Flutter真是太棒了,对吧? 但让我们面对现实——肯定会有那些“天哪,这怎么不管用啊?”的时刻。无论是编写UI代码、搞状态管理,还是搞定那个顽固的功能,我们都曾经历过。
你可能认为那些斗争的最大代价是时间,但实际上不仅如此:这其实是你在不应该艰难的部分上耗费的精神能量和专注。 当你纠结于Flutter框架的细节,而不是专注于真正重要的事情——构建一个人们会喜爱的伟大应用——时,你就会知道有些事情不对劲了。
最终,这更重要的是你是否能用 Flutter 实现目标。关键是要实现你想要的效果:一款真正能解决人们实际问题的应用程序。
但这里有个情况——我们这些开发者通常会对低代码或无代码工具说 ‘不,谢谢’。为什么?因为我们注重质量,不愿意妥协,即使编码可能有点辛苦。
这正是我和我的团队创建NOWA的原因,它是一个专为开发者打造的Flutter应用构建器。那么,NOWA有什么特别之处?它是怎样为开发者量身定制的,又如何帮助你打造梦想中的应用而不妥协?让我们逐步拆解一下。
Nowa的这个故事我们比Nowa更早开始作为移动开发者,一直寻找能够帮助我们更快、更创意地开发应用的工具,同时不牺牲定制化、性能、可扩展性,或在需要时直接编写代码。
但正如你可能猜到的,结果令人失望。我们找到的工具要么功能不足,要么难以使用(是的,即使是对于开发者来说——有时候编码甚至感觉更简单些!)。此外,许多工具的界面笨拙,漏洞百出,运行缓慢拖拉,总之令人抓狂。
除此之外,这些工具大多数要么根本不给你访问源代码的权限,要么更糟糕的是,它们确实提供了访问权限——但代码质量烂到你恨不得没看过它。在性能和扩展性上,简直就是噩梦。
那就是为什么我们在2021年创立了Nowa。Nowa。2022年我们发布了第一个封闭测试版,并在2023年公开发布版本,接着在2023年6月发布了第一个稳定版本Nowa 1.0。
使用 Nowa,您可以直观地构建完全自定义的 UI,并构建复杂的逻辑功能,快捷方便地与任何 API、Firebase 或 Supabase 集成。当您对应用满意时,可以下载 Flutter 的完整源代码,或直接将应用部署到 Web、Android 或 iOS 平台。
例如,你可以使用Nowa来构建一个聊天应用程序,它能与ChatGPT API集成,成为你的健康厨房助手 🧑🍳
但老实说,我们建立 Nowa 的最大原因 其实还没发布!我要说的是 在视觉构建和编写代码之间无缝切换,就像开发者通常做的那样。
今天我要跟大家分享一个好消息👀。下一个版本,Nowa 2.0,将于2024年10月作为封闭内测版推出——这正是我作为开发人员一直以来的梦想。
那Flutterflow又是怎样的?如果你想加入我们,报名 Nowa 2.0 封闭测试即可免费使用完整版!
