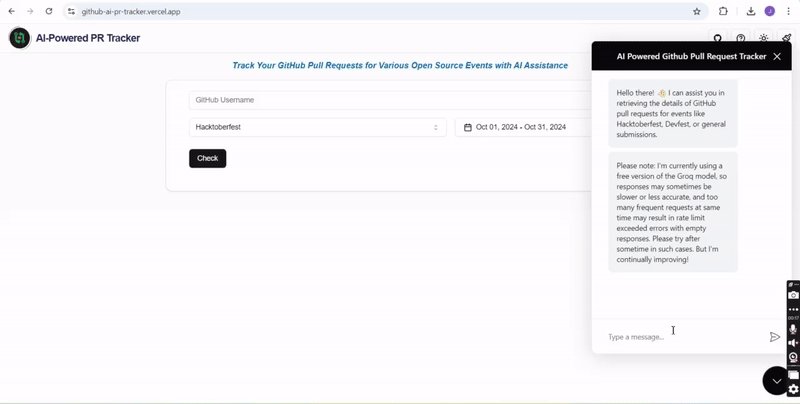
跟踪你在GitHub上的拉取请求的状态,例如来自Hacktoberfest、Devfest.ai和Taipy Hacktoberfest等不同项目的拉取请求,以及各种开源项目的贡献,并借助人工智能的帮助
这个应用有什么特别之处?作为一名开源贡献者,我最近遇到了CopilotKit。因为我一直在参与React开发,觉得CopilotKit (一种将成熟Copilots集成到任何产品的最简单方式) 很有趣。
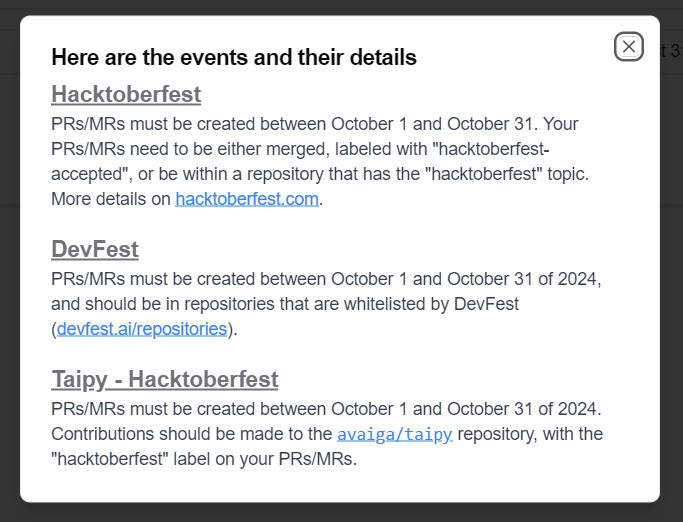
在 Hacktoberfest 期间有多个开源活动正在进行,包括 Hacktoberfest,Devfest.ai,Taipy Hacktoberfest 等等,每个活动都有不同的规则。跟踪拉取请求状态并识别每个活动相关的贡献仓库变得相当具有挑战性。因此,我利用 CopilotKit 创建了一个简化跨活动跟踪和管理贡献的方案。
试试PR Tracker应用,点击这里
GIF 
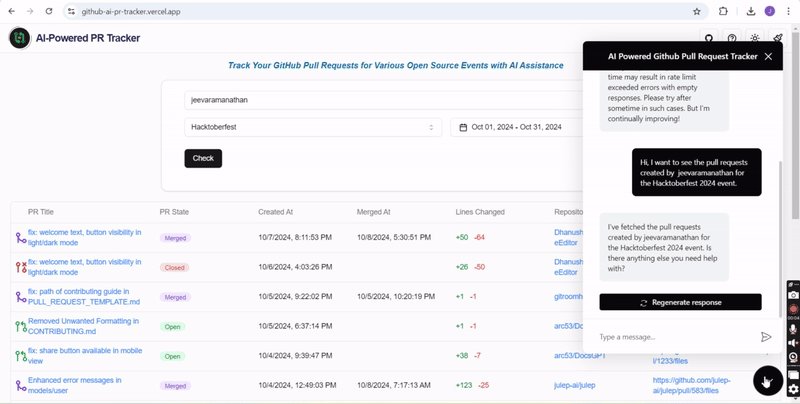
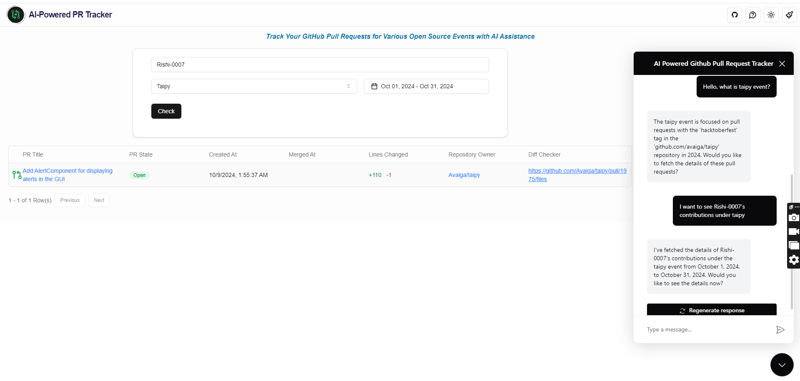
嗨, 说:我想找找jeevaramanathan为2024年Hacktoberfest活动创建的拉取请求 (PR)。
助手 : 我已经找到了jeevaramanathan为2024年Hacktoberfest活动创建的拉取请求。还有别的能帮您的吗?
