1.解决页面使用 overflow: scroll 在 iOS 上滑动卡顿的问题?
首先你可能会给页面的 html 和 body 增加了 height: 100%, 然后就可能造成 IOS 上页面滑动的卡顿问题。解决方案是:
(1) 看是否能把 body 和 html 的 height: 100% 去除掉。
(2) 在滚动的容器中增加:-webkit-overflow-scrolling: touch 或者给 body 增加:body {overflow-x: hidden}。
2.ios 页面橡皮弹回效果遮挡页面选项卡?
(1) 有时 body 和 html 的 height: 100% 去除掉问题可能就没有了。
(2) 到达临界值的时候在阻止事件默认行为
var startY,endY;//记录手指触摸的起点坐标$('body').on('touchstart',function (e) {startY = e.touches[0].pageY;});$('body').on('touchmove',function (e) {endY = e.touches[0].pageY; //记录手指触摸的移动中的坐标//手指下滑,页面到达顶端不能继续下滑if(endY>startY&& $(window).scrollTop()<=0){e.preventDefault();}//手指上滑,页面到达底部能继续上滑if(endY<startY&& $(window).scrollTop()+$(window).height()>=$('body')[0].scrollHeight){e.preventDefault();}})
有时也会碰见弹窗出来后两个层的橡皮筋效果出现问题,我们可以在弹出弹出时给底层页面加上一个类名,类名禁止页面滑动这样下层的橡皮筋效果就会被禁止,就不会影响弹窗层。
3.IOS 机型 margin 属性无效问题?
(1) 设置 html body 的高度为百分比时,margin-bottom 在 safari 里失效
(2) 直接 padding 代替 margin
4.Ios 绑定点击事件不执行?
(1) 添加样式 cursor :pointer。点击后消除背景闪一下的 css:-webkit-tap-highlight-color:transparent;
5.Ios 键盘换行变为搜索?
首先,input 要放在 form 里面。
这时 "换行" 已经变成 “前往”。
如果想变成 “搜索”,input 设置 type="search"。
6.Jq 对 a 标签点击事件不生效?
出现这种情况的原因不明,有的朋友解释:我们平时都是点击的 A 标签中的文字了。 所以要想用 JS 模拟点击 A 标签事件,就得先往 A 标签中的文字添加能被 JS 捕获的元素,然后再用 JS 模拟点击该元素即可。但是我觉得不合理,虽然找不到原因但是解决办法还是有的。
(1)document.getElementById("abc").click();
(2)$("#abc")[0].click();
7.有时因为服务器或者别的原因导致页面上的图片没有找到?
这是我们想需要用一个本地的图片代替没有找的的图片
<script type="text/javascript">function nofind(){var img=event.srcElement;img.src="images/logoError.png";img.onerror=null; 控制不要一直跳动}</script><img src="images/logo.png" onerror="nofind();" />
8.transform 属性影响 position:fixed?
(1) 规范中有规定:如果元素的 transform 值不为 none,则该元素会生成包含块和层叠上下文。CSS Transforms Module Level 1 不只在手机上,电脑上也一样。除了 fixed 元素会受影响之外,z-index(层叠上下文)值也会受影响。绝对定位元素等和包含块有关的属性都会受到影响。当然如果 transform 元素的 display 值为 inline 时又会有所不同。最简单的解决方法就是 transform 元素内部不能有 absolute、fixed 元素.
9.ios 对 position: fixed 不太友好,有时我们需要加点处理?
在安卓上面,点击页面底部的输入框,软键盘弹出,页面移动上移。 而 ios 上面,点击页面底部输入框,软键盘弹出,输入框看不到了。。。查资料说什么的都有,iscroll,jquery-moblie,absolute,fixe,static 都非常复杂,要改很多。。。 让他弹出时让滚动条在最低部
var u = navigator.userAgent, app = navigator.appVersion;var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端if (isiOS) {$('textarea').focus(function () {window.setTimeout('scrollBottom()', 500);});}function scrollBottom() {window.scrollTo(0, $('body').height());}
10.jq validate 插件验证问题?
(1) 所以的 input 必须有 name 不然会出错
11.有时手机会出现断网的情况,我没可能会对断网的情况做一些处理?
(1)navigator.onLine 可判断是否是脱机状态.
12.判断对象的长度?
