一个结构良好的项目可以决定开发是否顺利进行。在开发 Next.js 项目时,清晰而有条理的项目结构不仅能提高项目的可维护性,还能促进团队成员间的协作,还能提高项目的可扩展性,并减少技术债务。这种方法确保随着项目的发展,你可以更轻松地管理和扩展项目,而无需进行大量重构。
在这篇博客里,你将了解如何从一开始就为项目的成功打下坚实的基础。我们将要讨论:
- 文件结构: 详细的文件和目录组织指南,确保项目保持整洁且易于导航。
- 最佳实践: 编写干净、可维护和可扩展代码的技巧。
- 配置建议: 关键配置建议,用于优化Next.js项目在开发和生产环境中的性能。
到本指南结束时,你将清楚地了解如何组织你的 Next.js 项目以最大化效率和可维护性,为长期成功做好准备。

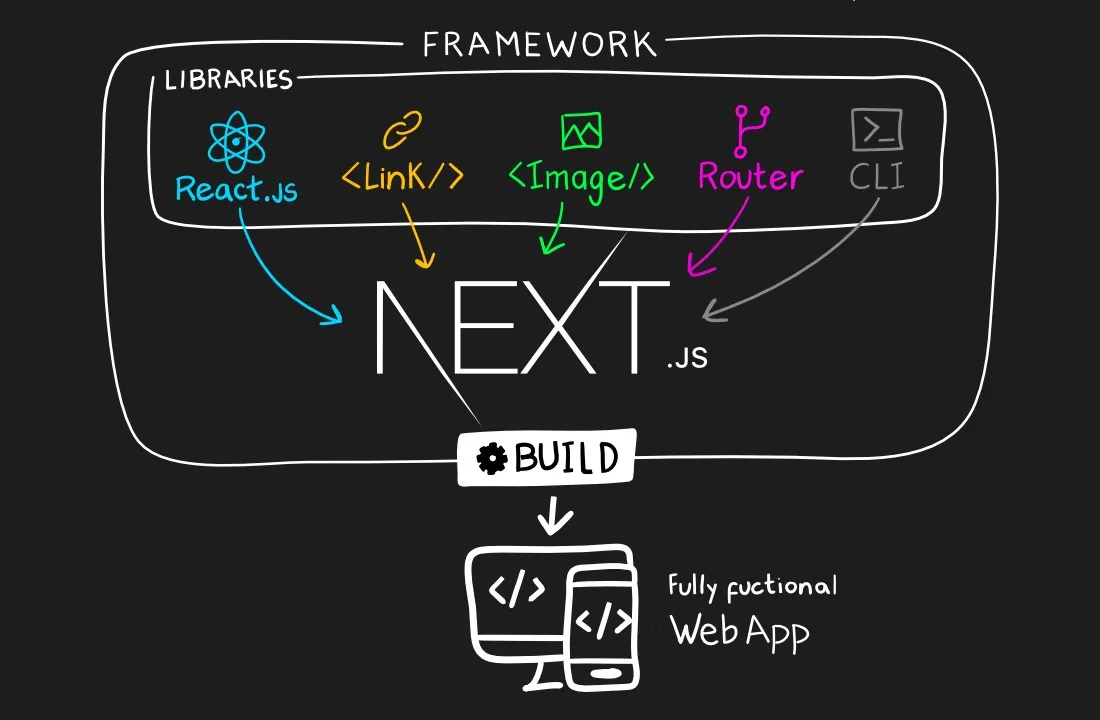
具有以下特点的 Next.js 是 Vercel 公司提供的一款强大的 React 框架,简化了 web 开发。
- 服务端渲染 (SSR)
- 静态站点生成 (SSG)
- API 路由功能
- 文件路由
- 热模块替换 (HMR)
- 内置的 CSS 和 Sass 支援
- 图像优化
这些特性提高了性能和开发效率。
结构为什么这么重要一个结构合理的项目非常重要:
- 协作的便利性:简化了理解和贡献代码库的过程。
- 可扩展性:支持平滑添加新功能。
- 可维护性:便于管理和调试代码。
- 一致性:确保编码标准的一致性。
- 可重用性:促进代码组件的高效再利用。
正确的架构保证你的使用 Next.js 的项目高效、可扩展,并且容易维护。
第一步:初始设置- 创建一个新的 Next.js 项目:提供逐步指南,介绍如何设置一个新的 Next.js 项目。
在终端中输入以下命令来创建一个新的Next.js应用,并进入该目录:(Next.js 是一个基于 React 的框架)
npx create-next-app@latest my-nextjs-app
cd my-nextjs-app- 高层次概览:介绍推荐的项目架构。
以下是一个 Next.js 应用程序的目录结构示例:
my-nextjs-app/
├── public/
├── src/
│ ├── components/
│ ├── 钩子/
│ ├── pages/
│ ├── styles/
│ ├── utils/
│ ├── 服务/
│ └── 状态管理/
├── .env.local (本地环境配置文件)
├── next.config.js
├── package.json (项目依赖配置文件)
└── README.md (项目说明文件)公共/
- 目的:这个文件夹用于存放静态文件,比如图片、字体等资源。
src/
- 将源代码集中到一个
src目录中,可以使项目更加有序、易维护和可扩展,从而为高效的开发和轻松的合作奠定基础。
components/
包含各种组件的目录
- 把 UI 组件放到
components目录里,这样可以更好地维护项目,增加项目的扩展性,并提高运行效率。
// src/components/按钮.js
const 按钮 = ({ label, onClick }) => (
<button onClick={onClick}>{label}</button>
);
// 导出默认的 "Button"
export default Button;hooks/
- 把自定义钩子放在
hooks目录里,就能创建一个更易于维护、扩展和理解的代码库。
// src/hooks/useAuth.js
import { useState, useEffect } from 'react';
const useAuth = () => {
const [user, setUser] = useState(null);
useEffect(() => {
// 这里用于检查用户认证的逻辑
}, []);
return user;
};
export default useAuth;pages/
- 通过使用
pages目录来处理路由,Next.js 简化了定义和管理路由,让应用程序结构变得更加清晰直观。
// src/pages/index.js
const HomePage = () => {
return <h1>欢迎来到 Next.js,这里开始!</h1>;
};
export default HomePage;风格文件夹
- 在一个 Next.js 项目中有效地组织样式可以使用全局样式文件来处理基础和通用样式,使用 CSS 模块来处理组件特定的样式,使用 styled-components 来处理动态的组件样式。这样组织样式,可以确保在整个应用中拥有一个可维护、可扩展且整洁的样式系统。
/* 设置整个页面的边距为0,并使用了Arial字体或者类似的无衬线字体 */
body {
margin: 0;
font-family: Arial, sans-serif;
}utils/
- 将工具函数放在一个
utils目录里,可以让你的代码库保持整洁,并且便于重用。这样可以保持代码清晰的职责分离,使项目更容易管理和扩展。
