
封面图片
本教程将引导您快速创建一个即时的基于Node.js的聊天应用,该应用运行在JavaScript环境中的服务器上。
首先,打开你最常用的命令行工具,比如 Terminal 或 Warp,并且比如使用 VS Code 作为代码编辑器,让我们开始吧!
在您开始之前,请注意在开始教程前,确保你有以下这些。
- 安装 Node:下载最新的预构建安装程序或使用包管理器。
- 安装 Yarn 或 NPM 以添加所需的包和其他模块。
- 首先 注册 Stream 账户:以获取 API 密钥和应用密钥(app secret)。您将在本教程的后续步骤中使用这些凭证。

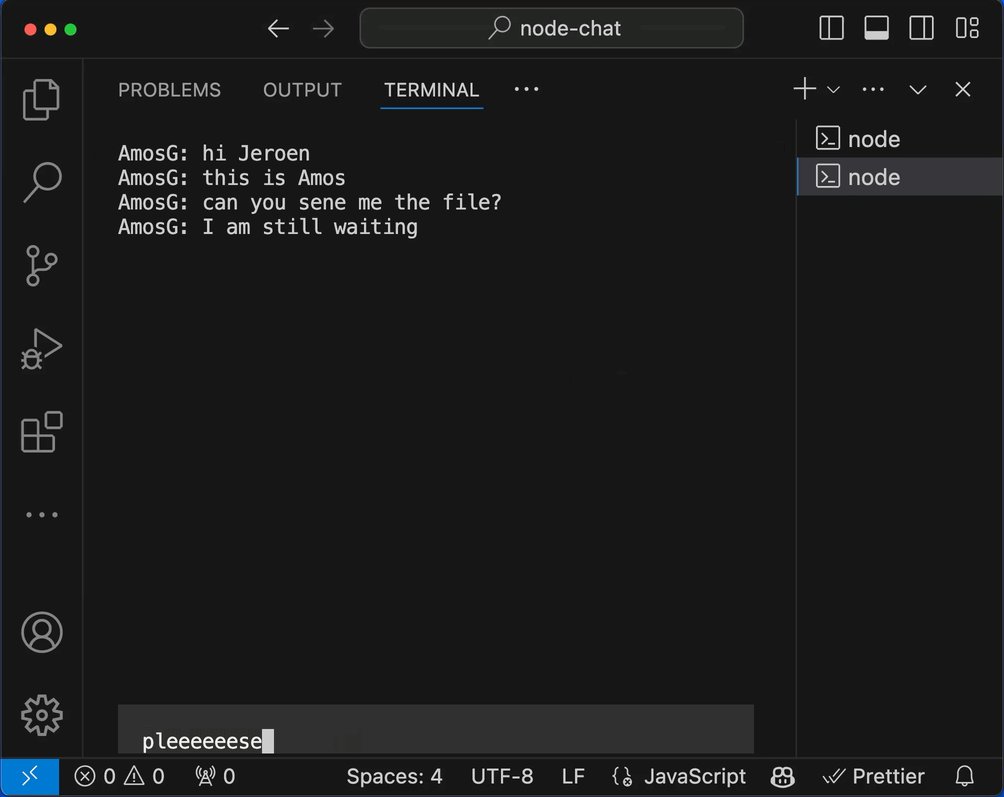
简单聊天应用预览
上面的图片展示的是你将要使用Node和Stream的聊天API构建的聊天应用。从GitHub下载已完成的项目,探索源代码,并用VS Code来测试。
创建一个新的Node.js项目:打开您常用的命令行工具,然后运行以下命令来新建一个目录,比如:
在你的工作目录下创建一个名为 node-chat 的文件夹。运行以下命令:
mkdir node-chatcd 进入 node-chat 文件夹里,并运行以下命令启动一个新的 Node 项目。
运行初始化命令:yarn init -y
下面的命令将两个文件,package.json 和 README.md ,加入到 node-chat 文件夹。
安装服务器依赖在本教程里,我们需要搭建一个Node服务器来运行聊天应用。搭建服务器需要以下具体依赖。
- Dotenv: 一个模块,用于从 .env 文件读取环境变量,并将其暴露给 process.env 对象。
- Express: 一个轻量级的用于构建 web 应用的框架。
- Stream Chat JS: 一个用于 JavaScript 的实时聊天 SDK,帮助开发者轻松集成聊天功能。
- Cors: 一个为 Node.js 提供中间件的库。
- Body-parser: 一个为 Node.js 提供解析请求体的中间件。
在下面输入命令以安装所有软件包。如果您更喜欢,可以使用 yarn 而不是 npm 来安装。
npm add dotenv express stream-chat cors body-parser // 安装 dotenv、express、stream-chat、cors 和 body-parser 这些 npm 包仍然在项目根文件夹中,在终端或你选择的命令行工具中输入 code . 命令,以便在 VS Code 中打开项目。
提示:code . 命令仅在您已启用该功能时才有效。
