1. 介绍.
在本教程中,我们将深入探讨你所需了解的所有关于JavaScript中日期的知识,从基础知识开始。我将在Microsoft Edge上完成整个演示文稿,不过你也可以轻松地在Chrome上跟随。我们还将介绍一些实用技巧来直接在浏览器里跨时区测试——是的,你可以在浏览器中直接跨时区测试!此外,我们还将解决新手经常遇到的一些常见挑战和疑问。
放心好了,如果你仔细阅读本文,你将对日期有一个扎实的理解。我努力将所有必需的信息结合在一起供你参考。仔细阅读,并考虑打印文中附带的图片作为日常工作的便捷参考——我相信这将是一个宝贵的资源!
2. 了解时间标准和时区概念
2.1 世界协调时
✅UTC是一个标准时间,用作所有其他时区的基准。
✅ UTC 和 GMT:尽管 UTC 和 GMT 显示相同,但它们并不完全相同。GMT 是一个时区,而 UTC 是一个时间参考系。
这些差异很小,在 JavaScript 中操作日期时通常不会产生影响,因此在大多数编码场景下,我们可以将它们视为等同。
2.2 相对时区差异
✅ 每个时区都是相对于UTC的偏移。比如,我现在处于澳大利亚的AEDT时区,也就是GMT+11(或UTC+11)。JavaScript利用这些偏移量来准确计算不同时区的时间。下面是一个使用浏览器当前时区创建的Date()对象,以及对应的UTCString格式。
3. JavaScript中的日期格式处理
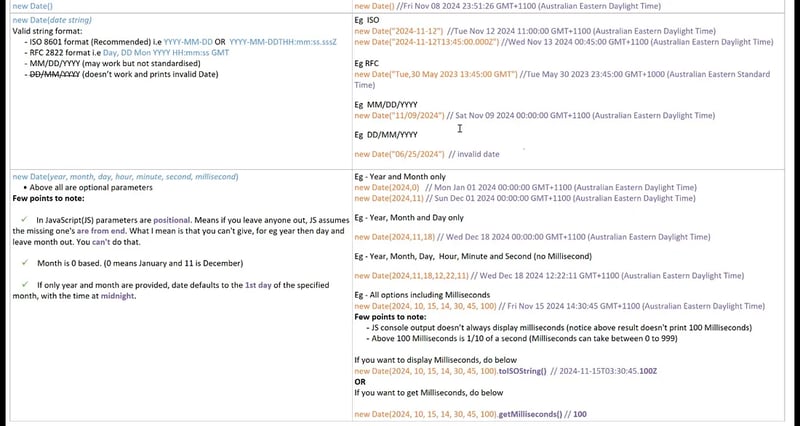
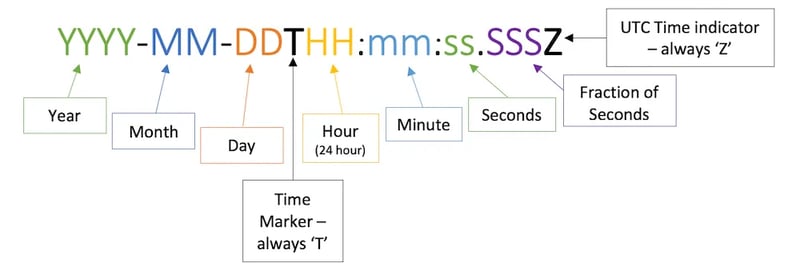
3.1 ISO 8601格式(如YYYY-MM-DD)
✅ 返回一个符合 ISO 8601 格式的日期和时间字符串。如前所述的 UTC 是一个提供通用时间参考的标准,而 ISO 8601 则是一种标准化的日期和时间格式,以确保日期和时间的一致性、清晰度并避免混淆。
为了理解为什么需要使用 ISO 格式,让我们想想个小故事。
三个老同学——迈克在纽约,劳里在伦敦,塔罗在东京——决定是时候计划一次团聚了。他们已经有好几年没见过面了,想要确定一个见面的时间和细节。经过一番长谈,他们一致同意由迈克发一封邮件来通知具体的时间和细节。
晚上,迈克发了一封简短的邮件说:“我们定在2025年01/12/2025的00:00见面。”劳里在伦敦看到邮件后想:“太好了,12月1号!我还有整整一年的时间来计划。”塔罗在东京也把01/12/2025理解为12月1日,并在日历上做了标记后继续忙他的日程。
但实际上迈克指的是1月12日,纽约通常采用MM/DD/YYYY的日期格式。1月10日,迈克给两个人发消息说:“再过几天就能见到你们了,非常期待!”
