当后端还没准备好时,开发前端应用可能会很头疼。
等待API,处理缺失数据,或者依赖后端团队的支持,这些都可能拖慢你的进度。这就是API模拟工具大显身手的时候了,它能让你快速模拟并覆盖API响应。
今天,我们将探索如何使用Requestly快速模拟API接口。我们还将通过MakeMyTrip(REST API)和Agoda(GraphQL API)的实际示例来展示如何模拟整个流程的不同方面。
让我们跳进去。
此处省略若干文字
简单来说,我们会把这些主题说得更清楚。
- 使用内部模拟服务器时通常会遇到什么问题?
- 这可能是用Requestly轻松设置API模拟最简单的方法之一。
Requestly 是一个开源工具,旨在支持开发者的生态系统,请给仓库点星以表示支持。
此处省略
在使用内部模拟服务器时,通常会遇到哪些问题?
在很多开发团队里,等待后端 API 真的会拖慢进度。当后端开发者还在忙时,前端开发者经常会感到自己陷入停滞。
他们通常会选择搭建一个假服务器来绕过这个问题,但这不像听起来那么简单。
⚡ 首先,他们需要与后台团队坐下来讨论API接口规范。这些规范详细说明了前端将如何与后端通信,包括预期的请求和响应。
⚡ 一旦他们有了这些信息,前端开发者开始寻找一个假服务器框架或模拟后端框架。这可能需要一点时间,因为他们会比较不同的选项并讨论哪个最适合他们的项目。
⚡ 选择框架后,他们就开始着手配置模拟API了。这意味着安装并配置软件来模仿真实的API。
⚡ 接着,他们根据API规范为每个端点创建模拟响应,并且这一步至关重要,因为它允许他们在实际后端准备好之前模拟应用程序的运行。
⚡ 一切设置完成后,接下来开始测试。开发人员会运行各种情况以确保模拟服务器能正确回应各种请求。
⚡ 最后,还有维护。随着真实 API 的变化,开发人员必须不断更新模拟服务器,以保持与真实 API 的一致。

(点击图片可查看,模拟数据)
虽然这种方法在某些方面有效,但它可能会非常耗时。使用如 Requestly 这样的工具,你可以轻松创建模拟 API,让你可以专注于构建出色的功能,而无需等待后端工作。
此处省略
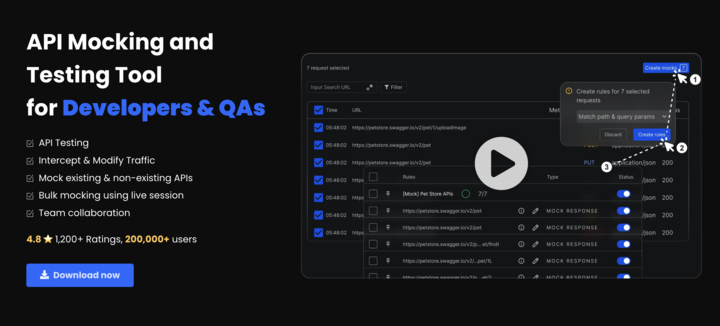
2. 如何使用Requestly来设置API模拟数据?Requestly 是一个开源的 API 拦截和模拟工具,可以帮助你快速为现有或不存在的 API 端点创建模拟。它以 Chrome 扩展的形式供网页开发者使用,并以桌面应用的形式供移动端和后端开发者使用。
✅ 定义模拟响应来处理你的 API 请求。
✅ 模拟各种情况,比如错误和超时。
✅ 即使后端服务还没有准备好,也可以运行测试。
你也可以和其他团队成员合作,并通过云模拟实现与CI/CD管道的整合。
🎯 什么是 API 模拟?(API Mocking 是什么?)
术语 API Mocking 通常用于我们在测试或开发过程中模拟 API 响应。这涉及为现有的甚至是不存在的 API 端点创建预定义的响应。这可以帮助开发人员模拟各种情况,例如成功响应、错误代码或延迟,而无需依赖实时 API。
通过模仿真实API的行为,团队可以测试集成、调试问题并解决问题,并独立地原型化功能。这在API优先的方法中特别有用的是,在这种API优先的方法中,在开发启动之前,拥有一个详尽描述端点及预期响应的完整API至关重要的是。
这加快了开发循环周期,因为开发人员可以使用预定义的回复,这些回复能够匹配实时API的行为预期。当实际API准备就绪时,开发人员可以轻松切换到实际API端点,从而实现从开发到生产的无缝过渡。
有许多不同的方法、类型和模拟模式。如果你想了解更多,Katalon的什么是API模拟指南是一个很好的开始。
🎯 如何安装Requestly?
你可以下载并安装 Requestly 桌面应用,并注册相应账号。点击这里下载。

