
假设你是“主应用”或“壳程序”团队的一员。你的主要任务是让他们独立工作和交付微前端,确保应用的整体性和用户体验不受影响。
一种选择是在构建时集成微前端;然而,这种选择可能会削弱每个团队的自主性,并可能使开发过程慢下来。在很多情况下这都是一个不错的选择,但并非总是如此。
一种不同的方式,更适合在运行时集成微前端应用,是由“壳应用”团队定义所需的数据类型。MFE团队实现并暴露这些数据,从而实现更无缝、更安全且更“自然地”集成的效果。
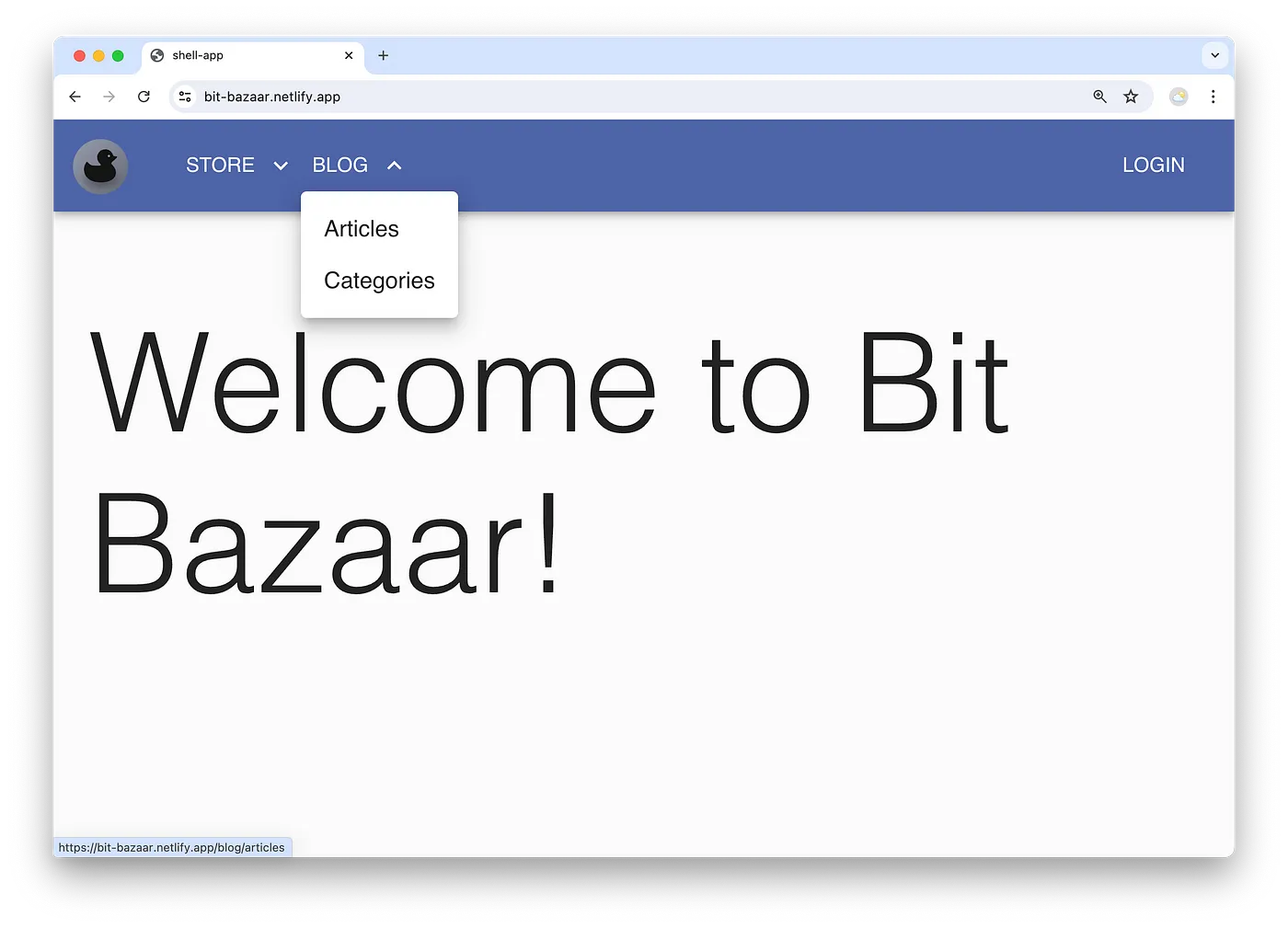
例如,我们的主机应用允许微前端在顶部导航栏注册一个菜单。

我们的解决方案:请访问 https://bit-bazaar.netlify.app/
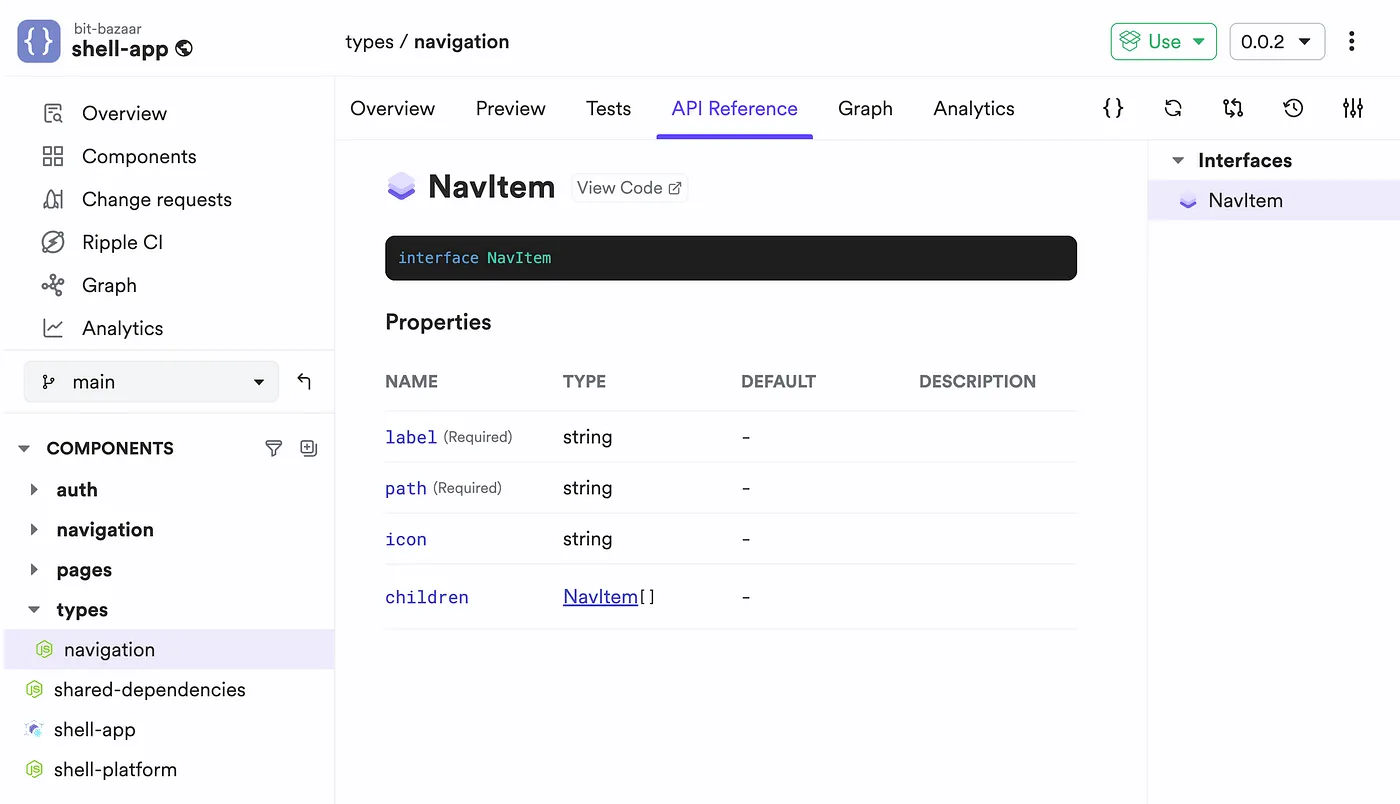
主应用程序团队开发了一个接口,其他有兴趣的团队可以使用该接口,如果他们希望采用这种集成方式。
