
https://flowygo.com/wp-content/uploads/2022/03/streamlit-logo.png
什么是Streamlit?Streamlit 是一个开源的 Python 库,用于创建和分享机器学习和数据科学的网络应用程序。它可以让你将数据处理脚本快速转换为交互式应用程序,非常适合希望向他人展示他们模型、可视化和分析的数据科学家。
- 使用简便:Streamlit只需要Python知识,无需学习复杂的前端技术如HTML、CSS或JavaScript。
- 快速原型制作:你可以快速构建和部署网页应用程序,无需担心前端或后端的设置。
- 实时交互性:轻松添加滑块、按钮和文本输入等组件,创建动态应用程序。
- 与数据科学库集成:支持流行的库如Pandas、Matplotlib、Plotly等,非常适合进行数据可视化和模型解读。
- 开源且免费:Streamlit是开源的,在Streamlit社区云上部署应用程序是免费的。
你可以查阅streamlit的文档。目前为止,我在项目中用到一些常用的函数。以下是一些常用的函数。
开始使用Streamlit打开你的终端或命令行窗口,然后运行:
pip是Python的包管理工具,用于安装和管理软件包:在终端中运行以下命令来安装streamlit:
pip install streamlit安装完成后,你可以创建一个简单的应用程序。将以下代码保存到名为 app.py 的文件中:
import streamlit as st
# 应用的标题
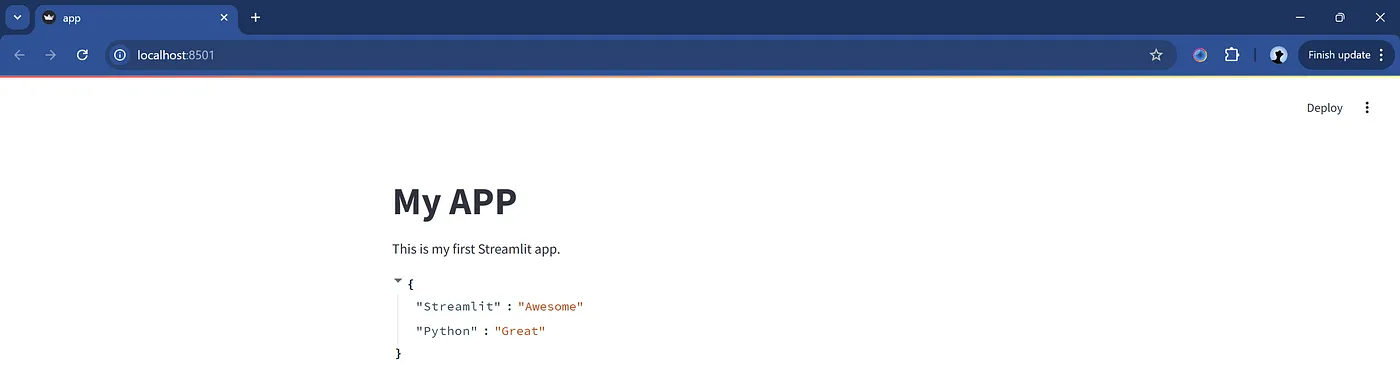
st.title("我的APP")
# 文本显示
st.write("这是我的第一个Streamlit应用程序。")
# 显示数据
st.write({"Streamlit": "超赞", "Python": "很棒"})要运行这个应用的话,请打开终端并输入以下命令:
例如:
[命令]请将 [命令] 替换为具体的命令,例如 python app.py。
在命令行中运行此命令以启动Streamlit应用程序: streamlit run app.py

# 显示大标题
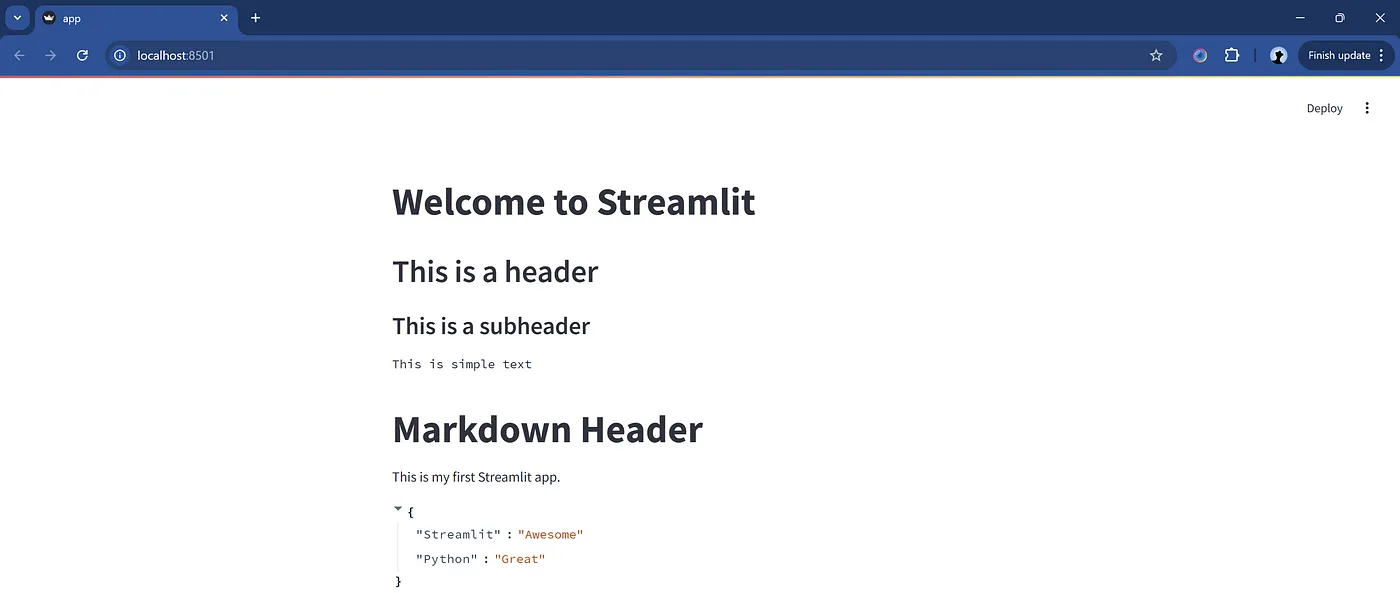
st.title("欢迎来到Streamlit")
# 显示标题和副标题
st.header("这是一个标题")
st.subheader("这是子标题")
# 添加纯文本或Markdown
st.text("这是纯文本")
st.markdown("# Markdown标题")
# 显示任何信息
st.write("这是我第一个Streamlit应用。")