// src/utils/formatDate.js
export const formatDate = (date) => {
// 将日期格式化为本地日期字符串
return new Date(date).toLocaleDateString();
};services/
- 将 API 交互和服务放在一个
services目录中可以保持代码更条理化,促进职责清晰分离,并使应用程序的管理和维护更加便捷。这样可以确保所有 API 调用及相关业务逻辑都集中且便于重用。
// src/services/api.js
import axios from 'axios';
const API_URL = 'https://api.example.com';
// 获取数据函数
export const fetchData = async (endpoint) => {
const response = await axios.get(`${API_URL}/${endpoint}`);
// 返回响应数据
return response.data;
};store/)
- 通过创建 Redux 的
store目录或 Context API 的context目录来组织全局状态管理。这样可以集中状态逻辑,使状态更易于管理、维护和扩展状态在组件间的使用,并且可以在组件间轻松扩展状态。
// src/store/index.js
import { createContext, useReducer } from 'react';
// 初始化状态为空对象
const initialState = {};
// 定义reducer,用来处理应用中的状态变更
const reducer = (state, action) => {
// 切换action类型,这里我们检查动作类型,默认情况下直接返回当前状态。
switch (action.type) {
default:
return state;
}
};
// 创建一个React上下文,用来在组件树中传递状态
export const StoreContext = createContext(initialState);
// 使用useReducer来处理状态更新,并传递给context
export const StoreProvider = ({ children }) => {
// 从reducer中获取当前状态和分发操作
const [state, dispatch] = useReducer(reducer, initialState);
// 使用context provider传递状态和分发函数
return (
<StoreContext.Provider value={{ state, dispatch }}>
{children} // children表示子组件,这里是将子组件传递给上下文
</StoreContext.Provider>
);
};next.config.js文件允许你自定义和扩展 Next.js 应用的配置,支持如环境变量配置、自定义的 Webpack 设置和高级路由功能等。这个核心配置文件有助于优化和定制应用程序的构建和运行时行为。
// next.config.js
// 配置Next.js应用的环境设置
module.exports = {
reactStrictMode: true, // 启用React严格模式
env: {
CUSTOM_KEY: process.env.CUSTOM_KEY, // 自定义环境变量
},
};*.env.local 文件用于在 Next.js 中存储特定环境的变量,例如 API 密钥或数据库 URL。这些变量仅本地保存,不会被版本控制系统共享,从而提供了一种安全且灵活的方式来管理不同环境(如开发、测试和生产环境)中的敏感信息。
5. 最佳做法- 代码分割与延迟加载 :通过将代码分割成更小的块并延迟加载组件,优化性能,减少初始加载时间,提升用户体验。
- SEO和元数据 :通过配置元数据,如标题标签、元描述和Open Graph标签,运用Next.js的内置功能如
Head组件和next-seo库来增强SEO和用户体验。 - 测试 :通过使用Jest和React Testing Library实现测试策略,确保代码的可靠性和质量,从而提升整体开发体验和应用稳定性,支持组件和应用程序逻辑的全面单元和集成测试。
- TypeScript :利用TypeScript的静态类型和增强的开发体验与Next.js结合,提供更好的代码质量、更强大的工具支持和更大的项目可扩展性,具有简单直接的设置和集成流程。
遵循结构化 Next.js 项目的最佳实践对于创建可扩展、易于维护且高效的程序至关重要。通过合理规划代码结构和文件夹,你可以促进协作、维护的便利性以及未来的扩展性。
我希望这些建议能帮助你在结构化你的Next.js项目时有所帮助。试试看,看看它们能带来哪些变化。在下面的评论中分享你的经历、建议或任何疑问。让我们一起学习和成长!

 随时随地看视频
随时随地看视频