🎯 让 Requestly 和 Chrome 连接起来
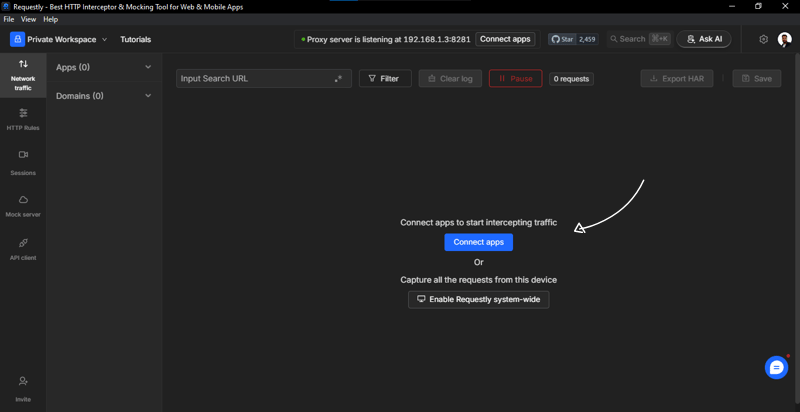
我们需要捕获流量,这需要通过桌面应用中的网络数据包功能来完成。
我在用Windows,但你也可以在Linux、Apple芯片的Mac和Intel芯片的Mac上下载并做同样的事情。

桌面版
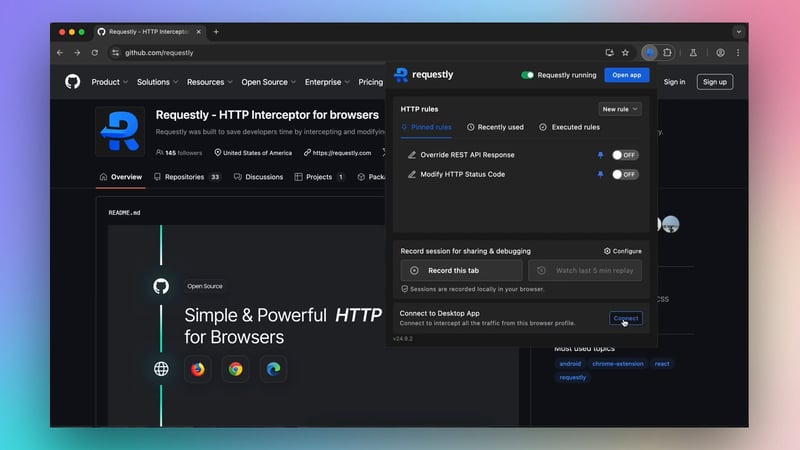
还需要安装[Requestly浏览器扩展]。我更喜欢用Chrome,也可以为Safari、Brave、Edge、Firefox、Opera和Vivaldi这些浏览器提供支持。
你可以点击扩展程序的弹出窗口中的连接 按钮。请注意,,只有在桌面应用程序打开时,该按钮才会显示。

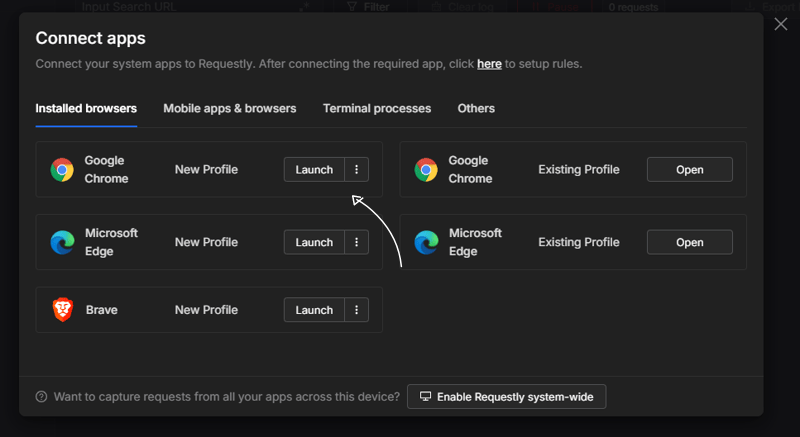
桌面上可以看見兩個選項,在本文的範圍內,我們將在此文章中使用瀏覽器連接。
✅ 连接应用: 这将会连接特定的应用,比如终端和移动端应用,如Android等。我将使用Chrome。

