在今天的数字世界中,开发人员经常需要在博客、社交媒体上或在演示中分享(或发布、展示)代码片段。
无论是展示一个创新的解决方案时、讲解一个概念,还是分享最佳实践,让代码既美观又易于理解都是非常重要的。
本文将探索 14 种代码片段图像生成器,每种提供独特的功能来满足不同需求,将您的代码变成美丽、可共享的视觉效果。
不论你是追求极简设计、高度自定义化,还是包含动画片段,希望这篇文章能帮助你找到合适的工具,提升你的代码展示。
每个工具都将包含直接链接、描述和图片预览图。让我们开始吧!来吧,开始!
zh: 此处省略内容
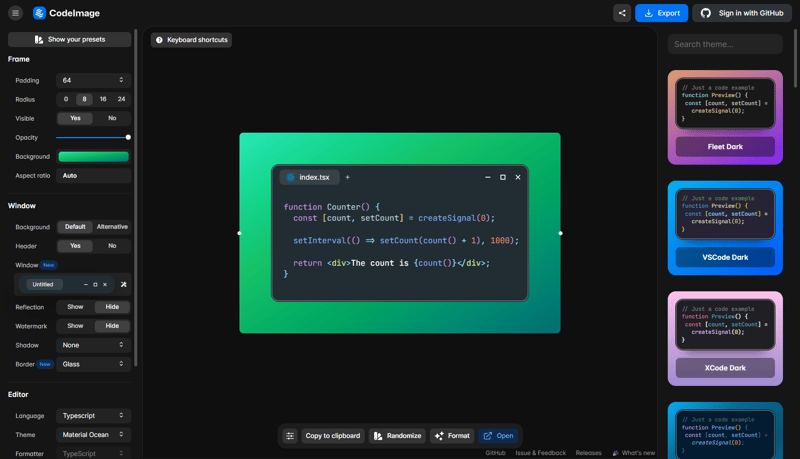
1. CodeImage (点击这里: https://app.codeimage.dev/) (点击访问 CodeImage 应用)CodeImage 是一个开源项目,为希望完全控制代码片段外观的开发人员提供了广泛的自定义功能。
具有不同的框架和窗口布局设置,以及各种字体和主题等功能,它非常适合用来创建专业外观的视觉效果。

👉 点这里:https://app.codeimage.dev
定价:免费
免费
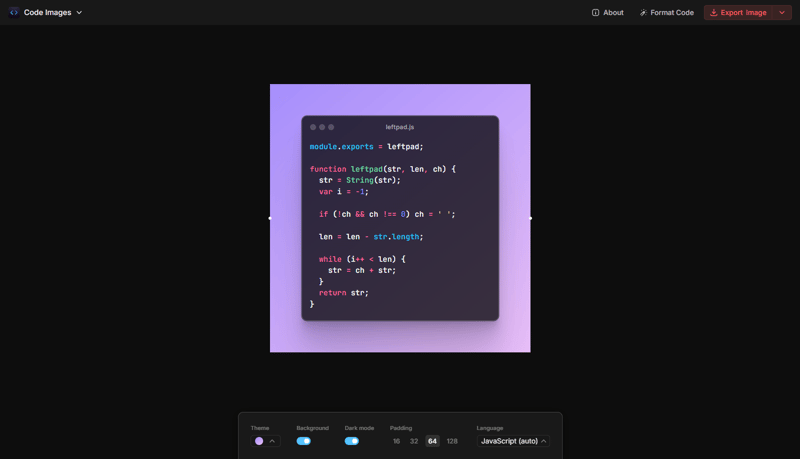
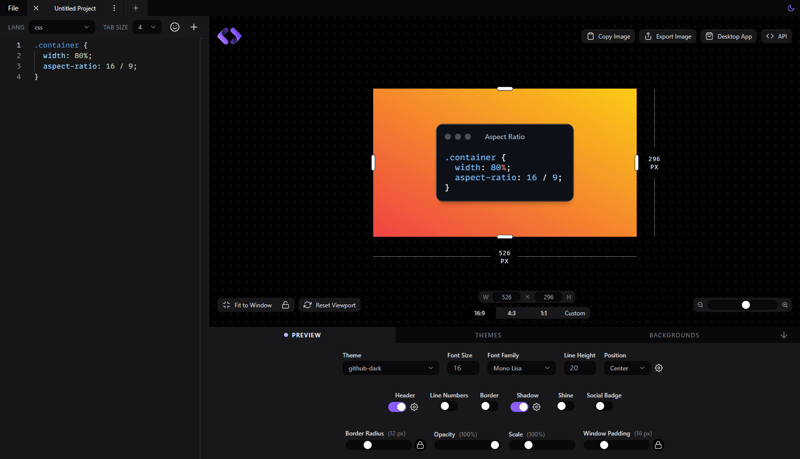
2. Codetoimg - 一个将代码转换为图片的工具Codetoimg 提供了一个现代化的用户接口,用于生成代码片段的图片,每个参数都有简单易用的控制选项。
