分享 10 款独特的免费开源创意作品集模板。这些模板提供创意参考素材,可以直接轻松套用,快速搭建你自己的作品集网站。
以下提到的所有模板都包含在本集合中:创意作品集模板
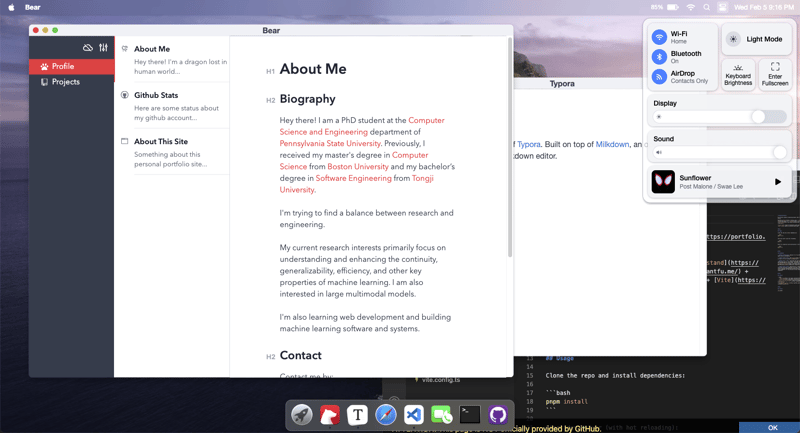
MacOS Playground一个模仿 MacOS 界面的模板简历,展示个人信息,同时模拟使用一些 MacOS 应用。
主要技术栈包括:React、Tailwind CSS 和 UnoCSS
魔法收藏一个非常酷炫、暗黑风的作品集模板,包含了关于、作品、博客、画廊等网站模块。它有一个引人注目的配色方案,黑色背景搭配发光绿,效果酷炫。
主要使用的技术包括:Next.js 和 Once UI。
详情如下:魔法文件夹
Naresh Khatri 个人作品集一个包含非常平滑动画的模板设计,其中包含一个类似键盘的功能,代表技术堆栈,当你滚动时,它会流畅地移动。
主要的技术栈:Next.js,Shadcn,Aceternity UI。
详情请见 Naresh Khatri 个人作品集 (https://template0.com/item/naresh-khatri-portfolio)

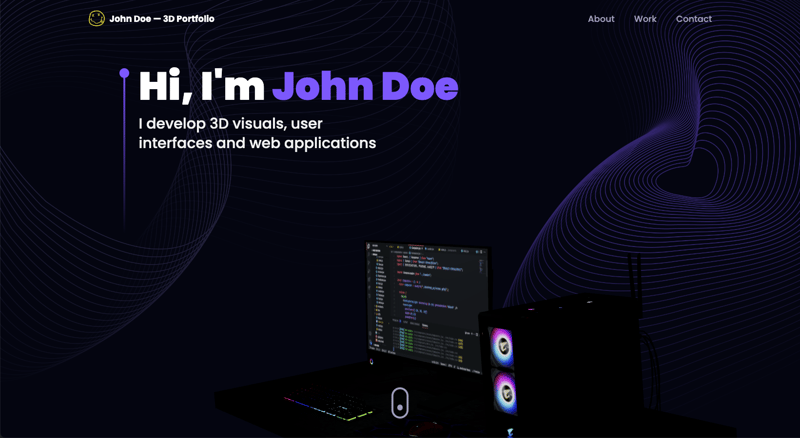
一个黑色和紫色的文件夹模板,设计元素很酷,并包含一些3D效果。结构清晰,非常适合这种风格。
主要用到的技术栈有:React,Three.js
](https://imgapi.imooc.com/67a56d2e091be0cd08000438.jpg)
这里是一张图片。
一个具有流畅的动画效果、独特干净背景以及优秀布局设计的模板。
主要使用的技术栈:React
详情如下:Metal-oopa 作品集
显示一张图片
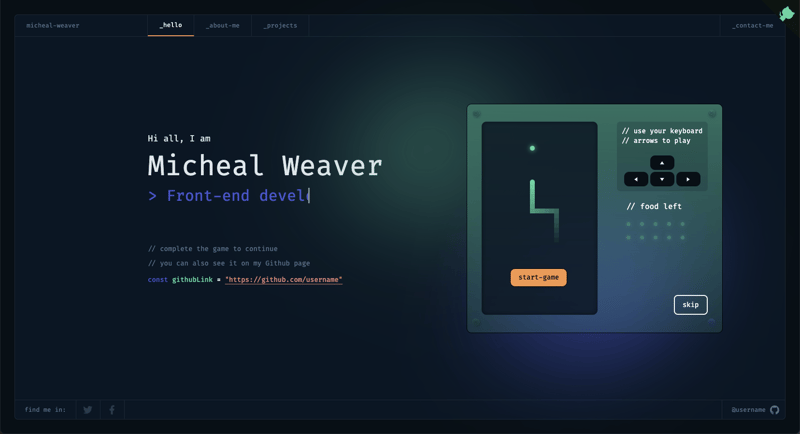