点击连接应用
启用之后,你将在浏览器中看到一个简单的屏幕。

🎯 模拟 API 的步骤
我们来看看模拟API的全过程吧,同样的过程在下一节的例子中也会用到。
一旦我们将Google浏览器连接到requestly桌面客户端以拦截请求,搜索任何内容,比如google。
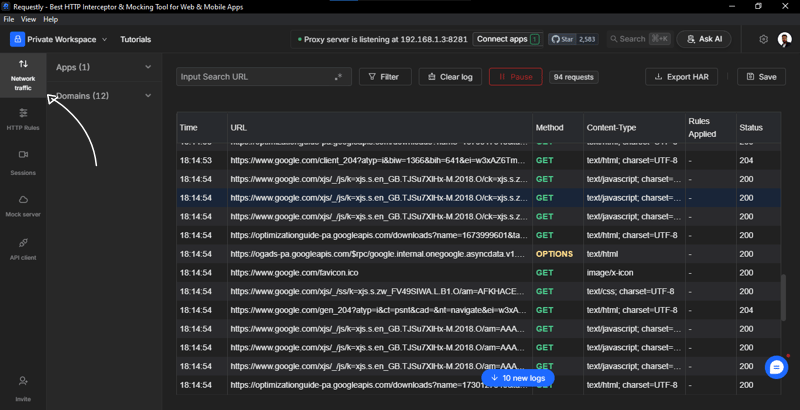
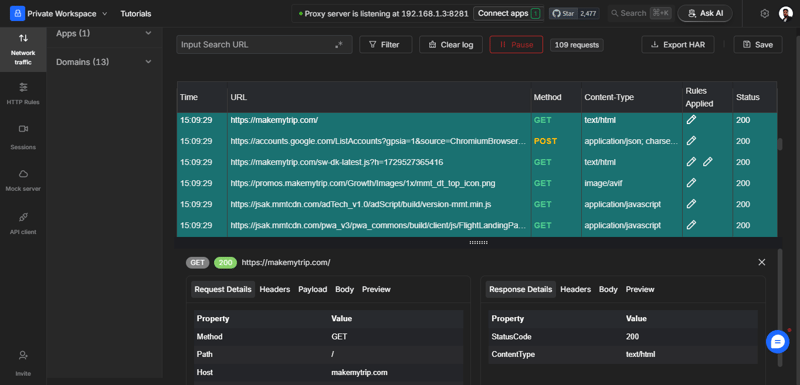
返回 Requestly 网络流量,你将看到所有流量。

你也可以根据请求的方法、状态码或资源类型来过滤请求。
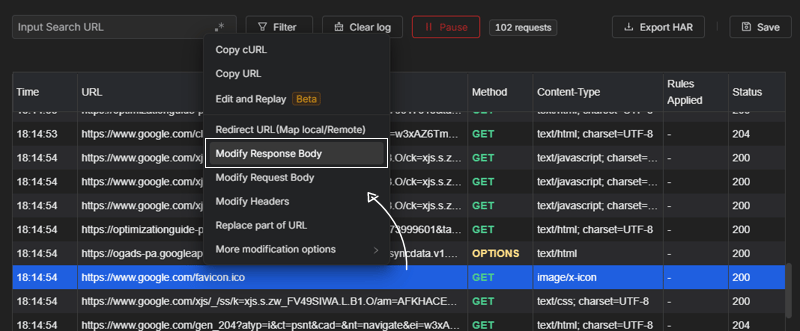
只需右键点击您想要模拟的任何API端点,接着选择修改响应体。

这将展示该API端点的规则。
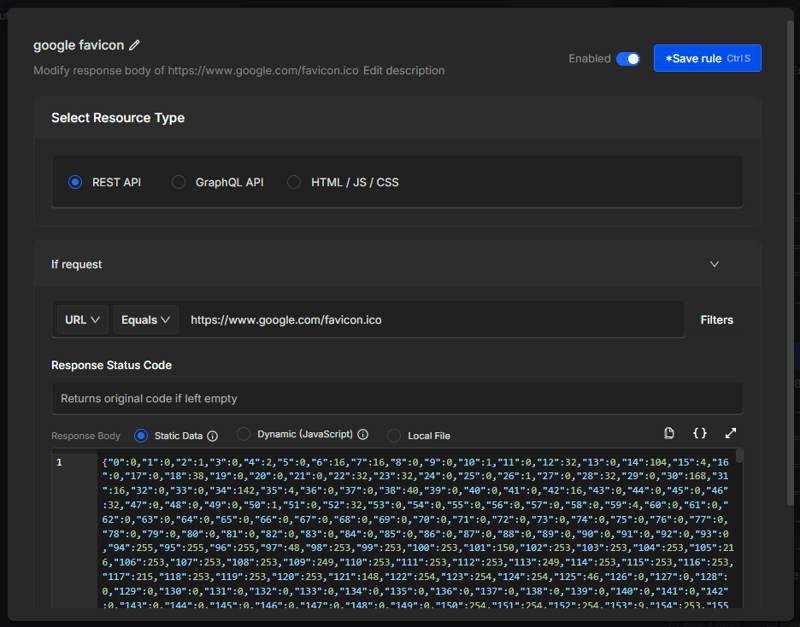
特定修改响应体规则的图片展示如下:
✅ 这里有个解释。
-→ 请求参数: 这将包含主要的API端点URL和选项,例如包含和等于等。
-→ 响应状态: 这将是帮助你快速找到对应日志的状态码,你可以选择如 3xx、4xx、5xx 等状态码,具体取决于你的需求。
-→ 响应: 我们可以使用固定响应数据或动态请求来用代码添加自定义逻辑。在处理长时间的 API 调用或需要同时处理多个请求的情况下,使用 Async/Await 更有效。
一旦你保存了这条规则,你将会收到一条确认消息,确认你已经成功模拟欺骗了那个 API,这就是使用 Requestly 的简单之处。
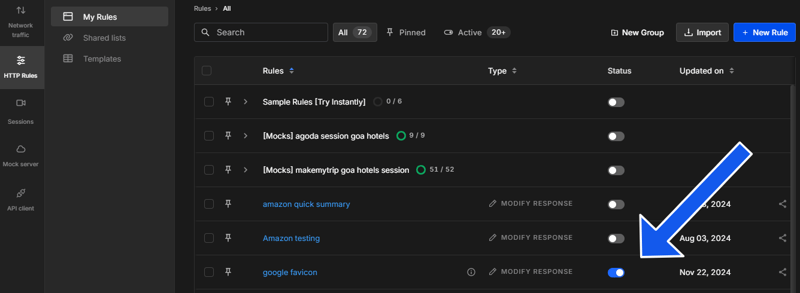
你可以在侧边栏的《HTTP 规则》标签下找到该规则,你还可以逐一启用或禁用这些规则。

