/体验 #资源分享


 随时随地看视频
随时随地看视频




