Angular 正在不断进化,而版本 19 也不例外。着眼于提升开发者体验、优化性能并引入新工具,Angular 19 提供了功能以简化项目并提高效率。在本文中,我们将探讨 信号 相关的反应性改进、渲染优化等等。这是自版本 8 以来的第十一版,也是本博客的文章之一。
1. 独立的组件作为默认标准.独立式组件,Angular 14 引入的这一特性非常革命性,带来了重大改变。现在到了 Angular 19,独立式组件现在已经成为默认设置。这意味着你不再需要为每个组件单独设置 standalone: true。
Angular 19之前,
@Component({
standalone: true,
imports: [CommonModule],
selector: 'standalone-component',
templateUrl: './standalone-component.html',
})
export class 独立组件 { }全屏模式 退出全屏
现在:
现在: 请继续。
@Component({
imports: [CommonModule],
selector: 'standalone-component',
templateUrl: './standalone-component.html',
})
export class StandaloneComponent { }全屏模式 退出全屏
这消除了在大多数情况下需要使用 NgModules 的必要性,简化了应用程序的结构并促进模块化开发。如果你仍然需要使用 NgModules,可以显式声明 standalone: false。
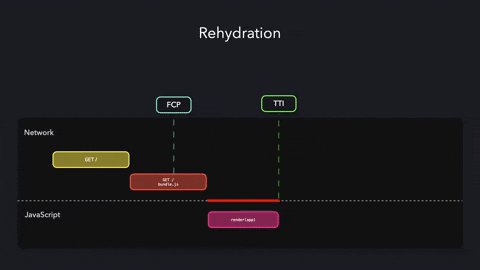
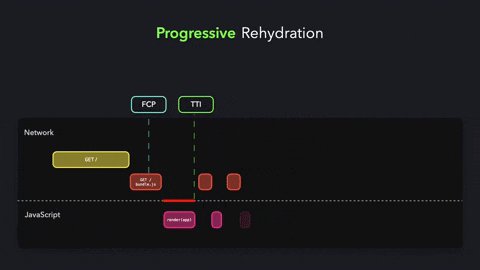
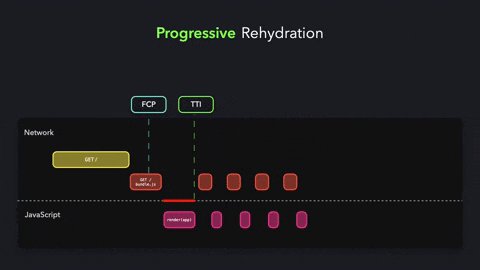
Angular 19 引入了部分和增量的 hydration 功能,提升了 SSR 应用的性能。
- 部分加载: 优先加载关键组件以减少初始交互时间。
- 增量加载: 根据用户的点击或悬停动作延迟加载功能,优化资源利用。
这些技术从一开始便使得应用程序更快、更互动,从而提升了用户体验。

Angular 中的 信号 集成继续改进,现在,有了更深入的支持和功能,新的工具,比如 LinkedSignal。
信号是什么呢?
