当你想到浏览器API时,比如fetch或localStorage,这些工具虽然非常强大,但其实它们只是开始;而在它们之下,还有更多其他浏览器API等待探索,帮助我们构建更智能、更快速和更互动的应用程序。
作为一名开发者,我一直在探索一些鲜为人知的浏览器API。我简直不敢相信这些API曾有多少次可以简化我的工作或者让我构建一些令人惊叹的应用。今天我们一起来看看其中的一些API——不论你是新手还是有经验的开发者,我保证这会是一段激动人心的旅程!
别浪费时间了——让我们干起来吧!
此处省略内容
浏览器API是什么?
但在我们继续之前,我们先来了解一下浏览器API是什么。浏览器API是由网页浏览器提供的一组函数,这些函数让你可以与网页或用户的设备进行互动。作为开发者,你可以用这些API做一些事情,例如:
- 屏幕上的动画元素。
- 检测用户互动。
- 访问设备功能,比如相机、麦克风或定位。
(此处省略)
交叉观察器API (Intersection Observer API)
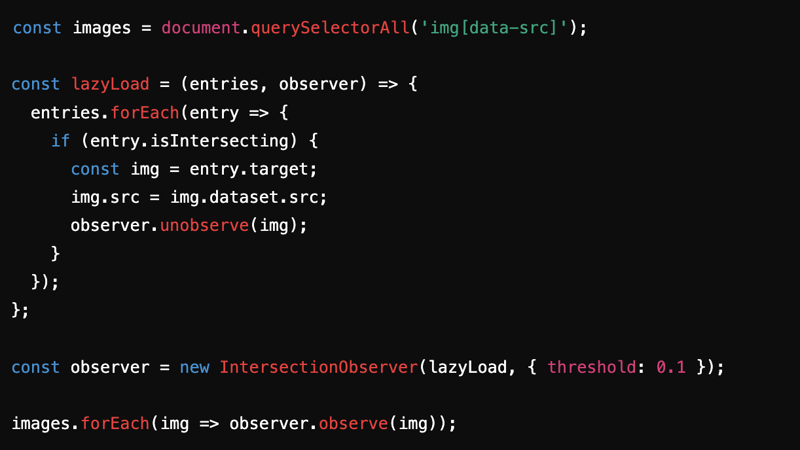
通过Intersection Observer API,你可以知道一个元素何时进入或离开视口。你可以用它来构建诸如懒加载图片等有趣功能,如检测元素是否在视窗中来触发动画、无限滚动等功能。
例子:
试试建立一个图片为主的博客。页面加载时,所有图片会一次性加载。这性能不是很好,对吧?Intersection Observer API 这个 API 允许我们在图片即将出现在视窗时才加载它们。

这可以缩短页面加载时间并提升性能,只显示用户能看到的内容。
略
Web 动画效果 API (Web Animations API)
Web Animations API 允许创建流畅、高性能动画,这些动画可以用 JavaScript 来控制。它建立在 CSS 过渡和 CSS 动画的基础上,但提供了更强大的定时功能,以及关键帧等高级特效。
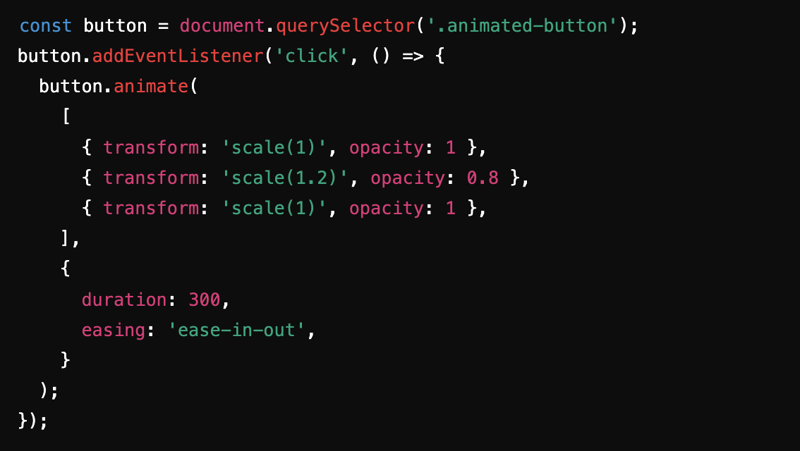
示例按钮:按钮动画
想象你有一个按钮,每次点击后,它会稍微变大一点,再恢复到原来大小,让用户立即知道。

