你有没有想过与网页聊天,或者真的跟它说话?好吧,我实现这个想法,建立了一个应用程序!它叫Talk-to-Page。你只要输入一个网址,就可以开始与这个网页聊天了。
这里有个快速示范,展示它是怎么操作的:
此处省略了部分内容
我为什么要这样做?
聊天机器人很酷,但它们也有些不足。大多数聊天机器人无法理解网页的具体细节。如果你用检索增强生成(RAG)来创建聊天机器人,它会显得有点局限。你为一个页面设置好后,它就只能提供那个页面的固定内容。
所以我想:为什么不把它做成动态的呢?
如果能让聊天机器人接受任何网址并实时适应会怎么样?
就这样诞生了,Talk-to-Page。
……
它是怎么来的
我基于我的 coagents-starter 工具包。这是用来用 LangGraph 和 CopilotKit 创建全栈 AI 应用程序和 AI 代理程序的搭建工具。
这里有个新手套件,如果你想看看:
 GitHub仓库: kom-senapati / GitHub项目: coagents-starter (一个初学者项目)
GitHub仓库: kom-senapati / GitHub项目: coagents-starter (一个初学者项目)
🤖 构建代理式全栈 app 的启动套件
CoAgents 入门这个例子包括一个超级简单的入门项目。
这些指令假设您已经在coagents-starter/目录里了。
首先,安装一下依赖包:
cd agent
poetry install点击全屏显示,点击退出全屏
然后,在 ./agent 目录下创建一个名为 .env 的文件,并在其中添加以下内容:
GROQ_API_KEY=... # the API key for GROQ请注意:请确保您提供的OpenAI API密钥支持gpt-4o功能。
接着,运行示例程序。
使用 poetry 运行 demo 示例
进入全屏模式 / 退出全屏模式
开始使用用户界面首先,安装所需的依赖项:
cd ./ui
pnpm i
```切换到ui目录并安装依赖
点击全屏模式 退出全屏模式
接着,在 `./ui` 创建一个 `.env` 文件,内容为:
GROQ_API_KEY=...
接下来,启动 Next.js 项目:
运行开发命令如下:
pnpm run dev这会启动开发服务器。
全屏查看 退出全屏
使用 LangGraph 工作室运行 LangGraph 研究室,然后将 ./agent 文件夹导入。
一定要先创建上面提到的.env!
遇到问题时,你可以试试以下几种方法:
- 确保没有其他本地应用程序正在使用8000端口。
- 在
/agent/my_agent/demo.py中,将0.0.0.0改成127.0.0.1或改为localhost
后端使用FastAPI来部署LangGraph代理,而前端则使用Next.js构建。
……
构建代理程序
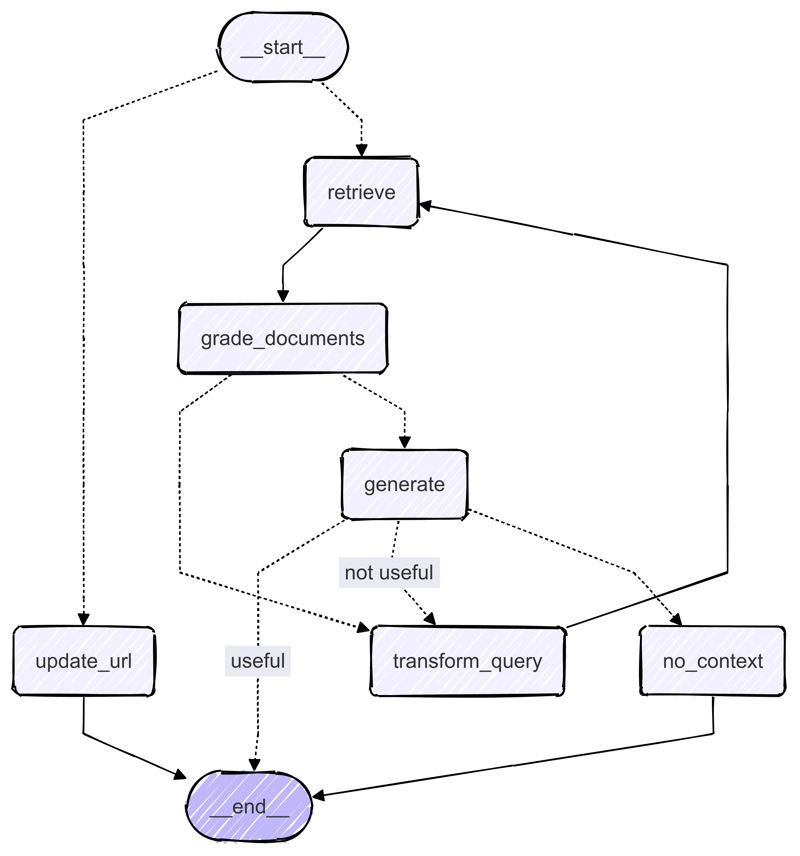
第一步是创建这个代理。我采取了模块化的办法,将它拆分成更小的部分,比如状态、节点和边。你可以点击这里查看文件夹结构:
