尝试在2025年挑选最适合的技术栈非常困难,尤其是因为不断有新的框架发布。
这不仅仅关乎类型安全。你还需要良好的性能、可扩展性、良好的开发者体验(DX)和不错的社区支持,这样你就不会孤立无援。
今天我们将要学习为什么Next.js(前端)和Encore.ts(后端)可能是最棒的全栈开发组合,对于现代开发者们来说。
让我们跳进去。
三个星号
涵盖什么内容?简单来说,我们将深入探讨这些主题。
- 为什么这种技术栈是一个可靠的选择。
- 一步一步教你如何开始使用 Next.js 和 Encore 的指南。
- 一些真实世界的例子,并附有源代码。
注意事项:Encore 是一个开源的 TypeScript 和 Go 后端开发框架。在这里,当我提到 Encore 时,指的是 TypeScript 版本(Encore.ts)。
...
1. 为什么这个技术栈是可靠的选择。现在市面上的技术栈真是五花八门,其中一些特别酷,相当震撼。
据我所知,Next.js 做前端,Encore.ts 做后端,这样的组合很管用。
如果你还不了解,Encore 是一个后端框架和工具集,它自带一个 Rust 运行时、提供 API 验证功能、集成的基础设施、开发者控制台等更多功能。
我们将从五个主要方面来探讨这个栈:
- 类型安全
- 性能
- 开发者体验
- 扩展性
- 额外的好处和价值
⚡ 类型安全机制
每当您构建一个生产级别的应用时,始终最好确保类型安全,即使没有类型安全你也可以工作。
Encore 自带类型检查功能,采用完全声明式的实现方式,自动解析和验证传入请求,无需任何样板代码,确保符合预期。
简而言之,它在数据还没到 JavaScript 层之前就开始验证了。
Next.js(带有 TypeScript)和 Encore.ts 都执行静态类型检查,减少运行时的错误,并使代码更容易被重构。Encore.ts 的模式优先方法确保 API 接口的一致。

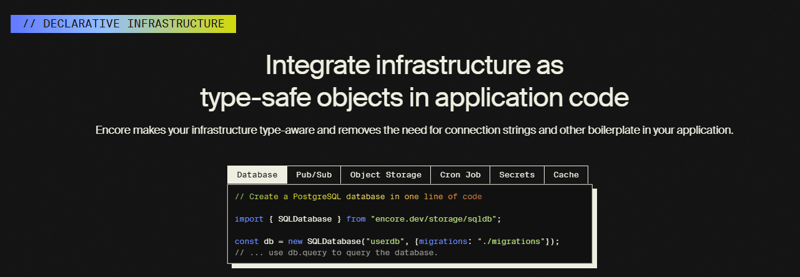
此外,encore 还能让您的基础设施具备类型感知功能,并且不再需要连接字符串等冗余代码。

⚡ 闪电般的表现
Next.js:内置了如服务器端渲染(SSR)、静态站点生成(SSG)、自动代码分割、图片优化、懒加载、脚本优化、缓存、无服务器函数、链接优化等特性等等,当你选择 Next.js 作为前端时,性能就不是个问题。
关于在 Next.js 中优化构建性能的文章非常不错,由 Turing 发布。
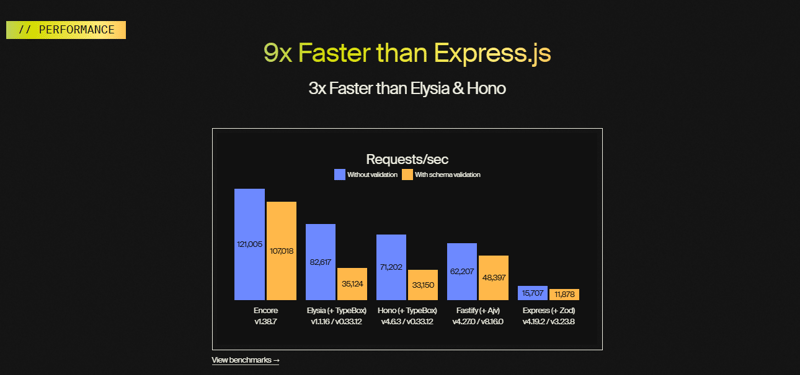
Encore.ts:它拥有一个高性能的 Rust 运行时,在请求吞吐量方面相比 Express.js 提高了 9 倍,相比 Fastify 提高了 2 倍。它通过在 Rust 中提供多线程,并通过在 Rust 中进行诸如请求验证等操作来实现这一点。
根据GitHub上的基准代码,Encore.ts在冷启动速度上比Express快了超过5倍,比NestJS快了近17倍。

⚡ 开发体验
Next.js:它有一个不错的文件系统,内置了路由、自动代码分片、热更新模块等功能,并且有一个丰富的插件生态系统,这极大地提升了开发体验。
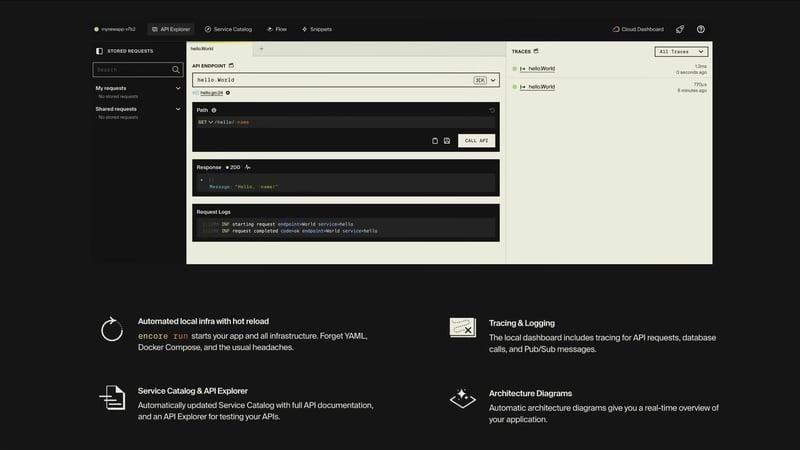
Encore.ts:DX 是指开发人员体验,它是 Encore 的一个亮点,内置了可观测性功能(包括分布式追踪、指标、日志)并带有本地仪表盘,自动绘制架构图(实时概览),API 测试工具,DevOps 自动化以及减少冗余代码。

