这是Pinata挑战的提交
我建造的东西我创建了NFT门票,一个去中心化应用程序(dApp),允许活动组织者在区块链上发行和销售NFT门票,并分发给参与者。每位持有NFT门票的人可以进入独家活动、数字内容和其他体验。
为了增强这个去中心化应用(dApp),我在应用中集成了Pinata的文件API,实现高效且去中心化的文件存储和交付。利用Pinata的CDN和图像优化功能,确保这些文件能够快速、安全和可靠地访问,从而大大提升了dApp的性能和用户体验。
演示版这里可以查看应用程序的测试版本:Nfticket
以下截图:
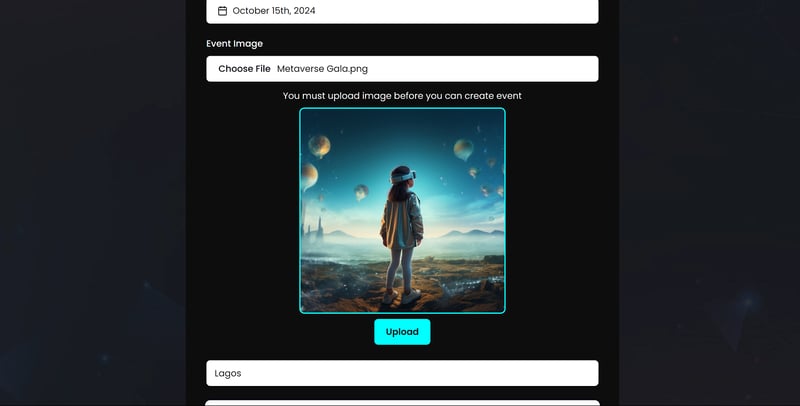
图像上传表
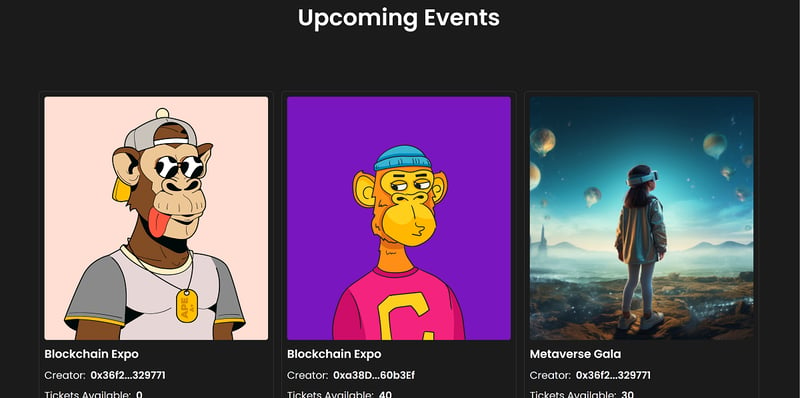
事件查看
我的程序您可以查看 GitHub 上的项目页面:
Nfticket
我怎么用Pinata
如何在 dApp 中设置 Pinata API
首先,我需要使用我的JWT和网关地址来访问Pinata API。我通过注册Pinata账户,并按照React框架的入门文档获取了这些凭证。
活动组织者:上传活动图片
在NFTicket平台上,活动组织者可以轻松上传图片,比如海报或横幅,以增强活动列表的视觉吸引力。这使得活动对潜在的购票者更有吸引力。
我创建了一个简单的图像上传表单,让组织者可以选择一张图片,预览后上传到Pinata。利用Files API,这些图片将存储在IPFS上,确保它们是去中心化的,并且永久链接到该事件,通过事件元数据中的IPFS哈希。
这是通过Pinata的API进行图片上传的代码:
const [file, setFile] = useState<File>();
const [fileUrl, setFileUrl] = useState("");
const [uploading, setUploading] = useState(false);
const uploadFile = async () => {
if (!file) {
alert("没有选择任何文件");
return;
}
try {
setUploading(true);
const upload = await pinata.upload.file(file);
const ipfsUrl = await pinata.gateways.convert(upload.IpfsHash);
setFileUrl(ipfsUrl);
setUploading(false);
} catch (e) {
console.log(e);
setUploading(false);
alert("上传文件时出现问题");
}
};全屏/退出全屏
使用 Pinata 的 CDN 来显示图片
一旦图片上传并存储了IPFS哈希,我使用Pinata的CDN来高效地提供这张图片。这确保了图片加载迅速,提供了一个良好的用户体验。
<div className="flex flex-col gap-2">
<img
src="https://blush-impossible-raven-254.mypinata.cloud/ipfs/bafkreifndvxnxuk52tq2mx5fgnm2bzqdlfpogt67wwc3e3vephxsao4ooa"
alt=""
className="h-96 w-full object-cover object-center rounded-lg overflow-hidden"
/>
<div className="flex gap-2">
<p>剩余可铸造的门票:</p>
</div>
<MintButton {...props} />
</div>进入全屏,退出全屏
为什么我选择了Pinata:
Pinata为我提供了构建NFTicket所需的理想组合:去中心化存储、高性能和灵活性。通过使用Pinata的Files API,我为活动组织者构建了一个流畅的图片上传体验,同时确保了系统的安全性和去中心化。
感谢Pinata的CDN和文件优化工具,该去中心化应用程序运行顺畅高效,并为组织者和NFT持有者提供了出色的用户体验。由于文件存储在IPFS上,即使传统存储服务失败也能继续访问,它们是防篡改且可访问的。这与Web3的价值观非常吻合,因此,Pinata成为了处理NFTicket媒体的理想工具。
结尾。
将Pinata的Files API整合到NFTicket中显著提升了图像上传和管理的效率。Pinata不仅性能高,而且它的API易于操作,使我能够专注于dApp的核心功能,知道文件存储和分发都由Pinata搞定,我就可以专心其他事了。
总的来说,Pinata已成为构建可靠且去中心化的NFTicket图像管理解决方案不可或缺的工具。



 随时随地看视频
随时随地看视频



