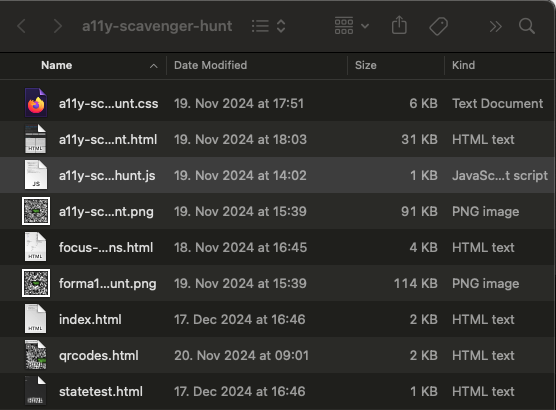
macOS 的Finder应用有一个很酷的功能,它不会裁剪超出空间限制的文件名,而是在文件名中间进行裁剪。这样做确实更有道理,因为这样还能显示文件的格式。

目前(虽然有一个关于此事的CSS讨论),JavaScript 和 CSS 当前还没有实现这种功能的方法,所以我决定写一个这样的方法。我给你提供 trimMiddle(),作为 trimStart 和 trimEnd 的一个补充功能。
你可以找到它。
在 NPM 上:https://www.npmjs.com/package/trimMiddle
在 GitHub 上:https://github.com/codepo8/trimMiddle
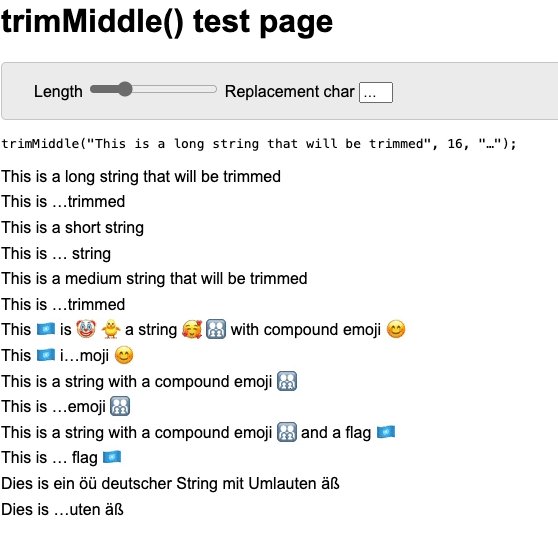
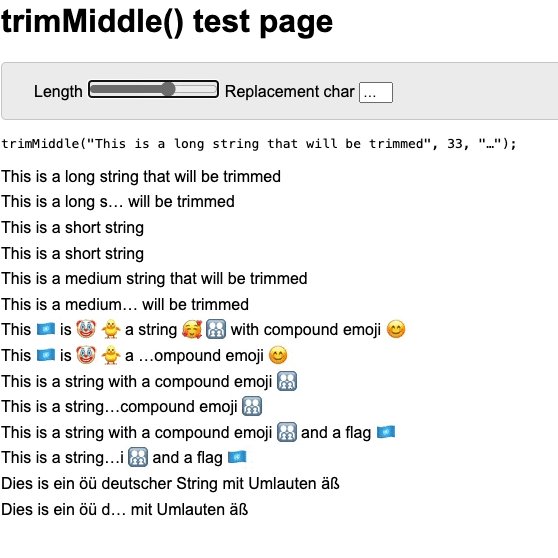
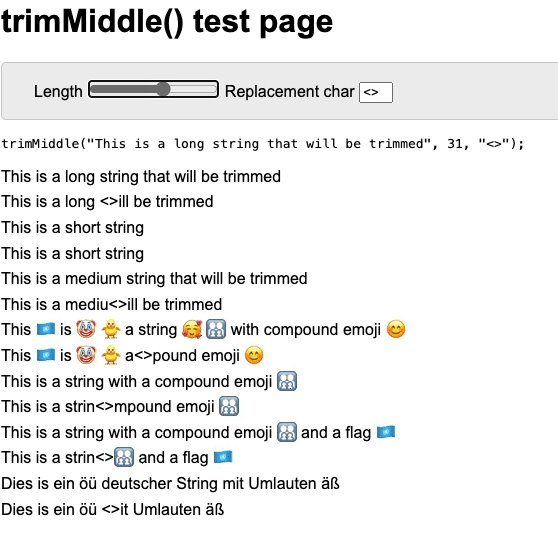
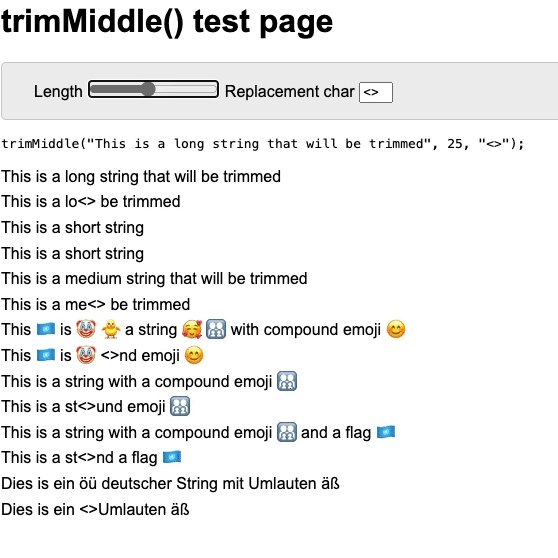
你可以试试这个演示页面,看看它是怎么运作的:

要在您自己的产品中使用它,您可以使用 npm -i trimmiddle 或通过 unpkg 获取客户端版本。
<script src="https://unpkg.com/trimmiddle@0.1.0/clientside.js"></script>进入全屏 退出全屏
这种方法允许你设定想要显示的字符数以及各部分间的分隔符。默认情况下显示16个字符,并使用省略号进行分隔。当字符串超出字符限制时,该脚本使用Intl.Segmenter API,这意味着它也能很好地处理包含复合表情符号的字符串。在这种情况下,普通的字符串分割或截取方法将不起作用。

 随时随地看视频
随时随地看视频




