在当今这个数字时代,无论是企业还是创作者,一个引人注目的在线存在感都至关重要。合适的网页设计工具可以简化创作过程,设计出既漂亮又易于使用的网站。
无论你是资深设计师还是刚刚开始设计之路,本文将介绍十款最佳网页设计工具,每一款都有其独特的功能和优势,帮助你实现你的设计梦想。从直观的设计软件到强大的原型制作工具,对于希望提升网页设计水平的人来说,这些工具都是必不可少的。
在这篇文章里,我为你挑选了10个最实用的网页设计资源,它们的功能、定价计划和描述。让我们深入探讨这些超棒的资源,看看它们如何让你的项目在网页设计更上一层楼!
1. GSAP 一个超棒的动画库
为 web 应用程序无缝地创建专业级 JavaScript 动画。
(免费方案)
GSAP(GreenSock动画平台)是一个强大的JavaScript库,专门用于网页上的高性能动画制作。开发人员可以使用它为任何DOM元素、SVG或canvas创建动画,以极高的平滑度和精确度。
特点:
- 核心动画引擎:一个强大的高性能引擎,可以为任何 JavaScript 对象添加动画效果。
- 滚动触发器:创建基于滚动的动画,以增强故事叙述和用户参与度。
- SVG 插件:专门用于动画处理如变形和绘制等 SVG 属性的工具。
- 文字动画:无缝的文字动画效果,如文字打乱和拆分等。

2. Polypane
使用专为开发者打造的强大浏览器来构建、调试并测试网站。
(免费试用版)
Polypane 是一款专为网页开发者、设计师和营销人员打造的浏览器,旨在帮助他们高效地创建响应式且高质量的网站。它提供了一个独特的环境,让用户可以同时在多种设备和不同屏幕尺寸上查看网站,从而实现无缝测试。
浏览器兼容 Windows、macOS 和 Linux 等操作系统,使用户在每个项目中工作更高效,节省时间,同时确保更好的用户体验。
特点:
- 响应式设计视口: 展示从手机屏幕到5K显示器的所有视图,一个全面的概览。
- 辅助功能工具: 访问超过80个测试和19个模拟器,确保您的网站对所有人都适用。
- 网站质量保证: 提供跨设备和网络的用户体验测试工具。
- 多个同步视口: 自动同步多个视口,实现即时更新。
- 调试工具: 内置二十多个调试工具,可简化开发流程。
- 暗模式支持: 无需手动切换即可测试您的网站在暗模式和亮模式下的表现。

此处无实际内容
3. 火车滚轮插件
轻松为您的网页项目添加超酷的平滑滚动和视差效果。
(免费、开源)
Locomotive Scroll 是一个 JavaScript 库,用于通过提供平滑滚动、视差效果和在视口内检测元素来提升网站的滚动体验。
它基于 Ayamflow 的虚拟滚动功能,允许你创建引人入胜且动态的用户界面,并自定义滚动效果,使网站更互动和更具吸引力。
特点:
- 速度控制: 为每个元素自定义滚动速度(例如,1x,2x,4x)。
- 滚动方向: 控制滚动的方向(向上、向下,甚至向后)。
- 插值效果: 应用线性插值效果以交错动画效果,创建平滑的过渡。
- 固定元素: 创建在滚动过程中保持固定位置的元素。
- 类切换: 根据元素在视口中的可见性自动切换类名。
- 事件监听器: 元素进入或离开视口时触发自定义触发事件。
- 自定义选项: 丰富的自定义选项以根据特定需求调整滚动行为。

等等
4. 风UI
访问一组专为你的Tailwind CSS项目设计的免费的UI组件集合。
(完全免费 - 开源)
WindUI 是一个全面的 Tailwind CSS 组件库,旨在提供精心设计的、响应式且可访问的 UI 组件,以简化开发过程。WindUI 适用于开发人员和设计师,允许您快速实现预构建的 React 和 HTML 格式的 UI 组件。
功能特点:
- 丰富组件库: 我们提供了 42 个组件,包括按钮、卡片、模态窗口等。
- 多种选择: 超过 950 种变体可供选择,以适应不同的设计需求。
- 颜色选项: 每个组件提供 21 种颜色选择,以满足不同的品牌需求。
- 响应式设计: 组件完全响应式,确保在任何设备上都能完美呈现。
- 轻松使用: 组件可以轻松复制并粘贴到项目中。

