
作为开发人员,您将在代码编辑器上度过大部分时间。因此,您需要确保它设置合适并看起来舒服,从而让您尽可能高效地工作。
这就是为什么在这篇文章中,我将展示我正在使用的VS Code设置,这是我日常工作时使用的配置,因为我是一名全职开发人员。VS Code(Visual Studio Code)
我将与你分享我最常用的20个扩展、主题和图标,这些都能提升外观并列出最常用的快捷方式。

你在这里至少能找到一个新潮的扩展。
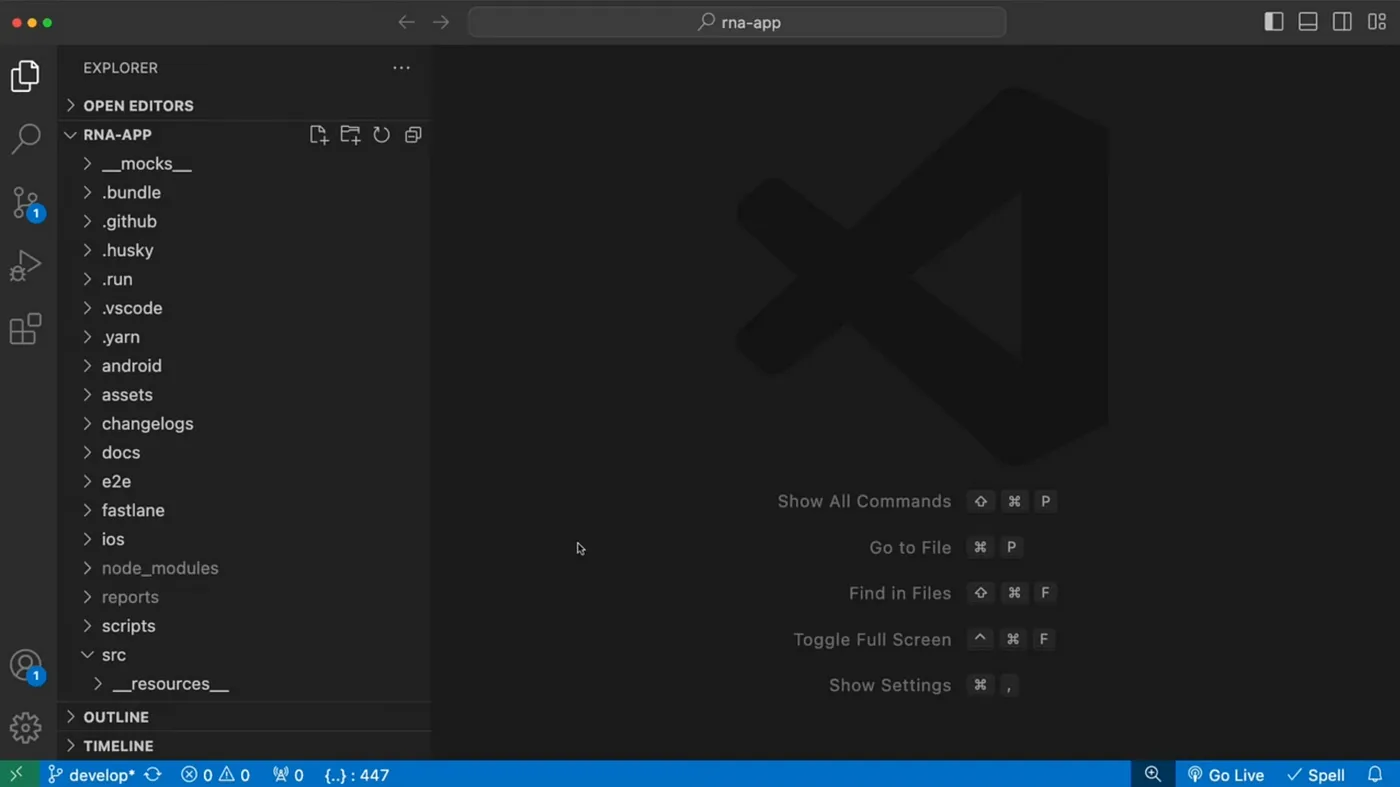
第一步:安装 VS Code如果你还没有安装 VS Code,可以访问 code.visualstudio.com 下载稳定版。安装之后,你会发现它的界面看起来挺简单的。但是,天哪,我们需要让它变得更有个性一点。