我把 my_agent 重命名为 rag_agent。这意味着我需要在每个地方更新名称,从文件夹(如)到文件(如 demo.py),再到配置文件(如 langgraph.json 和 pyproject.toml)。
正在更新网址:
- 节点: 我添加了一个名为
update_url的新节点,该节点会在 URL 更改时更新代理的检索器功能。 - 边: 创建了一个名为
new_url的边,它监听名为 "URL 更新" 的消息并触发update_url节点更新检索器。
它是一个自我检索和生成(self-RAG)的代理,你可以通过这个链接查看一下它的教程和代码here。
这里就是最终的代理网络图。

* * *
``` 或 ...
(注:在中文中,通常使用“...”(省略号)来表示省略内容或使用“...”(破折号)来表示断开。此处根据上下文选择合适的表示方式。)
#### 搭建UI
界面相当简单直观,但我希望让它更有趣。我没有使用CopilotKit自带的助手功能,而是自己开发了一个**自定义聊天界面**。
你可以在这里面找到代码哦:
[自定义聊天窗口](https://github.com/kom-senapati/talk-to-page/blob/main/ui/components/chat-interface.tsx)
为了背景,我使用 [Magic UI 的 Retro Grid](https://magicui.design/docs/components/retro-grid) 添加了一个 **复古网格背景**。我还使用 [v0.dev](https://v0.dev) 实现了一个 **矩阵雨背景**,当 URL 更新时,它会持续 5 秒。
**语音交互:**
为了提供更好的体验,比普通的聊天机器人,我增加了一些功能:
* **语音转换成文字** 用户输入时使用。
* **文字转换成语音** 智能助手回复时使用。
现在,你可以真的能和网页“聊天”了。对吧,酷?😉
* * *
#### 让一切都运行顺畅
启动套件已经预配置了 Tailwind CSS、Shadcn 和 CopilotKit。为了让代理正常运行,我刚刚在 `ui/app/layout.tsx` 里更新了代理名称。
* * *
### 我的经验
开发这个应用真的很有意思,也很有成就感。学**LangGraph**和**LangChain**花了点时间,但和CopilotKit的整合却比预期的要顺利很多。
特别感谢[CopilotKit 的文档](https://docs.copilotkit.ai/coagents)让变得简单明了。
* * *
那就是我创建**Talk-to-Page**的方法!
你觉得这个项目怎么样?你会做类似的事情吗?让我知道!
祝你今天过得开心!下次见啦!
如果觉得不错,请给 CopilotKit 加星并试试 talk-to-page :)
[星标 CopilotKit ⭐](https://github.com/CopilotKit/CopilotKit)
[星对话页面 🤝.](https://github.com/kom-senapati/talk-to-page)
可以点击关注我,了解更多这样的内容!
 随时随地看视频
随时随地看视频




