这是Pinata挑战的提交。
我建了什么[Live_iy](https://live-iy.netlify.app/) 是一个应用程序,旨在通过参考视频为静态肖像添加动作和表情,将它们变成活的肖像,从而将它们变成生动的肖像。
它是怎么运作的-
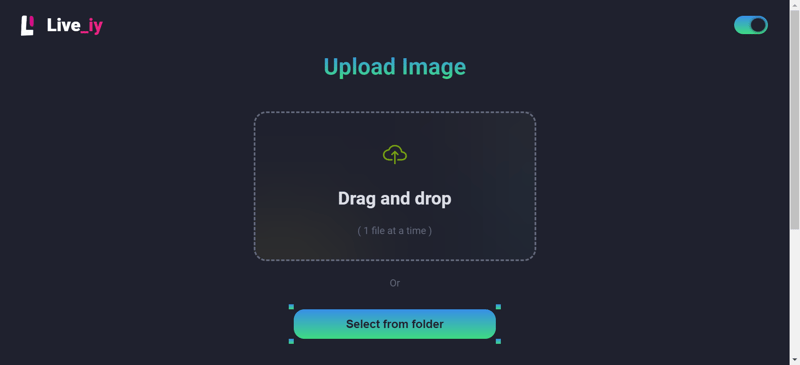
上传: 用户将静态肖像和参考视频上传到 Pinata的文件API服务 ,这对于生成网络访问所需的URL非常重要。
-
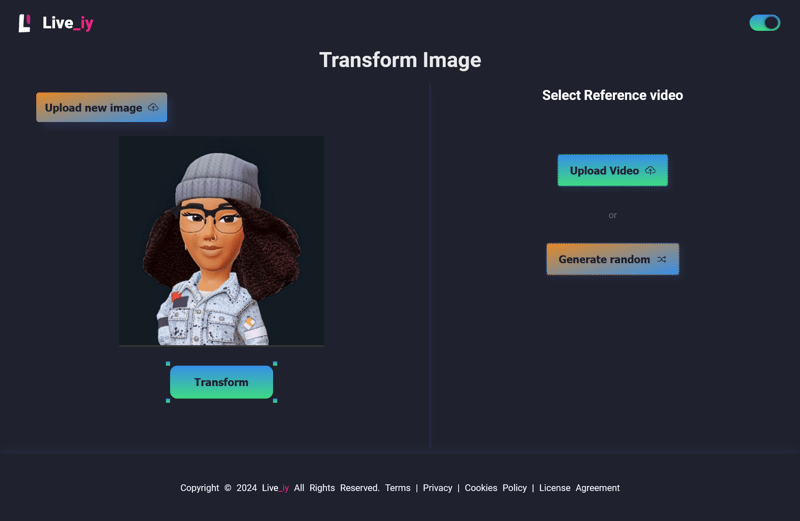
处理: 上传后,用户可以点击页面上的
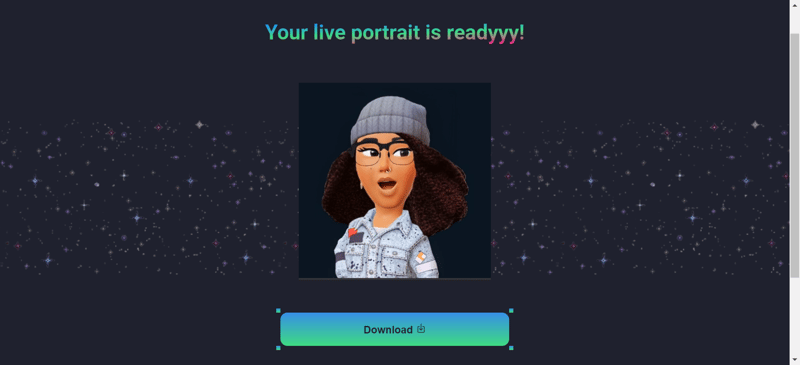
Transform按钮。这将获取已上传的文件,并使用 Segmind live-portrait API 处理它们,将其静态图像转换为动态视频流。 - 动画: 处理完成后,动态肖像将返回应用程序,用户可以看到它,用户可以下载它。
.zh:
由于没有提供需要审阅的具体文本,此处没有可翻译的内容。
主页
上传页
变换页面
Live_iy 变换页面 
实时肖像, 下载页面
我的那段代码 Sarah-okolo / Live_iy
Live_iy
Sarah-okolo / Live_iy
Live_iy
这是为DEV Pinata挑战的提交。
Live_iy 是一个旨在将照片变为动态影像的应用程序。它是一个利用 Pinata 进行图片文件的上传,并使用 live-portrait API 将图片转换成动态视频的应用程序。
演示
使用以下技术- 语义化 HTML
- CSS 网格布局
- Vite - 本地开发服务器(简易版)
- ReactJS - JavaScript 库
- Sass/Scss - CSS 预处理器
- Pinata - 文件管理 API
- live-portrait - AI 人物动画框架
- Framer motion - React 动画库
- IonIcons - 图标库
- AOS - 滚动时动画库
这个项目是使用 React 和 Sass 构建的前端应用,并集成了 Pinata 和 Segmind 的 API 用于文件管理和动画处理功能。
该应用程序的设计以用户参与为中心。直观的上传界面设计让选择自拍照和参考视频变得简单快捷。
这是一个非常有趣且极具挑战性的项目。感谢Pinata大家主办了这个项目💫🎊





 随时随地看视频
随时随地看视频