在项目根目录中添加一个 .env 文件来存储以下流媒体仪表板凭证变量,并将它们存储在项目的根文件夹中。您很快会用实际凭证替换这些变量。
PORT=5500
STREAM_API_KEY=<你的 API 关键>
STREAM_APP_SECRET=<你的应用密钥>接下来,在项目根目录下新建一个文件“server.js”,并将以下示例代码作为该文件的内容。
// server.js
require("dotenv").config();
// 加载配置环境变量文件
const express = require("express");
const cors = require("cors");
const bodyParser = require("body-parser");
const { StreamChat } = require("stream-chat");
const app = express();
app.use(cors());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// 初始化 Stream Chat 服务器端客户端
const serverSideClient = new StreamChat(
process.env.STREAM_API_KEY,
process.env.STREAM_APP_SECRET,
);
app.post("/join", async (req, res) => {
const { username } = req.body;
const token = serverSideClient.createToken(username);
try {
await serverSideClient.updateUser(
{
id: username,
name: username,
},
token,
);
const admin = { id: "admin" };
const channel = serverSideClient.channel("team", "general", {
name: "General",
created_by: admin,
});
await channel.create();
await channel.addMembers([username, "admin"]);
res.status(200).json({ user: { username }, token, api_key: process.env.STREAM_API_KEY });
} catch (err) {
console.error(err);
res.status(500);
}
});
