hydration 的定义由 Dan Abramov (Create React App 和 Redux) 提出:"Hydration 是像用 '用户交互和事件处理器的水' 浇灌 '干燥的' HTML 一样."
补水是理解 React 工作原理的一个高级且基础的概念。在深入了解这个概念之前,让我们快速回顾一些关键点:
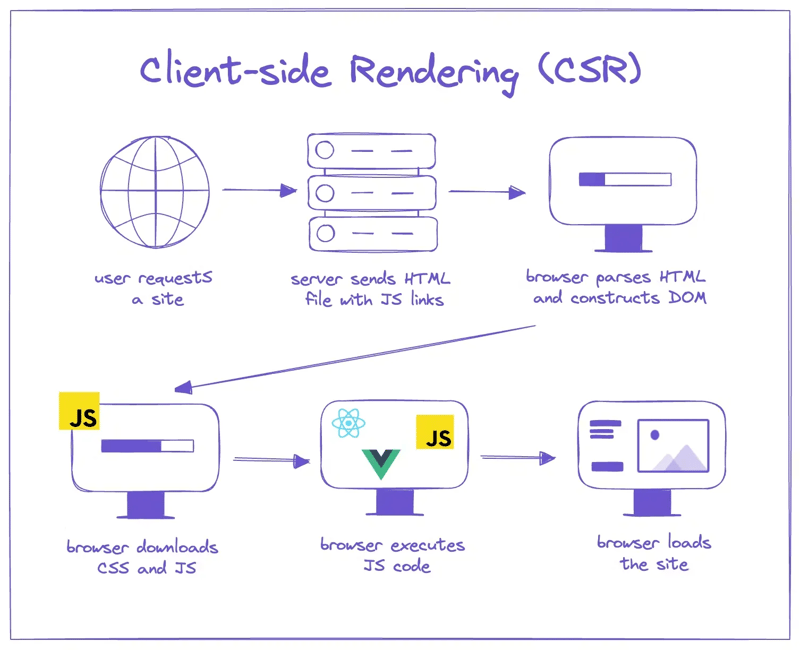
1. 前端渲染(CSR)
客户端渲染是指所有页面都在浏览器中通过JavaScript直接加载和渲染。浏览器负责处理所有数据请求、管理加载状态以及其他交互。
这里有一张图片,你可以在这里查看: 
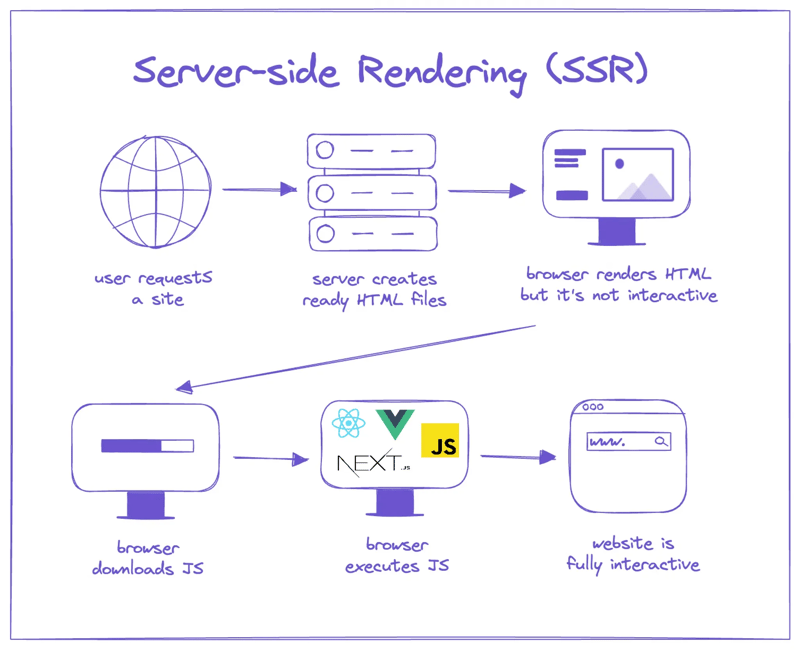
2. 服务器端渲染 (SSR 技术)
服务器端渲染(SSR)中,页面在服务器上使用 JavaScript 生成,并通过 HTML 发送到客户端。这一过程优化了服务器端的数据获取,从而提升用户体验。在 SSR 中,初始 HTML 加载时,而交互所需的 JavaScript 则在后台加载。

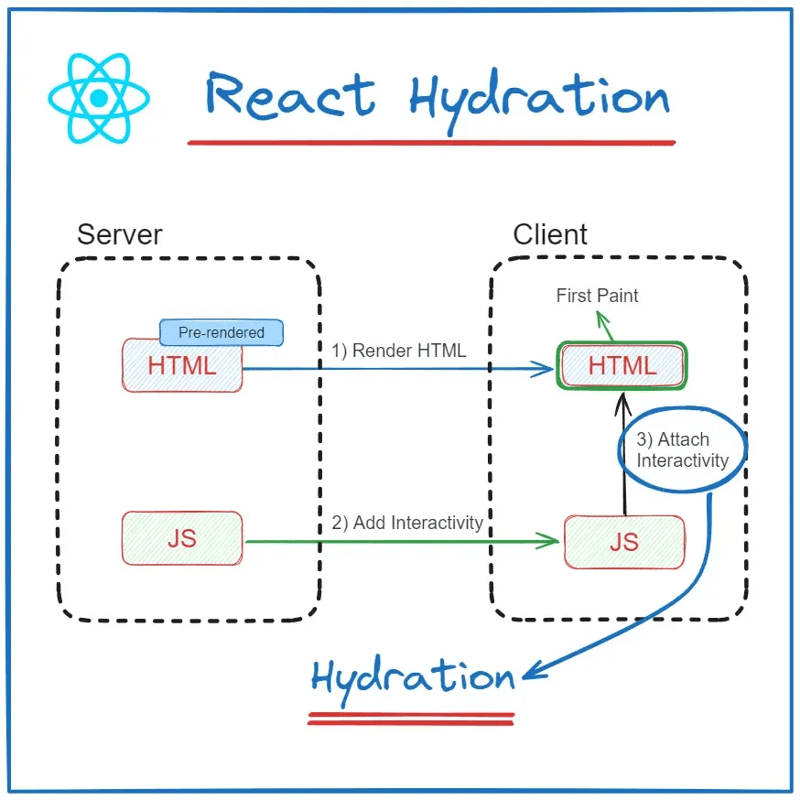
React Hydration 是什么?
hydration(hydration)是将服务器上预渲染的 HTML 在浏览器中转换为交互式的过程。换句话说,React 会检查现有的 HTML 并关联必要的 JavaScript 代码以使组件激活,从而使其具有交互性。
这使得页面加载更快,因为初始页面被快速加载,然后页面的互动功能就开启了。
 点击图片查看详细内容
点击图片查看详细内容
值得注意的是,hydration 不直接适用于仅运行在客户端的库或框架,例如仅用于客户端的 React。
为什么仅客户端框架没有数据注入功能?
_仅客户端_框架或库,例如在纯CSR模式下的React,直接在浏览器中渲染页面,用JavaScript从零开始生成DOM。在这种模式下,没有来自服务器的预渲染HTML页面可供“hydration”。
