大家好!今天聊聊!也许你想在项目中实现服务器端渲染,但又不想改变现有的架构?那么这篇文章就是为你准备的。今天,我要告诉你如何做到这一点。
值得一提的是,这种方法适用于任何网站项目架构,无论是 WordPress、Vue.js 还是其他什么架构。
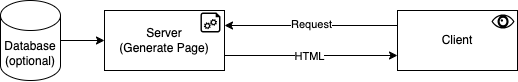
服务器端渲染(SSR)是怎么工作的以下列表逐步列出了服务器端渲染的过程。
-
访问:当用户访问一个网页(通过输入网址或点击链接时,),请求会被发送到服务器。
-
处理请求:服务器处理请求。这通常包括从数据库获取数据,执行业务逻辑,并根据数据渲染HTML。这可以通过诸如Node.js和Express、Django、Ruby on Rails等服务器端框架来实现。
-
创建HTML页面:服务器为请求的页面生成完整的HTML代码。这可以通过模板引擎(如EJS、Handlebars或Pug)或直接使用服务器端语言来实现。
-
响应:服务器把完全渲染的HTML页面回传到客户端浏览器。
- 浏览器渲染页面:浏览器接收到HTML后立即开始渲染,并将内容展示给用户。
从图上来看,这个是这样的。
现在我们看看这在代码里看起来怎么样。
💻 代码例子这里有个使用Node.js、Express和EJS作为模板引擎进行服务器端渲染的简单例子。
1. 使用 Express 搭建 Node.js 环境
首先,你需要新建一个Node.js项目,并安装两个常用的库:Express和EJS。
npm install express ejs运行这个命令来安装express和ejs这两个npm包。
进入全屏, 退出全屏
二、搭建服务器
创建一个名为 server.js 的文件:
const express = require('express');
const app = express();
const PORT = 3000;
// 将EJS设置为模板引擎
app.set('view engine', 'ejs');
// 示例数据如下
const data = {
title: '服务器端渲染示例页面',
content: '这展示了如何使用Node.js和EJS进行服务器端渲染的一个示例。'
};
// 定义一个路由处理程序
app.get('/', (req, res) => {
// 使用EJS来渲染HTML页面
res.render('index', { data });
});
// 启动服务器
app.listen(PORT, () => {
console.log(`服务器正在http://localhost:${PORT}上运行`);
});
全屏 全屏退出
3. 创建 EJS 模板
创建一个名为 views 的文件夹,并在其中创建一个名为 index.ejs 的文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= data.title %></title>
</head>
<body>
<h1><%= data.title %></h1>
<p><%= data.content %></p>
</body>
</html>
全屏模式(点击进入)/(点击退出)
4. 启动服务器端
运行一下服务器。
运行这个命令:node server.js进入全屏。退出全屏。
现在,当你访问 http://localhost:3000,服务器会渲染整个 HTML 页面并发送到网页浏览器。
注:HMPL 为 [此处可添加具体解释或链接]
你可以通过使用这个模块来实现服务器端渲染。连接非常简单,使用方法也很直接。
<script src="https://unpkg.com/json5/dist/index.js"></script>
<script src="https://unpkg.com/hmpl-js/dist/hmpl.min.js"></script>
<!-- 这些脚本用于加载JSON5和hmpl-js库 -->切换到全屏 退出全屏
还是
npm i hmpl-js这是一个命令,用于在你的项目中安装hmpl-js模块。
切换到全屏模式。切换退出全屏模式。
现在,你可以安全地使用这个模块了。让我们试着从服务器上取一些组件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>例子</title>
</head>
<body>
<script>
document.body.append(
hmpl.compile(`<main>{{ src: "/api/header" }}</main>`)().response
);
</script>
</body>
</html>
全屏 退出全屏
由于请求对象的扩展标记,我们可以将字符串编译成一个可以直接插入DOM的预制节点,这样可以轻松地将其插入到DOM中。
另外,如果能给项目点个赞那就太棒了!谢谢 ❤️!
结果如下:

这样一来,我们的组件在服务器上被渲染,然后在客户端上显示出来。
✅ 结束语这种方法在你不需要依赖特定框架和库的架构时非常棒,但同时由于这个特性,因为页面是通过客户端请求的,搜索引擎爬虫无法抓取页面。因此,如果你对SEO不是特别在意,这种方法就挺合适的。
谢谢大家的阅读!
GIF 


 随时随地看视频
随时随地看视频