信号是一种用于管理状态的 API,旨在以反应式和可预测的方式减少对 Zone.js 的依赖性。这不仅简化了调试过程,还提高了性能并减小了打包体积。
信号示例:来了解一下 LinkedSignal 功能
linkedSignal 允许生成关联信号,这些信号会自动随源信号更新。
// 导入信号处理相关的函数信号和链式信号
import { signal, linkedSignal } from '@angular/core';
// 定义一个初始值为10的信号source
const source = signal(10);
// 定义一个与source相关的链式信号double,它将source的值乘以2
const double = linkedSignal(source, value => value * 2);
// 输出double的值,初始为20
console.log(double()); // 输出20
// 将source的值设置为15
source.set(15);
// 再次输出double的值,现在为30
console.log(double()); // 输出30切换到全屏模式,退出全屏
4. 组件 API 的一些改进Angular 19 引入了一个新的生命周期钩子 ngAfterSignalUpdate,用于在 Signal 更新后作出响应,简化了与复杂状态的交互过程。
import { Component, Signal, signal, AfterSignalUpdate } from '@angular/core';
@Component({
selector: 'app-lifecycle',
template: `
<h3>信号生命周期</h3>
<button (click)="updateSignal()">更新信号</button>
`,
})
export class SignalLifecycleComponent implements AfterSignalUpdate {
mySignal = signal(0);
updateSignal() {
this.mySignal.set(this.mySignal() + 1);
}
ngAfterSignalUpdate() {
console.log('信号已更新为: ', this.mySignal());
}
}
进入全屏 退出全屏
这个钩子工具帮助开发者更有效地管理UI变化和状态管理。
5. 更快的构建由于 Angular CLI 的优化,开发和生产环境中的构建过程都更快了。加上缓存的使用,迭代流程也变得更加快速。
示例:使用缓存构建
ng build --optimization=true --build-cache 运行这个命令将会优化构建并启用构建缓存。
切换到全屏 退出全屏
6. 依赖注入改进Angular 现在会在依赖注入 (DI) 中自动推断类型,减少了重复的代码,从而提高了类型安全性。
关于依赖注入中的类型推断示例
// 之前
constructor(private http: HttpClient) {}
// 现在在 Angular 19 版本中
constructor(private readonly httpClient: HttpClient) {}
全屏显示 退出全屏
7. 简化异步数据的资源和 rxResource APIs新的实验性 resource 和 rxResource API 旨在用于承诺和可观察对象,简化了异步数据的处理。
resource 的属性:
- 状态: 表示资源状态(正在加载、加载成功或加载失败)。
- 数据: 包含加载的数据。
- 错误: 处理错误情况。
例如使用 rxResource
import { rxResource } from '@angular/core';
const 数据源 = rxResource(async () => {
const 响应数据 = await fetch('/api/data');
return 响应数据.json();
});
数据源.value.subscribe(data => console.log(data));
全屏 退出全屏
这些工具将异步数据管理整合在一起,使工作流程更简单明了。
8. 优化的路由Angular 19 更深入地将信号整合到路由中,使导航流程更加流畅和响应。这简化了对路由和查询参数的响应处理。
示例:使用信号和路由器
import { Component, inject, OnInit, Signal } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-signal-route',
template: `
<h2>信号路由</h2>
<p>路由ID: {{ 路由信号() }}</p>
`,
})
export class RouteDemoComponent implements OnInit {
private route = inject(ActivatedRoute);
路由信号: 信号<string> = 信号('');
ngOnInit() {
this.route.paramMap.subscribe(params => {
this.routeSignal.set(params.get('id') ?? '');
});
}
}
全屏 退出全屏
额外:Angular Material 的增强功能Angular Material 引入了新的外观改进、易用性功能以及更加丰富的组件交互。比如,mat-menu 和 mat-select 这样的组件现在更加直观易用。
示例:一个例子)优化mat-menu用法。
<button mat-button [matMenuTriggerFor]="menu">菜单</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>选项 1</button>
<button mat-menu-item>选项 2</button>
<button mat-menu-item>选项 3</button>
</mat-menu>
点击此处进入全屏模式/退出全屏模式 或点击全屏按钮以进入或退出全屏模式
最后说说结论:Angular 19是一个重要的里程碑。从默认的独立组件开始,结合信号和SSR优化,显著提高了响应性,提供了构建更快、更灵敏且更易维护应用程序的工具。
准备好了要升级吗?
更新 Angular 核心和 CLI 的命令如下所示:ng update @angular/core @angular/cli
此命令用于升级 Angular 框架中的核心库和命令行界面工具。
进入全屏 退出全屏
更多关于更新的信息可以从这里找到:[https://angular.dev/update-guide/?v=18.0-19.0&l=1](https://angular.dev/update-guide/?v=18.0-19.0&l=1)
**分享你的体验**,体验这些新功能并继续探索Angular开发的未来之路!🚀,更多精彩关于Material、Signals和当然Hydration的深度文章即将推出
特别感谢 [@damiansire](https://dev.to/damiansire) 担任编辑并批准了这篇帖子。
 随时随地看视频
随时随地看视频




