最适合的工具简单介绍一下我的背景,我一直担任云解决方案架构师已经有超过4年的时间,专注于AWS云计算。

diagrams.net (以前叫 draw.io)
我已经用了这个工具三年了,它(diagrams.net)从来没让我失望过。这里是我认为最重要的三个原因:
- 简单易用
- 性能——即使页面上有许多图标也不会卡顿严重
- 与云存储集成(如谷歌云盘、微软的 OneDrive 等)
我偏好简单的配置。这样,构建专业的AWS架构对我来说就变得容易多了,只要我明白构建步骤。我举个例子,说明如何在AWS上搭建一个三层次的web架构。

这就是最终目标

三层 Web 架构
第一步:AWS 用户组总是先从 AWS 组开始,先把房子建起来,再放家具
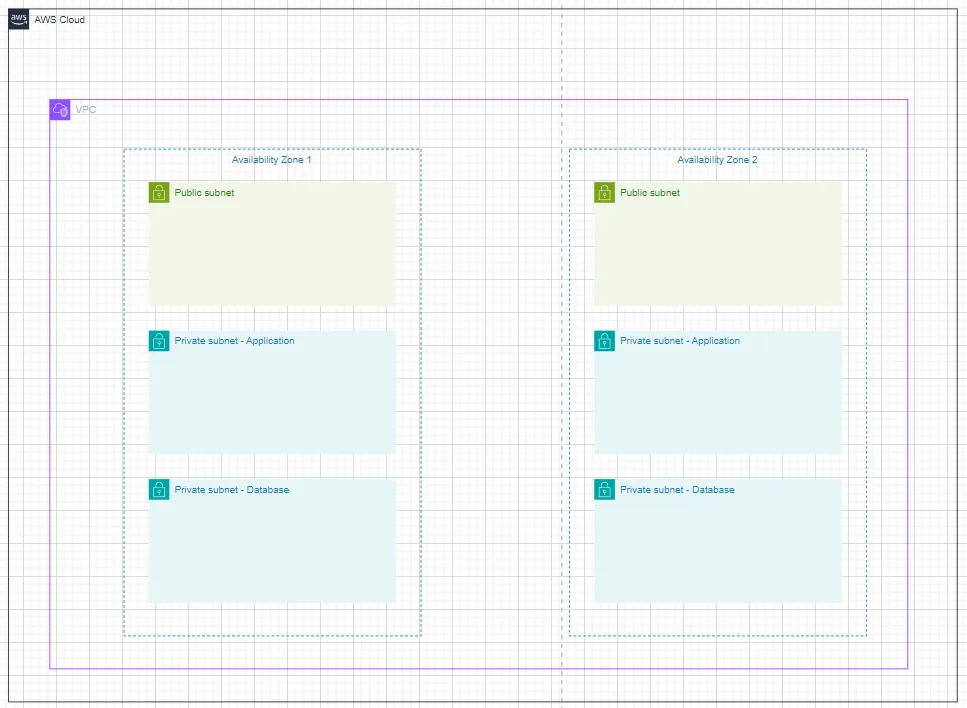
在对 draw.io 页面添加任何图标之前,先别太激动。最好先建立一个模板来更方便地管理图标。可以从 AWS 组开始做起。
- 1个“AWS云端”组
- 1个“VPC”组
- 2个“可用区域”组
- 2个“公共子网段”组
- 4个“私有子网段”组(应用及数据库)
我们总是先搞定一个可用区域,然后复制粘贴这个区域,改一下名字就好了。往下看吧。

建立第一个可用区

复制并粘贴,然后重命名为“可用区 2”。
步骤 2:AWS 图标 — ALB 和自动扩展组
配置完所有网络后,我们还需要配置ALB和自动伸缩组。我们需要确保自动伸缩组的应用负载均衡分布要合理。为了更方便地配置ALBs,我们需要调整子网的分布。

加了 ALB 和 ASG
第三步:AWS 实例图标
现在小组设置好了,我们可以把图标放到页面上了。这里我们要用到的是这些服务。
- 4个, EC2实例
- 2个, RDS实例

我们增加了对 EC2 和 RDS 图标的支援。
步骤四:在图标间连接线条这有点棘手,我们可以选择详细描述或简单处理。按我个人喜好,我更喜欢简单明了,除非需要非常详细。

这基本上就包括了VPC所需的主要服务。接下来我们要用到的是CDN、防火墙和DNS服务:
- 1x CloudFront
- 1x WAF
- 1x Route53
- 1x 用户头像

第 6 步: 把所有图标都标记出来,然后导出为 PNG 格式
完成所有图标和线条的设计后,你可以在 draw.io 中将架构导出为 png。以下是导出图片的具体步骤:



点击“仅选”和“导出”,
好了!这就是你的AWS架构。熟悉之后其实并不难理解。熟悉之后,构建它也不难。

三层架构
总之,只要能持续画图和设计更多的架构,任何绘图工具都能用得上。构建这种架构需要大量的实践和努力。
资源“熟練生巧。” — 本杰明·富兰克林”
下面评论区留言吧,点个赞,分享一下您的想法哦!👏

 随时随地看视频
随时随地看视频