这非常适合想要简单工作流程的开发人员。添加你的代码,调整几个选项卡或开关,几秒钟内即可导出你的图片。
这是一个代码图解图片。
价格:免费
(保留原有的换行格式)
改为:
价格:免费
(去除这句注释)
最终:
价格:免费
3。 ShowCode (https://showcode.app/)ShowCode 让开发人员能够生成高质量且可共享的代码快照,并支持多种自定义选项,如水平标签布局。
当你在左侧的代码编辑器中做出更改时,它会立即显示预览,并且附带了一个免费无限使用的API。
👉 https://showcode.app 点击访问
免费
(保留原有的换行格式)
调整后:
免费
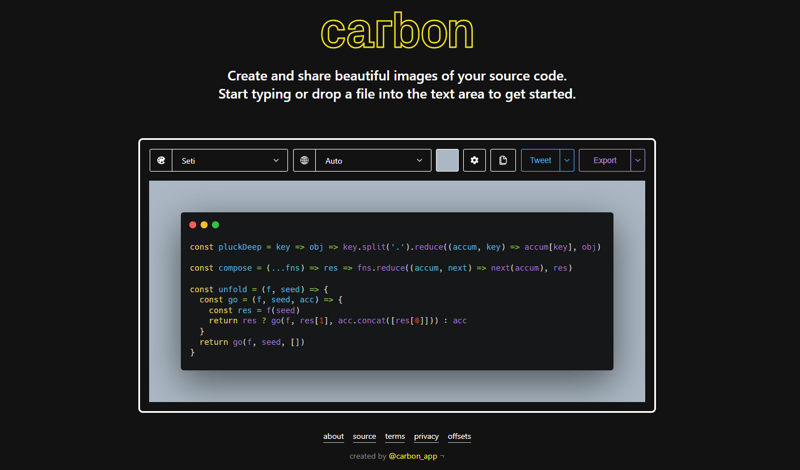
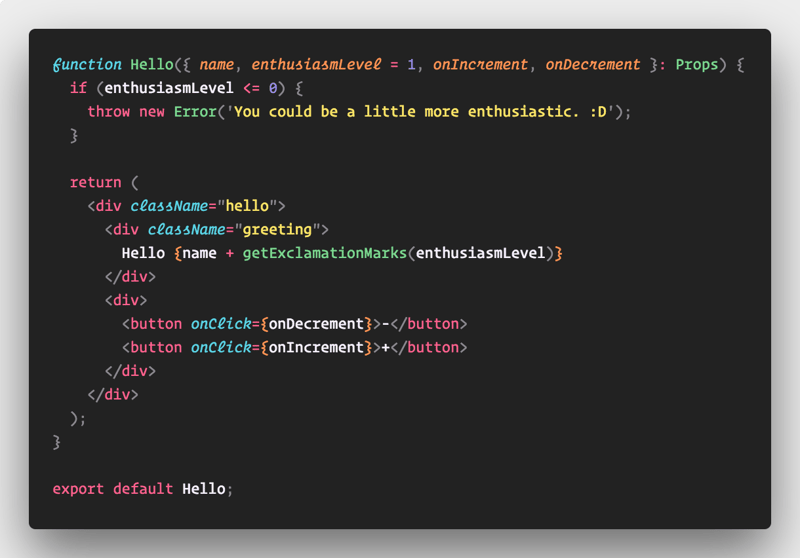
4. 碳(点击这里: Carbon)Carbon是一种流行的工具,它帮助开发人员创建令人惊叹的代码片段。拥有各种各样的主题和字体,因此深受开发者的喜爱,因为它能提供简单而干净的视觉效果。
Carbon支持多种编程语言,这使得它对每个希望可视化代码的程序员都非常有用。
价格:免费
(保留原有的换行格式)
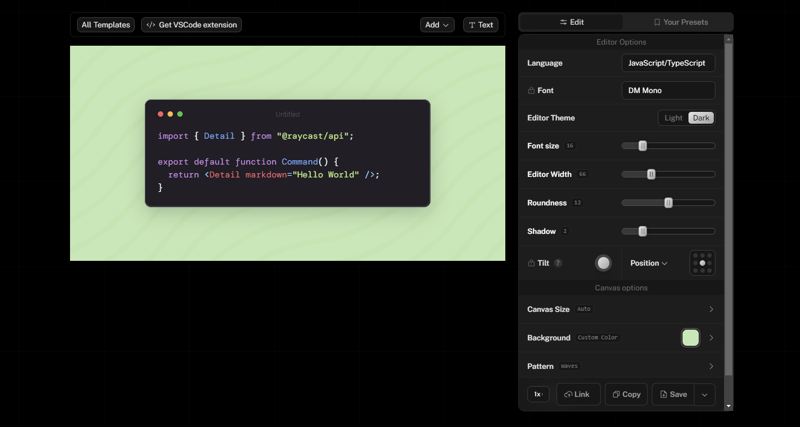
5. Ray.so 网站RaySo 是一个超赞的工具,它拥有直观的用户界面和充满活力且现代的背景,简化了生成代码片段图像的过程。
它有暗模式和酷炫的背景。特别适合那些需要在社交媒体或演示文稿中展示好看代码截图的程序员。
 "点击图片查看 Ray.so"