这利用了硬件加速的动画,以提供更流畅的用户体验,而不需增加额外依赖。
等等
剪贴板接口(Clipboard API)
它的功能
剪贴板 API 让我们能够将文本或数据复制到系统剪贴板(并将文本或数据从剪贴板读取!。)这在类似“复制到剪贴板功能”的功能中非常有用。
例如:复制优惠码
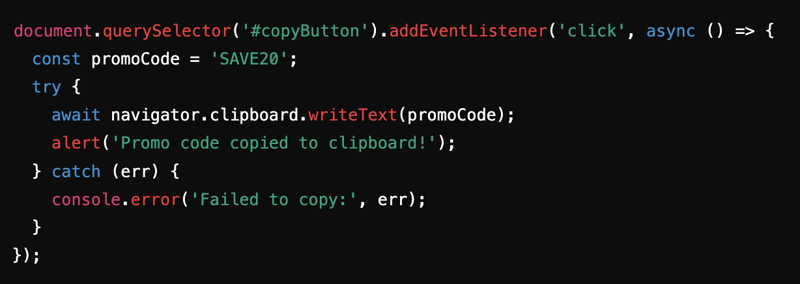
假设你在你的电子商务网站上做促销活动,有一个按钮可以让用户点击来复制促销码,结账时使用。
 这里应该有一个图片描述。
这里应该有一个图片描述。
无需第三方库,使剪贴板操作更加顺畅。
……
尺寸变更观察器 API
它用来做什么
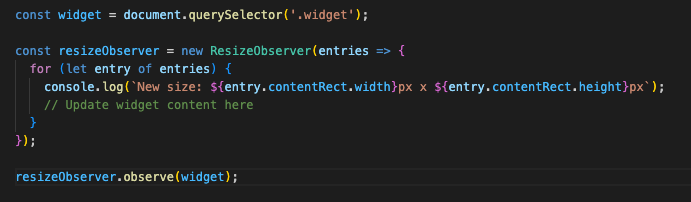
Resize Observer API 提供了一种机制来安排回调,在特定的 Element 或 SVGElement 即将被渲染时触发。说白了,它对元素的操作就像 requestAnimationFrame 对浏览器重绘那样。
例如:自适应面板组件
想象一个可以调整大小的仪表板,上面有各种小部件。如果某个小部件的大小被调整,你也可以更新小部件的内容,让它们更好地适应新的大小。

这使得构建响应式和自适应组件更简单、更灵活。
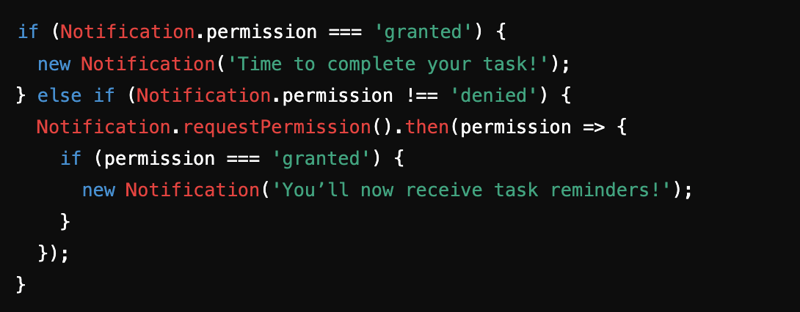
通知API简介
桌面通知 API 允许你从你的网站发送桌面提醒,即使用户当前不在你的网站上。
例如:待办事项提醒:
想象一个你创建的待办事项应用,它会在任务截止日期临近时发送一个友好的提醒,帮助你完成这项任务。

这能提高用户参与度,非常适合网页应用(PWAs),即Progressive Web Apps。
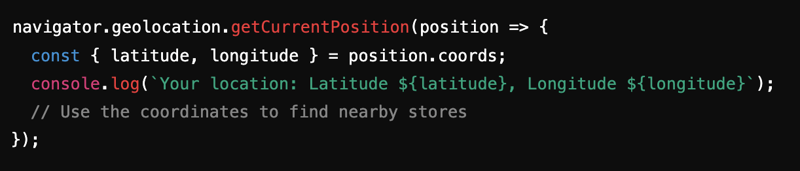
地理位置: API
如果你的应用帮助用户根据他们当前的位置找到最近的店铺。
它干啥
地理位置 API(Geolocation API)会获取用户的当前地理位置,这对基于位置的服务很有用。
附近商店查找器
比如说你有个应用,根据用户当前位置,帮助他们找到最近的店铺。
这使得集成基于位置的功能(如地图或本地推荐信息)变得简单。
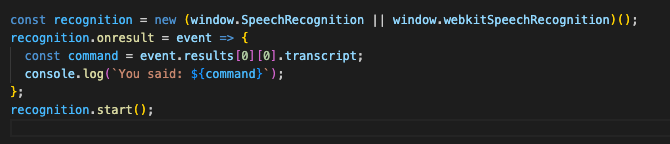
网络语音API
它能干什么
Web Speech API 提供了语音识别和语音合成功能,使语音驱动的应用程序得以实现。
语音示例:语音命令
注:根据上下文调整为“语音示例:语音命令”,更贴合口语表达习惯,简洁自然。同时,去掉了“示例”后的冒号,使表达更加流畅,避免过于正式。
通过说话让用户控制你的应用,比如在目录里找一个东西。

这增加了可访问性和互动性功能,尤其是对于语音控制或免手持操作的应用程序来说。
挑战与考量
这些API虽然非常强大,但也存在一些挑战。
并非所有的API在所有浏览器中都能被支持。在使用API之前,一定要检查一下兼容性。
一些API,比如Web动画API和Resize Observer这样的API,一开始可能有点难以理解。
如果使用不当,API 可能会导致性能问题,所以一定要定期测试和优化。
结论:
浏览器API真是太棒了。你可以用它们在网站和web应用上做很多事情,而不用依赖外部的JavaScript库。
想让你的网站更互动吗?有一个 API 可以做到这一点。
或者,也许……你想获取用户的剪贴板数据,以实现“复制粘贴”按钮功能?是的,甚至还有一个 API 可以搞定!
而且,这里有个秘密:大多数(如果不是全部的话)这些浏览器APIs已经内置在你们网站用户常用的每个主流浏览器里。
让我们一起探索、学习,共同创造令人惊叹的网络体验。祝编程愉快!


 随时随地看视频
随时随地看视频




