这是针对2025新年写作挑战的一次提交:预测2025年的趋势。这篇文章最初发布在我的Substack专栏,即网页设计和技术趋势预测,在我了解这个新年预测挑战之前。
到了2025年,作为网页开发者和设计师,我们能期待些什么呢?又会有什么新的趋势激励我们,帮助我们改善日常的设计和开发工作?
视觉趋势 vs. 客户需求尽管我们常常受到公司设计和保守预期的限制,但如果不过于认真,关注趋势可以既有趣又能激发灵感。我的视角包括与2025年的网页设计和技术相关的颜色、技术以及立法。
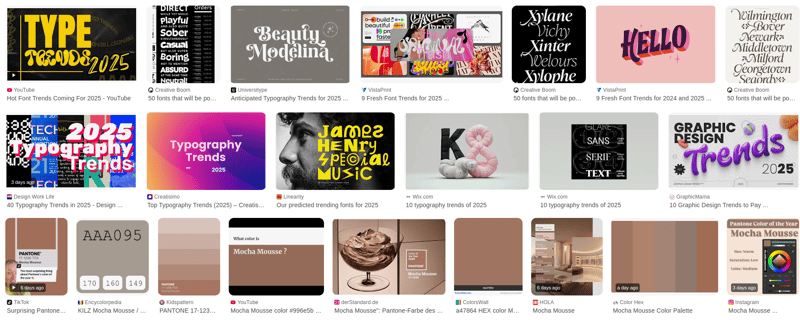
2025 年网页设计潮流和色彩我注意到几种新的“2025年的年度色彩”,尤其是在室内/家居装饰市场上,比如浅暗紫色的“未来暮光” (#4F5277)。
未来的黄昏和Rebeccapurple
Rebeccapurple (#663399) 这个颜色是在十年前添加到 HTML 和 CSS 的网页颜色调色板中。2024 年,网络设计社区投票决定将新的 CSS 标志使用 rebeccapurple 颜色来纪念 Rebecca Meyer 以及“连接和帮助彼此作为网络的基本要素”的理念。(Eric Meyer,参见:nerdy.dev/a-community-css-logo)
紫色已经有几年被列入推荐色板了。“非常peri色”是Pantone的2022年度色彩。最近的趋势色板也加入了薰衣草色。
摩卡慕斯蛋糕、平淡无奇的米色和有机色彩

潘通2025年的年度代表色称为“摩卡慕斯”(Pantone 17-1230,#A47864)。影响者利用食物和时尚展示可能的搭配方式,混合绿色、棕色和紫色的色调,创造出一种诱人的且有机的外观。批评者则将摩卡慕斯戏称为“摩卡鼠”或另一种“悲伤米色”的变体(“比桃绒稍深一些,然后贴上摩卡的标签使其显得更高端”)。尽管这种大地色和阴郁色彩的预测,我们还可以期待其他2025年年度代表色调色板中包括橙色、绿色、青色和黄色等色彩。

我们也能看到不同的字体样式被用来预览2025年的设计趋势。有些人声称已经了解了,“深入研究了目前正影响设计界的50多种字体趋势。”这部分内容我就留给我的设计师朋友们去研究吧,然后展示一个小截图作为对未来可能出现在我们网站上的创意作品的一个预告。
清晰度、可读性、黄色和天蓝色

我在尝试结合颜色和字体的预测时,好奇于至少两张帖子中使用的鲜艳黄色以及摩卡颜色的说明文字所用的字体。或许黄色、淡蓝色和紫色会比摩卡、米色和棕色更加抢眼。
可访问性和清晰易懂将在2025年开始变得越来越流行,非技术用户的AI助手和低代码应用也将受到欢迎。
AI辅助的网络服务的优缺点供应商锁定(注:指用户在使用某一供应商的产品或服务后,由于种种原因难以或不愿转向其他供应商的情况)、虚假声明、版权问题以及日益增加的所有权成本,这些都是所有这些新服务承诺带来的便利的缺点。
突出自己作为有创意的人
使用开源软件和标准技术构建网站从未如此简单,尽管自动化日益先进,设计和构建个性化的网站和应用程序以突出自己变得越来越重要,尤其是在人类不断被要求证明自己“不是机器人”的时候。
我们必须掌控我们的内容和业务策略,而不是依赖那些自动生成的内容和第三方工具,这些工具往往直到太晚才发现它们既昂贵又低质的陷阱。
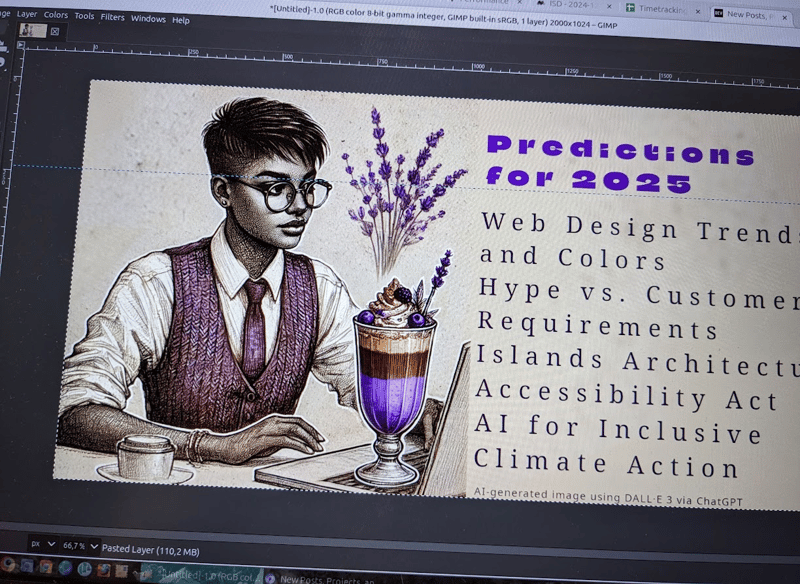
虚拟助理和AI生成的图片
这是DALL·E 3生成的插图,展示了一个人穿着学院风的图书馆服装,有点中性风,正在工作于一台笔记本电脑上,即将享用一份摩卡慕斯蛋糕,蛋糕上点缀着薰衣草枝。

