今年科技界将会非常激动人心,我们或许能看到在多个领域,比如AI工具、框架、数据库等,有一些重大突破。
所以,我来推荐一些必备的开源工具,用来构建你的下一个大项目。

……
1. Composio: 将AI与外部SaaS集成,实现自动化流程2025年将是AI代理的爆发年。然而,AI代理有多有用,完全取决于它们的工具。而Composio则是领先的平台,提供工具和集成服务,让您的AI代理能够与GitHub、Gmail等外部应用进行通信。
将 Composio 视为代理和您的应用之间的桥梁。比如,你可以通过 Composio 添加 Gmail、日历、Meet、Notion 等,构建一个可以总结会议内容、创建行动点并根据需要更新日历的代理,并根据需要向与会者发送邮件。
开始用它非常简单吧。
npm install composio-core openai全屏(点击进入/退出)
绑定你的GitHub账号
import { Composio } from "composio-core";
const client = new Composio({ apiKey: "<your-api-key>" });
const entity = await client.getEntity("Jessica");
const connection = await entity.initiateConnection({appName: 'github'});
console.log(`控制台输出: '请打开此链接进行验证: ${connection.redirectUrl}`);切换到全屏并随时退出全屏
启动 Composio 和 OpenAI
import { OpenAI } from "openai";
import { OpenAIToolSet } from "composio-core";
const openai_client = new OpenAI();
const composio_toolset = new OpenAIToolSet();
进入全屏模式。退出全屏模式。
抓取GitHub上的操作并传递给大模型
const tools = await composio_toolset.getTools({
actions: ["github_star_a_repository_for_the_authenticated_user"]
});
const instruction = "在 GitHub 上给仓库 composiohq/composio 关注";
const response = await openai_client.chat.completions.create({
model: "gpt-4o",
messages: [{ role: "user", content: 「关注仓库 composiohq/composio」}],
tools: tools,
tool_choice: "auto",
});
全屏模式 退出全屏
运行工具命令。
const result = await composio_toolset.handleToolCall(response);
console.log(result);接下来,我们使用 composio_toolset 处理 response 并打印结果。
进入全屏 退出全屏
该文档提供了更多关于Composio的工作、重要概念以及如何制作功能完善的生产就绪代理的信息。

此处省略部分内容
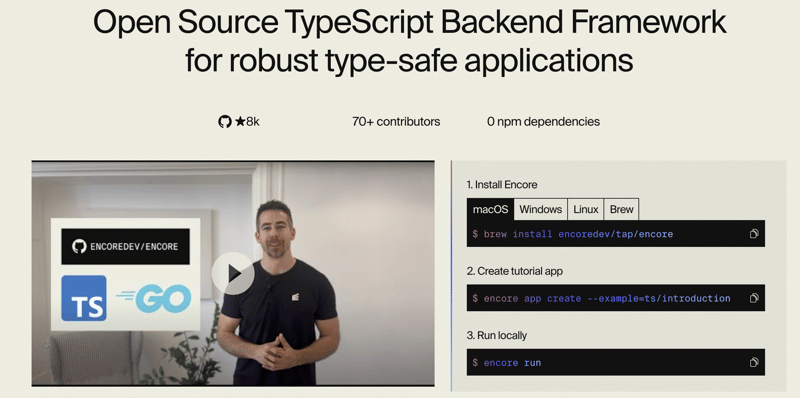
2.: Encore: 专为开发者设计的后端框架,自动化基础设施一应俱全encore 是一个你应当考虑用来构建后端应用的框架。它处理了云计算开发和云基础设施设置及管理的所有繁琐任务,从 API 文档到数据库设置,从服务发现到部署流程,再到监控和跟踪,让你能够完全专注于编写应用代码。
encore 就像在你的工作流程中内置了一个像 DevOps 专家一样的功能——你专注于编写 TypeScript 或 Go 代码。与此同时,它处理所有复杂的后台基础设施,从数据库管理到微服务部署等。它将复杂的云开发变得简单并易于维护。
通过安装命令行界面(CLI)来开始使用 Encore 吧。
curl -L https://encore.dev/install.sh | bash
# 执行此命令以安装encore.dev软件包全屏,退出全屏
做个应用。
创建 encore app.全屏模式,退出全屏
这将帮助你设置免费账户,选择应用的名字,并选择Hello World模版。
这会创建一个新文件夹,其中包含示例应用和REST API,以你选择的应用名称命名。
在你的编辑器里打开文件。
// hello 服务实现了一个简单的 hello world REST API。
package hello
import (
"context"
)
// 这个简单的 REST API 会返回一个个性化的问候。
//
//encore:api public path=/hello/:name
func World(ctx context.Context, name string) (*Response, error) {
msg := "你好," + name + "!"