此处省略内容
5. Uiverse
访问并使用一个丰富的开源UI元素库,这些元素都是用CSS和HTML制作的。
免费开源
Uiverse 是一个由社区驱动的平台,提供了最大的开源 UI 组件库之一。它允许设计师和开发者轻松地查找、复制并无缝集成这些 UI 元素到他们的项目中。
图书馆不断更新,包含数千个元素,这些元素既可用于个人也可用于商业用途的免费元素。您可以搜索标签,探索各种风格,甚至可以为社区贡献自己的设计作品。
功能:
- 庞大的库: 超过 5,336 个由社区制作的 UI 元素。
- 免费使用: 所有元素均可免费用于个人和商业用途。
- 多格式支持: 可将元素复制为 HTML/CSS、Tailwind、React 或 Figma 格式。
- 搜索功能: 轻松通过强大的搜索功能找到特定的 UI 元素。
- 社区贡献: 与由超过 111,802 名贡献者组成的大型社区互动。
- 与 Figma 集成: 可以直接复制粘贴元素到 Figma 中。

此处省略部分内容
6. Swiper (滑块插件)
为网站和应用程序打造现代、响应式的移动触控滑块。
(免费,开源)
Swiper 是一个高级的开源移动触控滑块插件,旨在为网站和移动应用提供无缝的用户体验。它具有硬件加速的过渡和原生行为,非常适合创建互动性更强的复杂触控画廊。
功能:
- 与库无关: 不依赖于jQuery或其他库,以保持较小的体积。
- 模块化结构: 只使用必要的模块,使滑块保持轻量。
- 丰富的API: 丰富的API允许创建自定义插件并进行集成。
- 全面的RTL支持: 支持从右到左的布局,以适应不同的语言需求。
- 多行幻灯片布局: 可配置的布局,可以在行中显示多个幻灯片,提供更大的灵活性。
- 过渡效果: 包含多种过渡效果,如3D效果。
- 双向控制: 可以作为多个Swiper实例的控制器。
- 全面的导航控制: 内置分页符、导航按钮和滚动条,提供全面的导航控制。
- 灵活的幻灯片布局: 以提供高度可定制的布局
此处省略内容
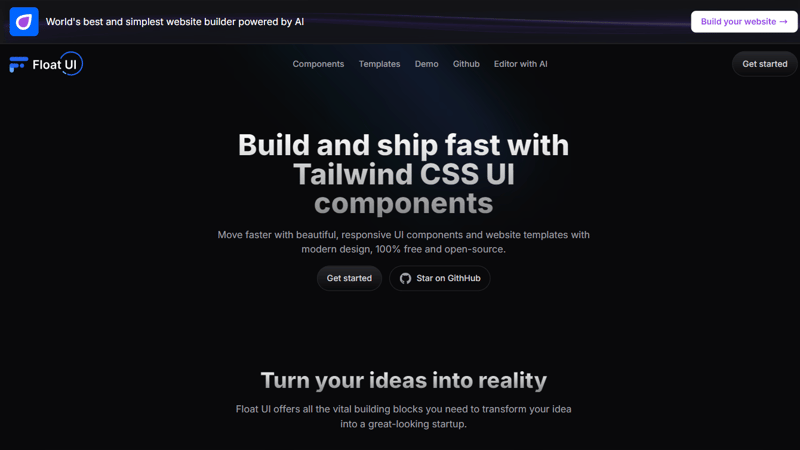