你怎么验证这一点?清除网络流量日志中的登录信息,然后在浏览器里重复相同的操作(触发相同的API接口)。
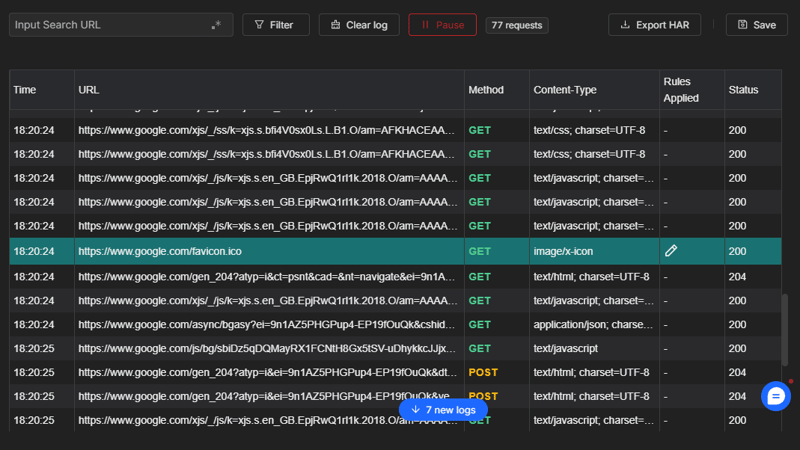
在桌面客户端中检查网络流量时,模拟 API 接口将以不同颜色显示。
如图所示,显示不同颜色的 API 模拟

你可以创建一个组,分享并导出这些规则。
接下来我们看看如何通过捕获网络中的流量来模拟整个API集的步骤,通过MakeMyTrip(Rest APIs)和Agoda(graphQL APIs)的示例。
🎯 模拟 REST APIs(MakeMyTrip 网站):
我们来看一个使用Makemytrip.com实时API的例子。
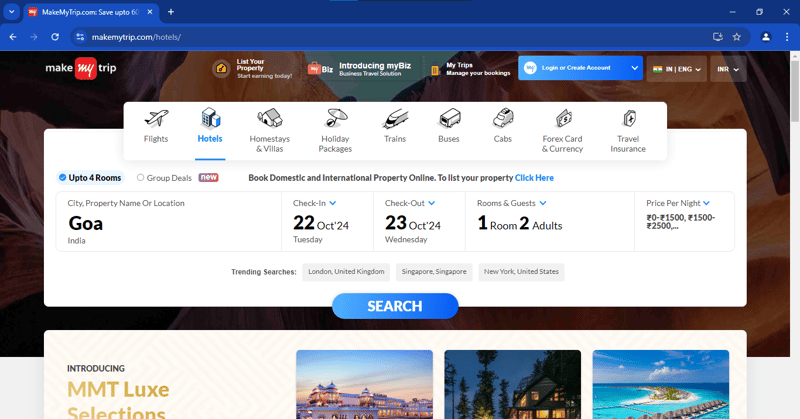
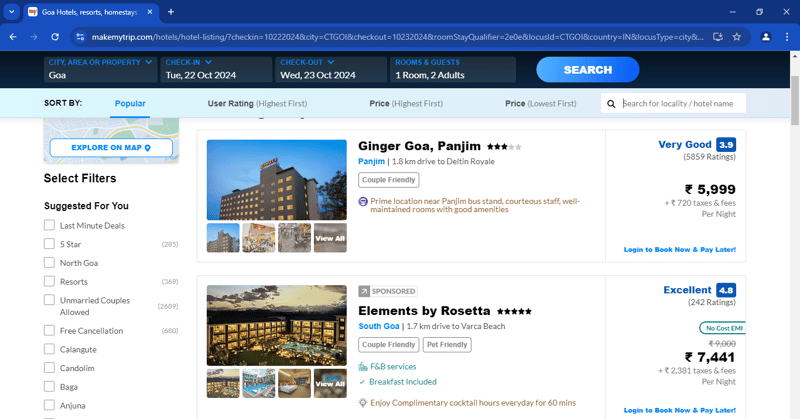
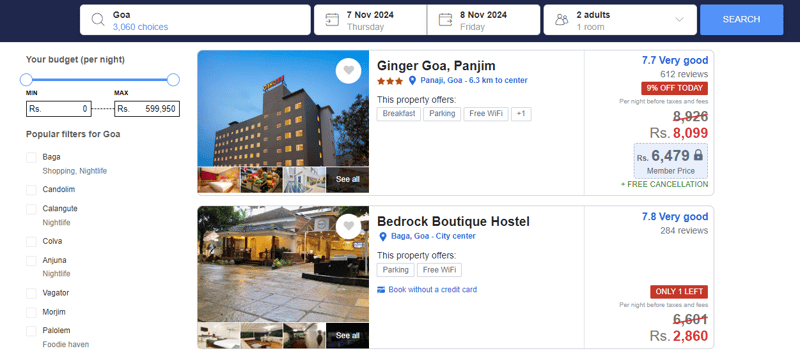
访问该网站,在上面搜索果阿的酒店。