return &Response{Message: msg}, nil
}
type Response struct {
Message string
}
全屏模式 退出全屏
更多信息请看他们的documentation。

此处无内容
……
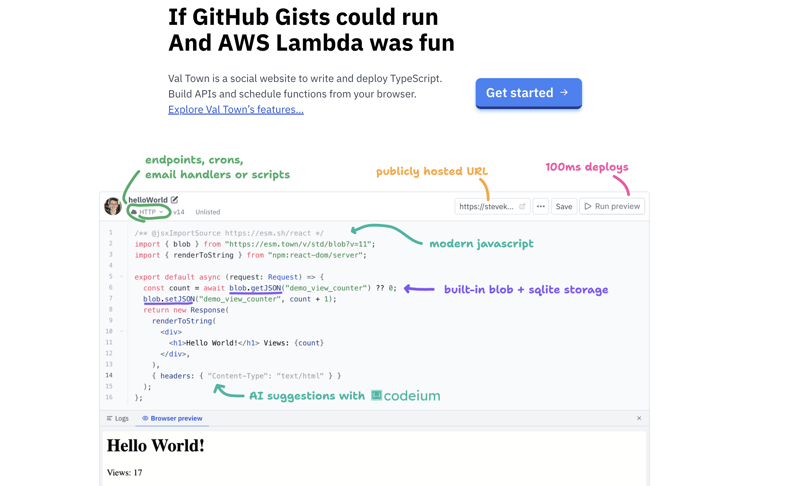
3. Val Town: 运行无服务器JavaScript的社交计算平台将其视为你在云端的个人 JavaScript 游乐场。Val Town 让你编写并部署代码片段,这些片段既可以作为 API 运行,也可以实现自动化,无需处理服务器,或基础设施。它非常适合快速原型制作或自动化重复任务。
创建一个新的Val值:
// @username/greet
export function greet(name) {
return `嗨,${name}!`
}
进入全屏模式 退出全屏
导入并使用他人的Vals:(注:Vals为特定技术术语,此处指他人已定义的值或变量。)
import { greet } from "@friend/greet"
export function welcome() {
return greet("Val Town")
}// 导入来自 "@friend/greet" 的 greet 函数
// 导出一个名为 welcome 的函数
// welcome 函数调用 greet 函数并传入 "Val Town" 作为参数
// 返回 greet 函数的结果
点击全屏按钮进入全屏模式,点击此处退出全屏。
每个 Val 都是一个 API 接口,可以像定时任务一样设置。它们非常适合自动化、脚本和快速的小实验!