如果你是 Flutter 开发者,你可能听说过 FlutterFlow 这个工具。尽管它相比其他可视化的应用程序构建器来说是一个不错的选择,但对于那些注重灵活性、代码质量和性能的开发者来说,它可能不是最佳选择(我们从许多使用过它的开发者那里听说了这一点)。
这里有几个原因 FlutterFlow 不太适合开发者:
1. 一团糟且难以扩展的代码即使 FlutterFlow 表示它生成的是“市场用语”中的“干净代码”,实际上它更像是混乱且无结构的——我们称之为 “意大利面代码”。它难以阅读,更难维护和扩展。
你也会发现很多不必要的组件。例如,一个简单的按钮可能被无谓地包裹在一个 Container 和一个 Column 中,这不仅使代码变得更长,也更复杂,还可能拖慢应用的运行速度。
他们生成的代码中另一个大问题是 依赖地狱问题。FlutterFlow 不常使用标准的 Flutter 小部件。相反,它创建了自己的版本,例如使用 FFContainer 而不是常用的 Container。这使得与 Flutter 生态系统和库的协作变得更为复杂,给使用它带来了很多不便。
FlutterFlow 生成的代码经常会遇到性能问题。它优化得不太好,我们听说有些团队不得不因为这些问题从零开始重做他们的应用。
4. 编码选择有限是的,你可以在FlutterFlow中编写一些自定义函数,但仅此而已。如果你在那些自定义函数之外做了任何更改并推送到你的仓库,FlutterFlow将无法加载你的项目。所以,如果你想更深入地自定义,你就只能自己动手了,就不能再用FlutterFlow了。
5. 不要为现有的 Flutter 项目导入新内容如果你已经有 Flutter 项目,除非你从头开始重新做,否则你就无法使用 FlutterFlow。FlutterFlow 不允许你导入你现有的代码,这意味着你只能用平台生成的代码。
6. 不进行离线工作。即使你下载了 FlutterFlow 的桌面版本,你仍然 不能离线工作。因为你的项目需要保存在他们的云中,所以你必须保持联网。一旦没有网络,你就无法构建任何东西。
7. 迫使你改变工作方式使用FlutterFlow,你需要调整你的工作方式。你需要在FlutterFlow里创建项目,并且全程在这个平台上工作。即使你把代码拉到本地仓库,用IDE做的任何改动可能不会同步回来,因此你不能在两者之间轻易切换。
总之,FlutterFlow 非常适合制作原型,但如果你想创建一个能够扩展的可以投入生产的应用程序,它可能不是最好的选择。
我们是怎么做到完全为开发者打造一个东西的?作为开发者们,我们希望能找到一些功能,在视觉应用构建器中,却找不到任何地方提供这些功能,所以我们就自己动手做了。
以下是一些将包含在Nowa 2.0中的关键功能。看完以下内容,了解如何注册以在下个月抢先体验!
混合型建筑:视觉与传统的结合
我们的混合方法背后的思路很简单:与其改变你的工作方式,Nowa 不改变你的工作方式,而是融入你的现有开发流程。
你可以继续使用你熟悉的工具,如 VS Code、GitHub Copilot(Gītànbī Cōpāilin)等,同时运行 Nowa,并将其连接到同一个 Flutter 项目中。
它是这样工作的:
想象你在一个笔记本电脑上开始了一个 Flutter 项目,并且需要首先设计 UI(我们都知道有时候编写 UI 代码确实让人头疼!)。你启动 Nowa,打开你的 Flutter 项目,并使用 Nowa Designer 创建了一个惊艳的 UI。
然后,你回到 VS Code,检查生成的用户界面代码,并根据需要稍微修改一下。
接下来,你通过几次点击快速集成一个API,不再浪费几个小时来重新设置基本的API,然后跳回到VS Code编写高级代码来过滤从API响应中获取的数据,然后切换回Nowa,并使用过滤功能作为你之前构建的另一个可视化的函数的一部分来处理数据,并在UI中漂亮地展示这些数据。
只需在电脑上同时打开Nowa和你的IDE,然后在二者之间无缝切换——每一步都同步得恰到好处,同时在模拟器或实际的智能手机上享受Flutter的热重装。
无论你是通过编码还是通过可视化构建,最终它们都指向同一个项目,你可以基于此创建一个GitHub仓库,以便轻松地从VS Code 和 Nowa推送到仓库,提交、撤销和推送更改。
这是干净且自动产生的代码我们开发者最糟糕的事情莫过于处理一团糟、难以扩展的代码,这些代码中充斥着一堆未知的包,或者严重影响性能。
借助 Nowa ,你可以快速构建而不牺牲质量和可扩展性。生成的代码将尽可能减少外部库的使用。所使用的组件是你已经熟悉的 — 标准 Flutter 小部件和状态管理工具 ,以及你熟悉并信任的核心工具。
当你在Nowa和手动编码之间切换时,你会注意到生成的代码看起来就像是专业的 Flutter 开发者编写的。它遵循了最佳的结构、可读性、可扩展性、命名约定和性能标准。
所以,如果你决定不使用Nowa了,你不用花很多时间去重构或从零开始。你可以继续用同样的代码推进你的项目,而不会有任何令人意外的问题。
不仅仅是代码输出——代码输入也同样重要!Nowa最酷的特性之一是,不仅能够导出代码,还可以导入已有的Flutter项目并以可视方式继续构建。
你有三个选项。
- 从 Nowa 开始构建,下载源代码,然后在您喜欢的 IDE 中继续进行开发。
- 从传统的 Flutter 开发流程开始,然后将项目导入 Nowa 并继续进行可视化开发。
- 同时在本地的同一个 Flutter 项目上使用 Nowa 和您的 IDE,根据需要在可视化和代码开发之间切换。
这样做的最大好处是你可以修改项目代码的任何部分,而不仅仅是自定义的函数,并且同时仍然可以继续使用Nowa。这让你可以自由地按照自己的意愿工作,没有任何限制,让你的工作更加灵活。
所以,下次你从其他开发者那里拉取别人的代码更新时,你就可以放松了,再也不用担心无法使用Nowa了。
本地的 Flutter 项目大家都知道本地存储项目的优点,但让我们来看看这对 Flutter 开发者来说为什么特别有用呢?