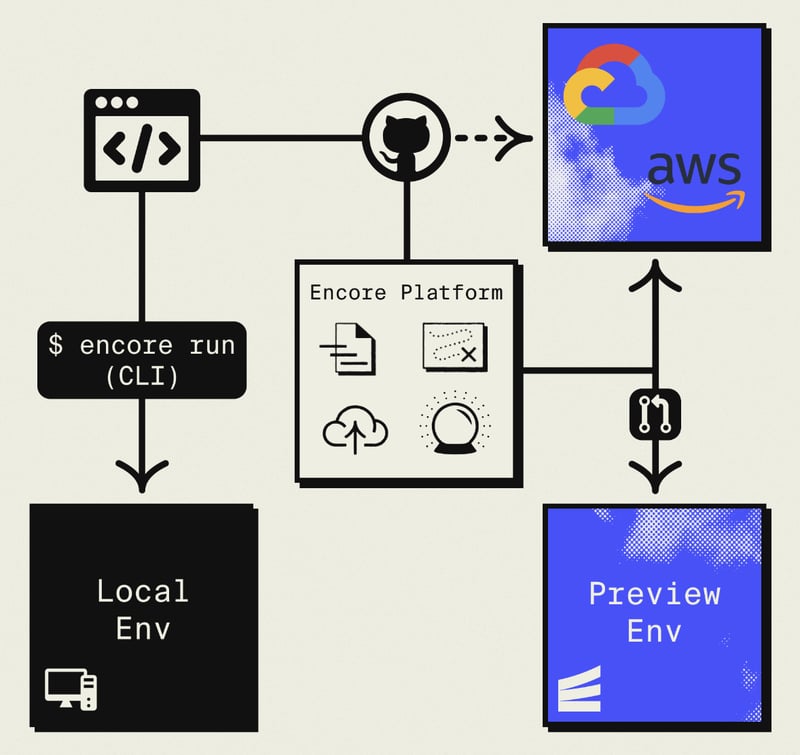
点击查看开发者体验
只需将代码推送到 Git 仓库,部署应用就变得简单多了,不再需要手动操作了。

⚡ 扩展性
Next.js 支持动态路由和多种渲染技术,如服务器端渲染 (SSR)、静态生成 (SSG) 和增量静态再生 (ISR),因此非常适合大型、高流量的 web 应用程序。
我在进一步研究时发现了一篇有趣的关于如何为Next.js项目构建可扩展架构方法的文章。
Encore.ts:它通过将您的基础设施与应用代码统一起来,来改进大规模微服务应用的开发,并自动供应基础设施及执行DevOps相关任务。
这里有个代码示例。
import { SQLDatabase } from "encore.dev/storage/sqldb";
// 创建一个名为 'todo' 的数据库,并将其赋值给变量 'db'
const db = new SQLDatabase("todo", {
migrations: "./migrations",
});
// 可以使用 db.query 、 db.exec 等方法来查询数据库
点击这里进入全屏 点击这里退出全屏
它还提供了一个名为 Flow 的工具,始终提供整个系统的实时视图,帮助你更好地理解微服务架构的依赖关系,并识别哪些服务相互依赖以及它们是如何工作的。

Encore.ts 默认是 云中立 的,这意味着它在云提供商 API 上提供了一层抽象来 避免供应商锁定。随着需求的变化,您可以调整配置的基础设施而不更改您的应用程序代码。这真是太方便了!
⚡ 额外福利
Next.js:详尽的文档和活跃的社区支持是许多开发者喜欢使用Next.js的原因。它还有许多插件、教程和资源可供使用。你可以查看 Awesome Next.js,这个项目在GitHub上获得了超过10000个星标。
Encore.ts:Encore 为你处理云端基础设施和 DevOps。这使得开发者可以快速创建生产级后端,使用诸如微服务、Postgres 和 Pub/Sub 等工具,而无需处理通常的复杂性和 DevOps 的烦恼。

还有更多酷炫的功能你可以探索,所以请参考Next.js 文档,Encore.ts 项目。
如果你是Encore的新手,我强烈推荐你看官方教程。
此处省略了部分内容
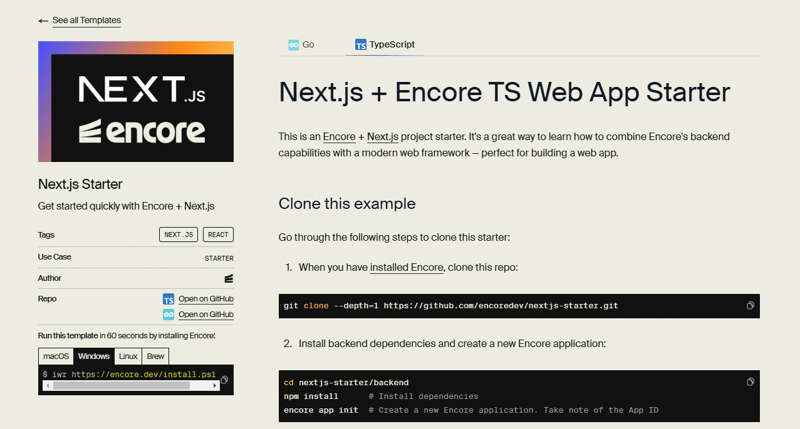
2. 一步一步教你如何使用 Next.js 和 Encore 的指南。在这一部分,我们将聊聊如何开始用 Next.js 和 Encore.ts(两个前端框架)。
根据官方文档,你可以使用这个Next.js模板快速搭建。我也使用了相同的模板,你可以查看一下,如果你感兴趣的话。