……
或
省略号
4. [Neon]: 无服务器的 Postgres如果你曾经在无服务器环境中管理 PostgreSQL 数据库,你应该听说过 Neon。它特别之处在于它为数据库引入了类似 Git 的分支功能,让你可以为测试或开发快速创建数据库副本。
它非常适合于现代开发工作流程,在不影响生产数据的前提下,你可以测试变更。

此处省略了部分内容
5. Rustify(Rustify): 一个用于与HTTP API接口交互的Rust库。Rustify 是一个用 Rust 编写的库,旨在简化搭建 HTTP API 的过程。它提供了一个 endpoint 特性定义和一个宏工具,支持各种远程端点的模板。它既提供了异步客户端也提供了同步客户端来执行请求,同时也允许用户通过实现 Client 特性来自定义客户端。
基本例子。
use rustify::{Client, Endpoint};
use rustify_derive::Endpoint;
// 定义一个位于 /test/path 的 API 接口,该接口不接受任何输入,并返回一个空响应。
#[derive(Endpoint)]
#[endpoint(path = "test/path")]
struct Test {}
let endpoint = Test {};
let client = Client::default("http://api.com"); // 设置基础地址为 http://api.com
let result = endpoint.exec(&client).await; // 发送 GET 请求到 http://api.com/test/path 地址
assert!(result.is_ok()); // 确保结果是成功的
进入全屏, 退出全屏

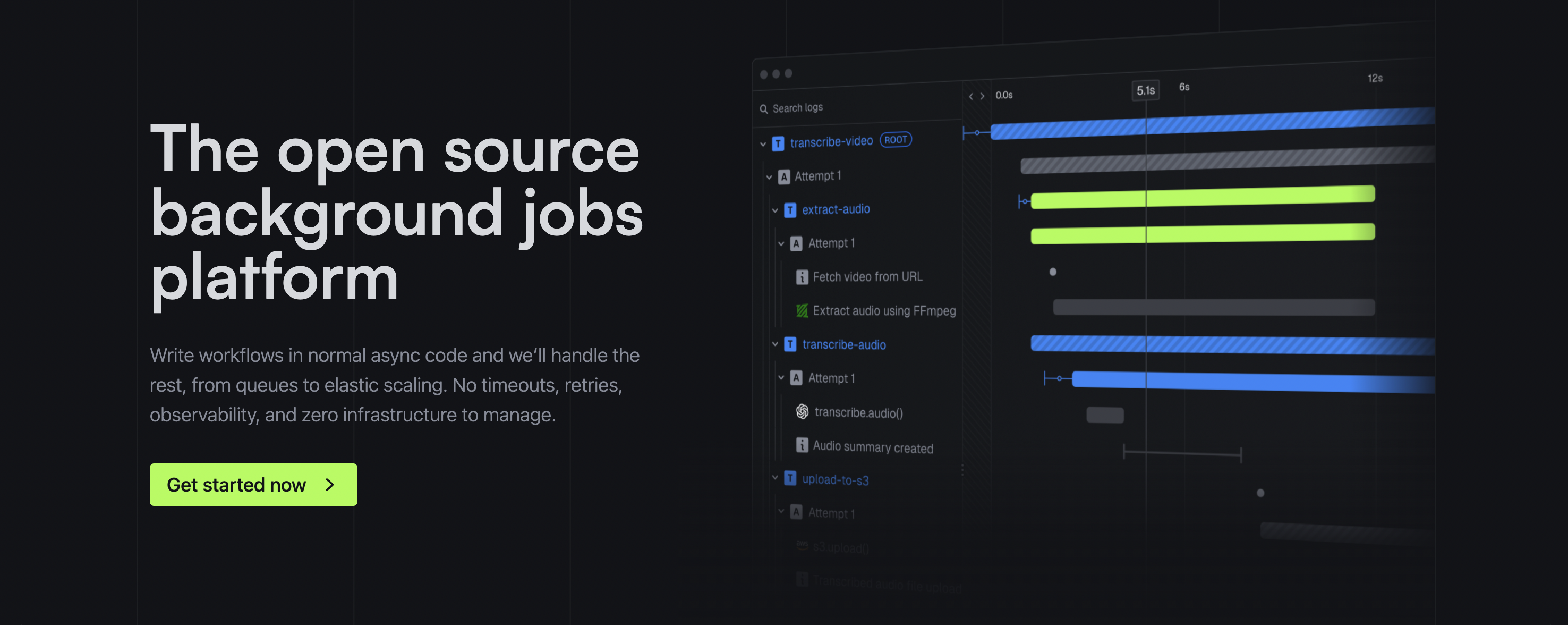
6. Trigger.dev: 开源后台任务平台
专为开发者设计的后台任务框架,使处理定时任务和 webhook 感觉更加自然。不同于传统的任务队列,Trigger.dev 内置版本控制、自动重试和美观的监控仪表板来监控你的任务运行情况。
真正的魔法在于它的集成能力——你可以连接到GitHub、Stripe或其他任何API,而无需编写任何样板代码。它特别适合处理基于webhook的工作流,或者能够运行资源密集型的后台任务而不影响主应用程序。
在命令行中输入以下命令来安装依赖:
npm install @trigger.dev/sdk点击此处进入全屏 点击此处退出全屏