st.write({"Streamlit": "超棒", "Python": "棒极了"})st.title():在你的 Streamlit 应用顶部显示一个大的粗体标题。最适合用作你的应用的主要标题。
st.header():显示一个稍小于标题的副标题,非常适合用来划分应用的不同部分。
st.subheader():显示一个小于标题的次标题。
st.text(): 显示纯文本,不带任何格式。适合用于简单描述或注释,无需任何样式处理。使用等宽字体,不支持加粗或斜体等格式。最适合用来显示代码片段、日志信息或纯文本内容。
st.markdown(): 以 Markdown 格式展示文本,允许您使用 Markdown 语法来格式化文本。可用于添加如加粗、斜体、列表、表格和链接等格式化内容。
st.write(): 这个函数非常灵活,可以显示不同类型的数据(文本、数据表、字典等)。它会自动检测你传递的内容类型(字符串、数字、字典等)并适当显示。支持 Markdown、纯 HTML、数据表等多种格式。

# 添加按钮
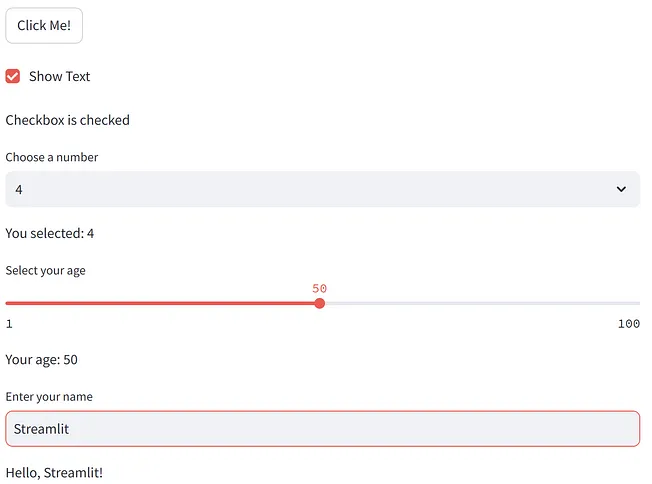
if st.button("点击这里!"):
st.write("按钮被点击了!")
# 添加复选框
if st.checkbox("显示文字"):
st.write("复选框被选中了")
# 创建下拉菜单
option = st.selectbox("选择一个数字", [1, 2, 3, 4, 5])
st.write(f"你选择了:{option}")
# 创建切换
switch = st.toggle("启用此功能")
st.write("功能已启用" if switch else "功能已禁用")
# 添加滑块进行数值输入
age = st.slider("选择您的年龄", 1, 100, 25)
st.write(f"您的年龄:{age}")
# 获取数字输入
num = st.number_input("输入一个数字", min_value=0, max_value=100, value=50)
st.write("您输入了:", num)
# 创建文本输入框
name = st.text_input("输入您的名字")
st.write(f"你好,{name}!")
# 创建文本区域
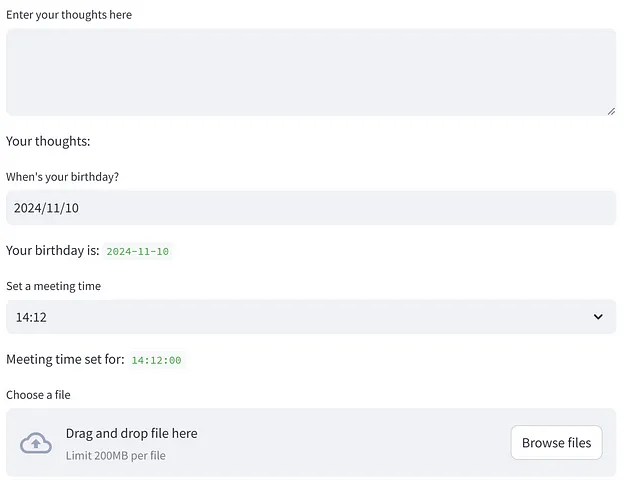
user_text = st.text_area("在这里输入您的想法")
st.write("您的想法:", user_text)
# 从日历选择日期
birthday = st.date_input("您的生日是哪一天?")