它检索所有属于2024年Hacktoberfest的拉取请求(pull request),并在表格中使用copilotkit动作显示。
关键特性AI驱动的辅助: 借助AI的帮助,轻松跟踪不同开源活动的拉取请求状态。
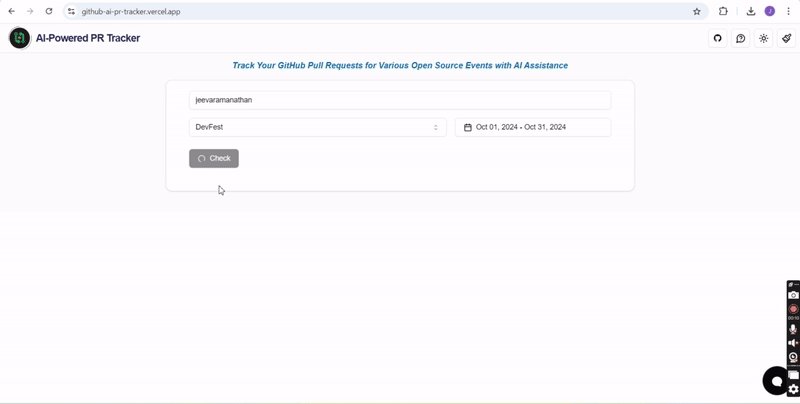
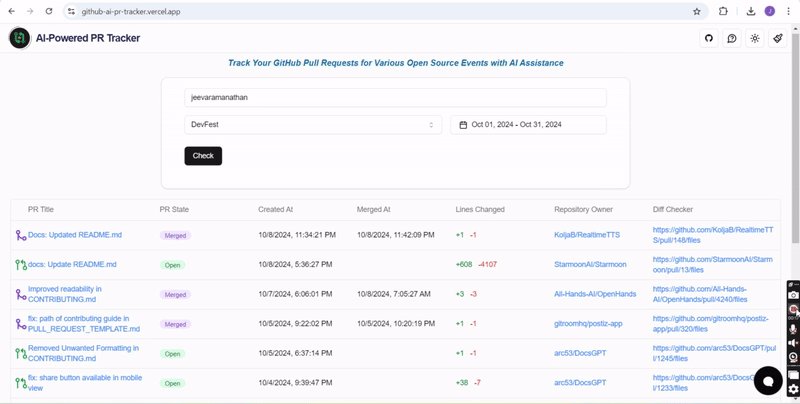
活动特定过滤: 通过开源活动(例如Hacktoberfest、Devfest)过滤拉取请求。
自定义日期范围: 允许你专注于特定时间段内的贡献,无需考虑是否属于特定活动。
响应式设计: 采用Tailwind CSS和shadcn-ui构建,以在所有设备上提供无缝用户体验。
主题和颜色切换: 可在不同主题间切换并自定义颜色,以获得个性化的用户体验。
可共享链接: 轻松生成链接来突出你的拉取请求或与他人分享进度,使协作更加无缝。
采用 Next.js(React)、Tailwind CSS、Apollo Client 和 ShadCN UI(ShadCN UI)构建,提供 AI 功能支持。
它是怎么搭建的:我利用GitHub API来获取详细信息,并分析了REST接口和GraphQL。在这种情况下,使用GraphQL更为高效,因为它允许我按照我想要的结构而不是默认格式来获取数据。
为了与Next.js集成,我使用了Apollo Client,并使用了useLazyQuery。懒查询允许您仅在需要时执行查询操作,有助于优化性能表现。
获取数据之后,我按照事件规则过滤了数据。对于Devfest,我解析了devfest以动态获取白名单仓库。
接下来介绍的是 CopilotKit
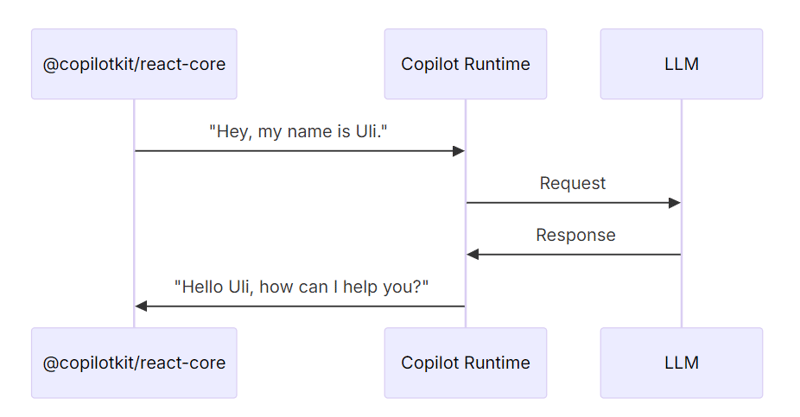
CopilotKit 提供了一种简便的方法,将 AI 功能集成到您的 web 应用程序中。我使用了 Groq 模型的免费版本,以及 CopilotKit 的后端运行时组件。
这里是一些我使用的提示的示例:
useCopilotAction({
name: "setUsername",
description: "设置 GitHub 用户名。",
parameters: [
{
name: "username",
type: "string",
description: "要搜索的 GitHub 用户名",
required: true,
},
],
handler: ({ username }) => {
setUserName(username);
},
});
useCopilotAction({
name: "setEvent",