7. Float UI — 一个浮动用户界面 (A floating user interface)
使用美观且响应迅速的 UI 组件和网站模板来构建 Web 应用。
(免费开源)
Float UI 是一个现代的设计系统,提供了美观且响应式的 UI 组件。它考虑了可访问性和易用性,让用户可以根据自己的品牌和设计需求自定义这些组件。
它兼容多种框架,并可以快速集成到项目里,这使得它成为简化前端界面开发流程的宝贵资源。对于希望简化前端界面开发流程的人来说非常有用。
功能:
- 响应式组件: 所有组件均设计为在各种屏幕尺寸下无缝运行。
- 自定义选项: 轻松修改样式和属性以匹配项目需求。
- 轻量级设计: 优化的组件以确保快速加载。
- 框架支持: 兼容React和Vue.js等热门框架。
- 全面文档: 全面的文档,包括每个组件的详细指南和示例。
- 预构建模板: 立即可用的模板以快速启动项目。
- 互动演示: 互动演示以实时查看组件效果。
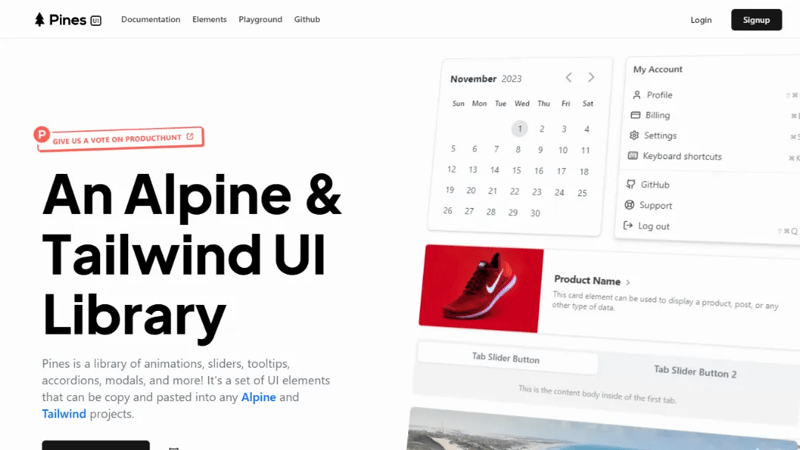
8. 松
一个包含动画、滑块、工具提示、折叠面板、弹窗等元素的库。
(免费 - 开源。)
Pines 是一个全面的 UI 库组件,专为使用 AlpineJS 和 TailwindCSS 的开发者打造。它提供了一系列预建且可定制的 UI 元素,如按钮、模态框、滑动条和提示框。
这个库旨在轻松集成到项目中,只需少量设置,让开发人员可以直接复制粘贴组件到他们的程序中。
特点:
- 广泛的组件: 包括折叠面板、警告、徽章、模态框、下拉菜单等元素。
- 轻松集成,无需复杂安装: 只需将元素复制粘贴到现有项目中。
- 自定义: 使用TailwindCSS实用类来自定义组件,以适应品牌形象要求。
- 响应式设计: 所有组件都是响应式的,能无缝适应不同的屏幕尺寸。
- 轻量级: 仅需AlpineJS和TailwindCSS,无需额外库支持。
- 详细的文档: 提供详细指南,说明如何有效使用每个组件。
- 互动工作区: 一个实时环境,用于测试和实验UI元素。