比如:
export 导出接口 NavItem {
label: 标签;
path: 路径;
icon?: 图标;
children?: 子项[];
}类型将作为[Bit 组件]进行共享,以便在各个项目中使用,并在各自的仓库中维护(不同的微前端应用)。

导航: Bit 组件]
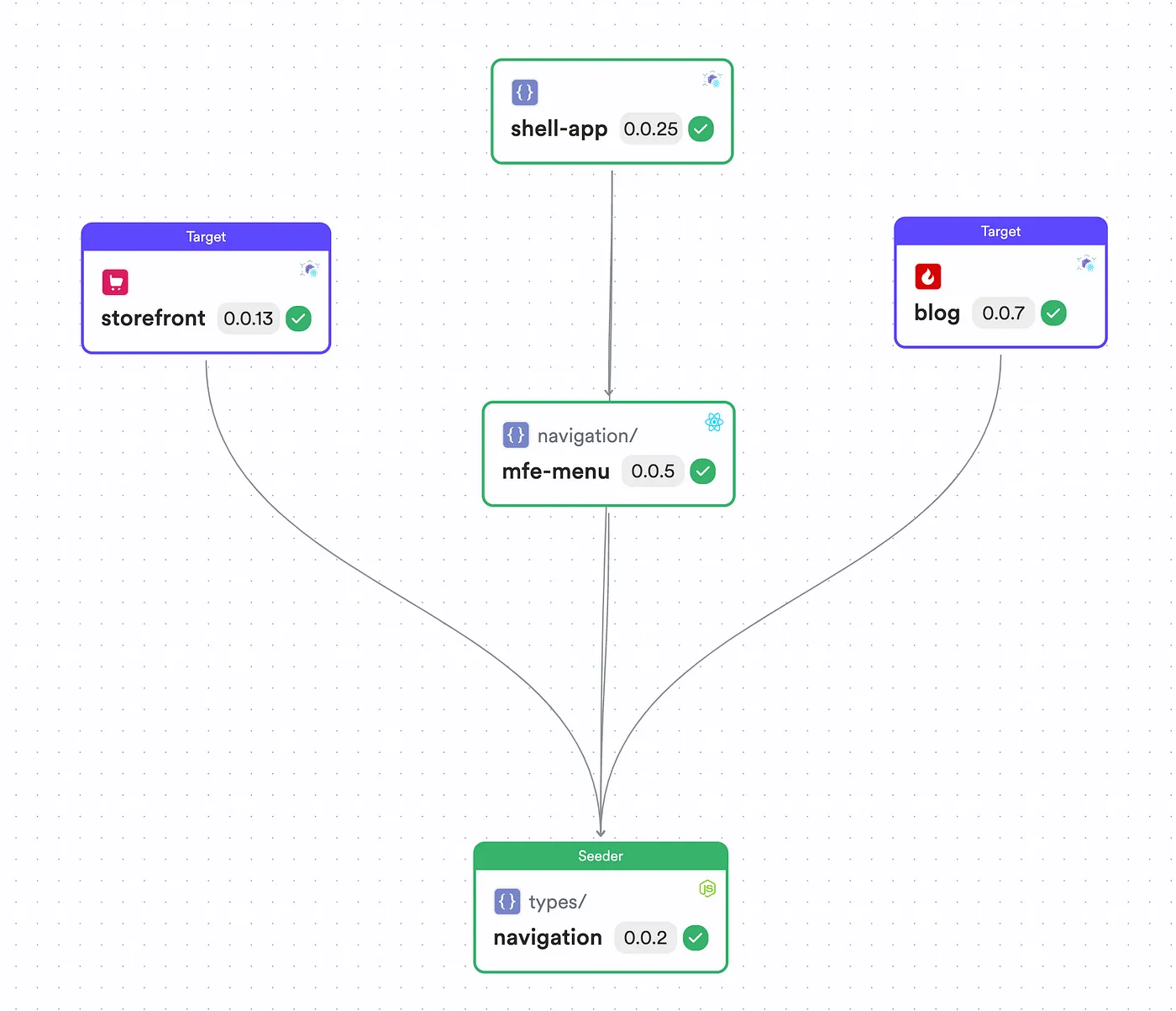