劳里和塔罗都感到很惊讶。“等等——一月?我以为我们是12月见面的!”劳里惊慌地发现他完全误解了日期,而塔罗意识到自己的错误后急忙找起了最后一班飞机。
为了避免这种误会,朋友们同意将来的计划都使用ISO 8601格式(如2025-01-12T00:00:00Z),以确保沟通的清晰。于是,他们最终确定了一个所有人都能理解的日期,再无误解和惊慌,只是一场简单明了的聚会,无论你身在何处都能理解。
3.2 以地区为基础的格式
✅ 将 Date 对象格式化为字符串,使用区域设置。我们可以通过这种方式按照特定区域选项格式化日期。
✅ 以下看看不同地区的日期显示有什么区别
// 当前位置在 '伦敦' 即 'en-GB' 时区
new Date(); // 2024年11月10日 23:34:22 GMT+00 (格林尼治标准时间)
new Date().toLocaleDateString(); // '11/10/2024'
new Date().toLocaleDateString("en-US"); // '10/11/2024'
// 注:美式格式日期为 '10/11/2024'全屏显示。退出全屏。
4. 在JavaScript中格式化日期
4.1 使用Intl.DateTimeFormat和toLocaleDateString格式化日期
JavaScript 提供了如下两种主要的方式来进行基于地区的日期格式。
✅ Intl.DateTimeFormat 是一个独立的对象,可以灵活地格式化日期和时间。
const options = {
day: "numeric",
month: "long",
year: "numeric"
};
new Date().toLocaleDateString("zh-CN", options); // 当前日期为:2024年11月10号
全屏\n退出全屏
✅toLocaleDateString 是 Date 对象的一个方法,返回本地化的日期字符串。
const options = {
day: "numeric",
month: "long",
year: "numeric"
};
new Date().toLocaleDateString("en-GB", options); // "2024年11月10日,就是这样。"全屏模式;退出全屏
4.2 实践中不同的日期格式
我们使用UTCString()来处理UTC日期,toISOString()来获取ISO格式,toLocaleDateString()来获取仅日期。
new Date().toUTCString(); // 比如,'Sun, 10 Nov 2024 23:51:54 GMT'
new Date().toLocaleString(); // 比如,'2024年11月10日 23:52:13'
new Date().toISOString(); // 比如,'2024-11-10T23:52:24.867Z'全屏模式 退出全屏
注意:仅日期格式 - 仅返回日期部分
new Date().toDateString(); // '周日 2024年11月10日'
new Date().toLocaleDateString(); // '2024年11月10日'
new Date().toLocaleDateString("en-US"); // '11/10/2024'进入全屏模式 / 退出全屏模式
5. 日期的转换和操作
5.1: 测试浏览器内的不同时区... 使用传感器切换时区
✅我们上面已经看到,当你在浏览器中打印 new Date() 时,会看到基于你浏览器所在时区的日期。我的时区是 AEDT,所以你会看到基于 AEDT 时区的日期。但是如果你想要测试不同的时区,这时候你可以通过某些方法来模拟不同的时区。下面的所有示例中我使用的是 Edge 浏览器,但你可以用 Chrome 浏览器测试。
✅开发者工具 → 传感器模拟 → 选择时区。例如,你可以选择“地点”为“伦敦”,你会看到浏览器运行在格林尼治标准时间(格林尼治标准时间,GMT),尽管你身处澳大利亚(澳大利亚东部夏令时,AEDT)。请观察上面的例子,看看时间调整如何影响JavaScript中的日期输出。
5.2 改变日期显示方式 — 将带有空格或斜线的日期转换为用短横线分隔的日期?