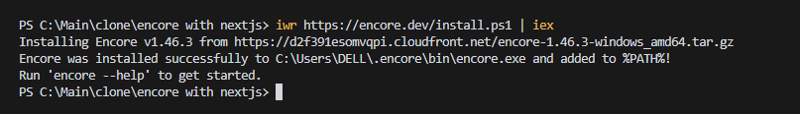
安装 Encore CLI 的第一步
要使用Encore进行本地开发,首先需要安装Encore CLI。它会帮你设置本地开发环境,并运行一个本地开发面板,这个面板包含了日志、跟踪信息和API文档。
你可以使用下面的命令(按以下顺序:Linux、Windows、macOS)。
curl -L https://encore.dev/install.sh | bash (使用curl下载并执行安装脚本)
iwr https://encore.dev/install.ps1 | iex (使用PowerShell下载并执行安装脚本)
brew install encoredev/tap/encore (使用brew工具安装encoredev/tap/encore软件包)
点击全屏模式,点击退出全屏

他们还提供了一系列预设的指令,帮助像Cursor和GitHub Copilot这样的LLM驱动工具更好地理解和使用Encore。这在我使用Cursor时有疑问时,使问题变得简单多了。
### 第二步:克隆代码库并创建新应用,
首先,通过运行以下命令来克隆模板代码库。
克隆仓库到本地
git clone --depth=1 https://github.com/encoredev/nextjs-starter.git
这行命令会克隆最新的代码.
全屏模式 退出全屏
然后,进入后端目录,安装依赖并新建一个Encore项目。
cd nextjs-starter/backend
npm install # 安装依赖
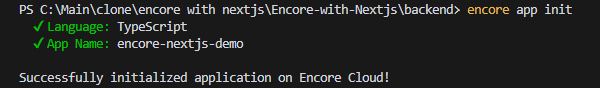
encore app init # 初始化一个新的Encore应用。
全屏模式 退出全屏
在设置过程中,您会被提示注册一个免费的云账号。因为它完全免费,我建议您注册一个。您还需要选择一个版本,这里我选择了TypeScript。

确保在切换到`backend directory`之前运行`encore app init`。我最初忘记了,所以不得不重新做一次。

设置完成后,你将会获得「Application ID」和「Cloud Dashboard URL」。你之后会用到这些信息。
### 步骤三:运行你的 Encore 应用。
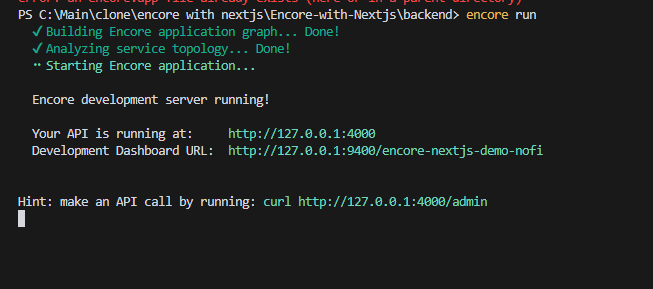
现在,你需要在`backend directory`目录下启动encore应用程序,使用命令`encore run`。

前往 `frontend/package.json`,将 `{{ENCORE_APP_ID}}` 替换成你自己的 Encore 应用程序 ID。你也可以在 `encore.app` 查到这个 ID。
"gen": "执行 encore gen client {{ENCORE_APP_ID}} --output=./app/lib/client.ts --env=local"
全屏模式 退出全屏
### 步骤 4: 创建一个新的请求客户端
进入 `frontend` 目录,然后打开一个新的终端窗口,并使用以下命令生成一个新的请求客户端。
npm run gen # ,在前端目录下运行
切换到全屏模式。切换回正常模式。
运行此命令将在 (`frontend/app/lib/client.ts`) 生成客户端代码,这样前端和后端就可以进行通信了。
在继续之前,请确保Encore应用正在`backend`目录中运行。如果没有,请在命令行输入`encore run`来重启它。如常运行Next.js前端。
cd frontend (切换到前端目录)
npm install (安装依赖包)
npm run dev (运行开发服务器)
点击全屏按钮切换到全屏模式,然后点击退出按钮退出全屏
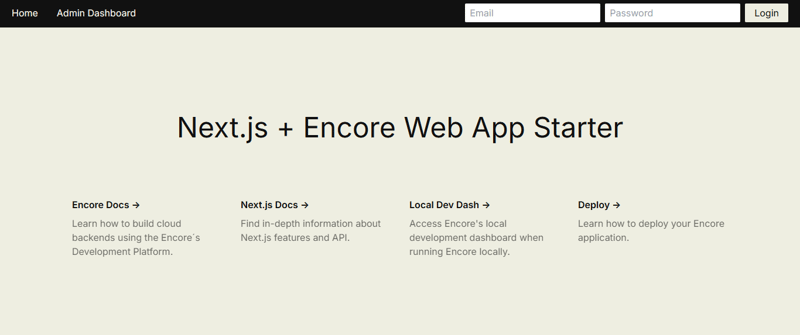
一旦它开始运行,你就可以在浏览器中打开[http://localhost:3000](http://localhost:3000/)来查看你的应用程序。