st.write("您的生日是:", birthday)
# 设置特定时间
meeting_time = st.time_input("设置会议时间")
st.write("会议时间设置为:", meeting_time)
# 上传文件
uploaded_file = st.file_uploader("选择一个文件")
if uploaded_file is not None:
st.write("文件名:", uploaded_file.name)
# 使用摄像头拍照
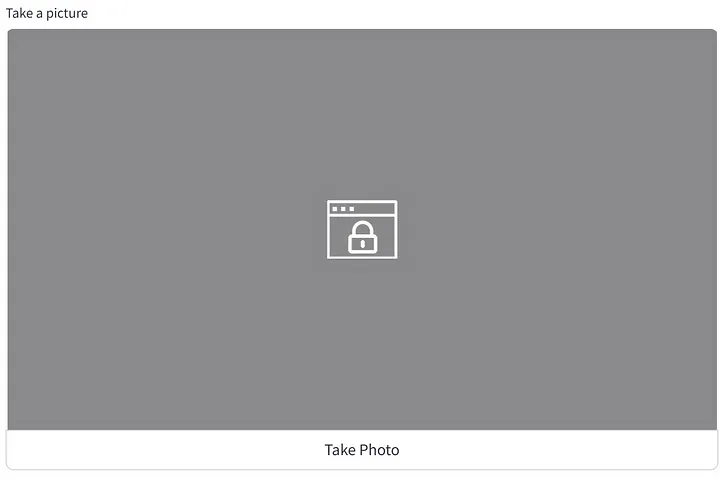
picture = st.camera_input("拍一张照片")
if picture:
st.image(picture)
# 文本输入用于聊天互动
user_message = st.chat_input("输入一条消息")
if user_message:
st.write(f"用户:{user_message}")st.button(): 显示一个可以点击的按钮,当点击时触发一个动作。适用于在按钮被点击时执行函数或更新应用内容。
- 标签 (str): 文本。
- 键值 (str): 按钮的唯一标识符,当使用多个按钮时非常有用。
- 提示 (str): 用户将鼠标悬停在按钮上时出现的工具提示文本。
st.checkerbox():添加一个复选框控件,用户可以勾选或取消勾选,非常实用。适用于启用或禁用内容或功能。
- 标签 (str),键 (str) 和帮助文本 (str)
- 值(布尔): 设置复选框的默认选中状态(选中或不选中)。
st.selectbox():显示一个下拉列表,允许用户从列表中选择一个选项。非常适合有多个选项的情况,比如选择类别、国家或任何预定义的值。
- 标签 (str),键 (str) & 帮助信息 (str)
- 选项 (列表): 用户可选择的选项列表。
- 索引 (整数): 通过索引设置默认选中的项(例如,索引=0选中第一个项)。
st.toggle():创建一个用户可以打开或关闭的开关。它用于二选一的选项,类似于复选框的功能,但具有滑块样式的界面。
- 标签 (str),值 (布尔值),键 (str) & 提示 (str)
st.slider():滑块:添加一个滑块,用于选择数值或设置范围。非常适合选择年龄、价格范围、日期,或百分比等数值输入。
- 标签 (str),键 (str) & 帮助文本 (str)
- min_value (int/float): 滑块的最小值。
- max_value (int/float): 滑块的最大值。
- value (int/float/元组 (tuple)): 滑块的默认值或范围 (int/float/tuple)。
- step (int/float): 滑块的步长。
- format (str): 显示值的自定义格式化。
st.number_input(): 用于创建一个数值输入小部件,让用户输入一个数值。它可以接收整数或小数,并且可以设置最小值和最大值。
