总结
🔍 你的调试绝招是什么?我的绝招是发现了 console.trace() 这个神器,它把数小时的调试时间缩短到了几分钟,因为它能揭示代码中的确切执行路径。在评论区分享你那个改变了游戏规则的调试工具,它改变了你的开发工作流程!
跳过开场直接进入正题
简单的介绍一下当我刚开始学写代码时,我非常依赖于 console.log 来调试我的代码并理解其工作原理。我认为我们中的很多人可能也有过这样的经历——到处插上 console.log 语句来追踪那些顽固的错误。但随着我们的应用程序变得越来越大,以及团队规模的扩大,这种做法很快就会变得一团糟。
我记得有一个特别的 bug 让我头疼。这个 bug 与一个我非常熟悉的 服务 有关,所以我自信满满地接受了这个任务。两个小时里,我翻看了多个文件,并在代码中加入了大量的 console.log 语句,但还是没有找到根本原因。沮丧之下,我向一位资深同事求助。这时,我才知道了 console.trace 这个神器。
第一次,我可以看到函数调用的堆栈追踪,让我清楚地看到了执行流程。这就像有了地图,而不是在黑暗中摸索,试图猜测,更像有了指南,知道该在何处插入我的 console.log 语句。
在下面的评论区分享你的个人经验,哪些调试工具让你更快地解决了问题。
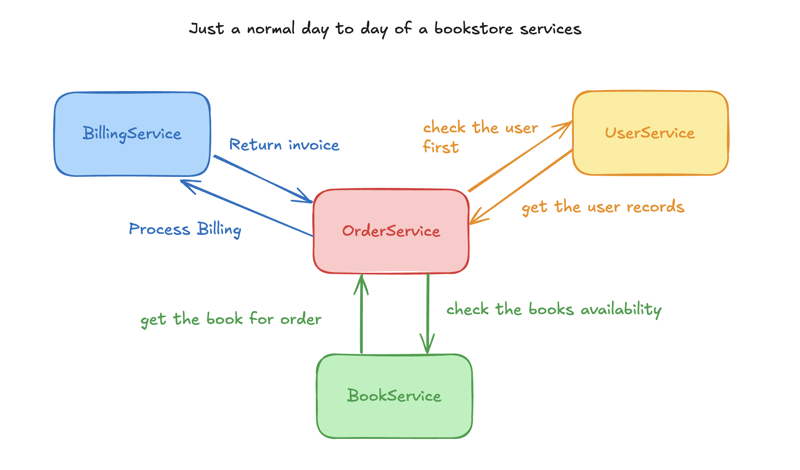
调试在软件开发中非常重要,JavaScript 提供了多种工具来使这个过程更简单。例如,这两个最常用的工具是 console.log 和 console.trace为例。让我们通过一个简单的书店应用示例探讨如何有效地使用这些工具的方法。

如果你想用 console.log 和 console.trace 玩一下这些服务,访问我的 GitHub 仓库。
...
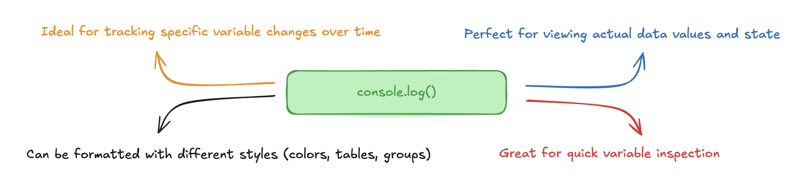
你听说过 console.log 吗?

console.log,是一个用于在控制台打印消息的函数。它常被用来显示变量值、跟踪执行流程,或者仅仅输出一些信息给开发者。
何时使用: 当你需要输出简单消息或变量值时,可以使用 console.log。它非常适合进行快速检查,确认代码某些部分是否按预期工作。
此处省略内容 什么的
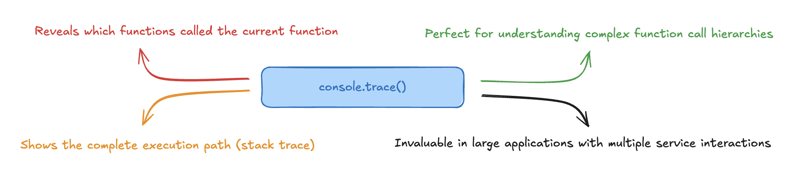
console.trace 是什么?

