
你有没有看过一个网站然后心想“我能做出比这更牛的东西”?是的,我们都有过类似的想法。
不过,要是你还没准备好一个策略来将你的想法发展成一个真正能运作的网站,那份最初的灵感很快就会消失。
这就是这份指南发挥作用的地方。把我当成你邻家的 web 开发者,乐于与你分享我一路上经历的挫折(和成就!)
我会帮你走好每一步,从最初的灵感乍现到你的作品最终出现在网上,准备震撼人心(或至少逗他们一笑)。

有大主意没?咱们聊聊能一起整出啥。
寻找灵感

那么,这些网站的概念是怎么实现的呢?灵感可能来自任何地方!
- 趋势探索: 浏览热门网站和应用程序。哪些功能引起了你的注意?是否有待发掘的创意?是否能将旧有的想法应用到新的细分市场?
- 细分市场搜索: 网络上是否有一些被忽视的领域?也许爱狗人士想要一个汇集的最可爱的狗狗用品网站。你有机会创造一个梦想中的狗狗公园目录!
- 头脑风暴大会: 和你的开发或设计朋友聚在一起,开始一场创意风暴。互相交流想法,没有天马行空的限制!让思维的火花四溅,看看最后能留下什么创意。
这里有一些很好的资源,可以给你灵感。
- Awwwards: 获奖网站设计的集合。准备好欣赏视觉盛宴并发现网页设计的最新趋势了吗?
- Dribbble: 设计师和艺术家展示作品的社区平台。通过美丽的UI设计让自己沉浸其中并受到最近设计趋势的启发。
- SiteInspire: 按设计风格和行业分类的网站集合。浏览数百个网站,看看不同的设计决策如何影响用户体验。

好了,大家。我们要开始规划了,系好安全带哦。
这里是我们将创意想法从纸上的草图转化为实际方案的地方。
项目计划这是如何处理你的网页开发项目:
- 设定目标:** 你希望通过你的网站实现什么?比如增加销量,成为推动社会变革的平台,或者展示萌犬照片的平台?(这里没有评判!)设定的目标将指导网站开发的每一个阶段。
- 目标受众: 你是为谁建造这个网站?了解你的目标受众至关重要。他们是技术比较熟悉的青少年,还是开始熟悉互联网的祖父母?一旦明确了你的受众,就能根据他们的喜好来定制设计和功能。
- 避免功能泛滥: 添加每一个可能的功能很诱人,但要避免这种冲动!根据目标和目标市场的需要来优先考虑功能,而不是盲目添加所有可能的功能。记住,以后总是有机会添加新功能的。

先让我们看看我们网站的整体外观和运作情况,然后再开始编码。
这就是线框图和原型派上用场的地方。
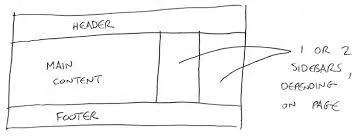
- 线框图: 这些基本上是你网站页面的低保真度草图。你可以使用像 Figma、Sketch 或纸笔这样的工具来创建它们。可以将它们视为网站的蓝图。
- 原型: 这些是你的线框图的动态模型,允许你测试用户如何浏览你的网站。这帮助你提前发现潜在的使用问题。
目的是在编写代码之前理解你的网站是如何运作和布局的。
用户研究及人物原型
还记得我们之前讨论过的网站目标和目标用户吗?这里它们变得至关重要。
可以通过调查、访谈,甚至竞品分析来进行用户调研。
这项研究能帮助你更好地理解用户的需求和遇到的问题。
一旦你掌握了这些情报,就可以创建代表你理想用户的虚构人物。
请给他们起个名字,编一个背景故事,甚至给他们添加一些小怪癖!这有助于你在整个开发过程中记住用户的需求,并确保你的网站能满足用户的需求。
实施阶段
好了,开发小伙伴们,我们已经准备好项目策略图、用户画像和一杯超浓咖啡,规划好了路线。
代码编写阶段来了!
打下基础绝大多数网站通常都是用这三种语言构建的:HTML、CSS 和 JavaScript。
- HTML: 这是您网站的基础,它提供了结构和内容。可以将其视为您网站结构的基本元素。
- CSS: 这里就是视觉魔法施展的地方。CSS 设置了您网站的外观,包括颜色、字体、布局和动画。它就像室内设计,让您的网站看起来更漂亮。
- JavaScript: 这是让网站生动的语言。它包含互动和动态元素,使访问者能够以有意义的方式与您的网站互动。可以将 JavaScript 比作给所有出色特性和功能提供动力的电线。
写代码时要记住座右铭:整洁的代码是快乐的代码。比如,这意味着我们应该开发这样的代码。
- 可读性: 假设别人(或未来的你)需要理解你的代码。使用描述性的变量名,适当的空格及注释来解释你的代码做了什么。
- 可维护性: 网站是需要不断修改和更新的活体。编写清晰的代码便于后续修改和问题解决。