在我们这里,界面是由“店面”团队和“博客”团队设计和实现的。

导航类型的相关组件图 如下所示
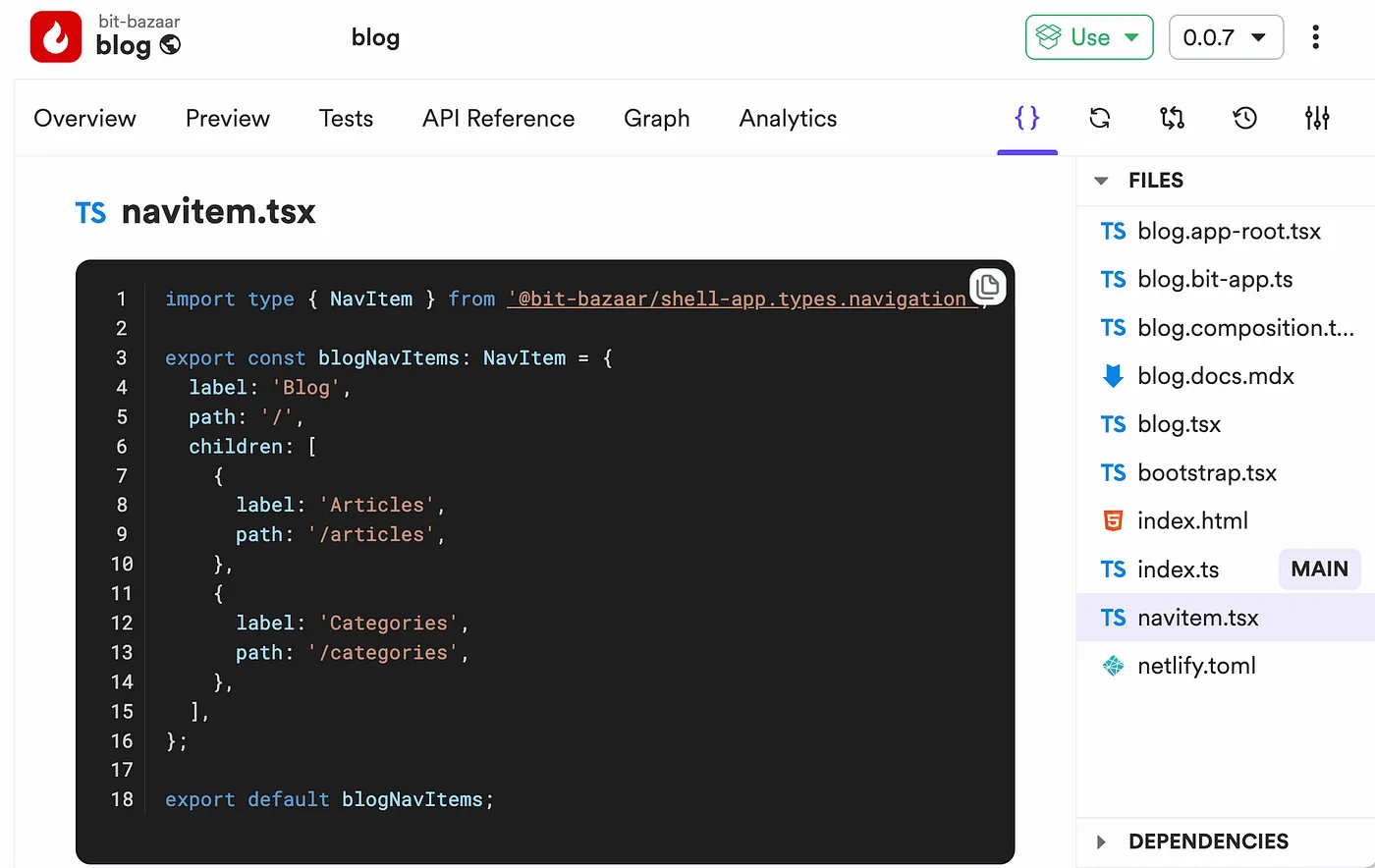
博客 MFE 中会如下所示实现这种类型:
navitem.tsx如下是 navitem.tsx 文件中的实现方式。

该链接指向一个网络资源: https://bit.cloud/bit-bazaar/blog/blog/~code/navitem.tsx.