new Date().toLocaleDateString() // '10/11/2024'
new Date().toLocaleDateString().replace(/\//g,'-') // '10-11-2024'
// 如果日期格式为 '10 Nov 2024',使用空格代替斜杠,可以使用下面的方法
new Date().toLocaleString("en-GB", options).replace(/ /g, "-") // '10-Nov-2024'全屏模式,退出全屏
5.3 通过 getTime() 获取 Unix 时间戳
你可以通过 new Date().getTime() 来获取 Unix 时间戳,或者使用 Date.now() 来获取。
console.log(new Date().getTime()+ " ~~ " + Date.now())
// 输出当前时间戳,单位为毫秒 //1731283520279 ~~ 1731283520279全屏显示 退出全屏
6. 高级日期处理技巧提示
6.1 new Date() 和 Date() 的用法
当用 new 调用时,Date 会返回一个日期对象。
如果不使用 new 调用,它将返回当前日期和时间的字符串形式。

6.2 日期格式的其他地区选项包括
1) const options = {
day: "numeric",
month: "short", //也可以是 "long"
year: "numeric",
};
new Date().toLocaleString("en-GB",options); //'9 Nov 2024'
2) const options = {
day: "numeric",
month: "short", //也可以是 "long"
year: "numeric",
};
new Date().toLocaleString("en-GB",options); //'9 November 2024'
3) //要显示时间,需要传递与时间相关的属性
const options = {
day: "numeric",
month: "short",
year: "numeric",
hour: "numeric", // 添加这个属性以显示小时
minute: "numeric", // 添加这个属性以显示分钟
hour12: true // 将时间保持在12小时格式
};
new Date().toLocaleString("en-GB",options)//'9 Nov 2024, 3:48 pm'
//3a) 如果hour12设置为false,则显示为 '9 Nov 2024, 15:38'
//3b) 如果year设置为'2-digit'(而不是 'numeric'),会显示
// '10 Nov 24, 3:48 pm'
4) /* "day" 选项,像 year 选项一样,也可以是 "2-digit" 或 "numeric"
- "numeric" - 显示日期数字,不为个位数日期添加前导零
- "2-digit" - 为个位数日期添加前导零
*/
// 比较下 'numeric' 的例子
const dayNumericOptions={
day: "numeric",
month: "short",
year: "numeric"
}
//创建一个只有一位数字的日期
new Date(2024,11,9).toLocaleString("en-GB",dayNumericOptions)//'9 Dec 2024'
// 如果你将 "day" 设置为 "2-digit" 并运行上面的代码,会显示 '09 Dec 2024'
5) // 同样,"minute" 也可以是 "numeric" 或 "2-digit"。
// 假设时间是 3:05 pm,并且使用 '2-digit' 选项会显示 '15:05'
// 而使用 'numeric' 会显示 '15:05'全屏模式;退出全屏
6.3 使用不同参数创建日期对象
JavaScript 中的 Date 构造函数很灵活。它可以接受零个或多个参数,这意味着提供多种方式来创建 Date 对象等等。

7. 简短总结
处理 JavaScript 中的日期因时区和格式的差异而颇具挑战性。本文将帮助你全面了解 JavaScript 中日期处理所需的信息,从理解 UTC、ISO 8601 和本地时间格式入手。请随时查阅示例图片和代码,以便在项目中快速访问日期格式。
参考资料 w3schools.com
跟我保持联系
如果你喜欢这篇内容,并希望获得更多类似的内容,欢迎在社交媒体上关注我。
YouTube : 订阅我的YouTube频道 观看教学视频以及涵盖各种主题的众多视频
在 Medium 上:连接或关注我们,阅读关于各种主题的博客文章
个人主页 : 我的博客
邮件:有任何问题、意见或只是想打个招呼,都可以发送邮件到 techspacedeck@gmail.com 询问。
感谢您的支持,期待与您交流!祝您编程顺利!别忘了点个赞👏


 随时随地看视频
随时随地看视频



