- 介绍
- 先决条件
- 实时反馈的 CSS 伪类选择器
- 结尾
想象一下这种情况:你在填写一个有多项内容的注册表单时,尽了最大努力完成了它,却发现提示弹出,写着“输入的字段X无效”,或者你看到的是在出错的输入框下方不远处的错误提示。虽然这些方法确实提供了反馈信息,但还有更友好的方式来提升用户体验。
软件的最终目的是简化用户的生活,而反馈在实现这一目标方面起着至关重要的作用。即时、清晰的反馈能改善用户体验。在这篇文章中,我们将探讨如何利用CSS提供实时反馈,使表单更加灵活和用户友好。
先决条件要跟上本教程的步骤,你只需要对 HTML 和 CSS 有一定的基础知识。好了,让我们开始吧!
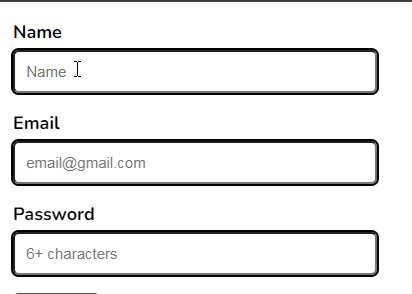
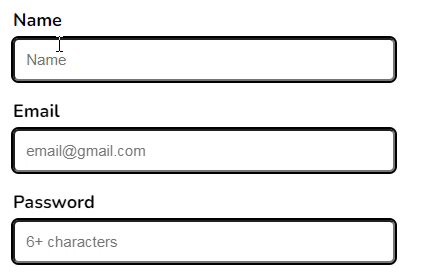
CSS 实时反馈功能为了展示CSS伪类选择器如何实现实时表单反馈,我们将使用下面的HTML和CSS代码来演示。这段代码包含了一些基本的输入字段,作为我们开始的示例。
<form>
<div>
<label for="name">姓名</label>
<input
type="text"
id="name"
placeholder="请输入您的姓名"
required
/>
</div>
<div>
<label for="email">电子邮箱</label>
<input
type="email"
id="email"
placeholder="电子邮箱,例如:email@gmail.com"
required
/>
</div>
<div>
<label for="password">密码</label>
<input
type="password"
id="password"
placeholder="至少6位字符"
required
minlength="6"
/>
</div>
<button>提交表单</button>
</form>
进入全屏 退出全屏
这里有CSS:
这里是CSS: 中的提示部分可以简化为:
这里是CSS:
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
}
全屏模式,退出全屏
我们现在有这些:

我们主要关注以下几个伪类::valid,:invalid,:user-valid,:user-invalid,:placeholder-shown,:focus。
所以让我们从 :valid 伪类开始。
我们可以在 CSS 文件中直接使用它来定位到输入元素,并检查这个输入框是否包含了所需的内容。
这里有一个更新后的CSS代码片段,里面包含了代码。
input:valid{
outline-color: lightgreen;
}
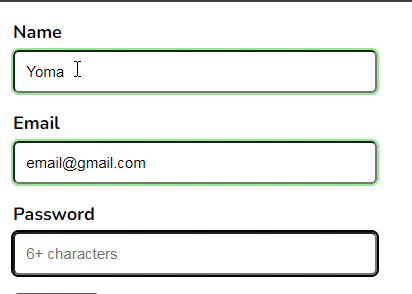
当输入框中的输入内容符合验证规则时,边框的颜色会变成浅绿色。
全屏 退出
这时,当用户在输入框中输入有效的(或可接受的)数据时,我们会把 outline-color 设为 lightgreen。