description: "根据用户输入,设置选定的事件为 hacktoberfest、devfest、taipy 或无。",
parameters: [
{
name: "event",
type: "string",
description: "要切换到的事件名称(hacktoberfest、devfest、taipy 或 none)",
enum: ["hacktoberfest", "devfest", "taipy", "none"],
required: true,
},
],
handler: ({ event }) => {
setSelectedEvent(event);
},
});点这里进入全屏模式,再点一下退出全屏
在前端,我利用了 CopilotPopup 组件,提供了一个弹出界面以与副驾进行互动,通过设定初始指令来指导副驾检索与各种事件相关的 GitHub 拉取请求的详细信息。
import { CopilotPopup } from "@copilotkit/react-ui";
import { CopilotKit } from "@copilotkit/react-core";
<CopilotKit runtimeUrl="runtimeUrl">
<CopilotPopup
instructions={
"帮助用户获取github拉取请求的详情,例如针对hacktoberfest、devfest等各类活动。"
}
/>
</CopilotKit>
全屏模式,退出全屏。
总结
如果这个应用能帮助你追踪你的拉取请求,我们计划进一步完善它,增加更多功能。
如果你喜欢这个项目,别忘了试试这个应用和仓库,并且给个星⭐。如果你对改进这个应用感兴趣,任何贡献和反馈我们都非常欢迎!这是我第一次做Next.js应用,可能有点粗糙。
试试看并分享你的反馈!
应用链接: https://github-ai-pr-tracker.vercel.app/
代码库链接: https://github.com/JeevaRamanathan/github-ai-pr-tracker/
请留意,副驾驶使用的是模型的免费版本,可能会偶尔出现意外行为或响应较慢。副驾驶的功能正在不断优化。
祝你贡献愉快 🎉
zh: ……
参与像Hacktoberfest这样的开源活动,在Taipy上探索项目,以及在Devfest.ai上的基于AI的项目,并参与和给予星标,可能会带来宝贵的学习体验和赢得周边商品的机会。
……
感谢您的阅读!欢迎在评论区留言分享您的想法和意见 😊。希望这篇文章对您有所帮助!您可以在 LinkedIn、X、GitHub 上与我互动。这里还有几篇其他的文章可以看看。




 随时随地看视频
随时随地看视频