Makemytrip Hotels

找找高阿的酒店
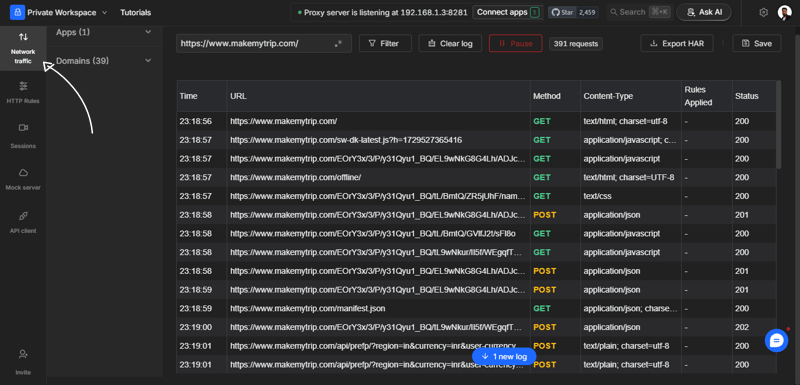
一旦你回到 Requestly 桌面客户端,它会记录所有流量。

网络流量
现在,你可以将请求进行过滤,并保存到一个文件夹中,之后再继续处理它们。
筛选请求

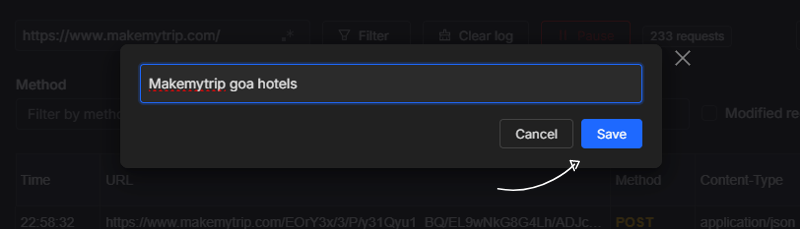
给你的会话起个名字
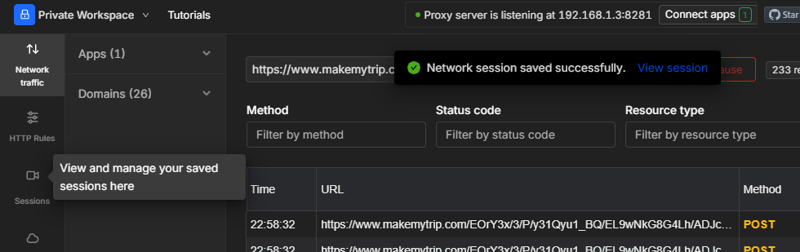
当会话保存好之后,您会收到一条消息。

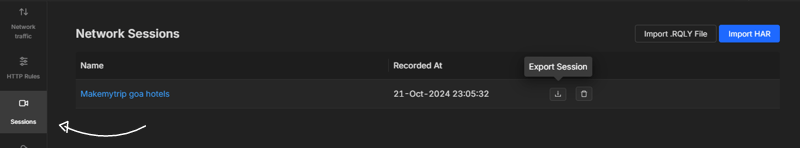
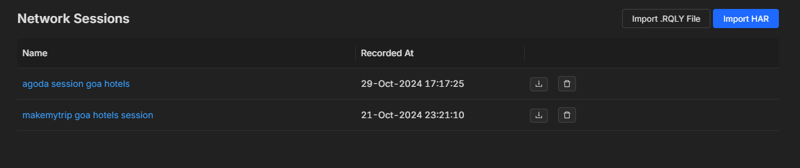
你可以在侧边栏的 Sessions 标签中查看所有 session。

