这是提交给Pinata挑战的内容。
我创建的东西有很多才华横溢的艺术家无法在画廊和博物馆展示他们的作品,这不仅是因为费用昂贵,也因为存在选择标准。
这样一来,我用Three.js、Pinata和expressjs建立了一个虚拟艺术馆,帮助艺术家在虚拟艺术馆中展示他们的作品。也让人们可以在虚拟艺术馆中探索其他艺术家的作品。
演示版在非触控设备上试试,体验最佳
- 使用 WASD 移动,空格键跳跃(不是必需的)。
- 用鼠标拖动来查看四周。
- 按住 Shift 键来隐藏所有注释。
- 要上传,点击注释编号。
-
要查看艺术品详情,将鼠标悬停在注释上。
-
使用Esc键打开菜单以在画廊之间切换。
- 如果您遇到注释或图片无法加载的情况,您可能触碰到了速率限制。等几分钟再试,或者直接克隆仓库,在本地试试。
注意:您可能需要等待一会儿让模型加载,
不久会压缩它们 :)
点击这里: 虚拟美术馆
一些主要的特点- 上传艺术品并在3D模型中查看。
- 根据画幅的宽高比调整裁剪比例。
- 通过Twitter用户名署名。
- 添加注释获取艺术品的快速信息。
- 第一人称视点
无图,上传按钮

