
一旦你开始构建 NestJS 后端应用程序,配置环境变量可能是一个设置任务。在这篇文章中,我将向你展示如何使用 Dotenv 进行环境变量配置。
安装步骤:在 NestJS 应用里,可以使用几种方式来配置环境变量。我使用的是 npm Dotenv。
- 只需运行 npm i dotenv 即可
- 更多详情,请访问 https://www.npmjs.com/package/dotenv
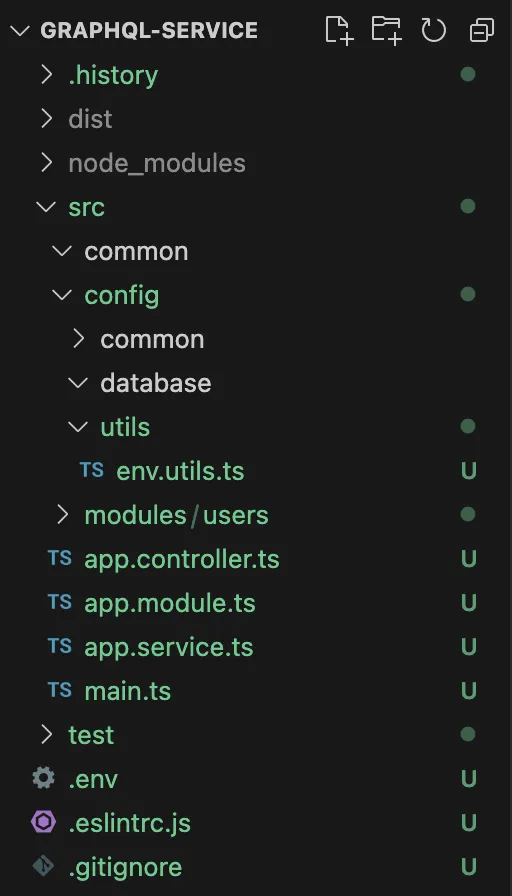
这是我的文件夹组织

这是一个简单的应用程序,不过我已经在src里建了几个文件夹。主要是在根目录下创建了.env文件,还在src/config/utils目录下创建了env.util.ts文件。
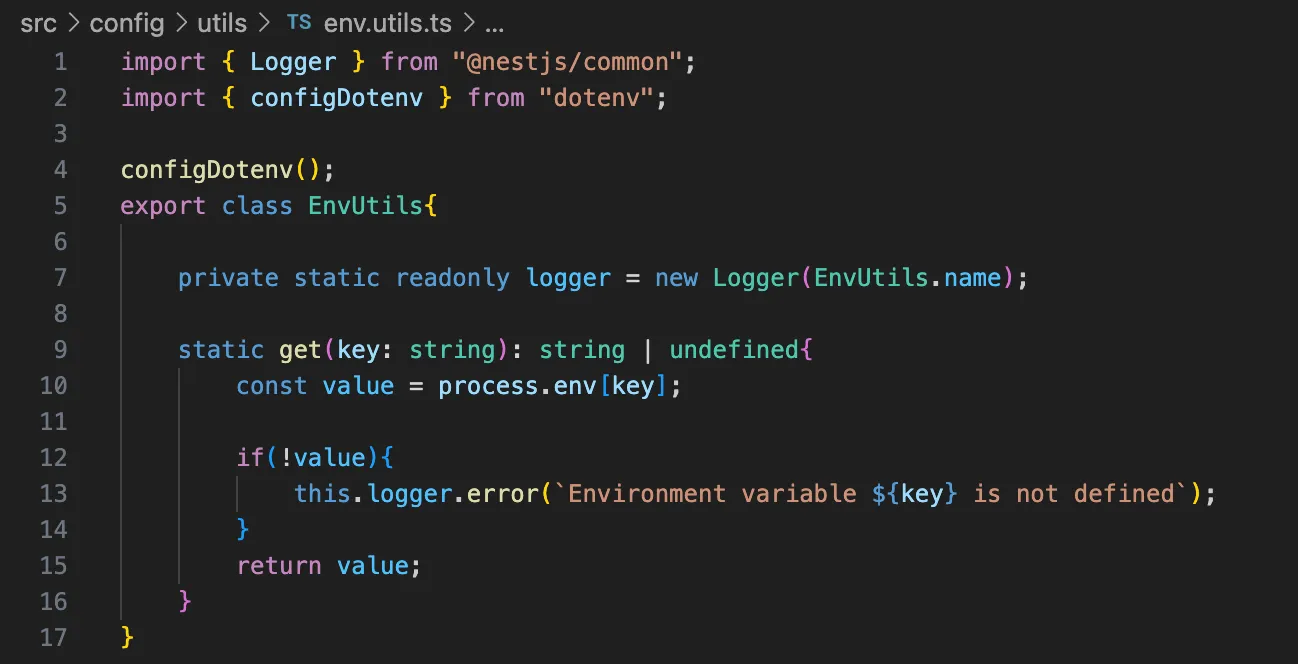
我打算用env.util.ts文件来设置.env文件的内容,它看起来会像这样。

这将帮助你清晰地使用环境变量,并进行简单的验证工作。但请注意,你也可以直接使用环境中的变量,正如 dotenv 文档中所述。
现在你可以非常轻松地使用环境变量了。我已经在.env文件里创建了一个环境变量。
端口 = 3005
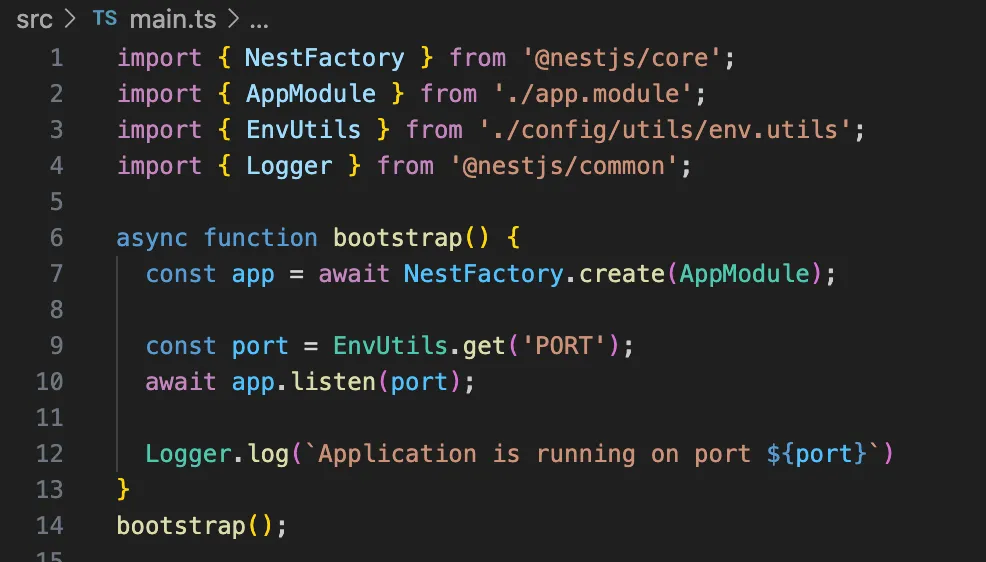
我现在将使用这个 PORT 来配置端口,在 main.ts 中。

这是在你的 NestJS 应用里来使用环境变量的一种非常简单且干净的做法。

 随时随地看视频
随时随地看视频