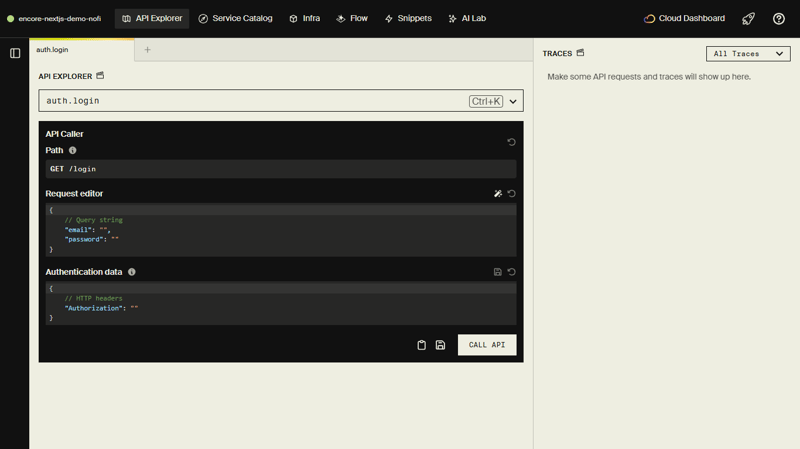
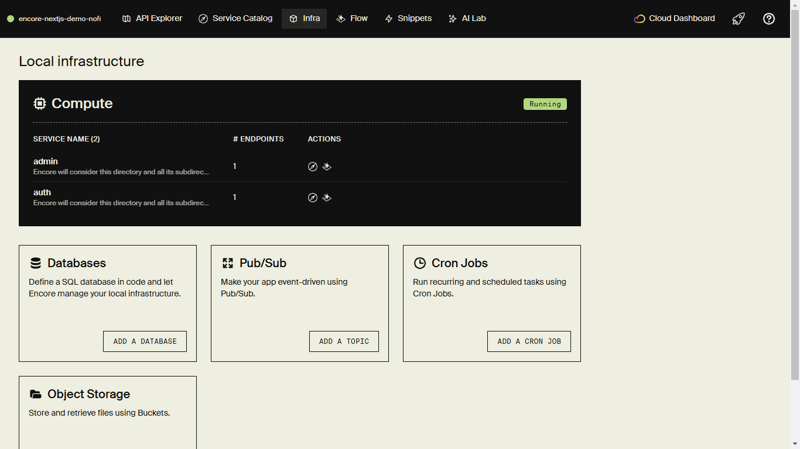
同样,你可以访问[此链接](http://localhost:9400)查看Encore的本地开发仪表板。在这里你可以看到`API Explorer`,`服务目录表`,`基础设施`,`流程图`(可视化工具),`代码片段库`等等。


本地设施
本地仪表板在开始部分有一些小示例,所以你肯定不会感到困惑或不知所措。
每次更改Encore端点时,重新生成请求客户端代码,以保持前后端之间的协议同步。注释:Encore端点指的是特定的系统接口。
试试这个命令:`npm run gen`。
### 步骤五:在 Encore Cloud 上部署后端。
我假设你有一个GitHub仓库,里面包含了代码改动。
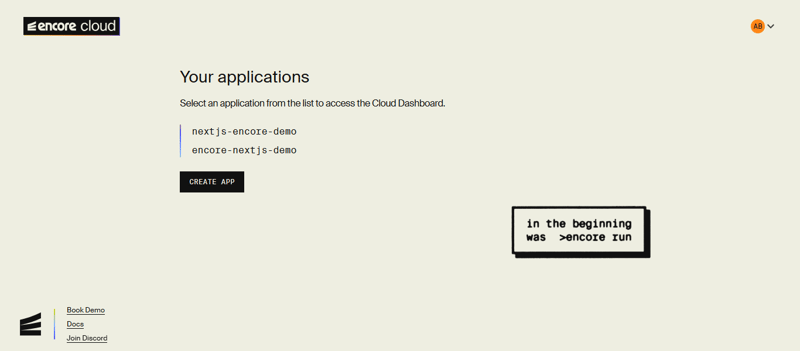
打开你的应用,进入Encore [云控制台](https://app.encore.dev/?_gl=1*1yy2c9q*_gcl_au*MzUwNzAzMzUyLjE7Mzg0NDA0NTc.)。

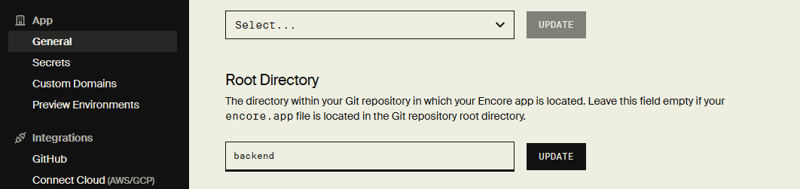
去你的应用设置里并将 `根目录` 设置为 `backend`。这是因为——`encore.app` 文件在后端目录里。
后端的图片如下所示:

