什么是自定义元素声明(CEM)?除了你的组件以外,自定义元素声明是你在库中发布时最重要的一点。
自定义元素清单(Custom Elements Manifest)是一个 schema,旨在记录您自定义元素/ web组件的元数据,包括属性、特性(properties)、方法、事件、插槽(slots)、CSS部分和CSS变量。它将您组件的所有信息序列化为项目中的一个单独的 json 文件。
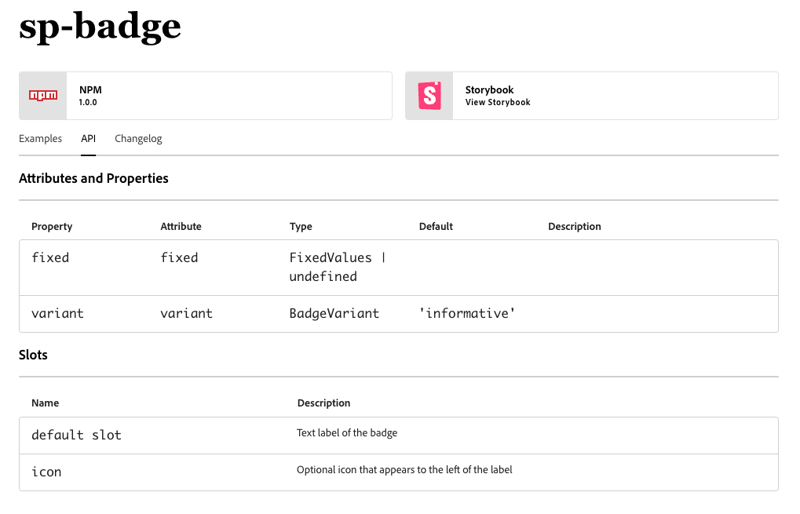
这种标准化的文档制作方法释放了巨大的潜力,为团队使用和互动你的组件库时带来了巨大的可能性。开发人员可以像Adobe Spectrum的API文档那样使用它进行文档编写。

团队也可以将它们用于框架、IDE集成以及其他工具支持,例如Storybook。
这很方便,如果你想在组件中提供特定类型的框架集成,但很难预知所有用户的具体需求。你可能在为一个 Vue.js 环境构建组件,但另一个团队可能需要在 React 环境中使用你的组件。与其等待你来构建和发布 React 包装器,团队可以使用CEM 本地生成自己的包装器。
最近的一个例子是在我帮助一个团队在一个 Next.js 应用程序中开始并运行起来 Shoelace 时。Shoelace 提供了 React 包装器,但是当 Next.js 尝试服务端渲染这些包装器时引发了错误。幸运的是,Shoelace 也提供了他们的 CEM,所以我能够利用它来生成新的 SSR 安全的包装器。
这里有个链接,是一个例子:
如何创建CEM?有几个工具可以用来分析CEM(web-component-analyzer)。此外,Lit labs还提供了一个实验性的工具实验工具。但是我的首选工具是Custom Elements Manifest Analyzer。
这里有几个原因说明这真是个好选择。
以下是一些可用插件,可以帮助提升你对自定义元素的使用。
-
IDE插件
- VS Code集成
- JetBrains IDE集成
-
JS框架集成选项,
- React 组件包装
- Vue.js 集成类型
- Solid.js 集成类型
- Svelte 集成类型
- JSX 集成类型
总结注意: 这些插件和功能是为预生成的 CEM 而设计的,即使你不使用 CEM 分析器,你仍然可以使用这些工具。
自定义元素清单声明是一个很好的工具,可以加速用户采用和接受您的自定义元素组件库。通过将它作为产品的一部分提供给用户,可以让使用者确保他们在使用自定义元素时需求得到满足。
在选择一个库或框架来编写自定义组件时,最好找到一个能生成CEM(即自定义元素模型)的库,特别是如果这些组件会被其他团队使用。


 随时随地看视频
随时随地看视频