(1) 用 Object.keys,Object.keys 方法返回的是一个数组,数组里面装的是对象的属性。
var person = {"name" : "zhangshan","sex" : "man","age" : "50","height" : "180","phone" : "1xxxxxxxxxx","email" : "xxxxxxxxx@xxx.com"};var arr = Object.keys(person);console.log(arr.length);
(2)Object.getOwnPropertyNames(obj).length
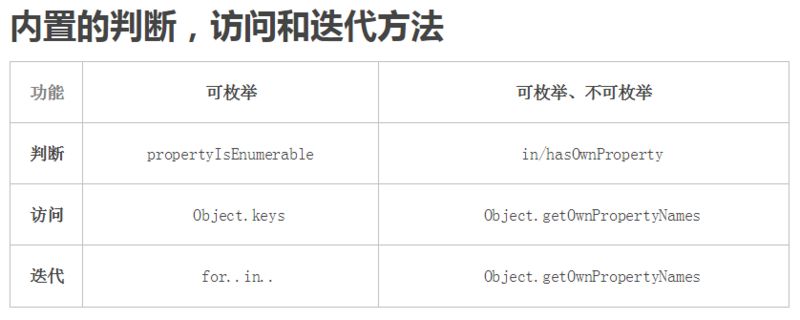
13.上一题我们用到了 Object.keys 与 Object.getOwnPropertyNames 他们的区别?
Object.keys 定义:返回一个对象可枚举属性的字符串数组;
Object.getOwnPropertyNames 定义:返回一个对象可枚举、不可枚举属性的名称; 属性的可枚举性、不可枚举性:定义:可枚举属性是指那些内部 “可枚举” 标志设置为 true 的属性,对于通过直接的赋值和属性初始化的属性,该标识值默认为即为 true,对于通过 Object.defineProperty 等定义的属性,该标识值默认为 false。
var obj = { "prop1": "v1" };Object.defineProperty(obj, "prop2", { value: "v2", enumerable: false });console.log(Object.keys(obj).length); //output:1console.log(Object.getOwnPropertyNames(obj).length); //output:2console.log(Object.keys(obj)); //output:Array[1] => [0: "prop1"]console.log(Object.getOwnPropertyNames(obj)); //output:Array[2] => [0: "prop1", 1: "prop2"]

综合实例:
var obj = { "prop1": "v1" };Object.defineProperty(obj, "prop2", { value: "v2", enumerable: false});console.log(obj.hasOwnProperty("prop1")); //output: trueconsole.log(obj.hasOwnProperty("prop2")); //output: trueconsole.log(obj.propertyIsEnumerable("prop1")); //output: trueconsole.log(obj.propertyIsEnumerable("prop2")); //output: falseconsole.log('prop1' in obj); //output: trueconsole.log('prop2' in obj); //output: truefor (var item in obj) {console.log(item);}//output:prop1for (var item in Object.getOwnPropertyNames(obj)) {console.log(Object.getOwnPropertyNames(obj)[item]);}//ouput:[prop1,prop2]
14.移动开发不同手机弹出数字键盘问题?
(1)type="tel"
iOS 和 Android 的键盘表现都差不多
(2)type="number"
优点是 Android 下实现的一个真正的数字键盘
缺点一:iOS 下不是九宫格键盘,输入不方便
缺点二:旧版 Android(包括微信所用的 X5 内核)在输入框后面会有超级鸡肋的小尾巴,好在 Android 4.4.4 以后给去掉了。 不过对于缺点二,我们可以用 webkit 私有的伪元素给 fix 掉:
input[type=number]::-webkit-inner-spin-button,input[type=number]::-webkit-outer-spin-button {-webkit-appearance: none;appearance: none;margin: 0;}
(3)pattern 属性
pattern 用于验证表单输入的内容,通常 HTML5 的 type 属性,比如 email、tel、number、data 类、url 等,已经自带了简单的数据格式验证功能了,加上 pattern 后,前端部分的验证更加简单高效了。
显而易见,pattern 的属性值要用正则表达式。
实例 简单的数字验证
数字的验证有两个:
<input type="number" pattern="d"><input type="number" pattern="[0-9]*">
15.input[number] 类型输入非数字字符
js 获取的值是空;比如 - 12,+123 等
16.Javascript:history.go() 和 history.back() 的用法与区别?
