这是对Pinata 挑战的提交
我创建的 | Pinata OG Pinata OG!使用Pinata文件API,你可以制作漂亮的OG图片。
 — pinata.nightly.ink(这个域名指向的网站)
— pinata.nightly.ink(这个域名指向的网站)
你是否曾经因为 OpenGraph (OG) 图像而感到头疼?什么是 OG 图像?你可能要问了。它是让普通的链接在社交媒体上分享时变成吸引眼球的杰作的秘密配方!想象一下:你的链接在数字秀场上展示自己,就像模特一样。要知道,一个吸引人的 OG 图像能让你从“一般般”到“立刻点击”。

看看这个漂亮的图!👍这就是精心打造的 OG 图的魅力哦。☝️
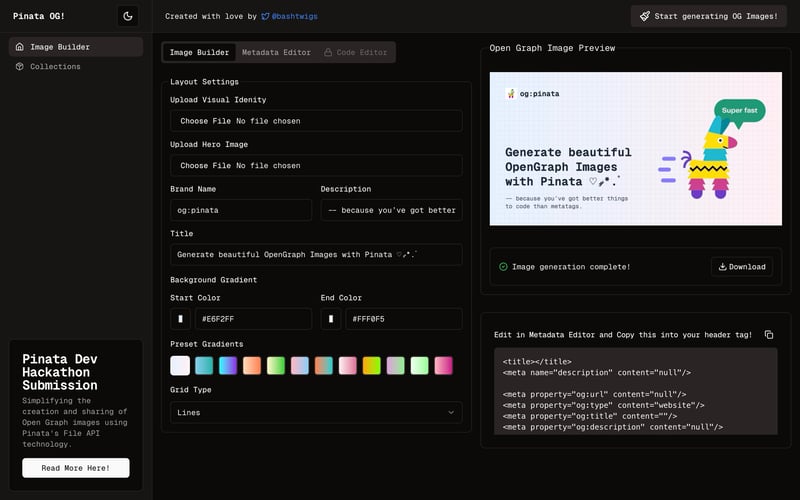
厌倦了你的链接在社交媒体聚会上总是被冷落?我开发了一个平台,它能让您只需轻轻一点就能生成精美的OpenGraph图片,几秒钟内就能为您的网站产出惊艳的OpenGraph图片!
这里有个窍门:修改一些内容,施展魔法,然后就搞定了。你的图片就好了!不过别急,还有更多!我们还会为你生成那些讨厌的元数据标签。只需复制,粘贴到你的 <head></head> 组件中,你就搞定啦!简单到连你奶奶都会!
所以,准备好让你的链接更酷炫,看着点击量飙升了吗?让我们让你的内容更吸引人吧!
演示这是我在给我的投稿网站供Pinata OG的狗粮,用来生成你上面看到的OG图片!
我的程序 GitHub仓库 multipletwigs / pinata-og
multipletwigs / pinata-og
zh:
此处为空,与源文本一致。
你的链接在社交媒体聚会上是不是总是默默无闻?别担心!我建立了一个平台,可以让你轻松生成酷炫的OpenGraph图片,只需要轻轻点击几次,你就能迅速制作出超赞的OpenGraph图片!
就这样:修改一些字段,对它施加你的魔法,就这样,搞定啦!你的原图已经准备好了。但是等等,还有更多惊喜等着你!我们甚至会为你生成那些麻烦的元数据标签。只需复制它们,粘贴到你的 <head></head> 组件中,你就可以出发啦!这简单到连你奶奶都能搞定!
所以,准备好让你的链接升级,看着点击率飞涨吧?让我们让你的内容更加吸睛!
用...打造的
- Pinata 文件API插件
- Supabase<sup>注:Supabase 是一个全栈开源平台,提供多种开发工具和服务。</sup>
- Shadcn/ui<sup>注:Shadcn/ui 是一个组件库,提供丰富的用户界面组件。</sup>
- Next.js技术
更多细节:
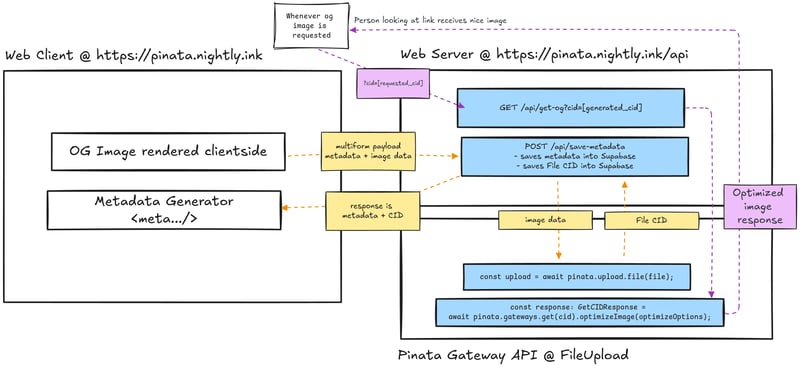
这里有一个Pinata OG! 的草稿作品,生成这些元标签的经历...
- OG 图像是通过
html2canvas在客户端生成的。 - 除了用户输入的所有元数据外,这些元数据会与图像一起通过一个多部分
POST请求提交。 - 在一个 NextJS API 路由处理程序中,我们将图像上传到 Pinata 并获得一个唯一的 CID。
- 然后将此 CID 提供给用户,并填充到元标签中。
og:url将是/api/get-og?cid=[cid],这是另一个实际提供 OG 图像的路由处理程序。
从别人粘贴链接获取原图的过程
GET请求从 og:url 到/api/get-og?cid=[cid],路由处理程序向 Pinata Gateway API 发出请求。- Pinata Gateway API 对图像进行优化,以更快地提供 og:images!
- 由于每张图片都是独一无二的,请求正确的图片变得非常简单,无需考虑如何整理每个人的照片。
- 就这样,
pinata.nightly.ink现在也因此成为了 og:image 的提供商,多亏了 Pinata!
来自nightlyinks
@nightlyinks
我构建这个过程非常有趣,就算它拿不到任何奖,我也会继续做,因为我相信它的价值。
Ps.. 这份提交是在两天内完成的,因为我还没想好要建造什么啊。


 (
(
 随时随地看视频
随时随地看视频