- 标签 (str) 最小值 最大值 值 步长 格式 key (str) & 帮助 (str)
st.text_input(): 提供一个文本输入框,用户可以在其中输入文本。常用于输入用户名、搜索查询等文本内容。
- 标签 (str),键 (str) & 帮助文本 (str)
- 默认文本 (str): 输入框默认显示的文本。
- 最大字符限制 (int): 输入框允许的最大字符数。
- 类型 (str): 文本输入种类,例如“普通”或“密码”(用于隐藏输入字符,如星号(*))。
st.text_area(): 创建一个支持多行输入的文本框,用户可以在这里输入更多内容,这非常适合用户反馈、描述或评论。
- label (str), value (str), max_chars (int), key (str)
- height (int): 文本区域的高度(以像素计)
st.date_input():这是允许用户通过日历控件选择一个日期的功能。这对于日程管理以及基于日历的应用程序非常有用。
- 标签 (str),键 (str)
- 值(日期): 默认日期。
- 起始日期(日期): 最早日期。
- 结束日期(日期): 最晚日期。
st.time_input():用来创建一个用于选择特定时间的输入字段,适用于需要时间选择的功能,如调度相关的应用。
- 标签 (字符串),值(时间(datetime.time)),键 (字符串)
st.file_uploader(): 让用户上传文件。你可以指定可接受的文件类型,比如 CSV 文件、图片等。
- 标签(字符串),关键字(字符串)
- 类型 (字符串 或 列表): 允许的文件格式。例如,““csv”,“png””。
accept_multiple_files (布尔值): 如果为 True,用户可以上传多个文件。
st.camera_input():让用户可以直接用网络摄像头拍照。这在需要拍照的应用中非常有用,比如照片调查或身份验证。
- 标签 (字符串), 键 (字符串)
st.chat_input(): 允许用户在类似聊天的界面中发送文本消息。这可以用于创建交互式的聊天应用或反馈系统。
- 标签 (str),键
解释:字符串类型通常从上下文中理解,此处省略。



import pandas as pd
data = pd.DataFrame({
"Name": ["A", "B", "C"],
"Age": [25, 30, 35]
})
# 显示交互式数据框
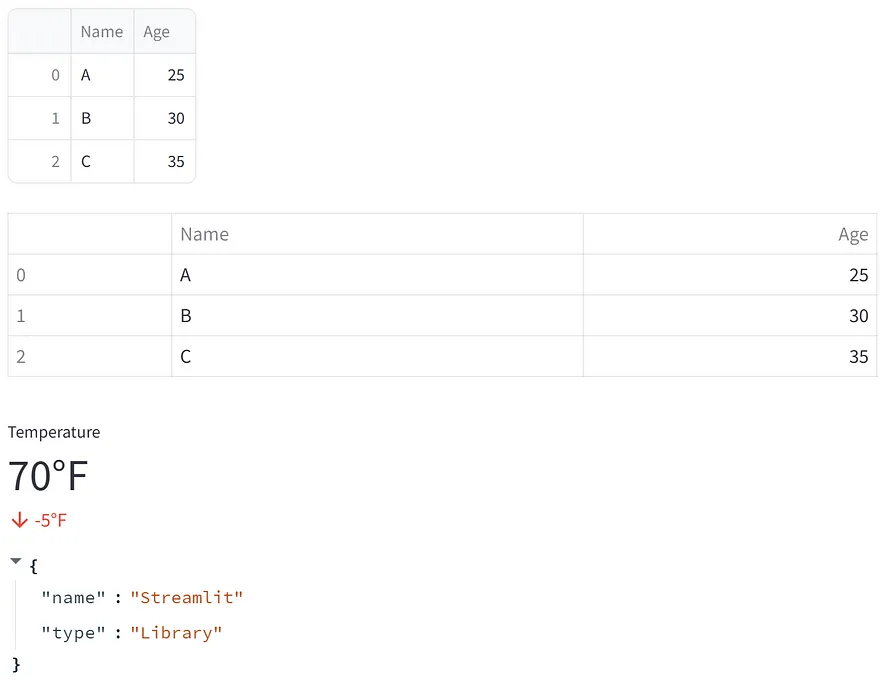
st.dataframe(data)
# 显示静态表格
st.table(data)
# 显示单一指标
st.metric(label="气温", value="70°F", delta="-5°F")
# JSON 数据
st.json({"name": "Streamlit", "type": "库(一个库)"})
# 显示代码块
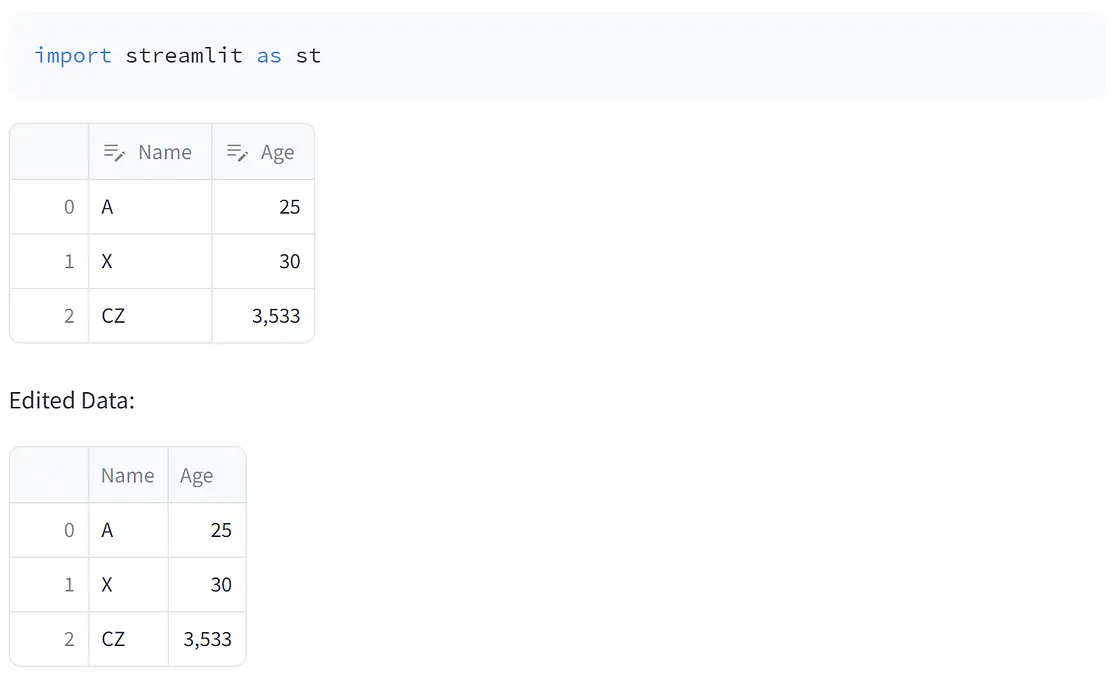