简单的说就是:go(-1): 返回上一页,原页面表单中的内容会丢失;back(): 返回上一页,原页表表单中的内容会保留。history.go(-1): 后退 + 刷新 history.back(): 后退
之所以注意到这个区别,是因为不同的浏览器后退行为也是有区别的,而区别就跟 javascript:history.go() 和 history.back() 的区别类似。 Chrome 和 ff 浏览器后退页面,会刷新后退的页面,若有数据请求也会提交数据申请。类似于 history.go(-1);
而 safari(包括桌面版和 ipad 版)的后退按钮则不会刷新页面,也不会提交数据申请。类似于 javascript:history.back();
17.Meta 基础知识:
<meta />// width 设置viewport宽度,为一个正整数,或字符串‘device-width’// height 设置viewport高度,一般设置了宽度,会自动解析出高度,可以不用设置// initial-scale 默认缩放比例,为一个数字,可以带小数// minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数// maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数// user-scalable 是否允许手动缩放空白页基本meta标签<!-- 设置缩放 --><meta /><!-- 可隐藏地址栏,仅针对IOS的Safari(注:IOS7.0版本以后,safari上已看不到效果) --><meta /><!-- 仅针对IOS的Safari顶端状态条的样式(可选default/black/black-translucent ) --><meta /><!-- IOS中禁用将数字识别为电话号码/忽略Android平台中对邮箱地址的识别 --><meta />其他meta标签<!-- 启用360浏览器的极速模式(webkit) --><meta ><!-- 避免IE使用兼容模式 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --><meta ><!-- 微软的老式浏览器 --><meta ><!-- uc强制竖屏 --><meta ><!-- QQ强制竖屏 --><meta ><!-- UC强制全屏 --><meta ><!-- QQ强制全屏 --><meta ><!-- UC应用模式 --><meta ><!-- QQ应用模式 --><meta ><!-- windows phone 点击无高光 --><meta >
18.移动端如何定义字体 font-family?
@ -------------------------------------- 中文字体的英文名称 @ 宋体 SimSun @ 黑体 SimHei @ 微信雅黑 Microsoft Yahei @ 微软正黑体 Microsoft JhengHei @ 新宋体 NSimSun @ 新细明体 MingLiU @ 细明体 MingLiU @ 标楷体 DFKai-SB @ 仿宋 FangSong @ 楷体 KaiTi @ 仿宋GB2312 FangSongGB2312 @ 楷体GB2312 KaiTiGB2312 @ @ 说明:中文字体多数使用宋体、雅黑,英文用 Helvetica
body {font-family: Microsoft Yahei,SimSun,Helvetica;}
19.打电话发短信写邮件怎么实现?
// 一、打电话<a href="tel:0755-10086">打电话给:0755-10086</a>// 二、发短信,winphone系统无效<a href="sms:10086">发短信给: 10086</a>// 三、写邮件<a href="mailto:863139978@qq.com">点击我发邮件</a>//2.收件地址后添加?cc=开头,可添加抄送地址(Android存在兼容问题)<a href="mailto:863139978@qq.com?cc=zhangqian0406@yeah.net">点击我发邮件</a>//3.跟着抄送地址后,写上&bcc=,可添加密件抄送地址(Android存在兼容问题)<a href="mailto:863139978@qq.com?cc=zhangqian0406@yeah.net&bcc=384900096@qq.com">点击我发邮件</a>//4.包含多个收件人、抄送、密件抄送人,用分号(;)隔开多个邮件人的地址<a href="mailto:863139978@qq.com;384900096@qq.com">点击我发邮件</a>//5.包含主题,用?subject=<a href="mailto:863139978@qq.com?subject=邮件主题">点击我发邮件</a>//6.包含内容,用?body=;如内容包含文本,使用%0A给文本换行<a href="mailto:863139978@qq.com?body=邮件主题内容%0A腾讯诚信%0A期待您的到来">点击我发邮件</a>//7.内容包含链接,含http(s)://等的文本自动转化为链接<a href="mailto:863139978@qq.com?body=http://www.baidu.com">点击我发邮件</a>//8.内容包含图片(PC不支持)<a href="mailto:863139978@qq.com?body=<img src='images/1.jpg' />">点击我发邮件</a>//9.完整示例<a href="mailto:863139978@qq.com;384900096@qq.com?cc=zhangqian0406@yeah.net&bcc=993233461@qq.com&subject=[邮件主题]&body=腾讯诚邀您参与%0A%0Ahttp://www.baidu.com%0A%0A<img src='images/1.jpg' />">点击我发邮件</a>
20.移动端 touch 事件(区分 webkit 和 winphone)?
