来看看这段代码。它有什么问题?
p {
border-top: 2px solid red;
margin-left: 2rem;
width: 80ch;
}
进入全屏 退出全屏
根据您的网站受众,要么是零错误,要么是三个错误。在解释具体有哪些错误之前,让我们先了解一下背景情况。
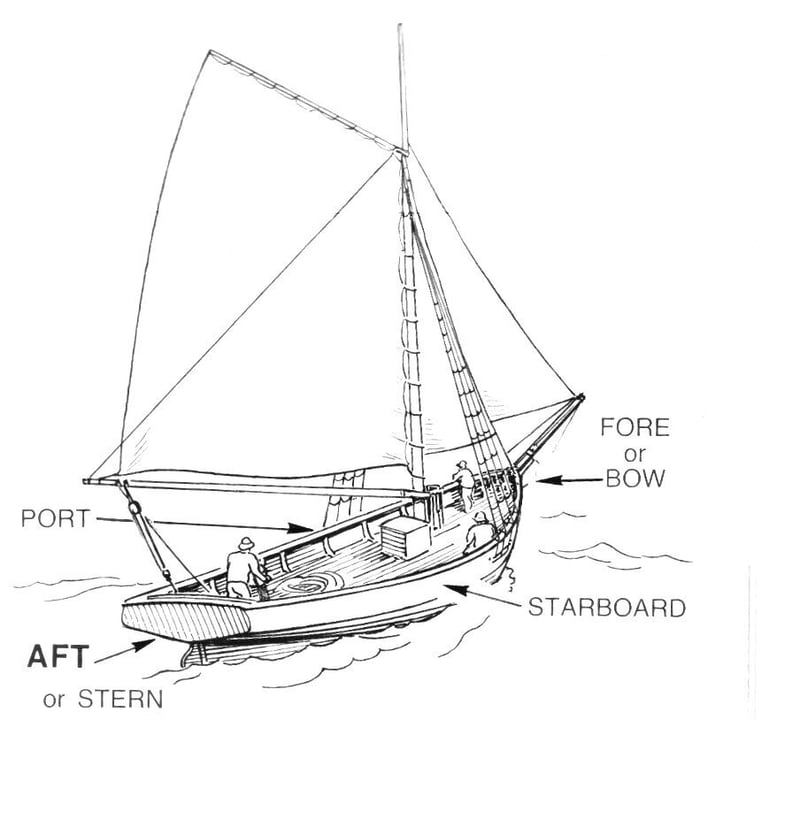
视角问题一上船,你不会听到诸如“左”或“右”这样的词汇。这是因为船的左右并不固定。相反,他们会使用"port"和"starboard"这样的词汇,无论谁来说,都指同一边。无论你的位置或说话的人是谁,它们总指的是船的同一边。

该图片由 Pearson Scott Foresman 创作并已进入公共领域。查看原始图片
同样的原则也适用于解剖定位术语这些术语,让医生和兽医能够清楚地描述身体部位的位置,与患者或医生的具体位置无关。
CSS 多语言支持如果你的网页应用被全球用户使用,你必须设计它们来适应各种语言的书写习惯。例如,英语和西班牙语是从左到右(LTR)写的;阿拉伯语和希伯来语则是从右到左(RTL)写的;蒙古语和传统的竖排日语则是从上到下写的。
那么,当你使用像下面这样的 CSS 声明时:
p {
margin-left: 2rem;
}
/* 设置段落左边距为2rem */全屏查看 退出全屏
你是指 (1) 在段落左边加空白,还是 (2) 在内容开始前加空白?对于一个完全国际化的用户界面来说,正确答案始终是 (2)。
逻辑上的解决办法你可以为 LTR 和 RTL 语言分别创建单独的样式表,并根据需要分别加载它们。甚至有工具,比如 webpack-rtl 插件,可以根据原始的 LTR 样式表自动生成 RTL 样式。
然而,最好的方法是像例如这样条件性地来应用CSS样式。
p {
如果书写方向为从左到右:
margin-left: 2rem;
elif 书写方向为从右到左:
margin-right: 2rem;
elif 书写方向为从上到下:
margin-top: 2rem;
}全屏模式,退出全屏
你可以用更简单的方式在CSS里做到这一点:
p {
margin-inline-start: 2rem;
}进入全屏 退出全屏
margin-inline-start 这个属性是一个逻辑CSS属性值,它会根据用户的书写方向动态变化。逻辑属性类似于船的左舷和右舷的概念,它们以一种适用于不同书写系统的方式来描述布局,从而避免歧义。
逻辑属性定义使用这两个术语来定义布局方向。
inline:行内元素,与文本流平行。block:块级元素,与文本流垂直。
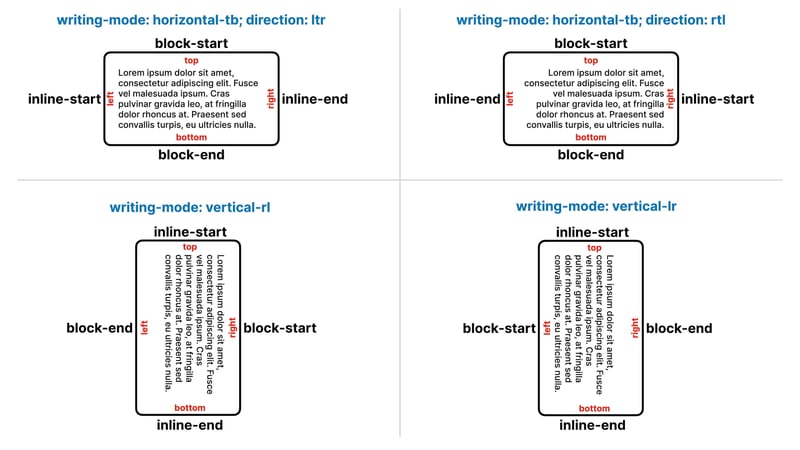
此图展示了所有CSS支持的文档书写模式的逻辑方位与实际方位的关系。
 如图所示
如图所示
利用逻辑特性,本文开头的示例可以改写为:
p {
border-block-start: 2px solid red;
margin-inline-start: 2rem;
inline-size: 80ch;
/* 这段代码定义了p元素的边框、内边距和宽度。*/
}全屏模式的进出
将现有的 CSS 样式表更新为使用逻辑属性可能令人望而生畏。然而,大部分工作只是简单地将 left 替换为 inline-start,right 替换为 inline-end,top 替换为 block-start,bottom 替换为 block-end。有些属性需要不同的命名,例如,border-bottom-left-radius 更改为 border-end-start-radius,height 更改为 block-size 等。
这样的努力是值得的,因为这是一个长期有效的解决方案,确保您的网站对所有人都可访问。例如,我参与的EasyAdmin项目已经更新了其样式表,以使用逻辑属性值。
逻辑属性简介下面是一份参考表,列出了所有逻辑特性,以帮助你更新你的项目:
| 物理属性 | 逻辑属性 |
|---|---|
border-bottom |
border-block-end |
border-bottom-color |