Alex 的个人开发作品集超酷的作品集设计,适合开发者或设计师,配置简单。受到代码编辑器的启发,首页还包含了贪吃蛇游戏。
所用的主要技术栈:Nuxt
如下:Alexdeploy 的开发者作品展示在这里: Alexdeploy 开发者作品展示
如图所示: 
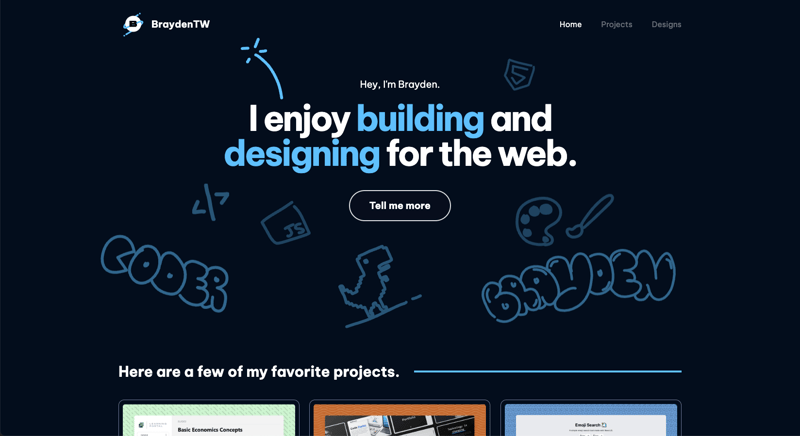
一个超萌的作品集模板,包含许多搭配得当的超萌手绘插画。
主要使用的技术栈:Next.js 和 TailwindCSS
详情如下:Braydentw
请看这张图片,如图所示。
](https://imgapi.imooc.com/67a56d31096f357208000436.jpg)
这个简历模板旨在以视觉吸引且专业的方式,突出显示你的技能、经验和成就。
主要使用的技术有:React、Tailwind 和 Three.js(THREE.js的简称)。
详情如下:Shaqdeff 的作品集
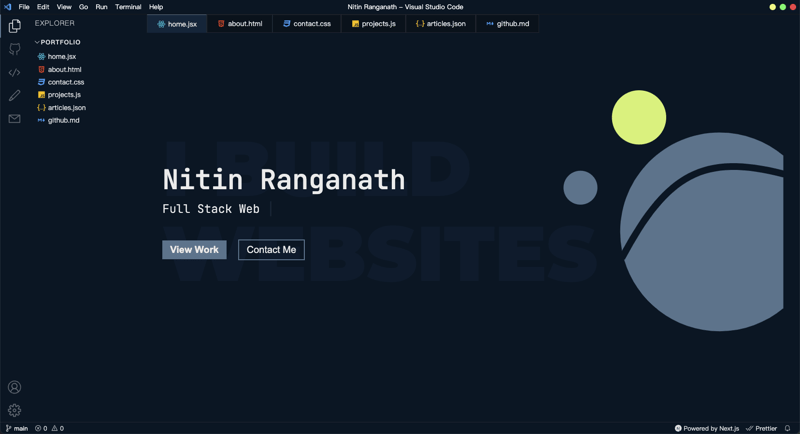
VSCode: 项目集一个 VSCode 风格的作品集模板,整合了各种 VSCode 模块与你想展示的信息,提供多种主题选择。
主要技术:Next.js。
详情如下:VSCode Portfolio
图片链接: 
用 React JS 和 Framer Motion 打造一个令人惊艳的个人作品集。作品集使用 Framer Motion 实现炫酷的过渡和动画。
主要技术栈为:React、Framer Motion
详情:Codebucks27 作品 https://template0.com/item/codebucks27-portfolio
这里有一张图片,点击此处查看图片。
结尾随意探索 template0.com 上的免费网站模板,如博客模板、作品集模板、落地页模板、AI模板等。你可以根据用途、技术栈或预览图片筛选,甚至可以上传你自己的免费模板。



 随时随地看视频
随时随地看视频