这是一张展示会话的图片。
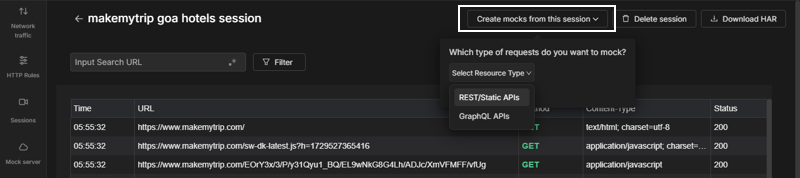
点击会话后,你会看到一个名为“从这个会话创建模拟”的选项,以及两个选择。在这个例子中,我们正在尝试使用REST接口。

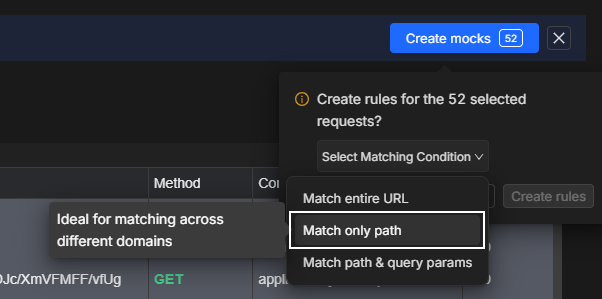
接下来,你需要根据你的需求选择一个匹配规则。我选择了“仅路径匹配”,这样更容易追踪变更。

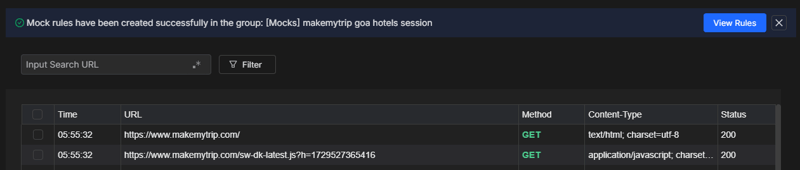
完成之后,模拟规则就会创建出来。成功消息就会出现,然后你就可以在HTTP Rules的侧边栏中找到它。

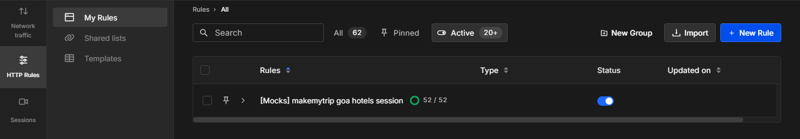
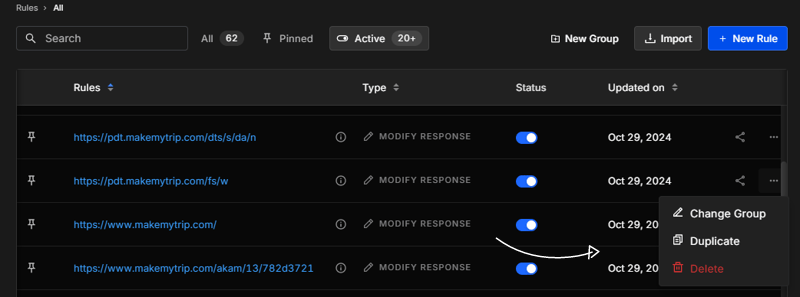
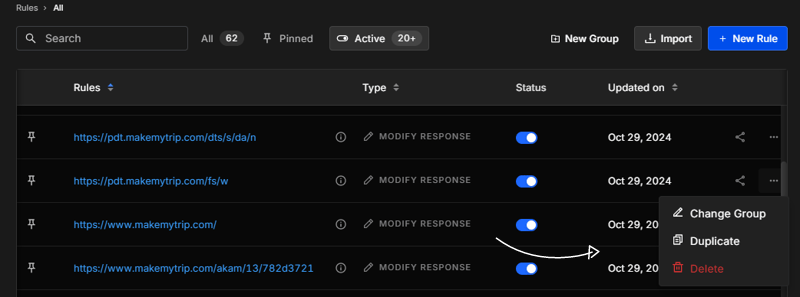
看看这个 MakeMyTrip API 的模拟规则组
规则组将会显示出来
您可以单独启用或停用这些规则。每个规则下都有相应的选项,这可以让您自定义获取的响应。
 ](https://imgapi.imooc.com/674e607009025ff408000297.jpg)
](https://imgapi.imooc.com/674e607009025ff408000297.jpg)
(Note: The above correction still contains a Markdown syntax error; the correct syntax should be:)