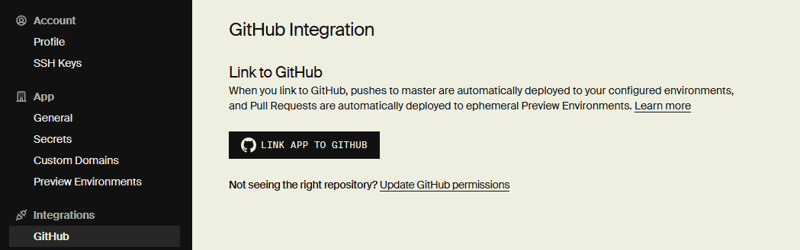
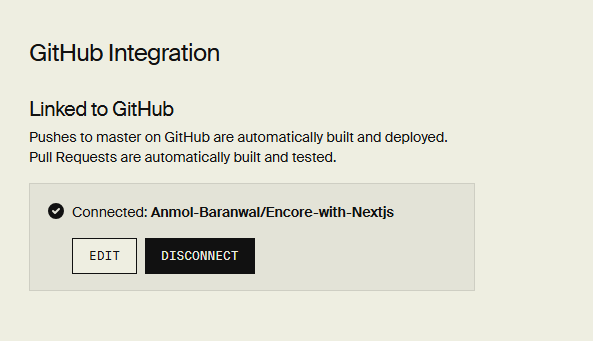
在集成时,将您的账户与 GitHub 连接起来,这会打开 GitHub 网站,您可以在那里授予相关代码库的访问权限。
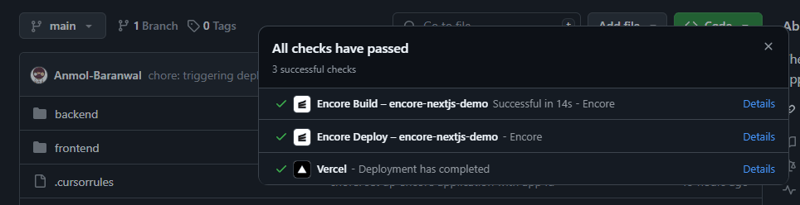
一旦连接到 GitHub,会自动触发部署。

[把你的应用链接到GitHub](https://imgapi.imooc.com/67a40bdd094306ec08000440.jpg)
把你的应用连到 GitHub
您可以在[文档](https://encore.dev/docs/platform/deploy/deploying)中了解更多关于使用Encore Cloud部署应用程序的内容。
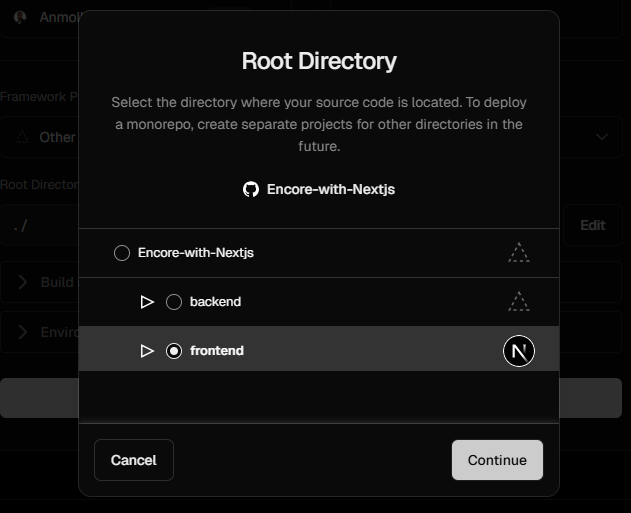
确认信息(点击确认)

确认信息
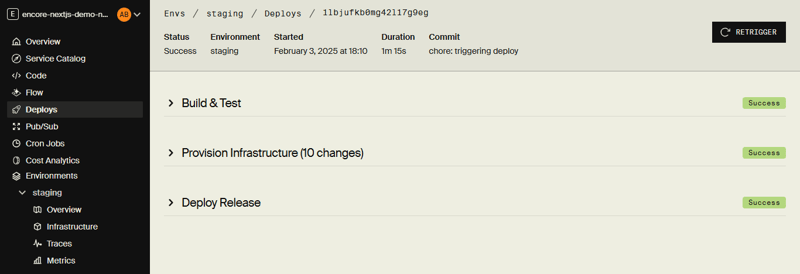
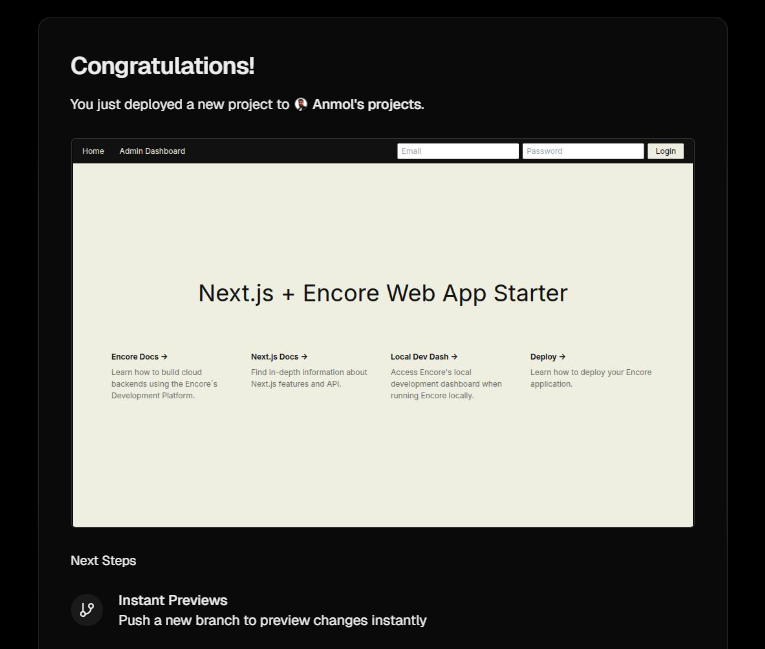
你可以通过云控制面板跟踪部署进度。一旦完成,你的应用就可以在云端运行了🎉

(点击可查看云端部署详情)
### 第 6 步:通过 Vercel 部署前端代码。
我们将使用 Vercel 来部署前端。只需在 Vercel 创建一个新的项目,并将其链接到你的 GitHub,省略“仓库”一词以保持简洁。
在项目设置中,将根文件夹设置为 `frontend` 目录。

部署之后,你的前端就应该能用了!