border-block-end-color |
border-bottom-left-radius |
border-end-start-radius |
border-bottom-right-radius |
border-end-end-radius |
border-bottom-style |
border-block-end-style |
border-bottom-width |
border-block-end-width |
border-left |
border-inline-start |
border-left-color |
border-inline-start-color |
border-left-style |
border-inline-start-style |
border-left-width |
border-inline-start-width |
border-right |
border-inline-end |
border-right-color |
border-inline-end-color |
border-right-style |
border-inline-end-style |
border-right-width |
border-inline-end-width |
border-top |
border-block-start |
border-top-color |
border-block-start-color |
border-top-left-radius |
border-start-start-radius |
border-top-right-radius |
border-start-end-radius |
border-top-style |
border-block-start-style |
border-top-width |
border-block-start-width |
bottom |
inset-block-end |
container-intrinsic-height |
contain-intrinsic-block-size |
container-intrinsic-width |
contain-intrinsic-inline-size |
height |
block-size |
left |
inset-inline-start |
margin-bottom |
margin-block-end |
margin-left |
margin-inline-start |
margin-right |
margin-inline-end |
margin-top |
margin-block-start |
max-height |
max-block-size |
max-width |
max-inline-size |
min-height |
min-block-size |
min-width |
min-inline-size |
overscroll-behavior-x |
overscroll-behavior-inline |
overscroll-behavior-y |
overscroll-behavior-block |
overflow-x |
overflow-inline |
overflow-y |
overflow-block |
padding-bottom |
padding-block-end |
padding-left |
padding-inline-start |
padding-right |
padding-inline-end |
padding-top |
padding-block-start |
right |
inset-inline-end |
top |
inset-block-start |
width |
inline-size |
……
✨ 如果你喜欢这篇文章或其他我的文章,并且想要支持我的工作,可以考虑支持我一把 赞助我,🙌

 随时随地看视频
随时随地看视频