"点击图片查看 Ray.so"
(Note: The URL remains untranslated as per instructions.)
价格:免费
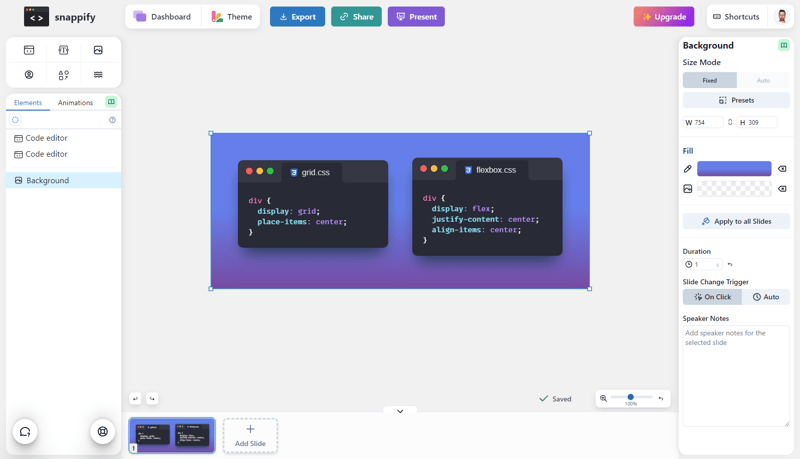
6. Snappify (一款在线编辑工具)Snappify 凭借其先进的功能脱颖而出。它让用户能够创建静态图片和动画片段,并提供详细的自定义选项。
它非常适合希望让代码更加视觉互动的任何人。Snappify 是一个全面的解决方案,帮助你展示你的代码。
👉 ,https://snappify.com/editor,点击链接访问编辑器
免费:+ 3个付费高级计划
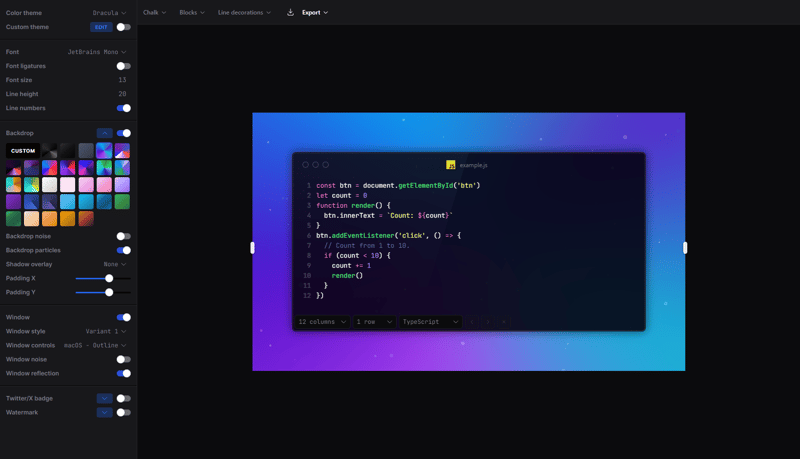
7. Chalk.ist 粉笔点Chalk.ist 是一个工具,用来通过各种自定义选项和添加多个代码块,让代码片段看起来更吸引人。
它支持多种主题,让用户可以自定义背景,非常适合希望在输出上有更多创意和控制的开发者。

这是一块粉笔。
👉 https://chalk.ist 👈 点这里查看
免费
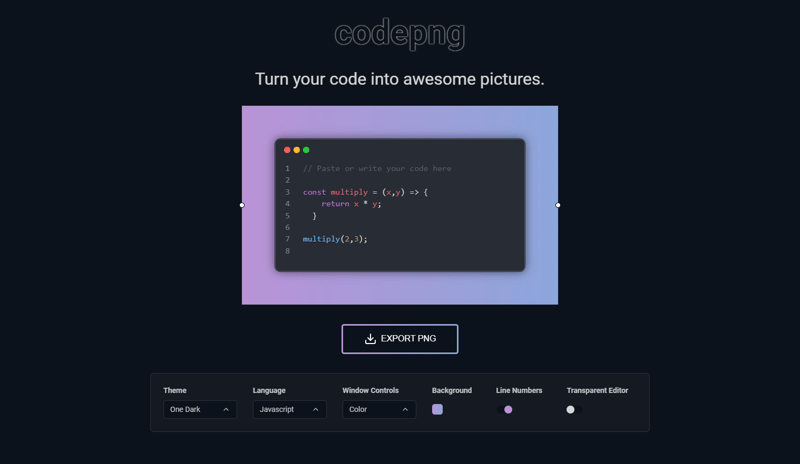
8. CodePNG - 代码PNGCodePNG 是一个简洁的工具,用于生成代码片段的图像,适合希望专注于任务的开发人员。
它有一个主题、编程语言以及窗口控件的下拉菜单。还可以选择自定义背景,并开启或关闭行号。
免费
9. Pika代码Pika Code 是一个可以允许开发者创建令人惊叹的代码视觉的工具。它提供了完全自定义背景图案的功能以调整代码片段外观。