const server = app.listen(process.env.PORT || 5500, () => {
const { port } = server.address();
console.log(`服务器正在运行在端口 ${port}`);
});我们在上一节中添加的 dotenv 包会使 .env 文件中的变量对 process.env 对象可用,特别是 server.js 文件。
在您的直播间:获取应用凭证在这部分,您需要在Stream仪表板中创建一个新的应用程序,并使用您的API密钥和应用程序的密钥和秘密来填充您之前添加的.env文件。如果您还没有账户,请注册一个免费账户。登录到您的仪表板时
在左侧边栏中的“应用程序”类别中选择,然后点击“新建应用程序”按钮。

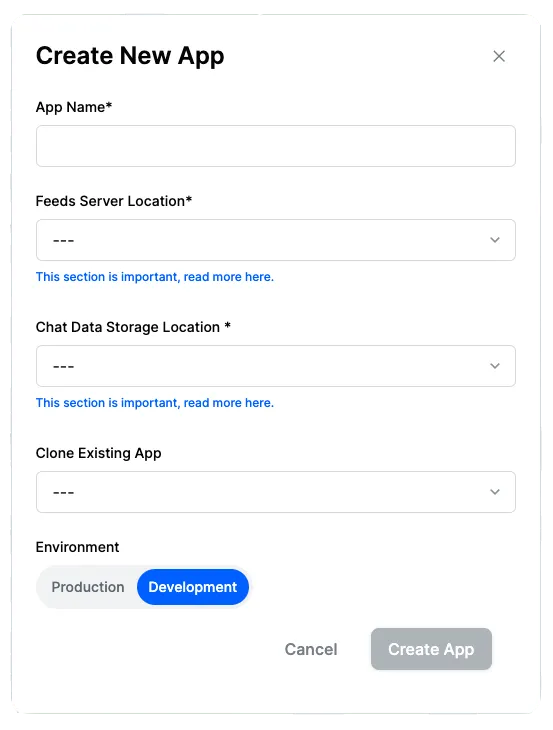
2. 填写所需信息, 在您的仪表板中创建新的应用内元素。

3. 完成应用程序创建后,点击应用名称以查看密钥和机密。将这些值复制到 .env 文件中的相应占位符。
这时,我们可以通过命令行启动服务器。既然已经在 VS Code 中打开了这个应用,使用 VS Code 内置的终端会更方便。
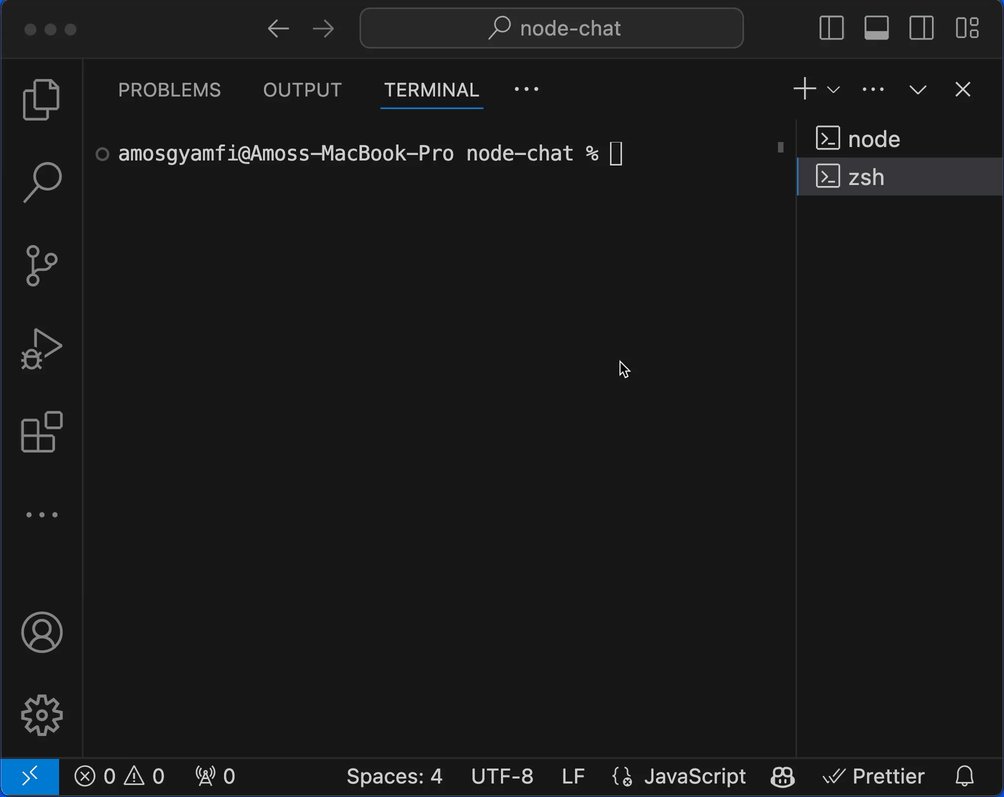
- 在VS Code中启动终端,可以通过导航工具栏并选择终端 > 新建终端来实现。
- 输入命令
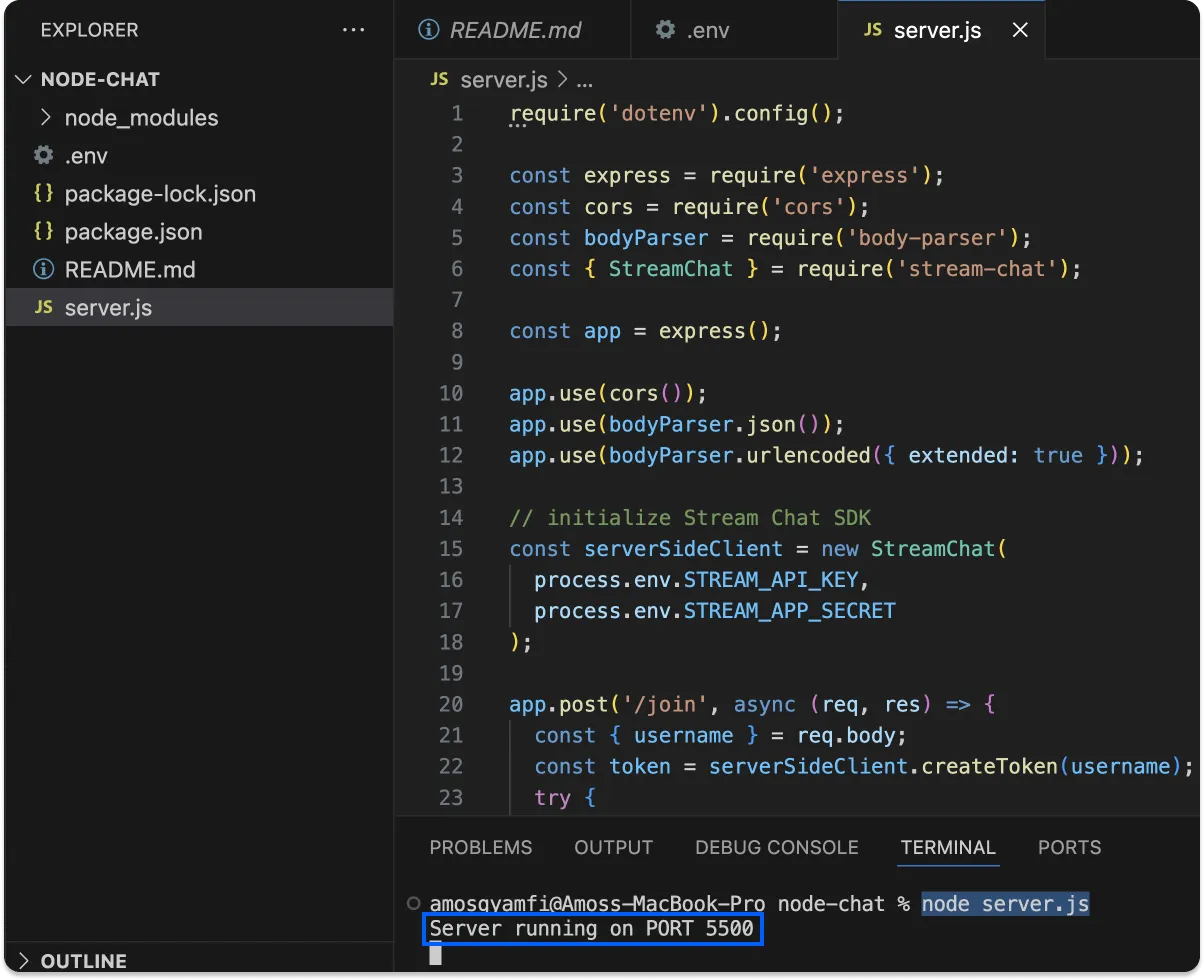
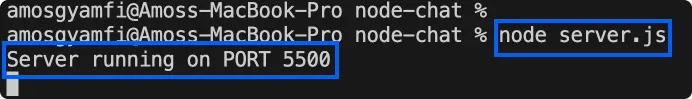
node server.js来启动服务器。如下图所示,在根目录中运行该命令。

你现在将看到消息 Server running on PORT 5500(即,服务器正在5500端口上运行)。恭喜你🎉👏,你的服务器已经成功运行起来了。接下来,我们来下一节做一个聊天客户端吧。
创建聊天程序我们的聊天软件将依赖以下内容:
- Axios(英文): 一个用于 Node.js 和 web 的 HTTP 客户端。
- Prompt: 一个用于 Node.js 的命令行提示符。
- Ora: 一个用于终端的动态加载进度条。
- Util: 一个 Node.js 工具库。
- Neo-blessed: 一个类似光标的库,用于 Node 应用程序。在 VS Code 终端中输入以下命令来安装所有上述依赖项。
在终端输入:npm add axios prompt ora util neo-blessed (npm (Node.js 包管理器) 命令用于安装这些依赖项,例如,npm add axios 用于安装axios库,prompt ora util neo-blessed 则用于安装其他依赖项。)