st.code("import streamlit as st", language='python')
# 类似电子表格的数据编辑器
edited_df = st.data_editor(data)
st.write("编辑后的数据:", edited_df)st.dataframe(): 显示一个具有排序、筛选和滚动等交互功能的数据表,非常适合展示用户需要探索的大数据集。
- data: 要显示的数据(DataFrame、列表等)。
- width: 宽度(可选参数)。
- height: 高度(可选参数)。
st.table():显示静态且非交互式的表格。适合展示汇总数据或不需交互的简洁数据集。
st.metric(): 显示一个带有主要值和可选变化量的指标。适用于展示关键绩效指标(KPI),如收入、增长或其他统计数据。
- 标签: 指标标签(例如,“收入”)。
- 值: 要显示的主要数值。
- 变化: 可选的,表示从之前状态变化的数值。
st.json(): 用来以美观易读、格式化的方式在 Streamlit 应用中显示 JSON 数据。
- data (dict 或 str): 您要显示的 JSON 数据(作为 Python 字典或 JSON 字符串)。
- 宽度 (int), 高度 (int) 和 key (str)
- use_container_width (bool): 如果为真,组件将占据容器的宽度。
st.code(): 用来在你的 Streamlit 应用里显示格式化了的代码。
- code (str): 您想显示的代码。
- language (str): 用于语法高亮的编程语言(例如 python、javascript 等)。默认不启用语法高亮。
- line_numbers (bool): 是否显示行号,默认显示。
- key (str): 未详细说明的字符串参数。
st.data_editor(): 提供了用于 pandas DataFrame 和 numpy 数组的交互式的数据编辑工具。用户可以直接在应用中修改数据,这非常适合数据探索、清洗或编辑任务。
- data(pd.DataFrame 或 np.ndarray),use_container_width(容器宽度自适应),key(str)
- num_rows(行数): 初始显示的行数。


import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
import plotly.express as px
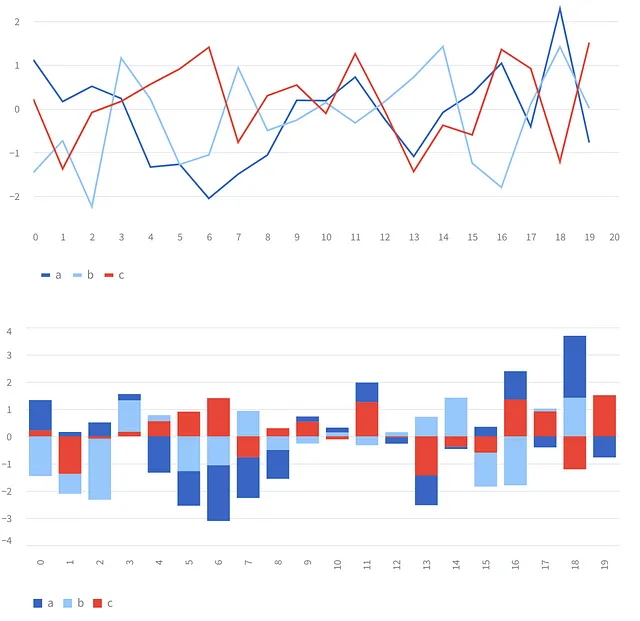
chart_data = pd.DataFrame(np.random.randn(20, 3), columns=["a", "b", "c"])
st.line_chart(chart_data)
# 柱状图
st.bar_chart(chart_data)
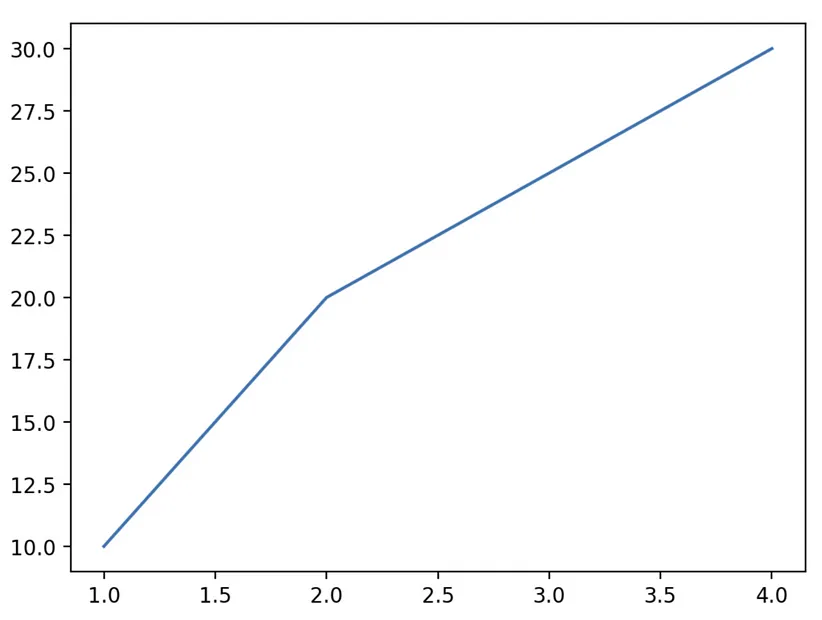