让我们继续遵守群组规则,并看看它们是否有效。
现在回到网络流量日志,清除日志。然后,在Makemytrip.com上搜索Goa hotels。
在Requestly客户端中检查网络流量,修改过的请求会以不同颜色显示。所有API都是REST API,因此基本上找不到未被修改的请求。
 如图所示
如图所示
但一旦我们完成用 GraphQL API 的第二个例子,你就会更清楚地理解它。
这是你可以轻松批量模拟REST API的方法。
🎯 嘲讽 GraphQL API(Agoda)
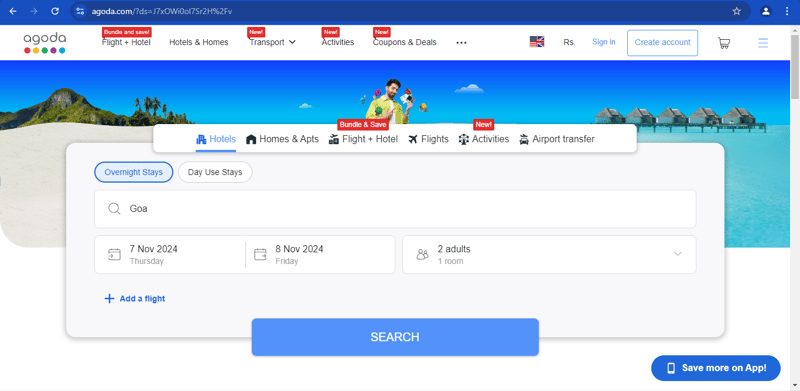
在这个例子中,我们将使用Agoda.com的实时API功能。
我们还会重复同样的步骤,所以我不会详细解释,相信你能理解流程。这和之前的例子差不多。
别忘了清除网络日志。

访问 Agoda 网站,搜索果阿的酒店。

阿戈达网站

在 Agoda 上搜索酒店
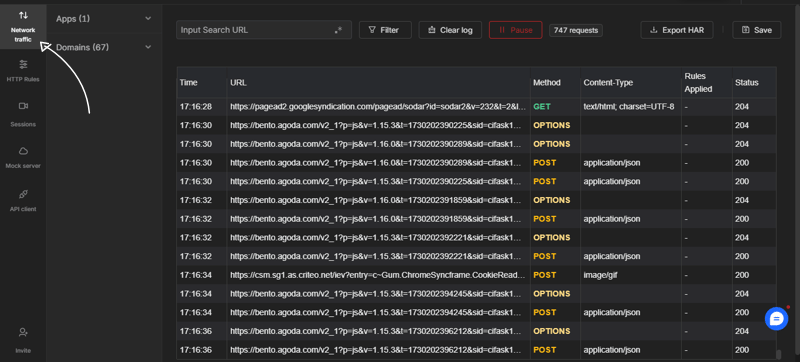
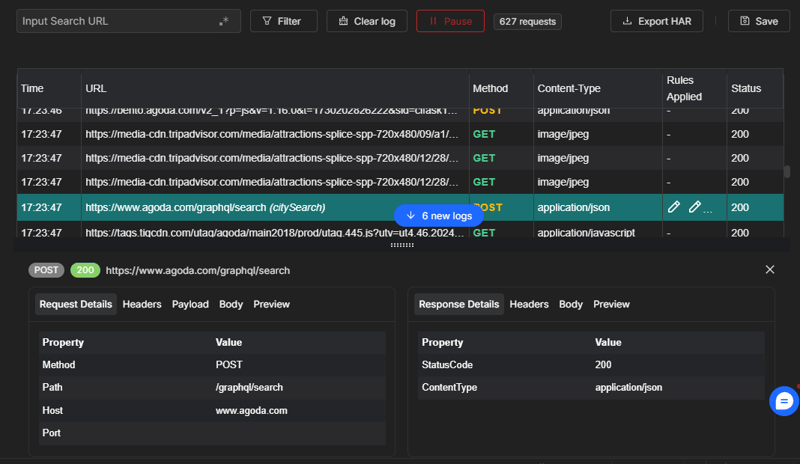
回到 Requestly 仪表盘中的网络流量。
[ ]
]
agoda的网络流量情况

保存聊天
使用这个会话来创建模拟
使用此会话选择GraphQL API并创建模拟数据
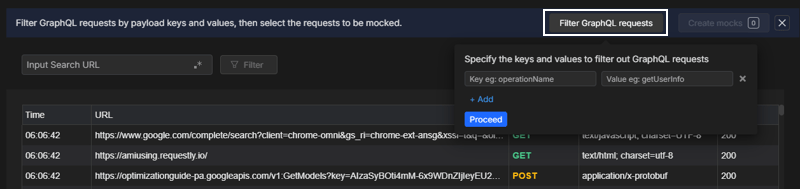
你将不得不提供键和值来过滤特定请求。