我们先来熟悉一下这个左边的导航栏吧。
- 文件资源管理器: 此选项卡用于浏览项目文件
- 搜索: 在这里,您可以搜索项目中的特定代码行
- 源代码管理: 此选项卡用于源代码管理,允许您暂存更改、提交更改和跟踪代码更改
- 调试器: 在这里,您可以设置断点、检查变量并逐步调试代码以快速锁定问题
- 扩展: 这里就是魔法所在——稍后再详细说明
如果点击扩展程序标签,可以按名称搜索扩展程序然后点击安装。别忘了安装后根据需要启用它。好了,这是我认为必不可少的:
-
自动关闭标签: 再也不用手忙脚乱地关闭HTML标签;这个插件会帮你搞定。
-
自动导入: TypeScript(或 JavaScript)模块的无忧导入。检测你需要导入的代码并自动完成导入。
-
自动重命名标签: 重命名HTML标签,其对应的标签会立即更新。
-
代码拼写检查器: 代码中的拼写检查器。捕捉变量名中的拼写错误,确保代码正确。
-
DotEnv: 增加颜色和清晰度到你的环境变量文件。
-
Docker: 如果你在使用Docker,它会添加一个标签,让你更轻松地进行容器工作。
-
ESLint: 实时捕捉代码问题,如格式化或潜在的错误。
-
Figma: 在VS Code内嵌入并查看Figma设计文件。
-
GitHub Copilot(和Copilot Chat): 代码输入时的AI建议和内置在编辑器中的ChatGPT风格聊天窗口。
-
GraphQL: 提供了几个插件来简化GraphQL的使用。
-
导入成本: 查看导入包的大小——捕捉潜在的臃肿。
-
Indenticator: 让你在深度嵌套的代码中更容易定位。
-
实时服务器: 启动一个自动重载的本地服务器,非常适合预览更改。
-
实时共享: 无缝地与他人配对编程,实现实时在同一个编辑器中编码。
-
增强的Markdown预览: 在编辑时实时预览Markdown文件。
- 便签: 为你提供一个方便的记事本,可以记录项目笔记、配置说明等。
让我们来改变一下 VS Code 的默认外观。你需要这两个扩展:
- Visual Studio Code Icons
- Settings Sync
这两个扩展分别是:
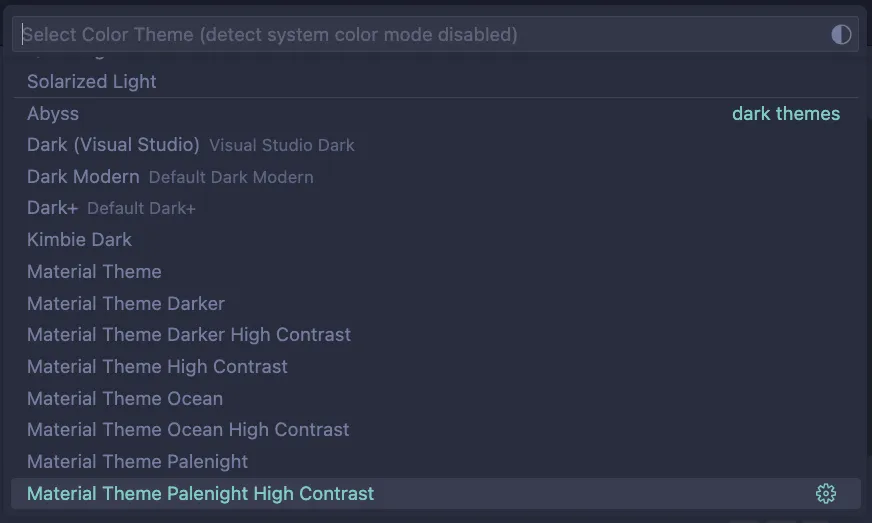
安装后,按 Cmd + Shift + P (Windows 用户按 Ctrl + Shift + P),搜索“主题”,然后选择“Preferences: Color Theme”。在这里,你可以看到所有可用的主题。以 Material Theme 开头的这些主题就是我们通过插件安装的。

我更喜欢的主题是:
- Material Theme 高对比度模式
- Material Theme 更深高对比模式
- Material Theme Palenight 高对比度模式

小贴士:在设置中搜索“Accent Color”,选择用于突出显示当前活动文件的颜色(我选择的是亮绿松石色)。

掌握几个快捷方式,你就能以超快的速度编码。查看你操作系统的官方列表(Windows / macOS),但以下是我常用的:
导航
- Cmd + B: 快捷键Cmd+B可以打开或关闭文件资源管理器
- Cmd + P: 使用Cmd+P搜索文件名
- Cmd + Shift + P: 使用Cmd+Shift+P快速访问设置
- Ctrl + `: 使用Ctrl+`打开或关闭终端
zh: 修改
- Cmd +/-: 放大/缩小
- Cmd + Shift + F: 在项目中搜索单词或短语
- Cmd + W: 关闭活动文件
- Cmd + Shift + T: 打开最近关闭的文件之一
- Cmd + D: 选择当前单词的下一个实例以进行批量编辑
- Option + 上/下: 挪动当前行
- Option + Shift + 上/下: 复制当前行
- Cmd + X: 剪切当前行
- Cmd + 左/右: 跳转到行的开头/结尾
- Option + 左/右: 跳转到下一个单词
Finder 或 资源管理器整合
- 右键点击一个文件夹: 右键点击并选择“仅搜索特定目录”。
- 右键点击一个文件: 右键点击并选择“在Finder中显示文件位置”(或相应操作系统的等效功能)以打开文件的位置。
这就是我如何设置 VS Code 的方式。嘿,如果你有我喜欢但还没有提到的插件、主题或快捷键,可以在评论区分享一下哦!
来看看我们的免费的Web开发社区_以获得更多有用的提示,像这样的。

 随时随地看视频
随时随地看视频