### 解决CORS问题
让我们稍微聊一聊 `CORS配置` 吧。
如果你在前端调用Encore API时遇到CORS(跨源)问题,你可能需要指定哪些源可以访问你的API(通过浏览器)。
你可以通过在 `encore.app` 文件中配置 `global_cors` 关键词来实现这一点。
global_cors: {
// allow_origins_without_credentials 指定了不包含凭据的请求允许的源。如果为 nil,则默认允许所有域,相当于 ["*"]。
"allow_origins_without_credentials": [
"<ORIGIN-GOES-HERE>"
],
// allow_origins_with_credentials 指定了包含凭据的请求允许的源。如果请求的源在该列表中,则 Encore 将响应 Access-Control-Allow-Origin 为 <Origin>。
//
// 该列表中的 URL 可以包含通配符(例如 "https://*.example.com" 或 "https://*-myapp.example.com")。
"allow_origins_with_credentials": [
"<DOMAIN-GOES-HERE>"
]
}
点击进入全屏,点击退出全屏
你可以查阅更多关于[CORS](https://encore.dev/docs/develop/cors)的相关文档。
接下来,我们将看看你可以用技术栈构建的一些应用示例。
* * *
## 3\. 带源代码的示例。
我们可以用Encore和Next.js构建很多创新的应用,所以让我们来看看几个特别突出的应用。前三个有源代码,后两个则是你可以尝试构建的想法。
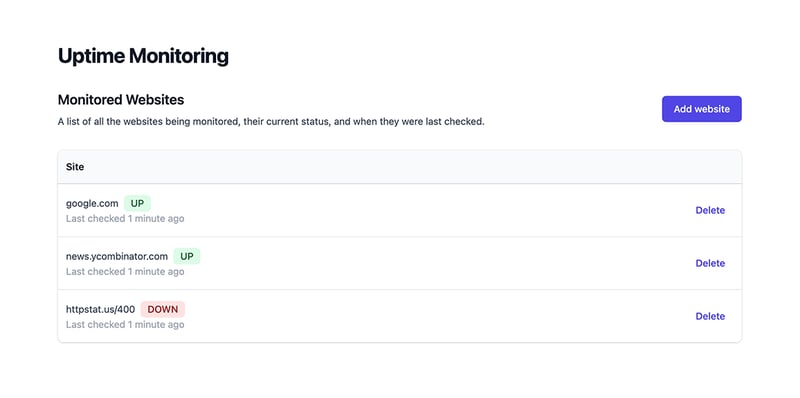
### ✅ [构建一个可用性监控工具](https://encore.dev/docs/ts/tutorials/uptime) (关于“uptime”的监测)
你可以建立一个网站监控系统,当你的网站出现问题时通知你,这样你可以在用户发现问题之前修复它。
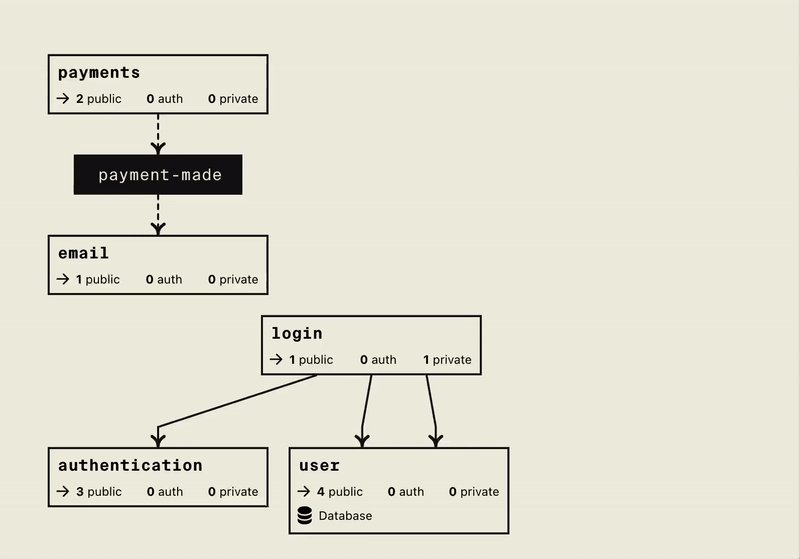
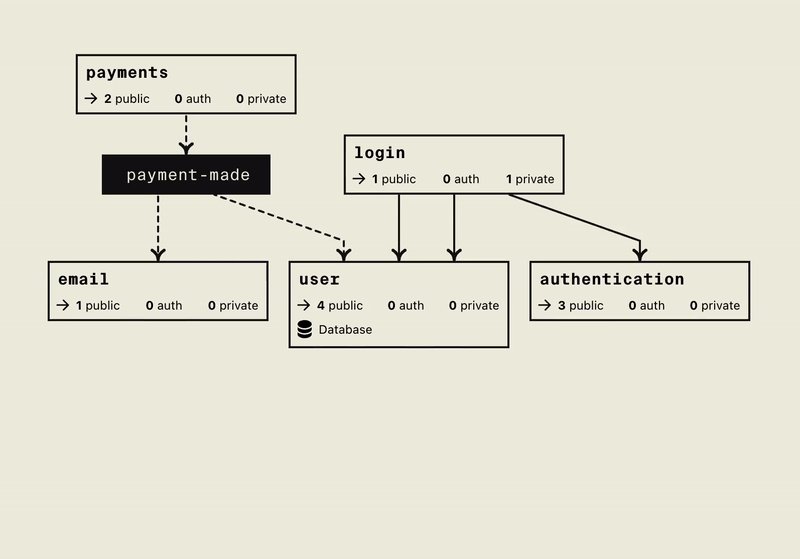
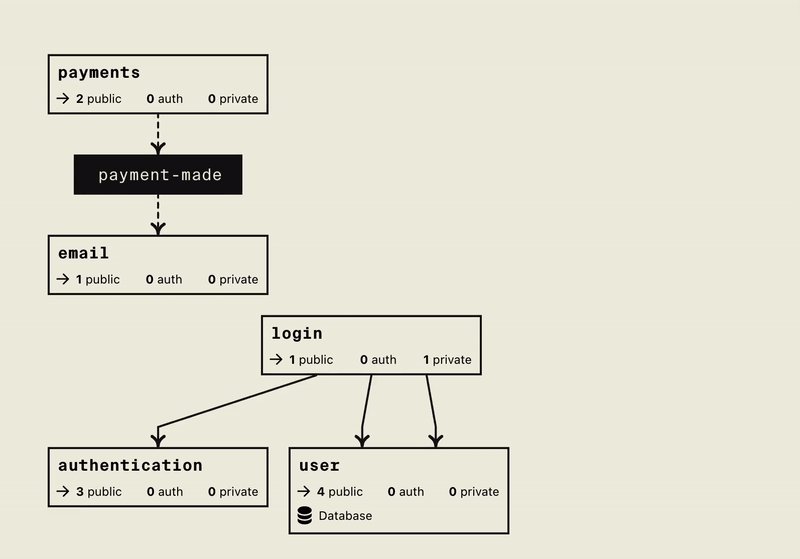
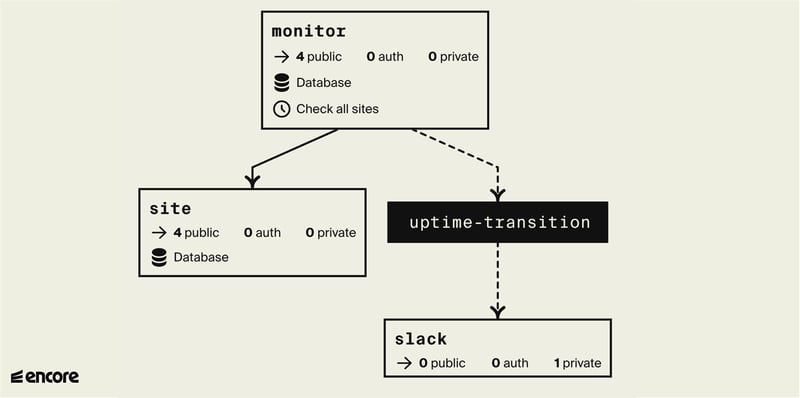
该应用程序将采用事件驱动的架构方式,最终结果将看起来像下面这样。
[](https://imgapi.imooc.com/67a40be00822c11408000398.jpg)
这是自动生成的后端架构图,其中白框表示服务,黑框表示 Pub/Sub 主题(Pub/Sub)。

