这是提交给Pineata挑战的作品
我建的东西我开发了一个名为SnipShot的网络应用,让开发人员可以轻松创建、格式化并分享代码片段的精美图片。该应用程序使用React作为前端,并使用Material-UI来提供一个简洁明了的用户界面。核心功能使用Pinata的IPFS服务来存储原始代码片段,并生成美化后的格式化代码图片。
主要特点包括:
- 支持多种编程语言
- 自动代码格式化,可自定义缩进
- 语法高亮,提高可读性
- 轻松分享,可通过下载图片实现
- 使用Pinata在IPFS上安全存储原始代码片段
试试这个实时应用并免费生成酷炫的图像:https://snipshot-eta.vercel.app/
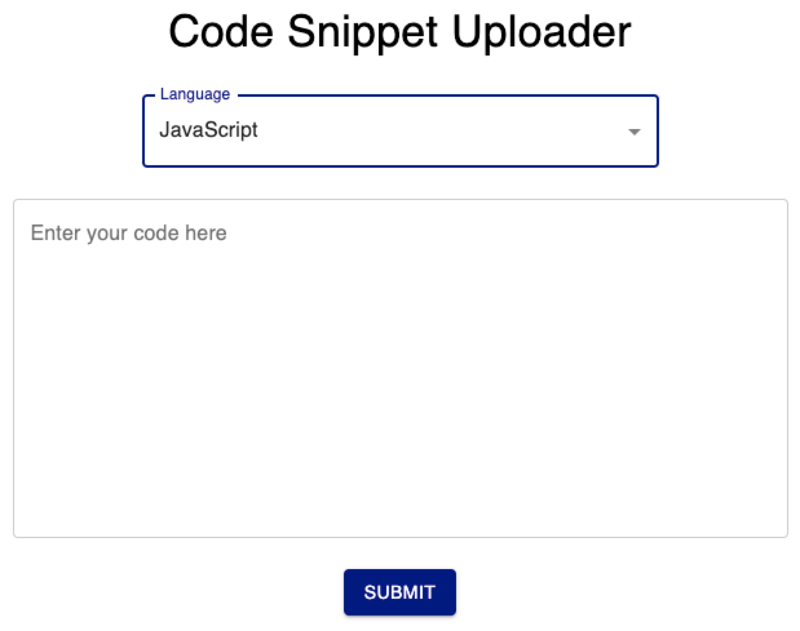
展示App功能的截图:
代码片段上传与图片生成界面:

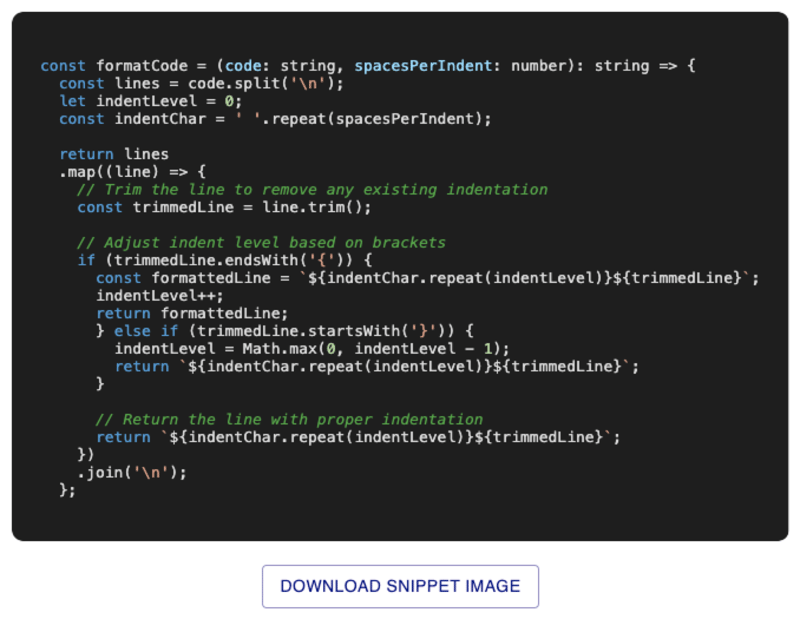
生成的图像:
我的程序该项目托管在GitHub上:https://github.com/mitchiemt11/codesnap
这里有一个项目的关键组件,SnippetRenderer:
import React, { forwardRef } from 'react';
import { Box } from '@mui/material';
import hljs from 'highlight.js';
import 'highlight.js/styles/vs2015.css';
import { Language } from '../types';
interface SnippetRendererProps {
codeContent: string;
language: Language;
spacesPerIndent?: number;
}
const formatCode = (代码内容: string, 每行缩进空格数: number): string => {
// ... [格式化代码函数实现]
};
export const SnippetRenderer = forwardRef<HTMLDivElement, SnippetRendererProps>(
({ codeContent, language, spacesPerIndent = 2 }, ref) => {
const formattedCode = formatCode(codeContent, spacesPerIndent);
return (
<Box
ref={ref}
sx={{
p: 3,
backgroundColor: "#1e1e1e",
color: "#dcdcdc",
borderRadius: 2,
display: "none",
fontFamily: "monospace",
}}
>
<pre>
<code
dangerouslySetInnerHTML={{
__html: hljs.highlight(formattedCode, { language }).value,
}}
/>
</pre>
</Box>
);
}
);
SnippetRenderer.displayName = '代码片段渲染器';
进入全屏模式,退出全屏
此组件负责显示格式化并语法高亮的代码片段,并将其转换为图像。
更多细节
Pinata服务在SnipShot中起着至关重要的作用。以下是我在项目中是如何使用Pinata的。
- 上传代码段:当用户提交代码段时,它首先被上传到Pinata的IPFS网络进行。这确保了原始代码的安全存储,并且以便在需要时进行检索。
“const blob = new Blob([codeContent], { type: 'text/plain' });
const file = new File([blob], `snippet.${language}`, { type: 'text/plain' });
const upload = await pinata.upload.file(file);”点击此处进入全屏模式(F) 点击此处退出全屏模式(Esc)
- 创建可共享的链接:上传后,我使用Pinata网关生成带签名的URL。此链接可以直接从IPFS访问原始代码。
// 等待pinata网关创建签名URL
await pinata.gateways.createSignedURL({
cid: upload.cid,
expires: 30,
});全屏 退出全屏
- 图像生成:尽管代码片段存储在IPFS上,我会用HTML5 Canvas生成代码的风格化图像。用户可以轻松地在社交媒体或文档中分享这张图像。
使用Pinata,SnipShot确保代码片段不仅美观,而且还存储安全、易于获取。这种美观与安全存储的结合使SnipShot成为希望更吸引人地分享代码的开发者的强大工具。




 随时随地看视频
随时随地看视频




