这是对 Frontend Challenge - December Edition, CSS Art: December.(前端挑战 - 12月版,CSS艺术:十二月)的提交作品。
灵感启发在无意间看到 Bryan James 的 这个网站,发现他用 CSS 多边形技术创作了 30 种濒危动物后,这给了我一个开始尝试这种技术的机会。
演示版
- 素描:用三角形画了一只火鸡,灵感来源于《十二天圣诞节》这首歌。
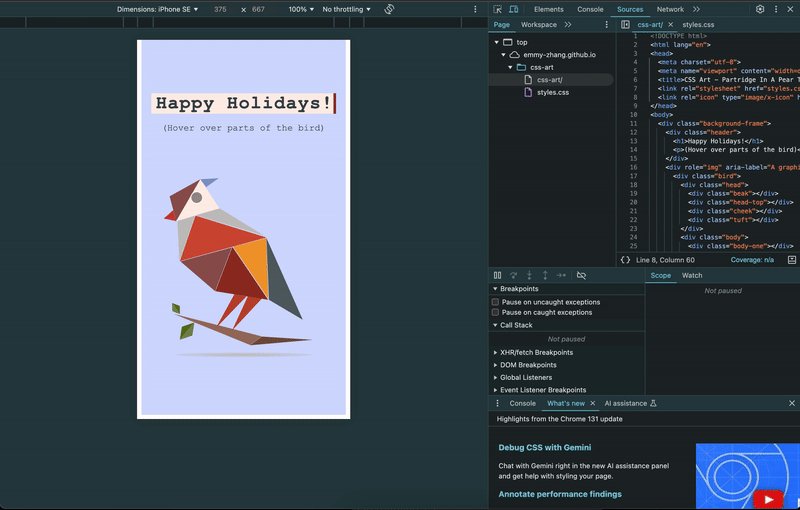
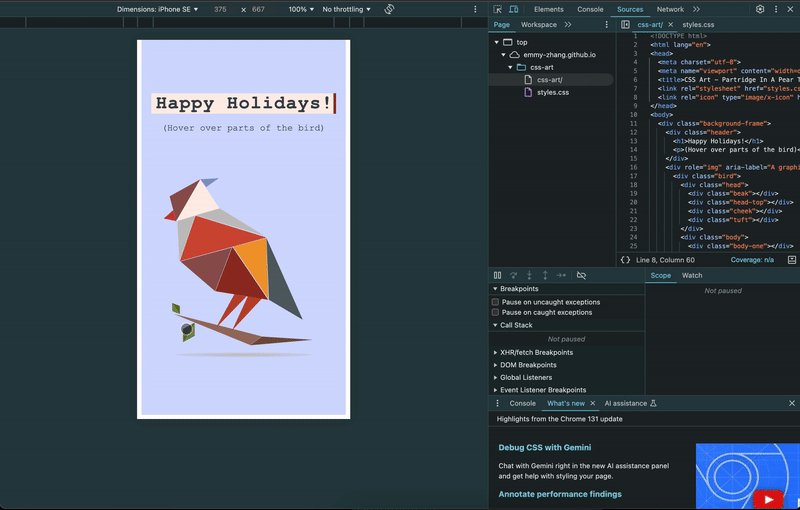
- 轮廓:在HTML中勾勒出元素,并大致用CSS多边形将它们塑造成所需的形状。
- 精细调整:手动微调元素位置。
- 样式:更新了颜色,并添加了一些动画以增加亮点效果。
- 移动端:毕竟,“移动优先”是有原因的。在小屏幕上测试时,元素位置不对齐,所以我手动调整了元素的尺寸以适应小屏幕。
在布莱恩·詹姆斯的网站上,使用了一个JS跟踪器对现有的图片进行处理,从而创建多边形。为了节省时间和保持理智,我选择了一个简单的方法,但我认为使用追踪器可以更轻松地动态生成多边形,这会使移动端的样式和动画制作更加容易——或许下次可以尝试一下 :) 我在这个项目中学到了不少东西,也玩得很开心!

 随时随地看视频
随时随地看视频