就像你不会在沙滩上盖房子一样,也不应该在一个不可靠的平台上上线你的网站。
以下是一些常见的主机选择:
- 共享主机: 这是一种成本效益高的选择,在这种选择中,您的网站与其他网站共享服务器空间。这对于小型网站来说是一个很好的起点,但是可扩展性可能会受到限制。
- VPS(虚拟专用服务器): 可以将其视为办公室大楼中的公寓。您比使用共享主机时获得了更多的资源和控制权,但成本也相应更高。
- 专用服务器: 这就像终极的顶层公寓,专属于您网站的服务器提供最大的控制权和性能。这对于高访问量的网站来说非常理想。
- 云主机: 这一选项利用了一个服务器网络,提供可扩展性和灵活性。您的网站会根据流量变化自动扩展或缩减资源。
最适合您网站的托管选项取决于您的需求和预算。做一些调研来找到最适合您网站的托管方案,这样更直接且符合中文表达习惯。
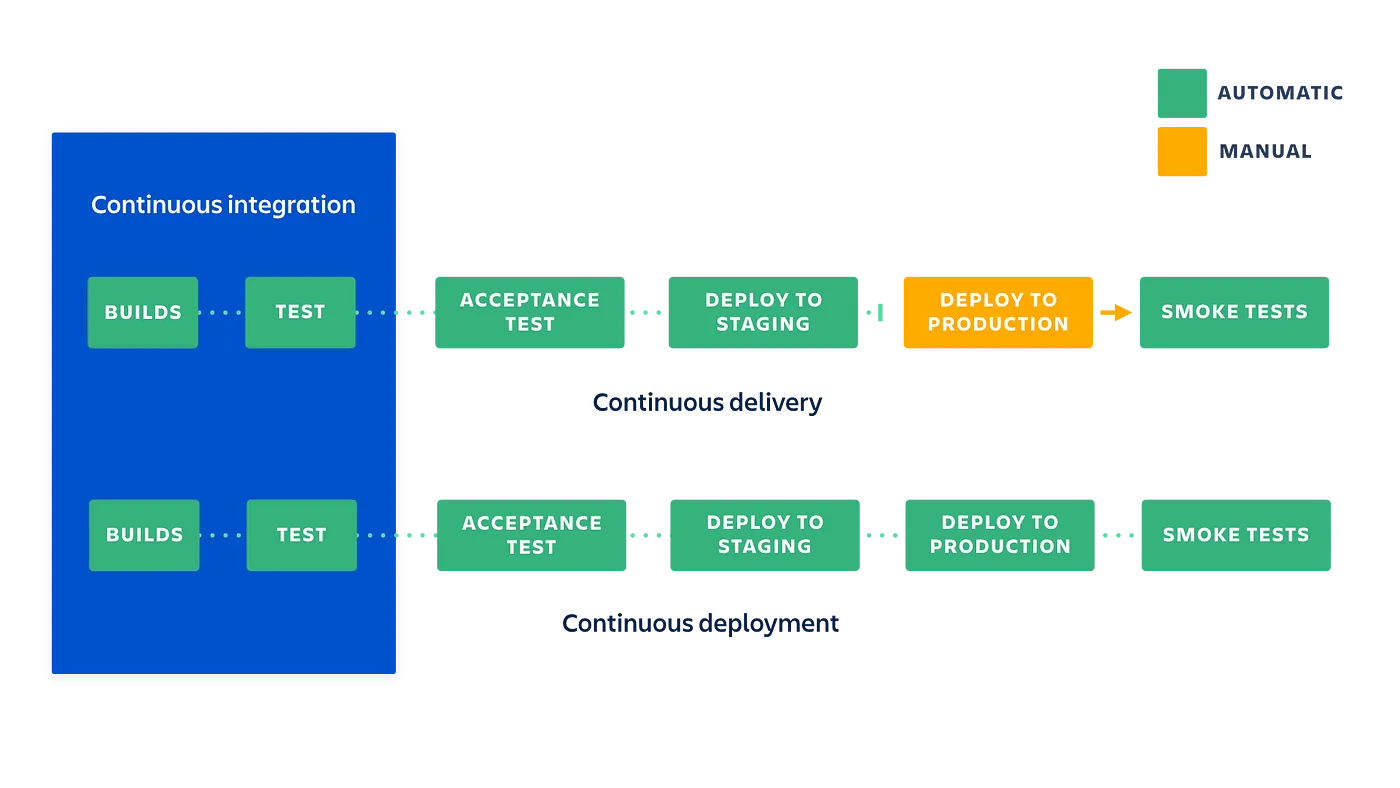
持续集成和持续部署(CI/CD)
比如你刚把网站发布上去,就在发布前的最后一刻发现了一个重要的纰漏。
天哪!持续集成和部署(CI/CD)让发布流程变得简单,避免了这样的麻烦。
简单来说,
- 持续集成: 每次您将代码提交到版本控制系统(还记得Git吗?)时,都会自动运行测试,确保一切正常运行。
- 持续部署: 当测试通过后,代码会立即部署到网站上,这意味着发布更快且更可靠。
尽管CI/CD是技术方面的难题,但还是有些这样的工具拥有用户友好的界面。
可以试试Jenkins([https://www.jenkins.io/])或Travis CI([https://www.travis-ci.org/])这样的服务。
网站维护
你的网站正式上线了!但是,工作还没有结束。有很多原因需要定期维护,定期维护非常重要。
- 安全更新: 新的安全漏洞会不断被发现。更新网站的软件和插件有助于修补这些漏洞并保护网站免受攻击。
- 内容更新: 网站是一个活的东西。新鲜的内容可以吸引访客,并提升搜索引擎排名。
- 错误修复: 即使经过最仔细检查的网站在发布后也可能出现错误。准备好发现并解决任何可能出现的问题。
制定并执行定期的维护计划可以保证您的网站安全,保持最新,并能提供优秀的用户体验。
最后的话祝贺你!你成功应对了代码风暴,并带回了一个很棒的网站。
恭喜你学会了网页开发的基本概念,并开始了你的有效网上存在之路。

如果你喜欢这篇,考虑一下请我喝咖啡!☕️

 随时随地看视频
随时随地看视频