typescript
复制代码
import { TriggerClient } from "@trigger.dev/sdk";
const client = new TriggerClient({
id: "my-app",
apiKey: process.env.TRIGGER_API_KEY,
});
// 创建一个定时任务
client.defineJob({
id: "daily-cleanup",
name: "日常清理",
version: "1.0.0",
trigger: "定时",
schedule: "0 0 * * *",
run: async (payload, io) => {
// 内置插件
await io.github.createIssue("org/repo", {
title: "日常清理报告",
body: "清理完成"
});
},
});
进入全屏 退出全屏
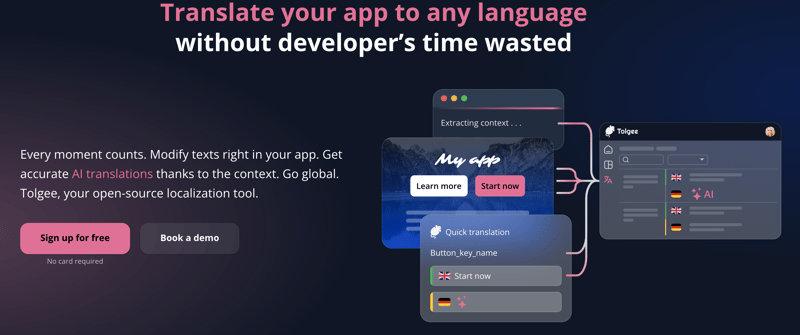
7. Tolgee: 这里介绍的是一个开源的本地化工具Tolgee 是一个创新的开源本地化工具,它帮助开发者更轻松地处理应用程序的翻译任务。它允许用户通过简单的 ALT+点击界面在应用程序中直接进行上下文翻译,从而省去了手动编辑传统本地化文件的繁琐步骤。
 这里有一张图片,你可以点击查看哦
这里有一张图片,你可以点击查看哦
8. OpenTelemetry: 轻松实现有效的可观测性,使用OpenTelemetry.
拼凑不同监控工具的日子已经一去不复返了。OpenTelemetry 就像瑞士军刀一样,是可观测性领域的全能工具,为你提供了监控系统所需的所有工具和功能。
这是一个全面的框架,收集整个基础设施中的跟踪、指标和日志,让理解复杂分布式应用程序变得更加简单。无论是运行在 Kubernetes 上的微服务还是传统应用程序,OpenTelemetry 提供了一种统一的方式来收集和分析性能数据,而不受供应商锁定的限制。
# 安装Node.js依赖
npm install @opentelemetry/api @opentelemetry/sdk-node进入全屏,退出全屏
import { NodeSDK } from '@opentelemetry/sdk-node'
import { trace } from '@opentelemetry/api'
const sdk = new NodeSDK()
sdk.start()