接下来,在 VS Code 中在项目的根文件夹中添加一个新文件 app.js。使用下面的示例代码来填充文件内容,如下所示。
// app.js
const axios = require("axios");
const prompt = require("prompt");
const ora = require("ora");
const { StreamChat } = require("stream-chat");
const util = require("util");
const blessed = require("neo-blessed");
function fetchToken(username) {
return axios.post("http://localhost:5500/join", {
username,
});
}
async function main() {
const spinner = ora();
prompt.start();
prompt.message = "";
const get = util.promisify(prompt.get);
const usernameSchema = [
{
description: "请输入您的用户名",
name: "username",
type: "string",
pattern: /^[a-zA-Z0-9\-]+$/,
message: "用户名只能包含字母、数字和破折号",
required: true,
},
];
const { username } = await get(usernameSchema);
try {
spinner.start("正在获取认证令牌...");
const response = await fetchToken(username);
spinner.succeed("已成功获取令牌!");
const { token } = response.data;
const apiKey = response.data.api_key;
const chatClient = new StreamChat(apiKey);
spinner.start("正在验证用户...");
await chatClient.setUser(
{
id: username,
name: username,
},
token,
);
spinner.succeed(`已成功验证为 ${username}!`);
spinner.start("正在连接到 'General' 通道...");