# 绘制matplotlib图表
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [10, 20, 25, 30])
st.pyplot(fig)
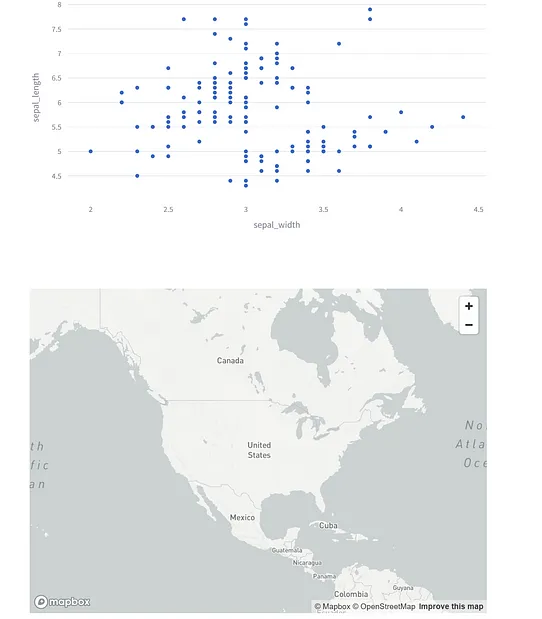
# Plotly图表图
df = px.data.iris()
fig = px.scatter(df, x="sepal_width", y="sepal_length")
st.plotly_chart(fig)
# 渲染复杂的Vega-Lite图表
chart_data = {
"values": [{"x": i, "y": i**2} for i in range(10)]
}
st.vega_lite_chart(chart_data, {"mark": "line", "encoding": {"x": "x", "y": "y"}})
# 显示地图
data = pd.DataFrame({"lat": [37.76, 40.71], "lon": [-122.4, -74.0]})
st.map(data)st.line_chart(): 快速从数值数据创建线图。非常适合展示随时间变化的趋势。
st.bar_chart():快速从数值数据生成柱状图。非常适合用来比较不同类别之间的值。
st.pyplot(): 显示一个 Matplotlib 图。如果你想要自定义绘图,而不仅仅是使用 st.line_chart() 或 st.bar_chart() 提供的功能,可以使用它。
这款st.vega_lite_chart()函数:用于使用基于Vega-Lite的可视化语法呈现交互式图表。它适合复杂的图表,并提供了丰富的自定义功能。
st.map(): 用于在互动地图上显示地理空间数据。它会自动使用 pandas DataFrame 中的经纬度列来绘制数据点。



from streamlit_lottie import st_lottie
# 显示图片,图片说明="我的图片"
# 播放视频
st.video("path")
# 显示音频
st.audio("path")
# 音频输入
audio = st.audio_input("输入你的语音")
if audio:
st.audio(audio)
# 添加 Lottie 动画
lottie_url = "https://assets2.lottiefiles.com/packages/lf20_x62chJ.json"
st_lottie(lottie_url)显示图片函数: 显示图片。支持从 URL 或本地文件显示图片。
- 图片路径: 文件路径、URL 或图像对象。
- 图说: 可选的描述文字。
- 宽度: 设置宽度。
st.video():嵌入视频播放器。适合用来展示教程、演示或宣传视频。
- 视频文件: 文件路径或URL。
- 格式类型: MIME类型(例如,如video/mp4)。
st.audio(): 用于播放播客、音乐或语音留言的音频播放器。