你可以查阅这个[GitHub仓库](https://github.com/encoredev/examples/tree/main/ts/uptime)。
### ✅ [短链接生成器](https://encore.dev/docs/ts/tutorials/rest-api)
你可以用一个 `REST API` 和 `PostgreSQL 数据库` 来构建一个 URL 短链接器。这也会让你学会如何用 Encore 创建 REST API 并在本地测试你的应用。
简而言之,你需要实现 `/url` 端点来缩短网址,使用 `randomBytes` 生成唯一的 ID,例如作为网址的唯一标识。设置一个 PostgreSQL 数据库来存储网址信息,并使用迁移文件来设置数据库表结构,用于存储原始网址和缩短后的网址。然后你需要修改 API,在缩短网址时,API 需要将相关信息插入数据库中。
接下来,添加一个端点,通过短ID查询数据库检索原始URL。使用本地开发仪表盘测试API,并添加一个 `/url` 列表端点来获取所有已存储的URL。
你可以看看[GitHub项目](https://github.com/encoredev/examples/tree/main/ts/url-shortener)。
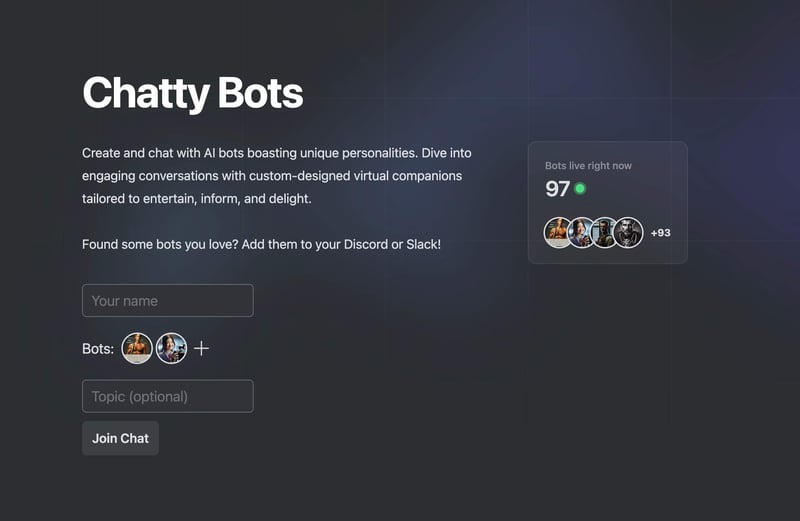
### ✅ [LLM 聊天室(聊天机器人模板)](https://encore.dev/templates/chatty-bots)
为了澄清,你不需要前端部分,但这也是一种有助于提高你对Encore理解的好方法。
你可以创建一个集成如 OpenAI 的 GPT 和 Anthropic 的 Claude 这样的大型语言模型的聊天应用,使其与 Slack 和 Discord 等平台结合。这可以让你构建具有独特个性的 AI 机器人,它们可以和用户进行互动。