// 创建一个追踪操作
const tracer = trace.getTracer('my-app')
const span = tracer.startSpan('my-operation')
span.end()进入全屏,退出全屏

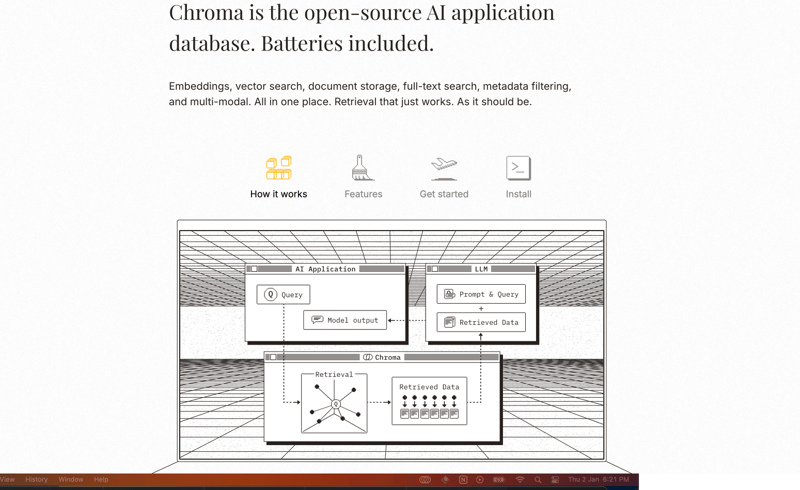
9. ChromaDB: 高效向量数据库
需要理解和搜索内容的AI应用程序?ChromaDB就是你的最佳选择。它是一个开源的嵌入向量数据库,让向量搜索变得轻而易举。
用它开始很简单。
pip install chromadb全屏 退出全屏
import chromadb
client = chromadb.Client()
collection = client.create_collection("docs")
# 添加文档
collection.add(
documents=["ChromaDB 真棒", "向量数据库是未来的趋势"],
ids=["1", "2"]
)
# 开始搜索
results = collection.query(
query_texts=["什么是很棒的东西?"],
n_results=1
)
全屏,退出全屏

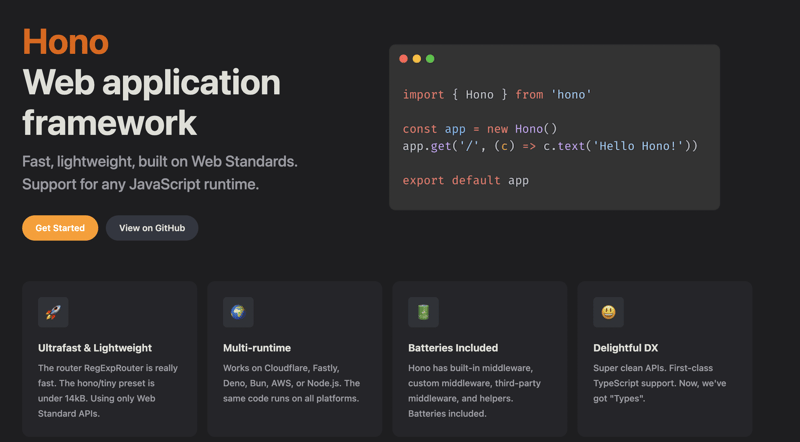
10. Hono (https://hono.dev/): 一个超轻量级的 web 框架,适用于边缘设备.
一个专为边缘计算而设计的超轻量级 web 框架。与为服务器设计的其他框架不同,Hono 明确为 Cloudflare Workers、Deno Deploy 等边缘计算平台设计。它运行迅速,占用资源很少,并提供了一个类似的 Express 风格 API。
用它开始非常简单,很容易上手。
试试这个命令来创建最新的hono项目吧
npm create hono@latest全屏 退出全屏
一个简单的例子,比如
import { Hono } from 'hono'
// 导入 Hono 库
const app = new Hono()
// 创建一个新的 Hono 应用实例
app.get('/', (c) => c.text('Hono!'))
// 当访问根路径时,返回 "Hono!" 字符串
export default app
// 导出默认的应用实例点击进入全屏,点击退出全屏.
 - 这是一张关于Hono的图片.
11. Astro: 专为内容驱动型网站设计的 Web 框架
- 这是一张关于Hono的图片.
