更地道的表达可以是:
我最近做了一个小项目,感觉可能会对你有帮助哦 :)
或者
我有个新项目想分享,也许它能帮到你呢 :)
这样的标题更加口语化,也更能吸引读者的兴趣。
大家好!在这篇文章里,我想告诉你们关于项目开始的情况,我认为这会很有趣。我们花了很长时间来开发代码,也得到了贡献者的帮助,现在我觉得代码已经准备好了,可以投入使用。

好的,实际上展示一个叫做HMPL的项目其实很有趣。这是一个小型模板语言,用于从服务器向客户端显示UI。它基于可以通过fetch发送的自定义请求,并处理成现成的HTML代码。
事实上,它确实可以作为类似htmx和alpine.js这样的模块的良好替代品,因为它允许你用最少的可配置参数集创建动态的用户界面,同时,输出文件的大小也更小。这通过在服务器端准备UI,并仅通过API将其传输到客户端来实现。
这在代码里是怎么做的?
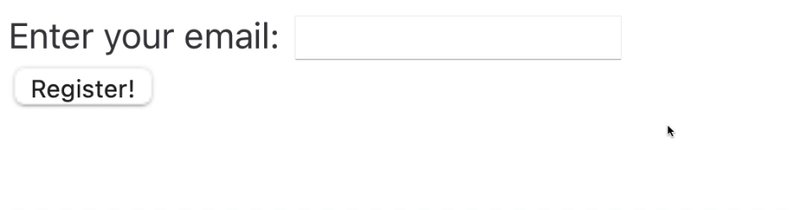
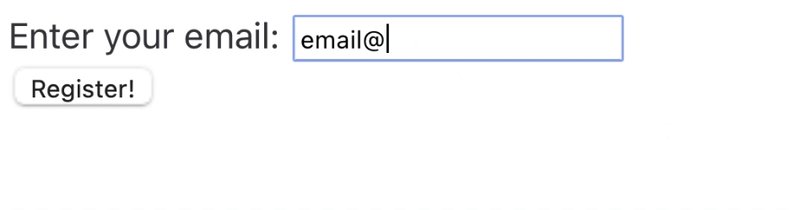
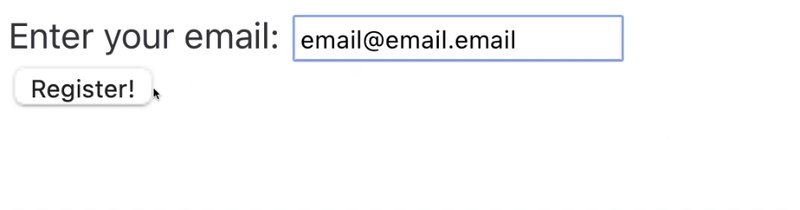
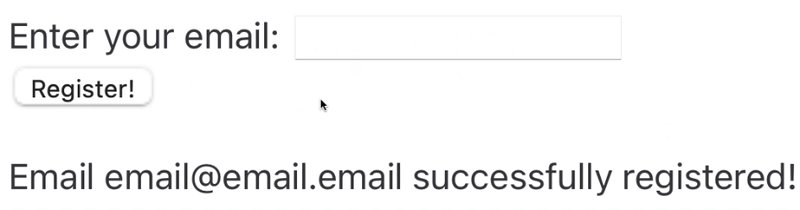
我们来举一个例子,一个小的邮箱注册表单,这里将只会有两个元素:一个输入框和一个按钮
import { compile } from "hmpl-js";
const templateFn = compile(
`<div>
<form onsubmit="function prevent(e){e.preventDefault();};return prevent(event);" id="form">
<div class="form-example">
<label for="name">请输入您的电子邮件:</label>
<input type="email" name="email" id="email" required />
</div>
<div class="form-example">
<input type="submit" value="注册!" />
</div>
</form>
<p>
{
{
"src":"/api/register",
"after":"submit:#form",
"repeat":false,
"indicators": [
{
"trigger": "pending",
"content": "<p>正在加载中...</p>"
}
]
}
}
</p>
</div>`
);
const initFn = (ctx) => {
const event = ctx.request.event;
return {
body: new FormData(event.target, event.submitter),
credentials: "same-origin",
};
};
const obj = templateFn(initFn);
const wrapper = document.getElementById("wrapper");
wrapper.appendChild(obj.response);
全屏:进入,退出
代码的输出是:

在这个表单上我们花了很多字符,如果我们想象一下用类似 Vue 的框架来做同样的事情,那么就需要把 pinia 和服务器结合起来,创建一堆组件,这会占用很多磁盘空间。

现在想象一下,我们有一个网站,它有几十个页面,以及各种表单、按钮、轮播、菜单、子菜单等。在这种情况下,最终这些文件和模块会在用户端以构建版本的形式加载,这可能需要几十秒。如果是第一次访问,用户可能会因为等待时间过长而直接关闭网站。

因此,转换可能失败,卖家辛苦建立的销售漏斗也可能因此变得不再有效。因此,这个项目确实有帮助,因为整个用户界面都在服务器上,客户端用户看到的内容与使用框架时无异。
这个模块相比其他模块的优势:首先,如果我们采用HTMX,那么当然要指出,该模块基于fetch工作,并且可以完全定制。也就是说,你可以按照自己的喜好发送请求,并在任意位置创建任意数量的DOM节点。与alpine.js不同,HTMX允许你直接与服务器结合使用以创建动态内容,这样你就不需要在项目中添加额外的模块。
您也可以使用带有.hmpl扩展名的文件,但现阶段仅限于webpack。
简要介绍一下结果和发展希望你对这个项目感兴趣。在评论区分享你的想法会很棒。我花费了很多时间来完成它,建立了一个很棒的网站和仓库等。如果这对你来说不是太麻烦的话,希望你能参与进来,一起开发这个项目!每周我都会发布一些需要帮助的公开问题。一起工作会很棒:)。另外,因为刚起步,GitHub上的星星还不多。如果你喜欢这个项目,给它一个星就太棒了。谢谢!


 随时随地看视频
随时随地看视频