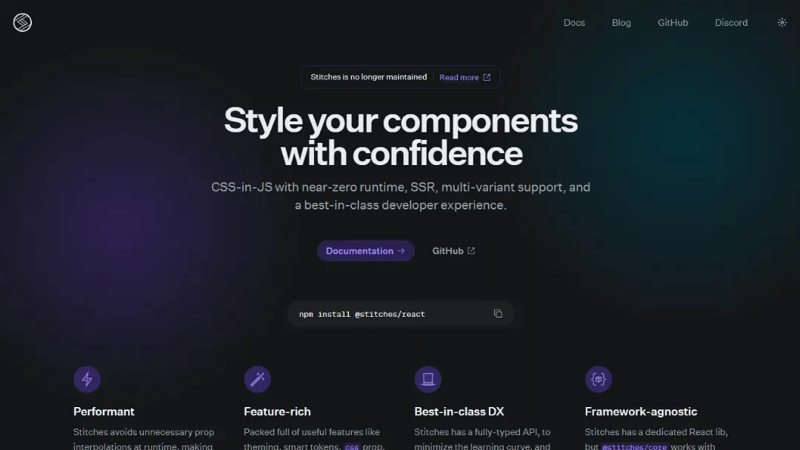
九. Stitches
几乎零运行时的 CSS-in-JS,支持服务器端渲染(SSR)、多变体支持以及顶级的开发者体验。
(免费 - 开源)
Stitches 是一个现代的 CSS-in-JS 库,专门用来为 Web 开发者提供高性能的样式解决办法。它支持任何 JavaScript 框架,可以与 React、Vue、Svelte 等框架甚至 HTML 等结合使用。
Stitches 在提供友好的开发者体验方面表现出色,具有主题功能、智能令牌功能和完全类型化的 API。
功能特点:
- CSS-in-JS: 将 CSS 和 JavaScript 结合以实现动态样式。
- 几乎零运行时开销: 优化了性能,具有几乎零的运行时开销。
- 框架无关: 与 React、Vue、Svelte 等框架兼容。
- 主题支持: 轻松实现和管理应用程序中的主题。
- CSS 属性: 直接使用 CSS 属性对组件进行样式设置。

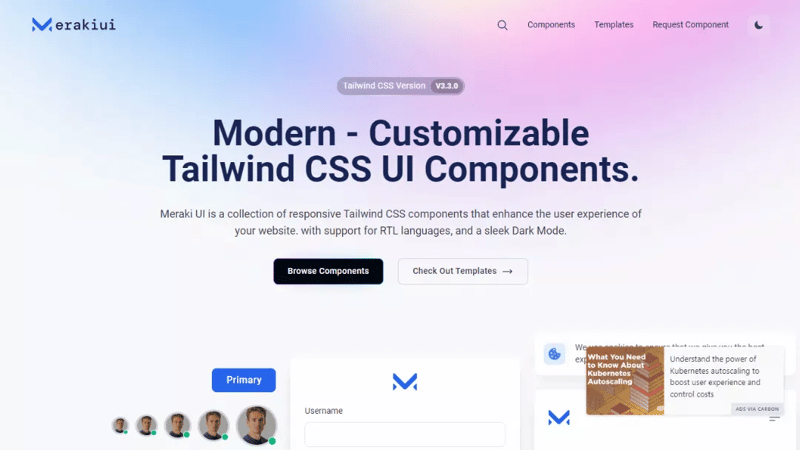
10. Meraki UI(Meraki用户界面)
访问一系列可自定义的 Tailwind CSS 组件和模板。(免费 - 开源)
Meraki UI 是一个全面的资源库,旨在为寻求高质量、响应式 Tailwind CSS 组件和模板的开发人员提供支持。Meraki UI 被设计用于增强用户体验,提供了包括警告、表单、导航栏和营销组件在内的丰富用户界面元素,所有这些都经过优化,以提升性能和易用性。
功能特点:
- 响应式设计: 组件能够无缝适应各种屏幕尺寸,确保在不同设备上的良好使用体验。
- RTL 语言支持: 支持从右到左的语言,确保全球范围内的访问无障碍。
- 暗模式: 提供优雅的暗模式,以提高低光条件下的观看舒适度。
- 多种组件: 包括警告、按钮、表单、标签页、下拉菜单等,还有更多。
- 模板: 提供使用 Tailwind CSS 构建的着陆页和应用模板。
- 轻松定制: 可以轻松使用 Tailwind CSS 实用程序类定制组件。

如果你觉得这些工具不错,你也会喜欢我们还有440+个开发者工具。👇
了解 440+ 顶级开发工具 及其网站上的详细信息,包含详细描述和功能。
如果你还有我没有提到的很棒的网页设计工具,可以在下面评论区留言,我可能会把它们加进去!


 随时随地看视频
随时随地看视频