按键值过滤请求

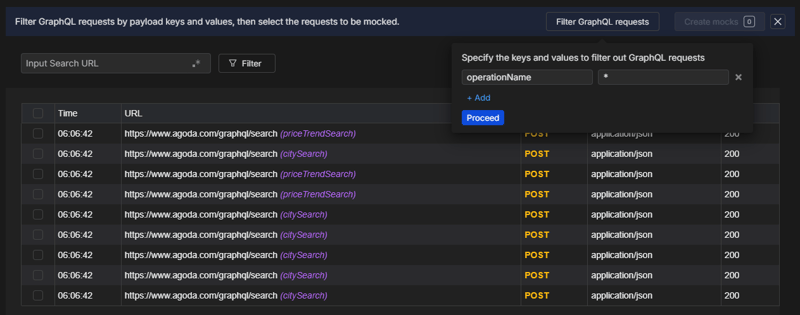
用这些数值
然后,你需要根据自己的需求来选择一个匹配规则。我也选择了Match Only Path(即“仅匹配路径”),这样更容易追踪更改。
如图所示的匹配规则,如下图点击可查看。
注意,这里采用了“如图所示的匹配规则”来明确指明规则是通过图片展示的,并且加入了“点击可查看”来表明图片是一个可点击的链接,指向更多相关信息。

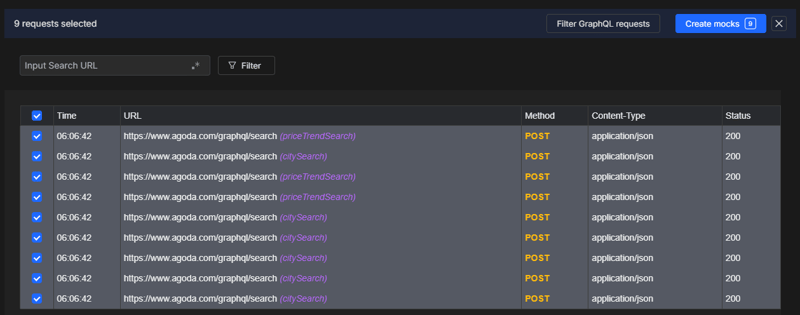
编写模拟
完成之后,mock规则就会被创建。你会收到成功的提示信息,并可以在HTTP Rules侧边栏选项卡中找到它。

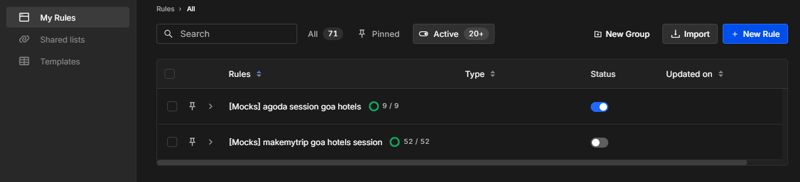
点击可查看示例规则如下所示。
现在回到网络流量记录,清除一下日志。同样在Agoda上搜一下 Goa hotels。
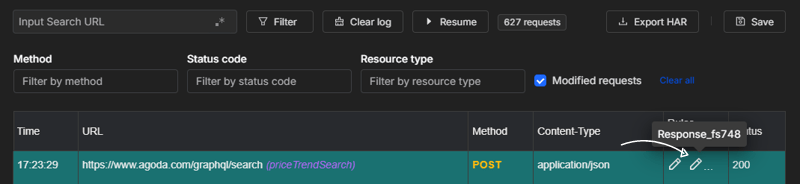
在Requestly客户端中检查网络流量,被修改的请求会用不同颜色标出。
如图,
改过的规则
你可以一次过滤所有修改过的请求,并使用其他有用的操作选项。

你可以查看每个修改后的规则并了解更多详情。
例如,下面是一个带有所有细节的修改规则。
来看看这个修改后的规则的详情吧!
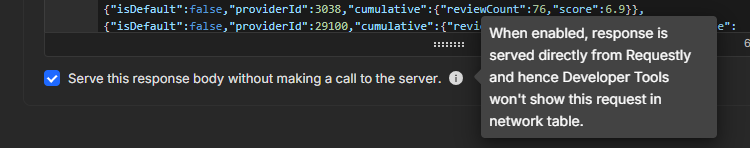
你也可以在 Requestly 控制台选择响应请求的选项,而无需服务器介入。

这,就是整个流程。
Requestly 可以帮助你快速批量(大量的)创建 Mock(模拟数据),这一点毋庸置疑。
您可以在这里了解更多关于如何创建 Mock API 以及如何批量记录 APIs 的内容。
这里有个关于Requestly的API模拟、开发和测试功能的5分钟快速概览。
Requestly 是一款最好的开源工具,用于模拟 API 请求并加速您的开发进度。
如果你们有任何问题或反馈,可以在评论里留言告诉我。
祝你今天过得开心。下次见!
如果你喜欢这篇,
请继续关注以获取更多精彩内容 :)
感谢您的阅读,Anmol 🥰 | 


关注Requestly,获取更多类似内容。
Requestly 关注 Requestly!一个开源的浏览器 HTTP 代理插件: https://dev.to/requestly



 随时随地看视频
随时随地看视频