这对于希望创建独特风格同时保持专业外观的代码来说特别好。
👉 https://pika.style/templates/code-image
定价:免费 + 1 个高级功能的付费方案
(注:此注释已按专家建议移除。)
最终翻译为:定价:免费 + 1 个高级功能的付费方案
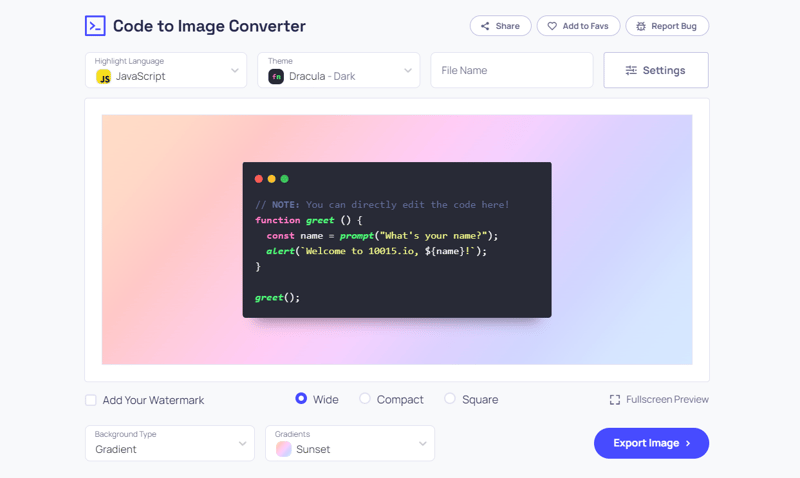
10. 代码转图片工具代码到图像因其简洁而突出。它让开发者可以生成好看的代码图片,配有自定义字体、颜色和阴影。
友好的用户界面是那些想要简单设置同时还能生成高质量图像的人的好选择。

👉 点击这里:https://10015.io/tools/code-to-image-converter
定价:免费
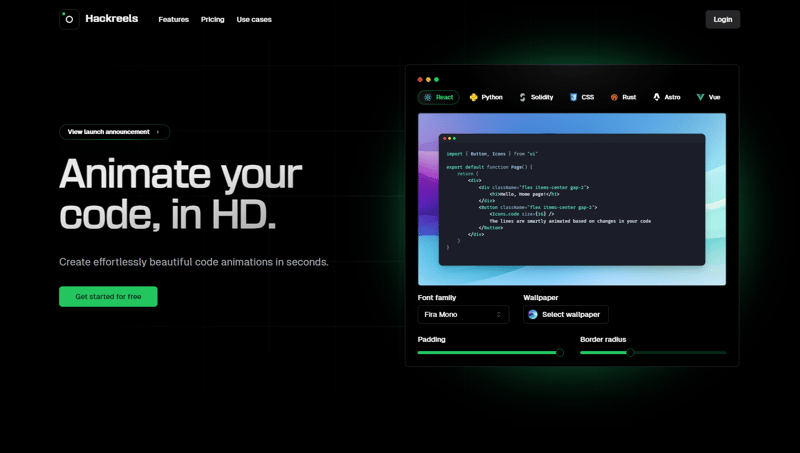
11. HackReels (一个电影下载网站)第十一项是 'HackReels' (https://www.hackreels.com/),这是一个电影下载网站。
HackReels 是一个将代码片段转变为动画视频而非静态图片的工具。它非常适合在社交媒体上吸引观众。
该功能使其成为希望展示和分享互动代码示例以及包含动态视觉效果的代码教程的开发者的理想选择。
定价:免费 + 3个付费套餐,提供更多高级功能
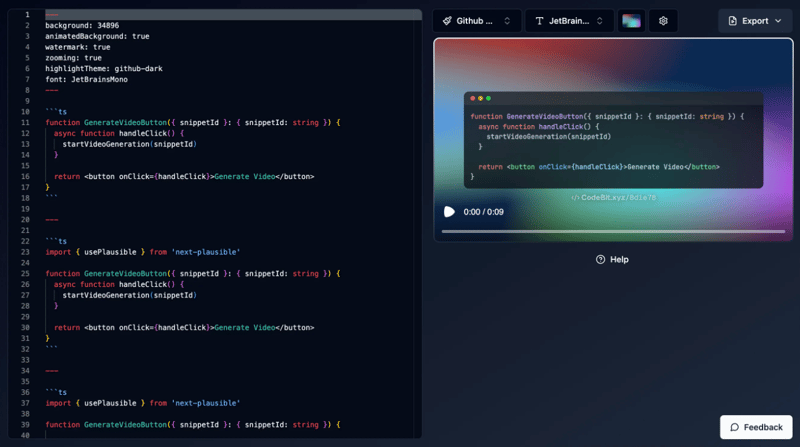
第12. CodebitCodebit 是另一个用来创建视觉吸引人的代码片段动画的工具,其动画序列采用 markdown 格式提供。