const channel = chatClient.channel("team", "general");
await channel.watch();
spinner.succeed("连接成功!");
} catch (err) {
spinner.fail();
console.log(err);
process.exit(1);
}
}
main();上面的代码示例使用我们之前安装的 Prompt 包来请求用户的 用户名 信息。然后将 用户名 请求发送到服务器以获取用于身份验证的令牌。为了验证用户身份验证是否成功,请使用命令 node server.js 让服务器保持运行。

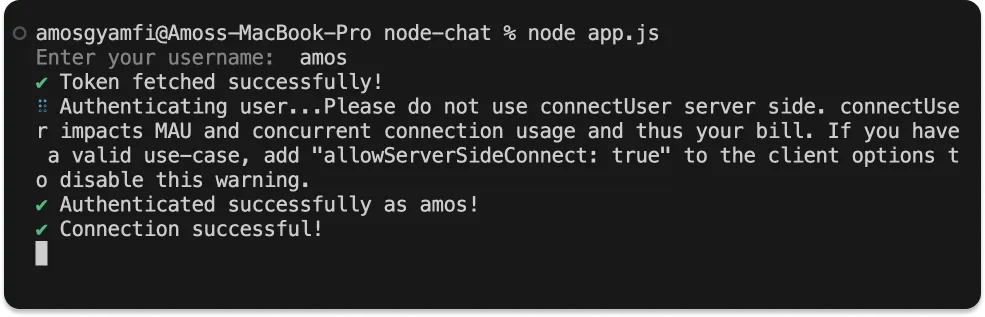
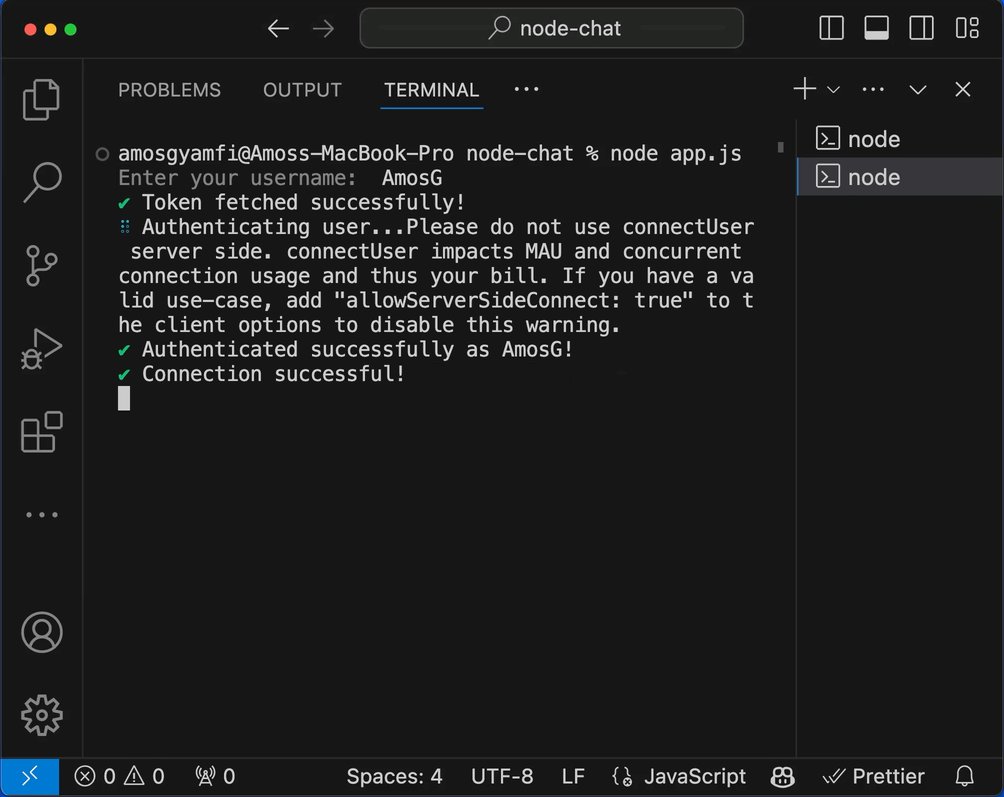
在服务器仍在运行的时候,在 VS Code 中打开另一个终端并输入命令 node app.js 以提示你输入用户名。输入用户名后按回车。你会看到一个类似下面图片的结果。

注意:运行 node app.js 后,如果在终端收到 ora 包错误,请用 npm r ora 命令删除该包。再用命令 npm i ora@5.4.1 安装 ora 的旧版本。
创建聊天界面,使用 Neo 福祝让我们使用名为Neo-blessed的包创建一个聊天UI。这个光标库帮助开发人员构建基于Node的终端界面。下面创建聊天UI,你应该用下面的内容更新app.js中的样例代码。
// app.js: 更新了
const axios = require("axios");
const prompt = require("prompt");
const ora = require("ora");
const { StreamChat } = require("stream-chat");
const util = require("util");
const blessed = require("neo-blessed");
function fetchToken(username) {
return axios.post("http://localhost:5500/join", {
username,
});
}
async function main() {
const spinner = ora();
prompt.start();
prompt.message = "";
const get = util.promisify(prompt.get);
const usernameSchema = [
{
description: "输入您的用户名",
name: "username",