- 音频: 文件路径或网页链接。
- 格式(比如:audio/mp3): MIME类型。
st.audio_input(): 直接从用户的麦克风捕获音频。这在语音应用、语音记录或声音分析方面非常有用。
- 标签(字符串)和键(字符串)
st_lottie(): 允许你在 Streamlit 应用中嵌入 Lottie 动画文件。Lottie 是一个库,可以渲染导出为 JSON 文件的动画。
- url(字符串或字典类型),width(整数)和 height(整数),以及 key(字符串)
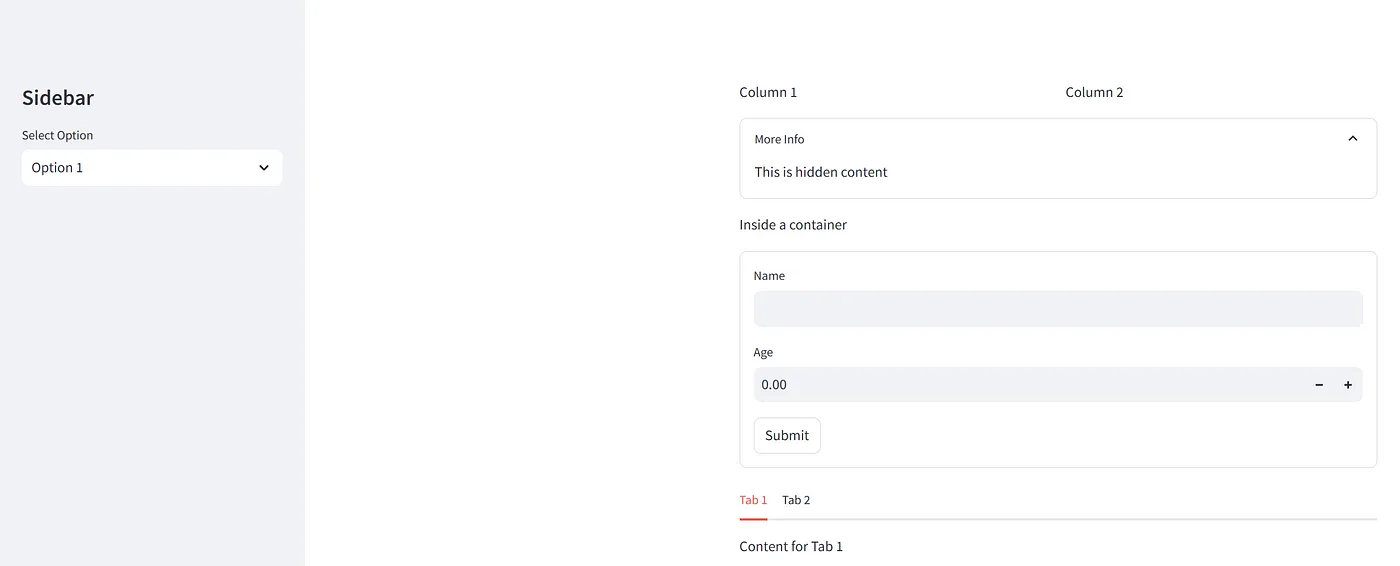
# 添加侧边栏小部件
st.sidebar.title('标题: 侧边栏')
st.sidebar.selectbox("选择选项", ["选项1", "选项2"])
# 以列的形式排列元素
col1, col2 = st.columns(2)
col1.write('列 1')
col2.write('列 2')
# 可折叠部分
with st.expander('更多信息'):
st.write("这是隐藏的内容")
# 块元素部分
with st.container():
st.write("在容器内")
# 组合多个输入为表单
with st.form(key="my_form"):
name = st.text_input("姓名")
age = st.number_input("年龄")
submitted = st.form_submit_button("提交")
if submitted:
st.write(f"姓名是 {name}, 年龄是 {age}")
# 标签页导航
tab1, tab2 = st.tabs(["标签1", "标签2"])
with tab1:
st.write("标签1中的内容")
with tab2:
st.write("标签2中的内容")st.sidebar(): 为您的应用添加一个侧边栏,用于导航或输入组件。非常适合筛选器、选项或菜单。可以放在 with st.sidebar: 块中使用,也可以直接调用 st.sidebar.组件()。
st.columns(): 将页面分成多个列,适用于并排展示的内容,如指标、图片或图表等。
st.expander(): 创建一个可以展开/折叠的区域。非常适用于可选的细节或较长的解释。
st.container(): 用于将其他 Streamlit 元素分组在一个容器中。这使您能更有效地控制应用程序的布局和结构。
st.form(): 创建一个表单容器,可以容纳多个组件,并允许您一次性提交所有组件。它对于分组输入(如调查或数据输入表单)非常有用。
st.tabs() 创建一个选项卡布局,每个选项卡可以包含不同的内容。它适用于在同一空间内显示不同的视图或区域。

import time
# 加载进度指示器
with st.spinner("加载数据..."):
time.sleep(3), # 模拟耗时任务
st.success("完成!")