- 隐私和安全:只有你能访问你的项目和代码。
- 性能:本地项目加载和保存更快,使用起来也更高效。
- 离线能力:不用联网,你也能继续工作。
- 使用你喜爱的工具:因为项目存储在本地,你可以自由选择你喜欢的工具,不受任何限制(不像云工具那样限制你的选择)。
用 Nowa ,你的本地项目就像普通的 Flutter 项目一样——没有奇怪的元数据或自定义文件,这意味着你可以在这个项目上使用其他工具而不会遇到任何麻烦。此外,本地存储让你可以在任何模拟器上甚至在你的实际智能手机上利用 Flutter 的 热重载功能 ,无需担心。
Nowa 2.0还有什么新东西?Nowa 已经推出了 1.x 版本,我们在其中测试了新的视觉构建想法,例如自由形式的用户界面设计、代码级别的自定义逻辑构建,以及例如与 API、Firebase 和 Supabase 的轻松集成。
但借助 Nowa 2.0 ,我们将事情提升到下一个层次——加入了开发人员最喜爱的功能。以下是还将带来的更多内容的快速预览:
设计的自由
我们认为应用程序应该看起来 惊艳!在这个应用泛滥的世界里,出色的界面和用户体验才能让你的应用在众多竞品中脱颖而出,即便功能类似。
而不是在 Figma 中设计并花费数小时将设计转换为代码,Nowa 让你能 构思、测试并构建漂亮的 UI —— 再也不用担心设计转 Flutter 代码的问题了。
用代码层面的深度构建逻辑
一个漂亮的APP如果没有实际功能就是没用的。开发人员知道构建复杂逻辑的艰辛,但我们这样做是因为希望解决实际存在的问题。
这就是为什么我们创建了Circuit——我们的视觉逻辑构建器。它提供了和编写代码一样的灵活性,但不需要担心逻辑该放在哪里或如何与其他部分互动。你可以专注于真正重要的事——构建出色的功能性——而Circuit则处理像状态管理这样的技术细节。
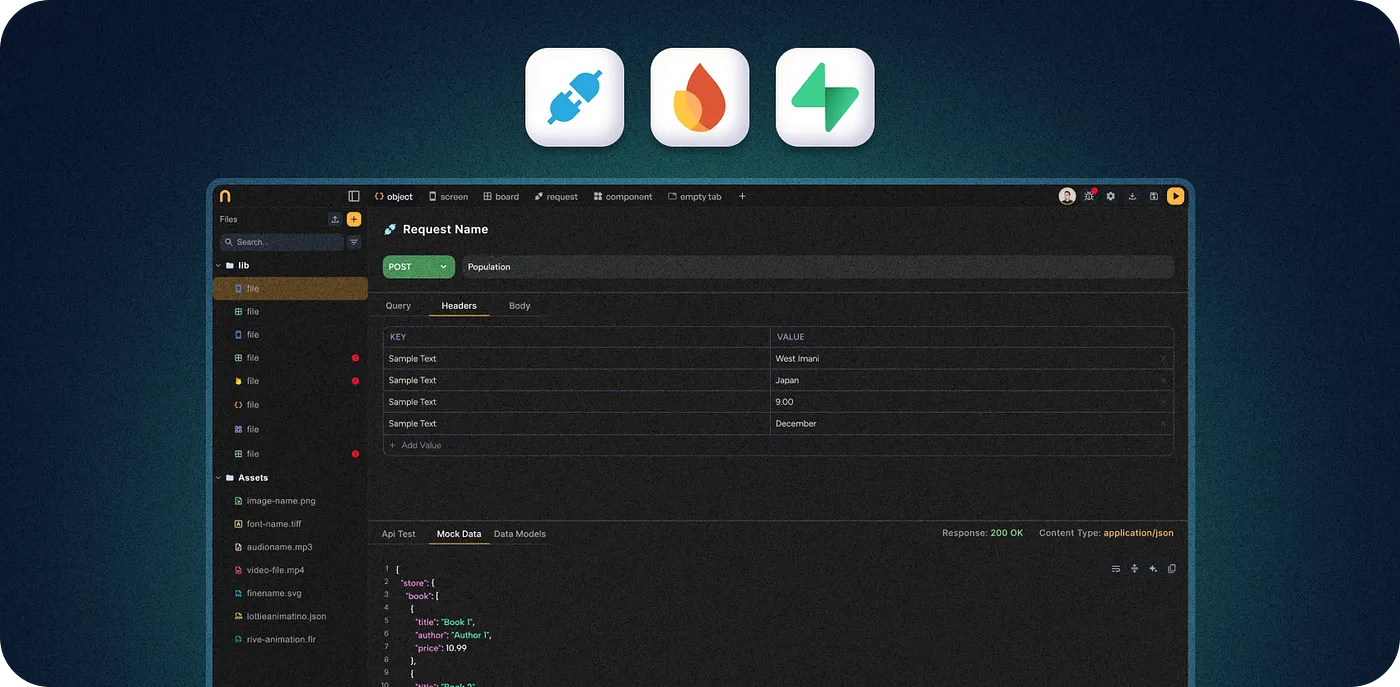
快速整合API、Firebase或Supabase
设置类似APIs、Firebase或Supabase这样的集成并不难,但设置基础功能、处理错误和生成模型的过程可能会比较耗时。
通过 Nowa,你可以做到这一切,快速,省时省力,让你可以专注于让你的应用程序更具特色和与众不同的地方。
