大家好👋,我是Syakir!
已经有段时间没发文了。最近几周一直在忙一个新项目,所以没写每周的博客。现在想跟大家分享一下这个项目。
我正在创建 AlternateOSS ,一个提供免费开源软件替代选择的网站。
我对开源世界挺感兴趣的,开始寻找我之前使用过的工具的开源替代品。然后,我在考虑为像我这样的人创建一个资源库。我在互联网上找到了一些类似项目,但我希望做一个更有序和更相关的列表。
我已经收集了超过100个软件,并将它们按照类别整理好分享给大家。
栈区我用的堆栈很简单。暂时是静态的。等项目变得太大时,我可能会将它转成全栈应用。
- ✅ Astro
- ✅ TailwindCSS
- ✅ Shadcn / Radix
- ✅ Markdown
- ✅ 完全静态,不使用数据库
- ✅ Cloudflare 页面
一些我觉得很酷的高亮功能有,你可能会有兴趣将它们应用到你的项目里。
流畅的视图切换

视图过渡API功能让Web应用程序在页面或状态之间实现平滑的动画切换。
- 它捕获元素的“之前”和“之后”状态
- 自动在这两种状态之间生成动画
- 既适用于同源导航也适用于DOM的更新
它让网站变得流畅。用在静态网站上时,根本感觉不到加载。
我使用Astro View Transition轻松搞定了这一点。我只需要在每个想动画化的元素中添加 <ViewTransition /> 标签和 transition:name 属性。
请注意,View Transition API仅在基于Chromium的浏览器中可用。Firefox目前还不支持这项功能。
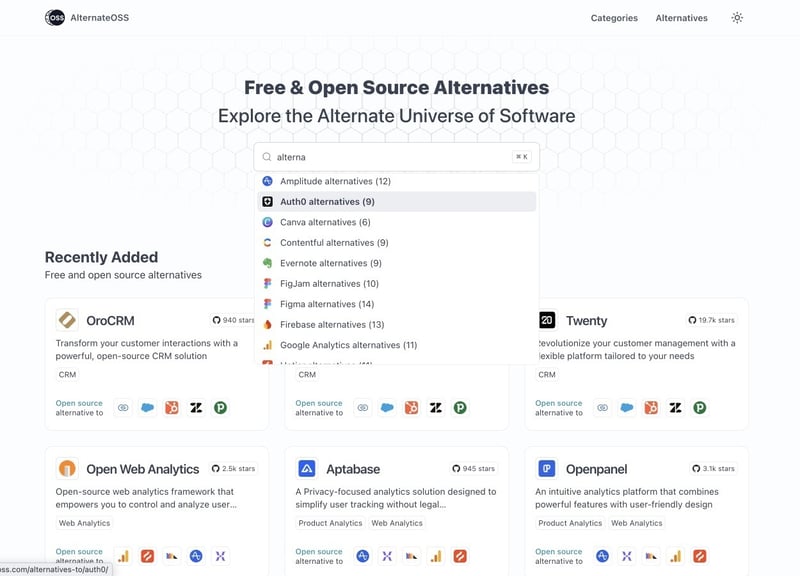
即时静态搜索

我构建了一个完全静态的即时搜索功能,包括以下内容:
- Astro 静态端,我将所有搜索数据存储在一个格式化的 JSON 数组中:https://alternateoss.com/api/search.json
- LocalStorage,
search.json文件只会加载一次,然后存储到本地存储,直到有新版本可用。之后,我只使用 JavaScript 数组的.filter方法进行搜索 - cmdk & Shadcn Command 用于搜索输入
当然,这个即时搜索功能是静态的,不可扩展。但是,在ChatGPT的帮助下,我计算出这种方法在搜索.json文件中行数达到大约10k,文件大小约为2MB时仍然可靠。
如果我手动输入这些软件,可能需要几年时间才能达到那个数目。
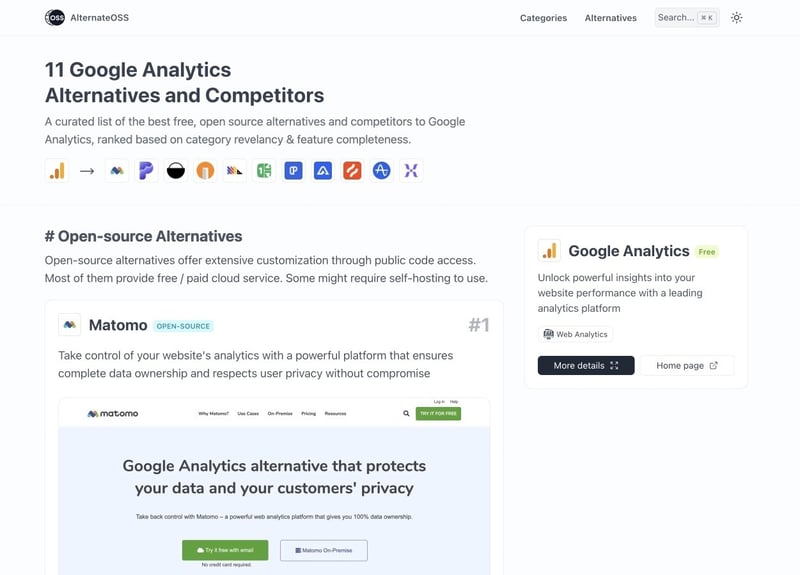
基于相关性和功能完整性进行排序的选项

最后但同样重要。AlternateOSS与其他类似项目的重要区别在于此。排名时并没有参考工具的GitHub星数或流行度,而是主要依据应用场景相关性及功能完整性和工具质量的手动评估。
比如说,我们有 Google Analytics 的一些替代品:
- Posthog: 类别 -> 产品分析, 网站分析
- Umami: 类别 -> 网站分析
- Plausible: 类别 -> 网站分析
- Matomo: 类别 -> 网站分析
Google Analytics 本身归类于“网站分析”类别。
这些替代方案的排名将首先突出主要类别为“网站分析”这一主要工具,然后依次列出其他类别的工具。
所以,Posthog 的排名会比较低,尽管它的功能比列表中的其他工具更全面。这三款工具的排名将根据我亲自进行的手动审查来确定。
此处省略内容
你觉得这个项目怎么样?
如果有反馈,请随时在下面的评论区留言。
感谢,祝你编程愉快!

 随时随地看视频
随时随地看视频