console.trace 是一个更高级的调试工具,它不仅能记录一条消息,还能提供一个调用栈。这个调用栈展示了引发调用的函数调用链,这对于理解执行流程和定位潜在问题非常有帮助。
使用时机: 当你需要更多关于执行流程的上下文信息时,可以使用console.trace。它在复杂的程序中特别有用,理解调用栈有助于诊断问题。
此处省略
场景:调试神秘的订单总价计算问题 🦹
比如说,我们收到了客户的反馈,说订单总额不对。接下来我们可以通过这个来展示 console.trace() 和 console.log() 之间的不同:
- 首先,让我们在
OrderService.js中加入这两种调试方式:
class OrderService {
calculateTotal(items) {
console.log('计算总价:', items); // 传统做法
const total = items.reduce((total, item) => {
const book = this.bookService.getBook(item.bookId);
console.trace('计算书的价格'); // 使用 console 的 trace 方法
return total + (book.price * item.quantity);
}, 0);
return total;
}
}点击进入全屏模式。点击退出全屏模式。
当你用一个总额不正确的订单运行此操作时,你会看到如下内容:
使用 console.log() 来:
计算这些项目的总价:[
{ bookId: 'book1', quantity: 2 },
{ bookId: 'book2', quantity: 1 }
]全屏
进入
退出
使用 console.trace() 时:
(例如)
追踪: 计算书籍价格
OrderService.calculateTotal (src/services/OrderService.js:40)
OrderService.createOrder (src/services/OrderService.js:27)
Object.<anonymous> (src/index.js:27)切换到全屏模式 | 退出全屏
console.trace() 的输出立即显示了整个调用堆栈,揭示了以下情况:
- 计算从
index.js开始进行 - 接着进入
createOrder - 然后计算总和
calculateTotal
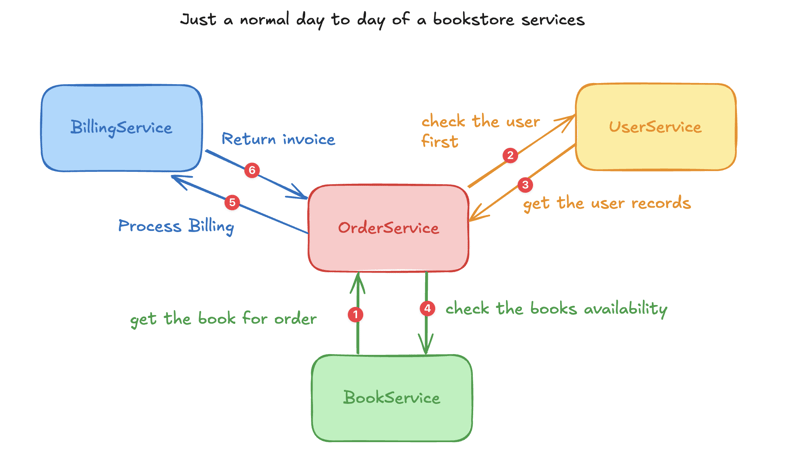
这在你有多个服务相互调用时尤为关键。这种情况,当我们观察订单创建流程时:
createOrder(userId, items) {
// console.trace('正在创建订单'); // 使用 console.trace
const user = this.userService.getUser(userId);
if (!user) {
throw new Error('找不到用户');
}
// 验证所有书籍的可用性
for (const item of items) {
if (!this.bookService.checkBookAvailability(item.bookId, item.quantity)) {
throw new Error(`书籍 ${item.bookId} 不足请求的数量`);
}
}
const order = {
orderId: Math.random().toString(36).substr(2, 9),
user: user,
items: items,
total: this.calculateTotal(items),
status: 'pending'
};
// 处理账单信息
this.billingService.processBilling(order);
return order;
}全屏模式,退出全屏
如果我们在 processBilling 方法中添加 console.trace(),就能看到调用链,就能完整地看到服务调用链路:
// 在 BillingService.js 文件中
processBilling(order) {
console.trace('正在处理账单');
return this.生成发票(order);
}
开启全屏,退出全屏
这会输出
跟踪: 计费处理
at BillingService.processBilling (src/services/BillingService.js:3)
at OrderService.createOrder (src/services/OrderService.js:32)
在 src/index.js:27 处全屏模式 退出全屏
这个痕迹立刻告诉我们说:
- 是哪个文件触发了计费过程
- 每个方法调用的确切顺序是什么
- 每个方法调用的具体行数
- 每个调用的具体行数
这在调试复杂系统中的问题特别有用,尤其是在多个服务相互作用的场景下,比如在书店应用里。

没有 console.trace(),你可能需要在多个文件中使用多个 console.log() 语句来理解代码的执行流程。有了 console.trace(),你可以一次性看到整个流程的全貌。
✨ 最佳实践小贴士
在服务之间交互的关键点添加 console.trace(),特别是在例如这些方法中:
- 进行财务计算
- 处理用户的交易
- 与其他多个服务交互
- 包含复杂的条件逻辑
这样一来,当出现问题时,我们可以快速了解代码的确切路径。
最后结论
无论是 console.log 还是 console.trace,它们都是强大的调试工具,各自有不同的用处。适当使用它们,你可以更清楚地了解应用程序的行为,并更有效地识别和解决这些问题。在下面的评论中分享一下改变了你开发工作流程的调试工具吧!

 随时随地看视频
随时随地看视频