例如,看看如何轻松地设置Firestore以在Nowa中构建待办事项应用。
插件和模板
作为开发者,我们经常避开模板,因为它们会很具限制性,给自定义留的空间很小。
在 Nowa ,我们正在改变这种情况。你可以访问 高质量的UI和完整的应用模板 ,但你可以自由轻松地修改任何内容以适应你的愿景。这样,你就可以节省时间,而不必放弃控制。
更好的是,你可以创建你自己的Nowa模板和插件并与他人分享或出售!我们将在今年底推出Nowa市场,开发者和设计师可以在这里出售或分享他们的插件和模板给Nowa社区。
想不想创建模板或插件呢?那就在这里注册吧!

在构建过程中,您只需点击一下即可获得应用的 即时的预览效果 —无需等待完整的构建过程。您会立即看到应用在相应的框架内(比如iPhone、Android、Windows等)展示出来。
你也可以在真正的模拟器(如 iPhone、Android、Windows、macOS)或甚至你的真实手机上测试你的应用。无论你使用 Nowa 还是你的开发工具(如 VS Code 或 Android Studio),你都可以完全本地运行你的应用,就像一个普通的 Flutter 项目。
看看下面这个视频,在模拟器或真实智能手机上运行你的应用程序。
注册 Nowa 2.0 封闭测试(BETA)
Nowa 2.0 将作为封闭测试向前500名注册的用户开放!
点击这里签入! 签入只需不到一分钟,我保证。
The BETA 将在 2024年10月 正式发布,所有高级功能将对 BETA 用户 免费开放。此外,参与反馈的用户还将获得额外的高级功能使用权!
这段时间该做什么呢?你报名参加抢先体验了吗?太好了!我们会在测试版准备好的第一时间联系你。
你可以做以下几件事情:
- 试试Nowa V1(https://app.nowa.dev)
- 加入我们的官方社区或Discord社区
- 查看我们的文档以及YouTube教程
- 访问我们的网站nowa.dev
有什么愿意和我分享的吗?那就聊吧!你可以在这里预约通话在这里预约通话。
祝你们的App开发旅程大获成功!
咱们造吧,造一些大东西 🔥

 随时随地看视频
随时随地看视频