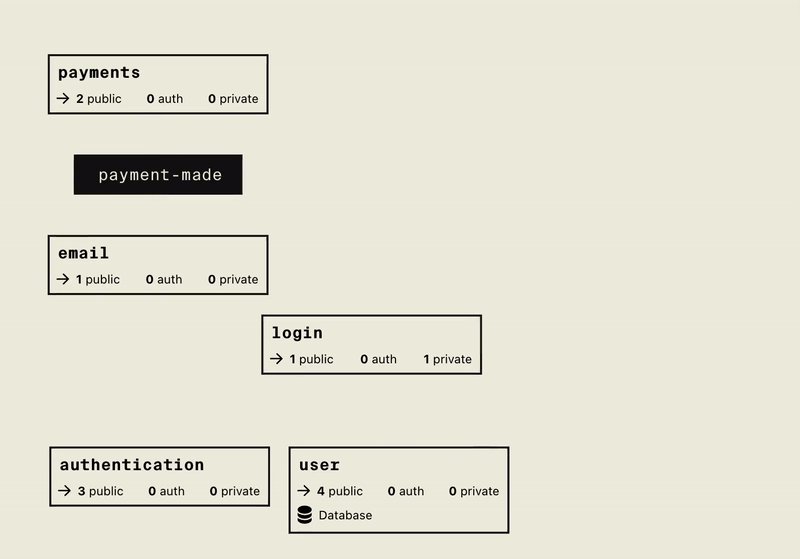
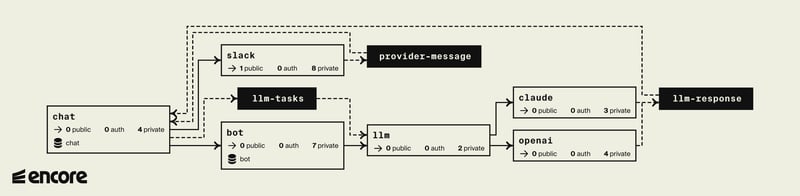
这是一个以微服务为基础的应用程序,每个服务负责处理聊天机器人生态系统中的特定部分。这些服务通过Encore API、发布/订阅消息机制和WebSocket通信来协调聊天平台与大型语言模型提供商之间的消息传递。

点击图片查看架构设计吧。
系统设计
你可以访问该[GitHub仓库](https://github.com/encoredev/examples/tree/main/ts/ai-chat)。
### ✅ AI智能博客生成器
一个根据用户输入生成文章内容的博客写作助手,还能够编辑和发布文章。
技术栈:
* `Next.js` 用于构建前端界面,使用类似于 Tiptap 或 Lexical 的编辑器。
* `Encore.ts` 用于后端 API,处理文本生成的请求。
* `OpenAI API (GPT-4)` 用于生成文章草稿内容。
* `Resend` 在文章准备好的时候发送电子邮件通知。
* `Supabase` 用于存储草稿和已发布的文章。
例子流程:
- 用户输入一个话题,AI生成一个草稿。
- 他们可以在应用内编辑、完善并发布文章。
- 当准备就绪时,会通过电子邮件通知。
### ✅ Notion 式协作工具
一个简单的类似 Notion 的应用,可以实时协作笔记和任务。
我们的技术栈
* 使用 WebSockets 实现实时更新的 Next.js。
* 使用 Redis 实现实时数据同步的 Encore.ts 后端。
* 使用 PostgreSQL 作为持久化数据存储的数据库。
* 使用 Clerk/Auth.js 进行身份验证。
* 使用 UploadThing 进行文件存储(如上传图片到笔记)。
示例流程图
* 用户创建并分享给他人工作空间。
* WebSockets 实现设备间的实时同步功能。
* 访问控制确保只有授权用户才能进行编辑。
这些应该足够让你开始动手。
如果你在找一个相当棒的快速入门课程,可以看看这个视频!
* * *
说实话,坦白说,没有一种技术栈是完美的,但 Encore 和 Next.js 无疑是其中最好的选择之一,也是构建全栈应用的推荐方案。
如果你还有什么别的想法,告诉我一声。
希望你今天开心!下次见哦 :)
你可以查看
我的作品 [在这里](https://anmolbaranwal.com/)。
可以在这里查看我的作品 [https://anmolbaranwal.com/](https://anmolbaranwal.com/)。
感谢阅读!
感谢阅读!🥰
|
[](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/)
---|---

 随时随地看视频
随时随地看视频