type: "string",
pattern: /^[a-zA-Z0-9\-]+$/,
message: "用户名只能包含字母、数字或破折号",
required: true,
},
];
const { username } = await get(usernameSchema);
try {
spinner.start("正在获取身份验证令牌...");
const response = await fetchToken(username);
spinner.succeed("身份验证令牌获取成功!");
const { token } = response.data;
const apiKey = response.data.api_key;
const chatClient = new StreamChat(apiKey);
spinner.start("正在连接到 General 通道...");
await chatClient.setUser(
{
id: username,
name: username,
},
token,
);
spinner.succeed(`身份验证作为 ${username} 成功!`);
const channel = chatClient.channel("team", "general");
await channel.watch();
spinner.succeed("连接成功!");
process.stdin.removeAllListeners("data");
const screen = blessed.screen({
smartCSR: true,
title: "Stream Chat 示例程序",
});
var messageList = blessed.list({
align: "left",
mouse: true,
keys: true,
width: "100%",
height: "90%",
top: 0,
left: 0,
scrollbar: {
ch: " ",
inverse: true,
},
items: [],
});
var input = blessed.textarea({
bottom: 0,
height: "10%",
inputOnFocus: true,
padding: {
top: 1,
left: 2,
},
style: {
fg: "#787878",
bg: "#454545",
focus: {
fg: "#f6f6f6",
bg: "#353535",
},
},
});
input.key("enter", async function () {