11. Astro: 专为内容驱动型网站设计的 Web 框架
一个正在改变我们对 JavaScript 发布方式思考的 web 框架:Astro 默认提供超快速的网站,除非你明确需要,否则它根本不会向客户端传送任何 JavaScript。它与众不同之处在于其“岛式架构”——你可以在同一个项目中混合并匹配 React、Vue 或 Svelte 组件,Astro 仅会将必需的部分进行动态加载。
这意味着你既能享受到动态组件的好处,也能享受到其他地方极快的静态HTML的优势。非常适合需要一些地方具有选择性互动的内容丰富的网站。
#新建项目
npm create astro@latest
#此命令用于创建一个新的Astro项目全屏模式(按Esc退出)
---
// pages/index.astro
const data = await fetch('api/posts').then(r => r.json())
---
<html>
<body>
{data.map(post => (
<article>
<h2>{post.title}</h2>
<p>{post.excerpt}</p>
</article>
))}
</body>
</html>进入全屏模式。退出全屏模式。
 天文学家
天文学家
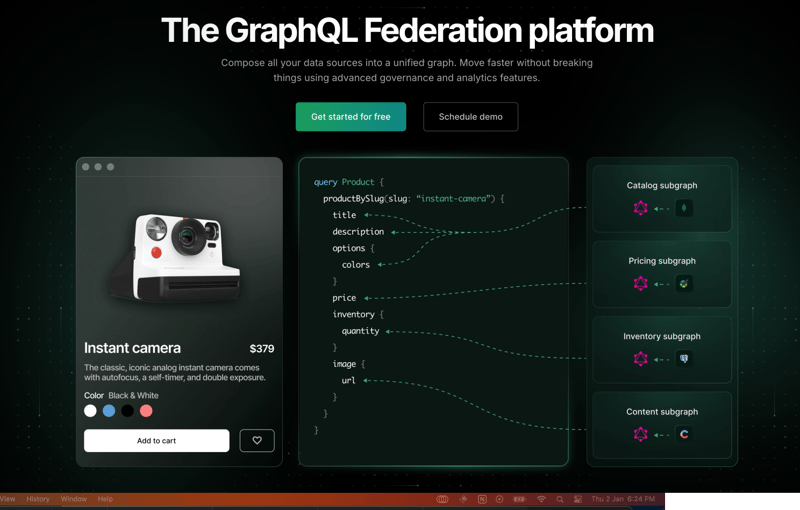
12: Grafbase: 一个 GraphQL 联邦服务平台
Grafbase 让你可以用 TypeScript 定义 API 架构,并且自动处理所有的后台复杂性。最酷的是它可以无缝整合你现有的工具,从 Auth0 身份验证到 S3 存储文件。
此外,它会自动将您的 API 部署到边缘,无论用户身处何处都能让速度变得极为迅速。它非常适合希望拥有现代化 GraphQL 后端而无需处理运营烦恼的团队。
# 安装 Grafbase CLI
npm install -g grafbase
# 初始化一个新的项目
grafbase init my-api注:my-api 是一个占位符,您可以将其替换为任何所需的项目名称。
进入全屏显示 退出全屏
/*
// schema.ts
type Post @model {
id: ID!
标题: String!
内容: String
作者: User!
}
type User @model {
id: ID!
名称: String!
文章: [Post]
}
切换到全屏,退出全屏

13. Letta:构建具有记忆能力的LLMs
Letta 是一款创新的人工智能平台,它让基于大语言模型的代理具备了先进的记忆功能。该平台诞生于伯克利加州大学的 Sky 计算实验室,让 AI 代理在交互中保持持久的记忆和状态。
创建一个代理程序
从 letta 导入 EmbeddingConfig, LLMConfig, create_client 作为 client
client = create_client()
# 设置 LLM 和嵌入配置的自动默认值
client.set_default_llm_config(LLMConfig.default_config(model_name="gpt-4"))
client.set_default_embedding_config(EmbeddingConfig.default_config(model_name="text-embedding-ada-002"))
# 创建了一个新代理
agent_state = client.create_agent()
print(f"创建了名为 {agent_state.name} 的代理,其唯一ID为 {agent_state.id}")全屏,退出全屏
创建代理程序后,就可以给它发消息了。
# 发送消息给代理
response = client.send_message(
agent_id=agent_state.id,
role="user",
message="你好"
)
print('使用信息:', response.usage)
print('代理的消息:', response.messages)
全屏,退出全屏
更多信息,请查看文档
这是Letta的图片,点击可查看。
谢谢您的阅读,再次祝您新年快乐,万事如意。

 随时随地看视频
随时随地看视频