标题是后来手动添加的,没有任何 AI 的帮助:”2025 年的预测:网页设计趋势和颜色、炒作与客户需求、孤岛式架构、无障碍法案(ACT)、AI 在包容性气候行动中的应用”
在我的最新博客文章《不完美的草图与高亮图像》中可以找到更多关于生成式人工智能存在的问题以及如何在2025年找到使用它的方法的思考和例子。原文链接为 https://www.open-mind-culture.org/en/4322/imperfect-sketches-vs-high-gloss-images/。
2025年立法与软件趋势从2025年9月起,欧盟的《数据法(Data Act)》将为未来的法律提供一个有约束力的方向,而《欧洲无障碍法》(EAA)将于2025年最终要求企业及网站所有者遵守严格的无障碍标准。
欧洲无障碍法案,德国的BFSG
可访问性(a11y)和可访问的网页设计与开发将在2025年随着欧洲无障碍法案(EAA)在德国生效而迎来显著提升,这将使德国这个重要的市场区域受益。到2025年6月28日,《无障碍法》(BFSG)也将生效。
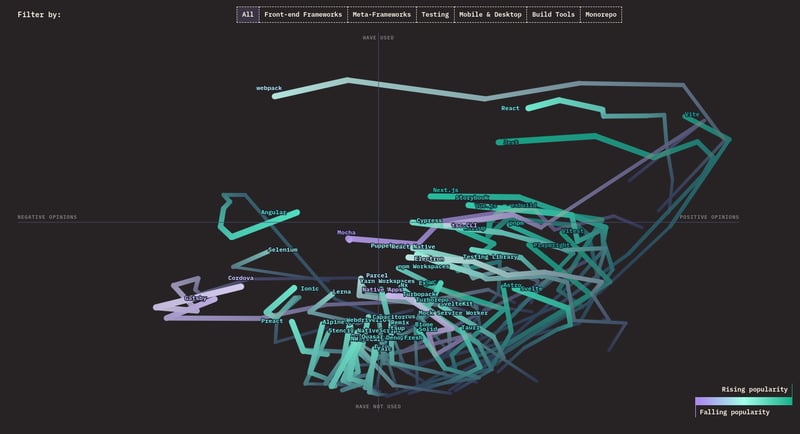
对抗反弹效应的岛屿建筑设计
最近的2024 JavaScript 状态报告显示了许多竞争的软件解决方案,它们在初期炒作阶段人气飙升,随后人气下降,直至被冷落和淘汰,形成了反弹或“回旋镖”曲线。
 ](https://imgapi.imooc.com/677b512b084b5e2908000434.jpg)
](https://imgapi.imooc.com/677b512b084b5e2908000434.jpg)
Astro 是一个流行的软件框架,以其 岛屿架构 著称而闻名,开放整合如 React 和 Vue 等多种技术栈,因此对技术偏好之间的合作与选择更加乐观,而不是相互竞争。
超越网页开发的全球科技趋势:
AI将继续火热,自ChatGPT、Gemini、Codepilot、DALL·E和Midjourney推出以来,新技术不断涌现。希望用户和开发者最终能够克服AI的偏见和幻想,并减少其能源消耗。
AI在应对气候变化行动中的应用
柏林Impact Hub于2024年末发布了一份超越了web开发领域的更具全球视角的技术趋势报告。他们的标题充满乐观,为:AI助力包容性气候行动。
你有什么愿望吗?
应该很清楚,比如说我的一些预测更有实现的可能性,而另一些则更像是个人的愿望。
除了我对2025年的预测之外,作为一名 web 开发者,我希望软件开发能更加稳定,减少破坏性变更,有更多的开源和可持续性,以及更好的 web 性能(加载时间、效率和易用性)。和可访问性。
你对2025年有什么愿望和预测未来?还有哪些计划?
更多阅读2025 年设计师的新前端特性,由 Cosima Mielke 撰写,在 Smashing Magazine 上

 随时随地看视频
随时随地看视频