// 以下支持 webkittouchstart——当手指触碰屏幕时候发生。不管当前有多少只手指touchmove——当手指在屏幕上滑动时连续触发。通常我们再滑屏页面,会调用 event 的 preventDefault() 可以阻止默认情况的发生:阻止页面滚动touchend——当手指离开屏幕时触发touchcancel——系统停止跟踪触摸时候会触发。例如在触摸过程中突然页面 alert() 一个提示框,此时会触发该事件,这个事件比较少用//TouchEvent 说明:touches:屏幕上所有手指的信息targetTouches:手指在目标区域的手指信息changedTouches:最近一次触发该事件的手指信息touchend 时,touches 与 targetTouches 信息会被删除,changedTouches 保存的最后一次的信息,最好用于计算手指信息// 参数信息 (changedTouches[0])clientX、clientY 在显示区的坐标target:当前元素// 事件响应顺序ontouchstart > ontouchmove > ontouchend > onclick
21.点击元素产生背景或边框怎么去掉
//ios用户点击一个链接,会出现一个半透明灰色遮罩, 如果想要禁用,可设置-webkit-tap-highlight-color的alpha值为0去除灰色半透明遮罩;//android用户点击一个链接,会出现一个边框或者半透明灰色遮罩, 不同生产商定义出来额效果不一样,可设置-webkit-tap-highlight-color的alpha值为0去除部分机器自带的效果;//winphone系统,点击标签产生的灰色半透明背景,能通过设置<meta >去掉;//特殊说明:有些机型去除不了,如小米2。对于按钮类还有个办法,不使用a或者input标签,直接用div标签a,button,input,textarea {-webkit-tap-highlight-color: rgba(0,0,0,0);-webkit-user-modify:read-write-plaintext-only; //-webkit-user-modify有个副作用,就是输入法不再能够输入多个字符}// 也可以* { -webkit-tap-highlight-color: rgba(0,0,0,0); }//winphone下<meta >
22.美化表单元素
// 一、使用 appearance 改变 webkit 浏览器的默认外观input,select {-webkit-appearance:none; appearance: none;}// 二、winphone 下,使用伪元素改变表单元素默认外观//1.禁用 select 默认箭头,::-ms-expand 修改表单控件下拉箭头,设置隐藏并使用背景图片来修饰select::-ms-expand {display:none;}//2.禁用 radio 和 checkbox 默认样式,::-ms-check 修改表单复选框或单选框默认图标,设置隐藏并使用背景图片来修饰input[type=radio]::-ms-check,input[type=checkbox]::-ms-check { display:none; }//3.禁用 pc 端表单输入框默认清除按钮,::-ms-clear 修改清除按钮,设置隐藏并使用背景图片来修饰input[type=text]::-ms-clear,input[type=tel]::-ms-clear,input[type=number]::-ms-clear { display:none; }
23.移动端字体单位 font-size 选择 px 还是 rem?
// 如需适配多种移动设备,建议使用 rem。以下为参考值:html {font-size: 62.5%;} //10*16 = 62.5%// 设置 12px 字体 这里注意在 rem 前要加上对应的 px 值,解决不支持 rem 的浏览器的兼容问题,做到优雅降级body {font-size:12px; font-size:1.2rem;}
24.input 标签添加上 disable 属性在 ios 端字体颜色不兼容的问题?
input[disabled],input:disabled,input.disabled{color: #3e3e3e;-webkit-text-fill-color: #3e3e3e;-webkit-opacity:1;opacity: 1;}
25.IOS 的光标大小问题
IE:不管该行有没有文字,光标高度与 font-size 一致。
FF:该行有文字时,光标高度与 font-size 一致。该行无文字时,光标高度与 input 的 height 一致。
Chrome:该行无文字时,光标高度与 line-height 一致;该行有文字时,光标高度从 input 顶部到文字底部 (这两种情况都是在有设定 line-height 的时候),如果没有 line-height,则是与 font-size 一致。
IOS 中情况和 Chrome 相似。
设置字体大小和行高一致,然后通过 padding 撑开大小,只给 IE 浏览器设置 line-height:-ms-line-height:40px;
原文:https://segmentfault.com/a/1190000015178877 作者:键盘上的眼泪

 随时随地看视频
随时随地看视频