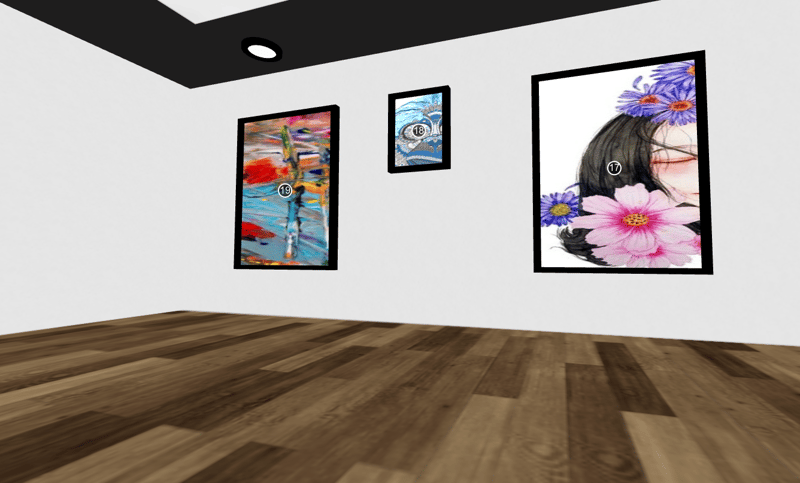
附带图片

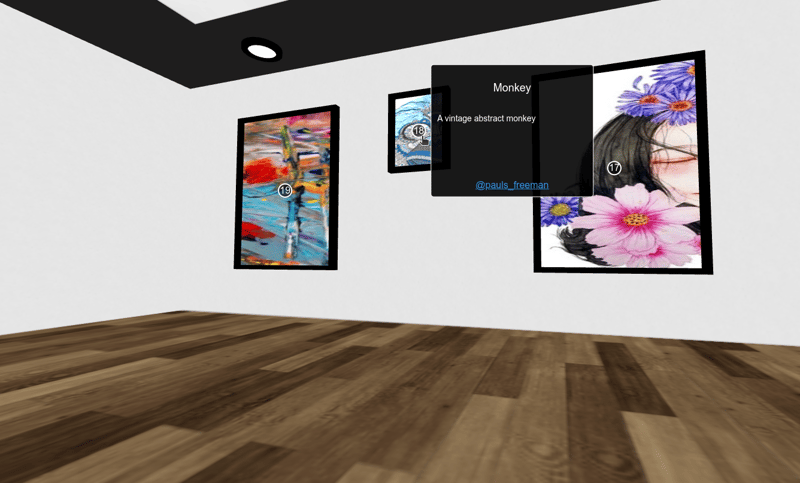
注释详细解释
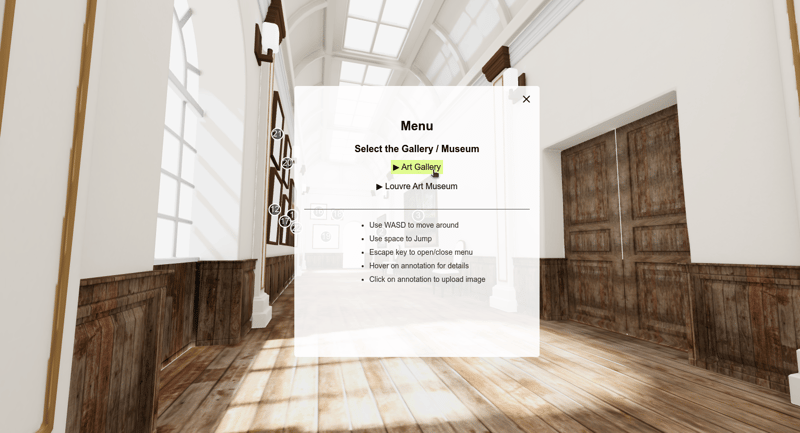
其他版本
zh: 菜单
我的代码段,我很快地把代码写在一起,所以需要来整理代码。但是,可用的代码是开源的,前后端的代码都在同一个文件夹里。
我也是在制作一个博物馆模型,如果时间允许,我会加上它们。在那之前你随时可以看看现有的模型和代码。
项目展示 🌐 PaulleDemon / art-museum
PaulleDemon / art-museum
虚拟3D艺术空间
虚拟艺术馆请使用非接触式设备,谢谢.
- 使用WASD移动,按空格键跳跃(可选)
- 使用鼠标拖动和查看
- 要隐藏注解,请按Shift键
- 要上传,点击注解
- 要查看作品详情,请将鼠标悬停在上面
- 使用ESC键调出菜单
- git 克隆仓库
在你的终端里输入以下命令: git clone https://github.com/PaulleDemon/art-museum 这将克隆一个GitHub上的代码仓库到你的电脑上。
- 使用
npm install安装依赖包
zh:运行后端服务
在 backend 文件夹内添加 .env 文件
SUPABASE_URL="https://.supabase.co" # SUPABASE的URL
SUPABASE_KEY="" # SUPABASE的密钥
PINATA_API_KEY="" # PINATA的API密钥
PINATA_SECRET_API_KEY="" # PINATA的密钥API密钥
PINATA_JWT="" # PINATA的JWT令牌现在运行后端。
请在终端中输入以下命令:
切换到后端目录并运行服务器。
cd backend
运行 node.js 服务器 index.js启动前端
在src文件夹里创建一个.env文件,并按照如下添加内容。
后端URL="http://localhost:3000"
生产环境的后端URL为空。现在启动它
运行 `npm run start` 命令更多详情请参见此处:
来看看这个关于艺术博物馆的帖子:[https://dev.to/paul_freeman/art-museum-g99]
更多的技术细节-
Pinata 用于将艺术品上传到 IPFS,然后将 IPFS 哈希存储在数据库里。
-
注解使用来自 Three.js 的
css2dobject和css2drenderer显示。 -
这些模型的版权归Sketch中的伟大艺术家所有,所有模型的版权功于他们,并都遵循CC-4.0许可协议。每个模型内部都有相应的许可协议。
我使用Blender进行了UV展开,并将艺术网格分离。
我在supabase创建了一个数据库,并在其中添加了以下字段。
id -> 自动(由系统生成)
img_id -> 字符串 // 这是图像持有网格的id,通常是mesh.name
museum -> 0 | 1 | 2 // 0 表示图像画廊,1 表示未知状态,2 表示博物馆模型。
title -> 字符串 // 图像的标题
description -> 字符串 // 图像的描述
name -> 字符串 // 艺术家名字,当前为推特用户名
img_cid -> 字符串 // 上传至Pinata后返回的IPFS id
price -> 数字 // 如果艺术家希望出售该艺术品,希望出售的价格
created_at -> 创建日期时间 // 行插入的日期时间进入全屏 退出全屏
挑战-
其中最难的部分之一是尝试加载GLTF文件并使用webpack解析路径特别费劲。最后,我决定直接把GLTF文件放到public文件夹里。
-
在处理第一人称视角时也颇具挑战性,因为这需要处理碰撞问题,但在我研究了threejs文档中的几个示例之后,情况变得稍微容易了一些。
- 与通过 CSS 添加图像包含不同,要让图像包含在网格模型内是非常具有挑战性的,因为纹理会根据 UV 展平方式的不同而变化,这使得图像很难被包含在网格模型内。
- Three.js - 3D 模型,加载模型,第一人称视角等。
- Express.js - 后端 API 实现
- Supabase - 数据库服务
- Pinata - 文件上传服务
我们对这个虚拟画廊未来的设想。
- 开启VR模式。
- 再添加一些艺术画廊和博物馆的模型。
- 让艺术家们可以通过画廊卖他们的艺术品。





 随时随地看视频
随时随地看视频