var message = this.getValue();
try {
await channel.sendMessage({
text: message,
});
} catch (err) {
// 错误处理:这里可以添加具体的错误处理逻辑
} finally {
this.clearValue();
screen.render();
}
});
screen.key(["escape", "q", "C-c"], function () {
return process.exit(0);
});
screen.append(messageList);
screen.append(input);
input.focus();
screen.render();
channel.on("message.new", async (event) => {
messageList.addItem(`${event.user.id}: ${event.message.text}`);
messageList.scrollTo(100); // 滚动到列表底部
screen.render();
});
} catch (err) {
spinner.fail();
console.log(err);
process.exit(1);
}
}
main();之前的 app.js 代码认证了用户,然后在屏幕上显示了认证的消息。我们来看看下面的改动。
const screen = blessed.screen({
smartCSR: true,
title: "流聊天演示程序",
});
var 消息列表 = blessed.list({
align: "left",
mouse: true,
keys: true,
width: "100%",
height: "90%",
top: 0,
left: 0,
scrollbar: {
ch: " ",
inverse: true,
},
items: [],
});
var textarea = blessed.textarea({
bottom: 0,
height: "10%",
inputOnFocus: true,
padding: {
top: 1,
left: 2,
},
style: {
fg: "#787878",
bg: "#454535",
focus: {
fg: "#005fff",
bg: "#353535",
},
},
});在 app.js 的更新版本中,我们使用了 Neo-blessed 包来创建一个简单的聊天界面,其中包括一个文本输入框和一个用于显示消息列表的容器,如上所示的代码片段。
获取并发送消息