因此,_仅客户端_框架使用一种称为_客户端渲染(CSR)技术_的过程,而这一概念并不适用于它们。
简单来说
比如说你有一个页面已经完全渲染,包含了所有可以看见的内容,但是当你点击按钮时,页面没有任何反应。React 水化的功能就是让这个页面变得有活力,把你在屏幕上看到的内容和使其变得交互的代码连接起来。
当 React 执行 hydration 过程时,它就像给页面增添了活力一样,将可见的组件与代码关联起来,使按钮和其他元素在浏览器中变得既实用又互动。
React 19 的 hydration(水合)
在 React 19 版本中,原来的 hydrate 方法负责 hydration,现在则使用 hydrateRoot 方法。下面是一个之前的例子和现在如何使用 hydrateRoot 方法的例子。
之前:
import { hydrate } from 'react-dom';
hydrate(<App />, document.getElementById('root'));
// 渲染App组件到root元素.切换到全屏 | 退出全屏
之后:
import { hydrateRoot } from 'react-dom/client';
// 初始化根节点并挂载App组件
hydrateRoot(document.getElementById('root'), <App />);
点击全屏 点击退出全屏
此更新由 React 团队引入,旨在改进 hydration 过程的性能并提高与 React 19 新 API 的兼容性问题。
主要的不同:
hydrate(React 18 及之前版本): 从服务器留下的 HTML 开始继续执行 hydration 过程。hydrateRoot(React 18 及之后版本): 替代hydrate,提供了一个更现代和灵活的 API,特别支持诸如 流式 和过渡等功能。
这基本上就是关于补水的所有了 ;)

 随时随地看视频
随时随地看视频