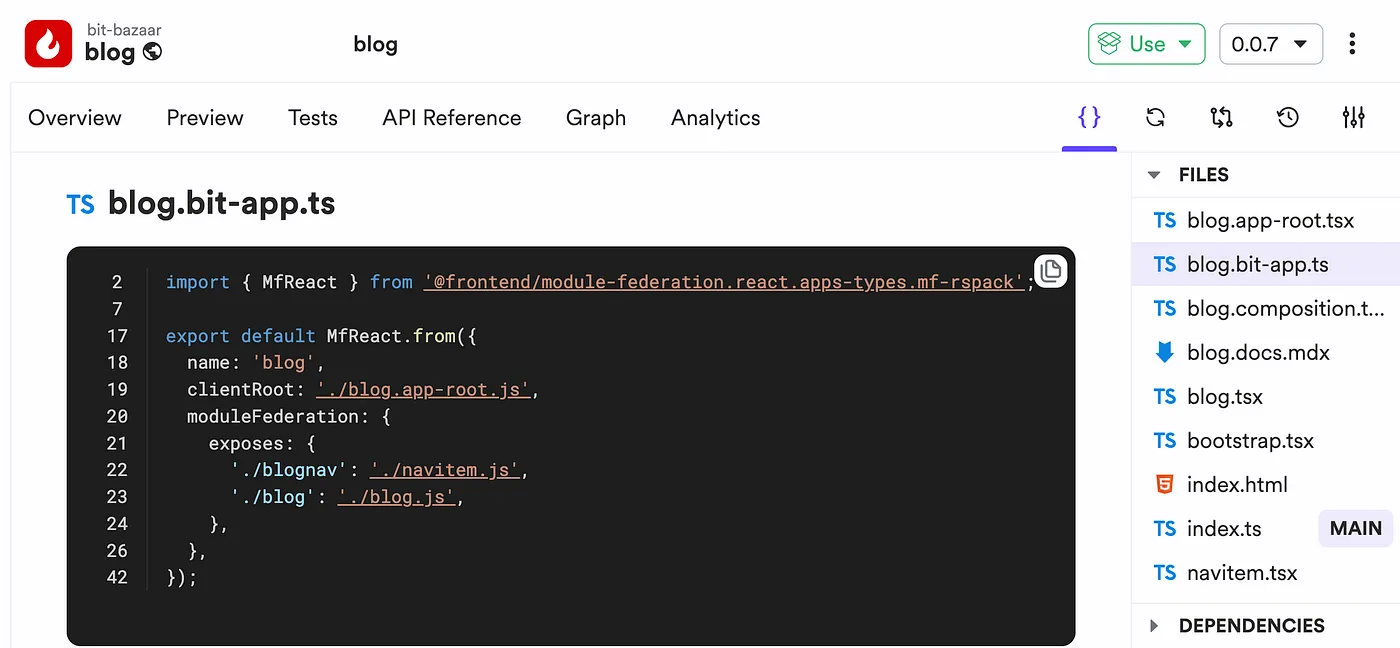
然后将这些数据提供给宿主应用消费。在这种情况下,由于 MFE(微前端 Micro Frontend)使用模块 Federation 实现,博客微前端的导航功能是从远程模块暴露的(见 ./blognav)。

https://bit.cloud/bit-bazaar/blog/blog/~code/blog.bit-app.ts 该链接指向Bit应用的博客代码。
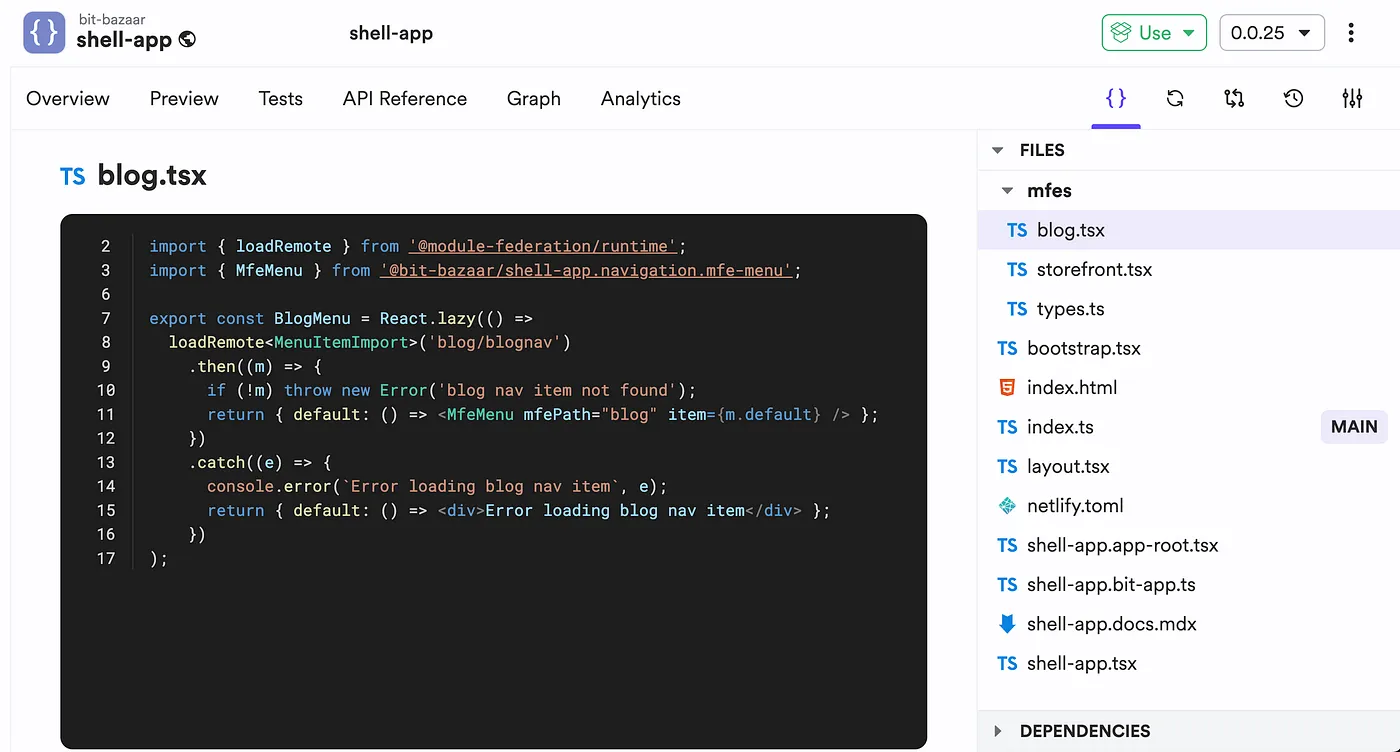
主机应用尝试从每个微前端获取数据。如果存在数据,将加载并集成;如果不存在,将优雅地处理失败。
比如说:

https://bit.cloud/bit-bazaar/shell-app/shell-app/~code/mfes/blog.tsx
主机应用加载的数据接着由MFE Menu来展示。
了解更多关于完整的ModFed与Bit方案的信息,请参阅:
微前端:一步一步指南使用模块联邦及 Bit 构建可扩展微前端解决方案bitsrc.io/blog
 随时随地看视频
随时随地看视频