# 组织布局
with st.grid(columns=3):
st.write("栏目 1")
st.write("栏目 2")
st.write("栏目 3")
# 进度条
progress = st.progress(0)
for i in range(100):
time.sleep(0.1)
progress.progress(i + 1)
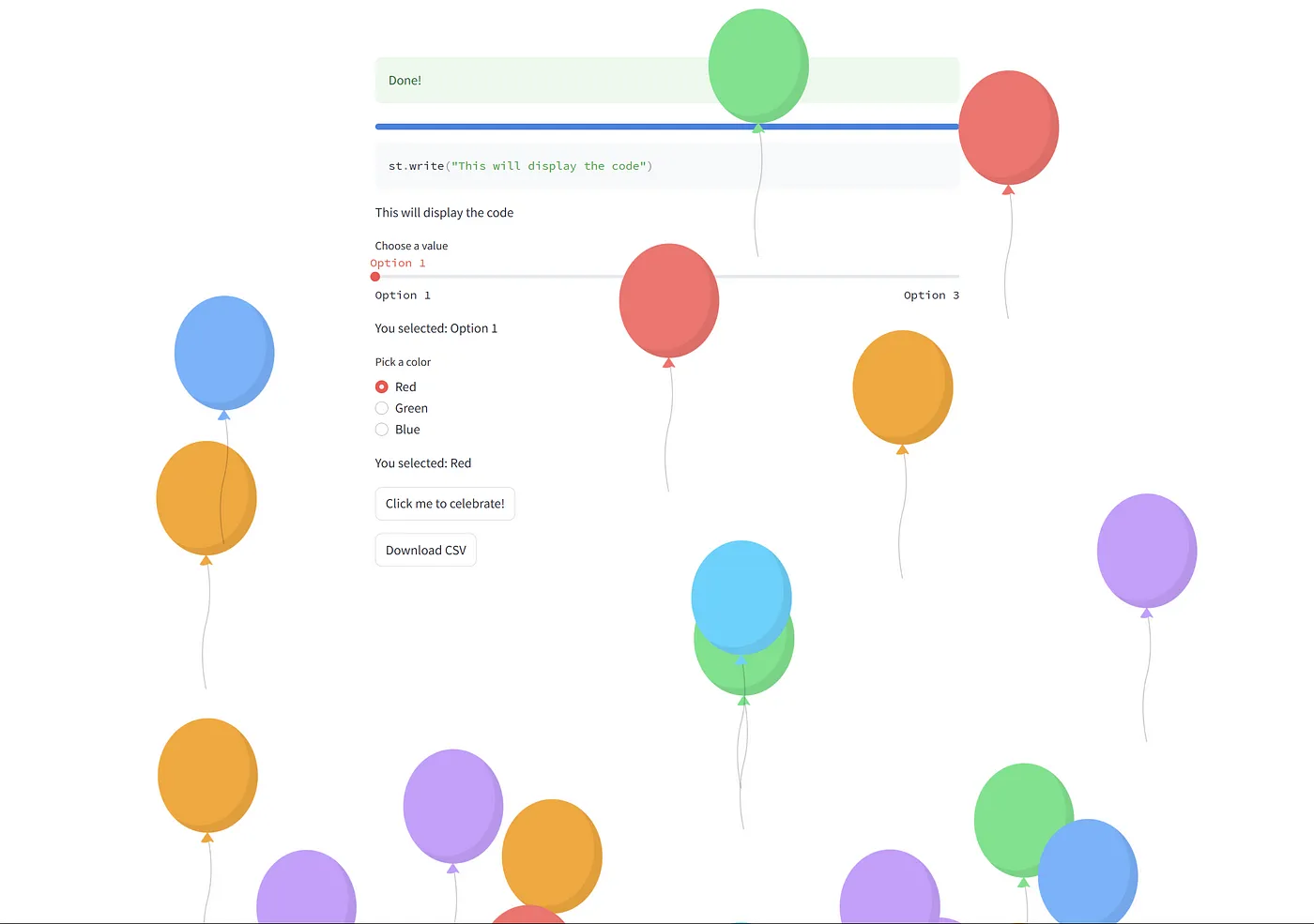
# 显示当前执行的代码
with st.echo():
st.write("这会显示代码")
# 创建滑块
option = st.select_slider("选择颜色", options=["选项 1", "选项 2", "选项 3"])
st.write(f"你选择了:{option}")
# 单选按钮
choice = st.radio("选择颜色", ["红", "绿", "蓝"])
st.write(f"你选择了:{choice}")
# 气球动画
st.button("点击我来庆祝一下!")
st.balloons()
# 下载 CSV 文件
st.download_button("下载 CSV 文件", data="Name, Age\nABC, 30", file_name="data.csv")st.spinner(): 用于显示加载指示器,这可以帮助用户知道后台有任务正在运行。这对于需要一段时间的任务(如获取数据或处理信息)非常有用。
- 文本 (str), & 关键词 (str)
st.progress(): 用于创建进度条,可以动态更新来显示长时间任务的进度。
- 值(int),最大值(int)和键(str)
st.echo(): 允许你显示当前正在执行的代码片段。这在教学用途,或通过显示代码及其输出来调试程序时非常有用。
- code(字符串类型)& key(字符串类型)
st.select_slider() : 创建一个滑块工具,用户可以从一组选项中滑动选择一个值。这在需要让用户从多个具体选项中选择时非常有用。
- 标签 (str): 滑块的标签文本。
- 选项: 用户可选的选项。
- 值 (str 或 int) & 键 (str): 值(字符串或整数)和键(字符串)。
st.radio(): 允许用户从一组单选按钮中选择一个单一选项。当用户只能选择一个选项时,这种单选输入非常适合。
- 例如标签 (字符串),选项 (列表),索引 (整数) & 关键字 (字符串)
st.气球动画(): 在应用中触发气球动画效果,这是一种有趣的庆祝方式,比如成功提交表单等其他成功时会触发。
st.download_button(): 允许用户直接从Streamlit应用下载文件,例如CSV文件、图片或其他类型的数据文件。
- 标签 (str),数据 (str, bytes, 文件, files),文件名 (str),MIME (str) & key (str)


加载动画 和 进度条

气球
应用程序部署你可以轻松免费使用 Streamlit Community Cloud 来发布你的应用。
- 将你的代码推送到 GitHub 上的仓库。
- 访问 Streamlit 社区云。
- 连接你的 GitHub 账户,选择项目,然后部署。

 随时随地看视频
随时随地看视频