input.key("enter", async function () {
var message = this.getValue();
try {
await channel.sendMessage({
text: message,
});
} catch (err) {
// 处理错误
} finally {
this.clearValue();
screen.render()
}
});在此代码片段中,当用户输入新消息并按下回车键时,消息会被捕获并通过Stream Chat的sendMessage方法发送到消息频道。在我们的文档中,了解如何使用Stream发送发送简单消息。
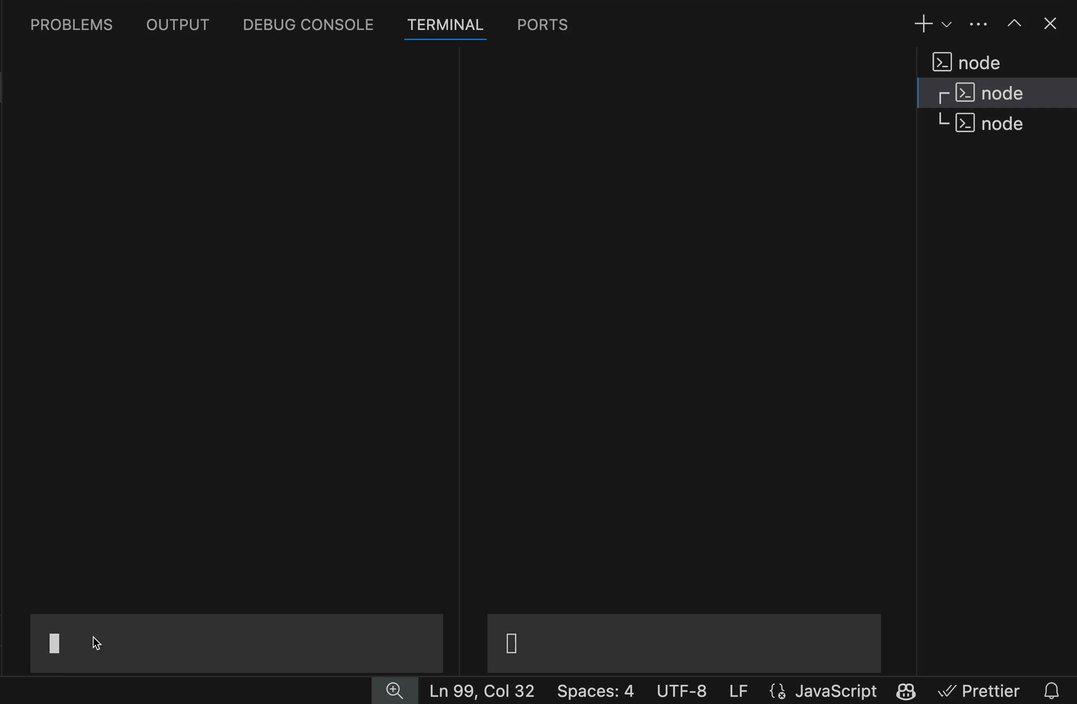
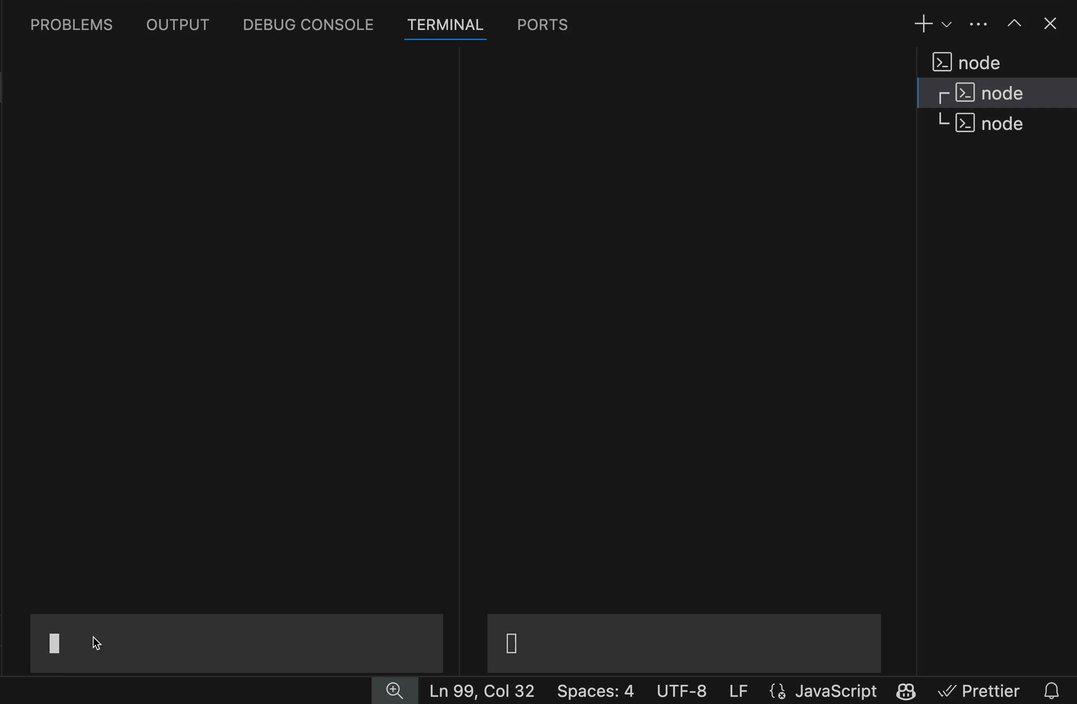
在 VS Code 中打开一个新的终端,然后使用 node server.js 运行 Node 服务器。然后,在另一个终端窗口中使用 node app.js 运行更新后的聊天应用。
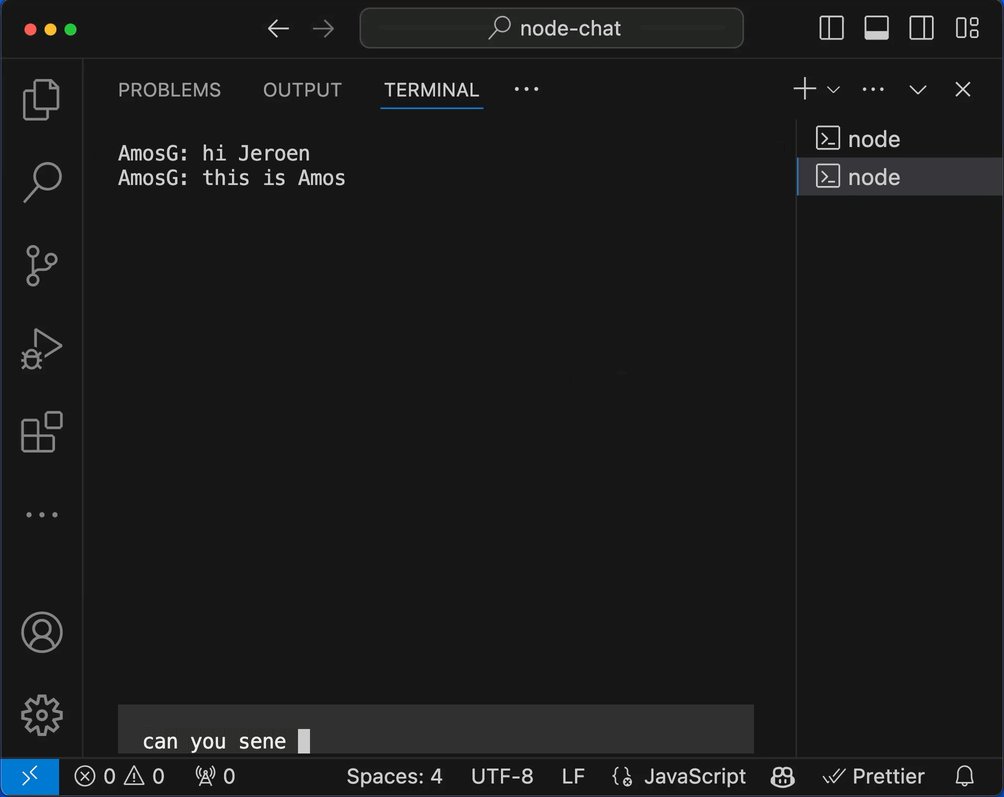
棒鼓掌 👏。您现在会看到一个类似于下面的聊天界面,可以输入并发送即时文本消息。

节点聊天预览区
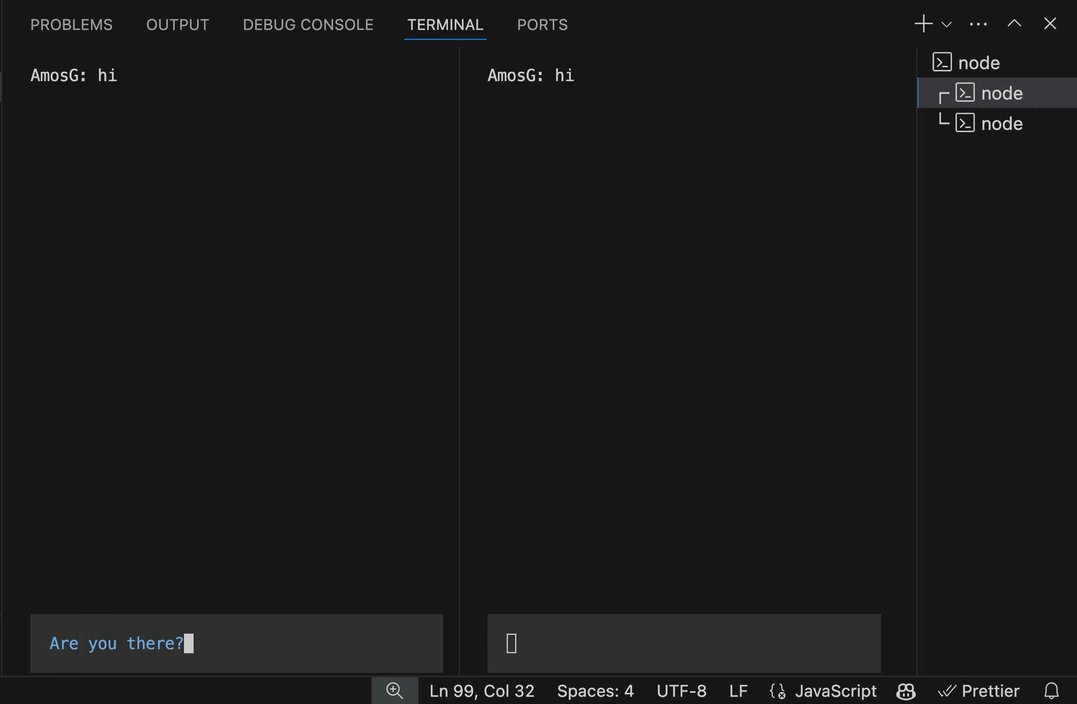
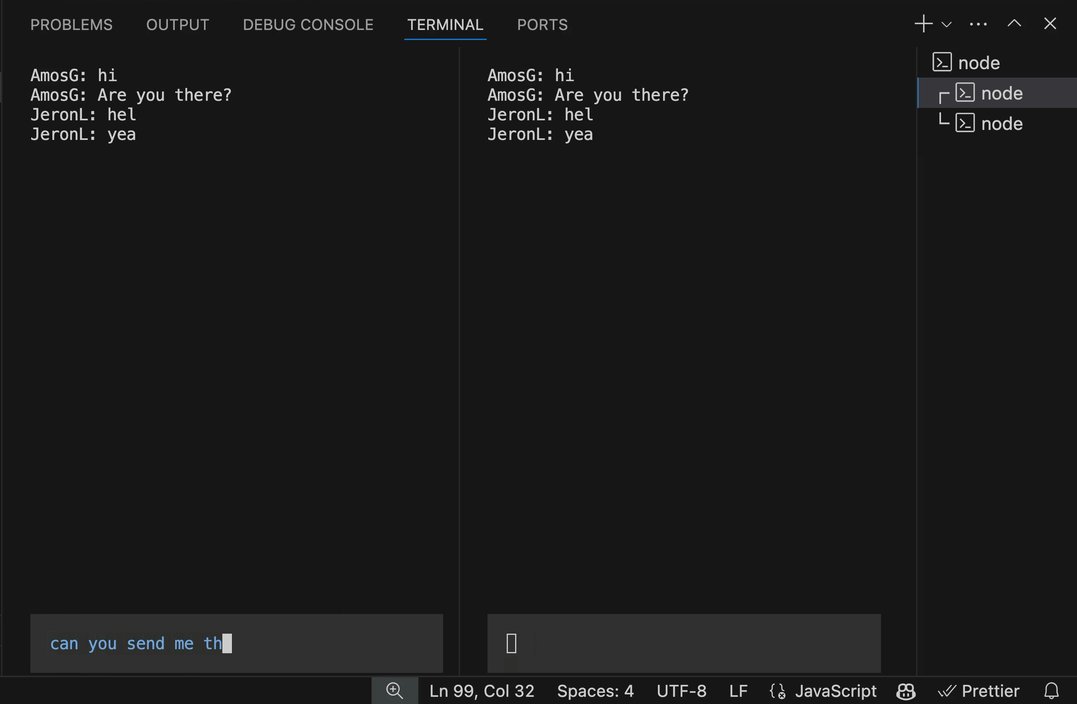
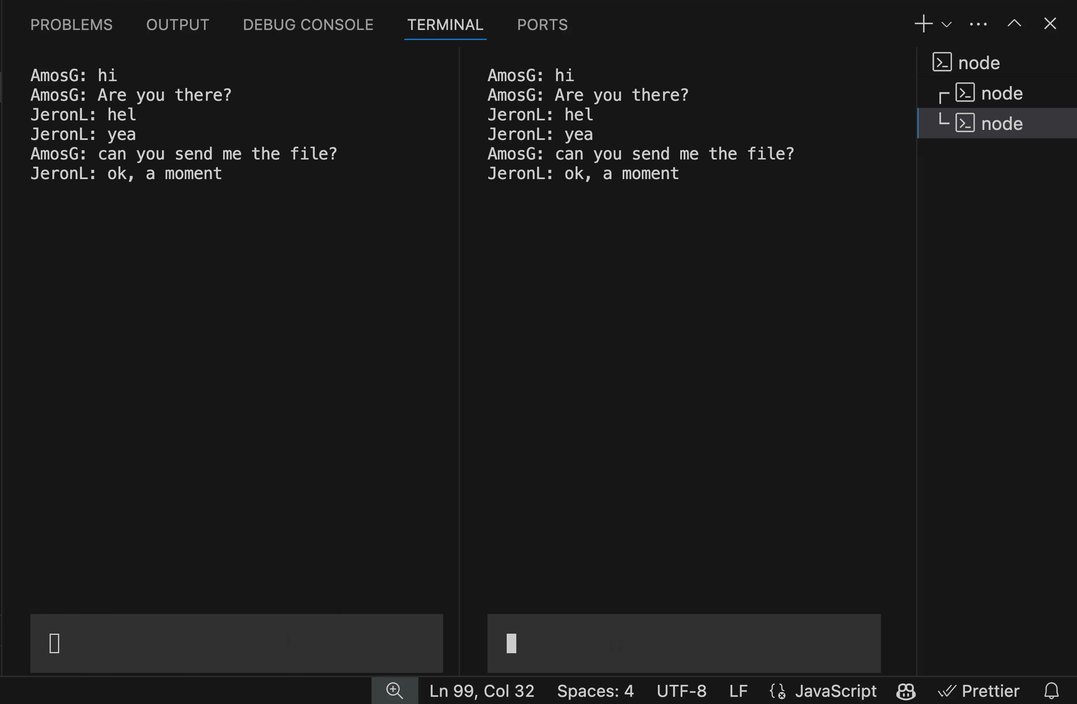
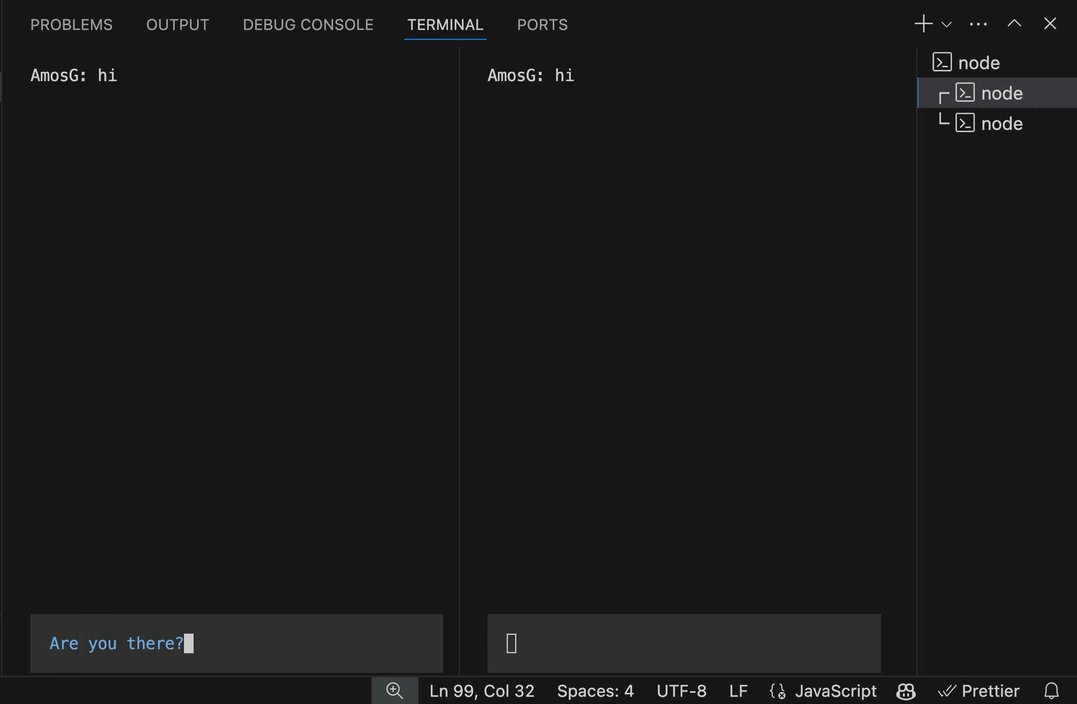
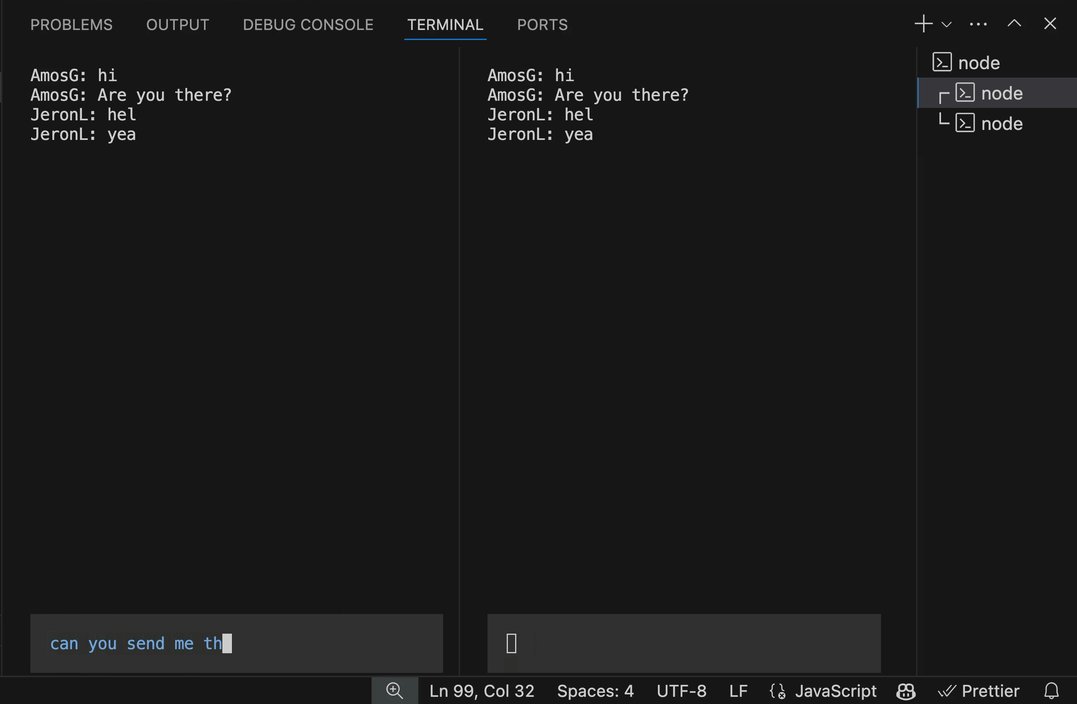
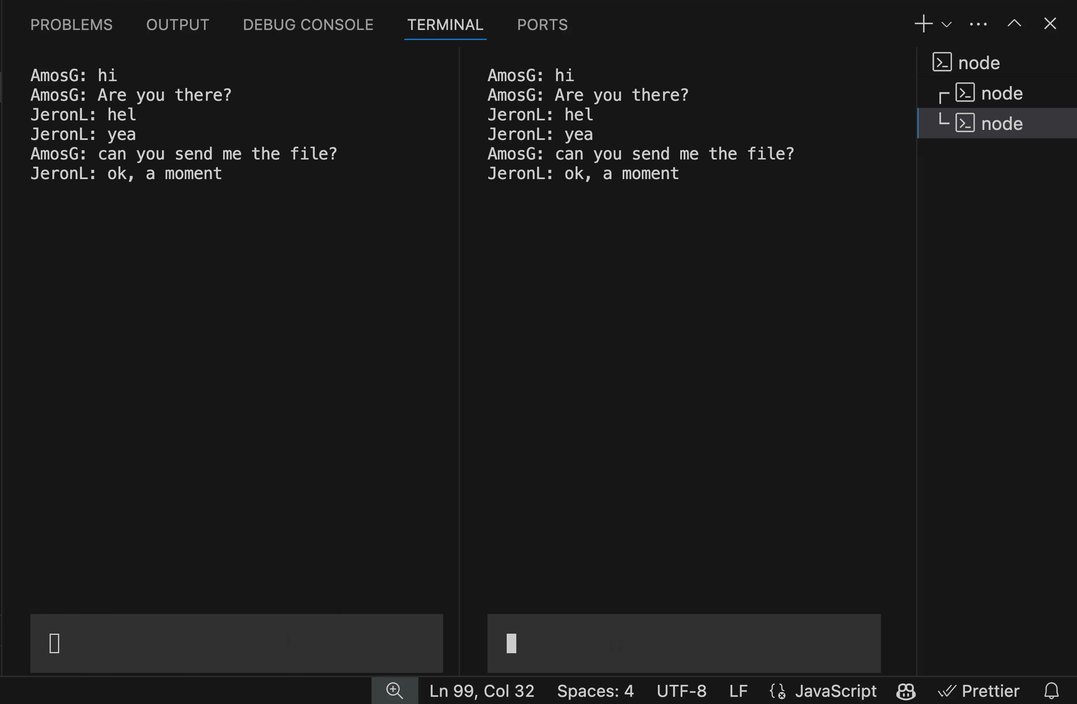
多个终端窗口之间的聊天内容当按照之前的步骤运行应用后,你可以打开另一个终端实例,然后在它们之间聊天。在这里,你需要用不同的用户名进行身份验证,并把 VS Code 中的终端窗口垂直或水平排列起来。现在,你可以在这两个已验证的用户之间发送和接收消息,就像下面图片里展示的那样。

在这篇教程中,你学会了如何使用 Node.js 创建一个简单的聊天应用程序。你创建了一个后端服务器,该服务器学会了使用 Stream 的仪表板凭据对聊天用户进行身份验证。最后,你学会了如何在多个用户之间发送和接收消息。你在这篇教程中构建的 Node.js 聊天应用程序展示了使用 Node 和 Stream 的 JavaScript 聊天 SDK 可构建的基本用例。查看相关链接以了解更多信息并探索接下来的步骤。

 随时随地看视频
随时随地看视频