虽然:valid伪类可以帮助用户识别他们的输入是否满足条件,:invalid伪类也同样重要,可以提升用户体验。这个伪类可以让你为无效数据的输入框应用特定样式,同时,:invalid伪类也非常重要。
:invalid伪类会在输入的内容不符合预期的类型或格式时被触发,例如缺少@符号、密码太短等,密码长度未达到最低要求。
我们现在来将 :invalid 伪类选择器添加到我们现有的 CSS 代码里。
input:invalid{
outline-color: red;
}切换到全屏/退出全屏
以下是使用 :invalid 类的输出:
这是因为输入字段目前带有required属性。
显然我们并不希望这样,但CSS在这种场景下还有一个可以使用的伪类:这两个伪类是:user-valid 和 :user-invalid。
让我们来使用 :user-valid 和 :user-invalid 伪类吧
input:user-valid{
outline-color: lightgreen;
}
input:user-invalid{
outline-color: red;
}进入全屏 退出全屏
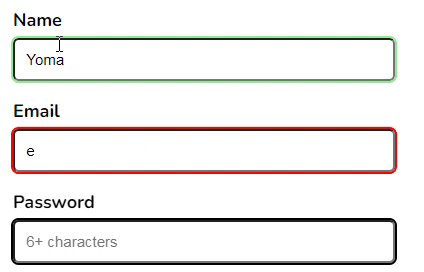
注意::user-valid伪类会在用户正确填写一个输入框并切换到另一个输入框时给出反馈。
尽管如此,:user-invalid伪类的工作方式与此相同。当你填写了一个值然后清除它时,:user-invalid伪类会触发红色标记。
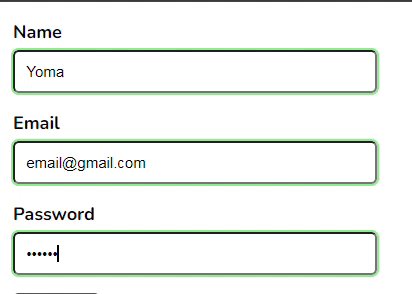
这看起来是这样的

注意::user-valid 和 ':user-invalid' 目前并不被所有浏览器支持,因此在个人项目中可以尝试使用,但在其他场合使用时要谨慎,以免出现问题。
即使存在 :user-valid 和 :user-invalid 的限制,我们还可以使用另一个伪类 :placeholder-shown 伪类来避免浏览器支持的问题。
:placeholder-shown 伪类与 :valid 伪类和 :not() 伪类结合使用。我写过一篇关于使用 :not() 伪类的文章,你可以在这里阅读更多:here
/* 当输入框的内容有效且不为空时,设置边框颜色为浅绿色。当输入框的内容无效时,设置边框颜色为红色。 */
input:not(:placeholder-shown):valid{
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid{
outline-color: red;
}进入全屏模式。退出全屏
在上面的代码中,只有在placeholder-shown 为 false 的情况下,outline-color 属性才会生效。也就是说,只有在输入框有值时才会执行。
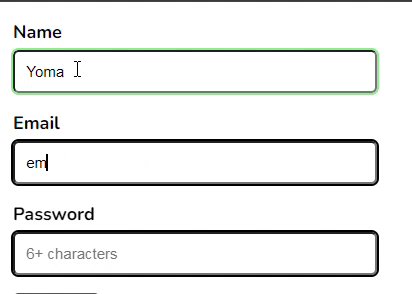
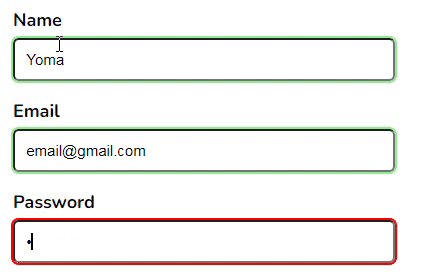
这是在浏览器上测试时的样子。

现在,看上面图片中的 :placeholder-shown 效果,你会发现,当用户开始在 Email 输入框中输入时,红色边框会立即出现,并且当用户输入了正确的电子邮件格式时,它会变成红色。
问题是,有些用户不喜欢这种效果,因为它不够用户友好,用户必须输入一堆字符才能输入正确的电子邮件地址。
所以,由于上述原因选择了一个无效的样式时,这时我们可以使用 :focus 伪类。
在您的 CSS 中加入以下代码:
input:focus:invalid{
outline-color: 橙;
}进入全屏 退出全屏
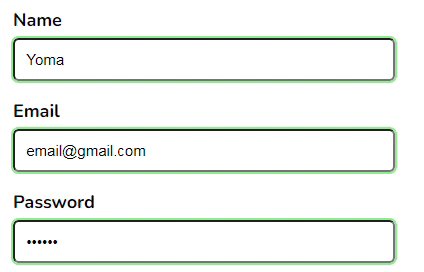
我们现在来看看在浏览器上显示得怎么样

在这篇文章中,我们了解了一些伪元素,它们让表单使用起来更友好。感谢您一路看到这里。请给它点个赞,并将这篇文章分享给您的朋友们,他们可以从中学到东西。
你可以点击这里查看代码库
你对这篇文章有什么看法?你还知道哪些伪类可以帮助我们在用户填写表单时立即获得反馈?欢迎在下面的评论区留言分享你的观点。


 随时随地看视频
随时随地看视频