这对于希望用分步讲解方式解释编码概念的开发者或教育者来说非常理想。您可以将动画导出为MP4格式的视频文件。

代码片段展示
免费 + 2个包含高级功能的付费套餐
13. CodeSnap - 一个用于代码快照的插件,帮助开发者快速保存和查看代码片段。CodeSnap 是一个适用于 Visual Studio Code 的插件,允许开发人员直接从他们的编辑器中捕获高质量的代码截图。
VS Code的无缝整合意味着开发人员可以立即把代码转换成美丽的图片而无需离开VS Code,这使得它成为追求高效开发者的首选。
👉 Visual Studio Marketplace - CodeSnap插件
定价:免费
14. 第14项 Polacode Polacode,一个用于生成代码片段的工具。Polacode 是一个方便的 VS Code 扩展,另一个特点是特别是在直接在代码编辑器中生成代码片段图像时特别显眼。
它非常简单易用,成为了开发者的首选工具,可以帮助他们节省时间,无需打开浏览器,快速将代码转化为可以分享的可视化内容。
免费
你喜欢这些资源吗?下面还有更多👇
加入超过6000人的行列,订阅我的通讯,获取最佳的DEV资源、工具和工作效率技巧,以及职业发展的建议。
另外,也可以通过@madzadev,LinkedIn,和GitHub关注我!
写作一直是我最爱的事情,我很享受帮助和激励他人。如果你想合作或成为我的合作伙伴,随时欢迎联系我!










 随时随地看视频
随时随地看视频



